HTML/CSSでWebサイトを作成しているけど、テキストの位置を調整したい!
テキストの位置を調節するときに使うのが「vertical-align」。vertical-alignは、テキストの上下位置を指定するCSSプロパティの一つです。
しかし、値の設定を理解していないと上手く調節できないこともあります。vertical-alignを理解して、Webサイトのテキストを読みやすくしましょう。また、vertical-alignが効かないときの対処方法も解説します。
目次
HTML/CSSのvertical-alignはテキストの上下位置を決める

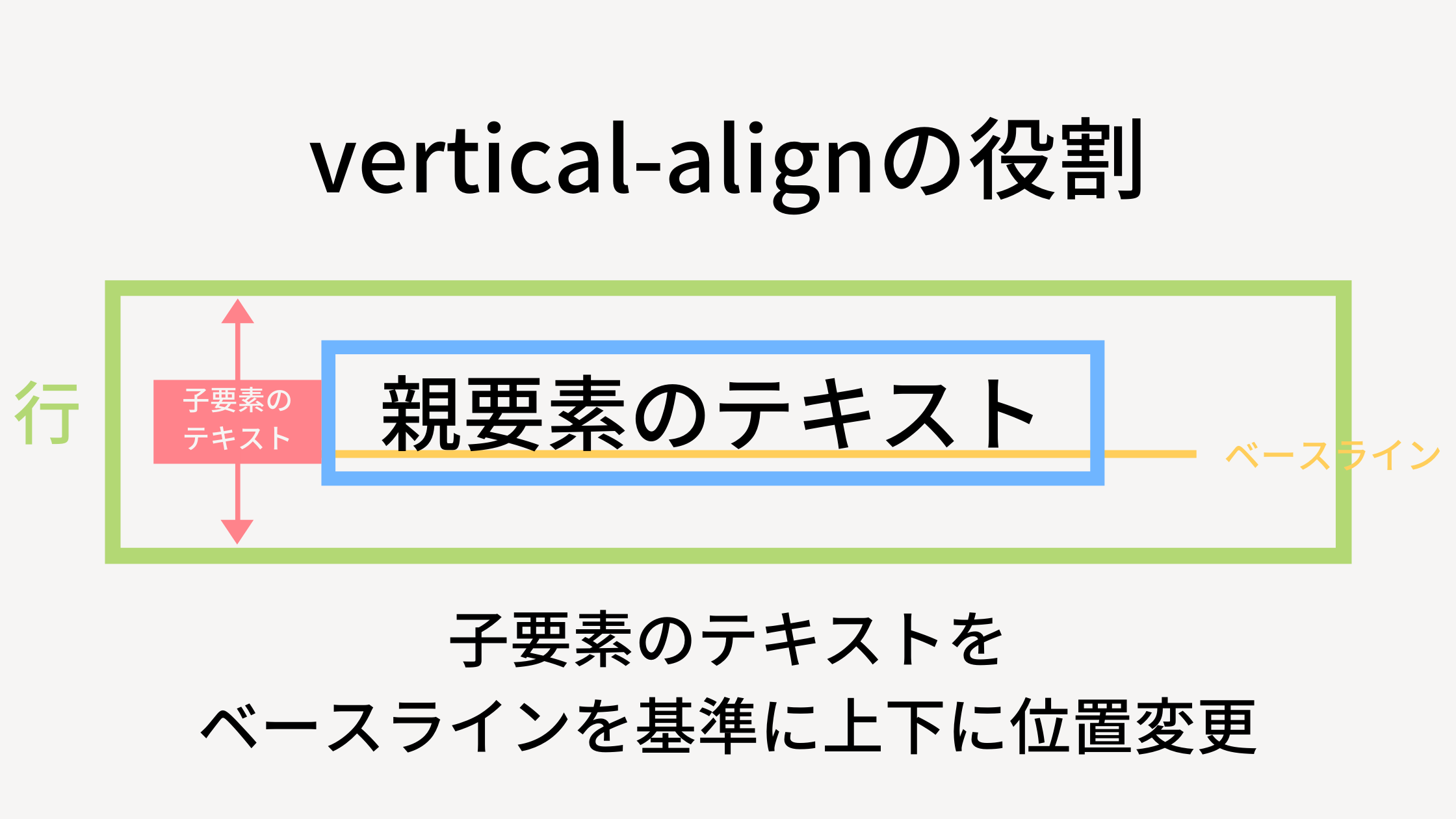
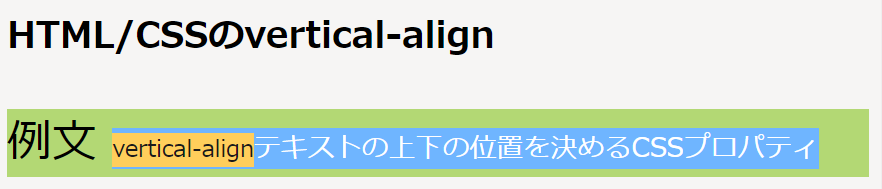
vertical-alignは、テキストの上下の位置を決めるCSSプロパティです。HTMLで作成したテキストを、CSSで装飾する際に使用します。
vertical-alignが使用できるのは、インライン要素とテーブルだけです。インライン要素とは、段落であるブロックレベル要素の中身のこと。段落ブロックの内容(テキストなど)の一部を指します。
vertical-alignを指定するメリットは、テキストの上下位置を調整して読みやすく・見やすくなることです。文章の行間が狭いと読みづらいですよね?行間を空けることで、Webサイトを見ているユーザーが文章を読みやすくなります。
vertical-alignの具体的な使い方は、次項で説明します。
vertical-alignの使い方
vertical-alignは、CSSでHTMLの該当部分を指定して使用します。vertical-alignを使いこなせない原因は、vertical-alignの値や特性を理解していないことです。
ここでは、vertical-alignを使いこなすために必要な使い方の基礎知識を解説します。
vertical-alignのCSS記述方法
vertical-alignをCSSで記述するときは、他のプロパティと同様に適用したいクラス名を指定します。基本の形は下記のとおりです。
.クラス名 { vertical-align : 値 ;}
値の部分にこのあと紹介する設定値を記述すると、指定したクラス名の要素が設定値の位置に表示されます。
vertical-alignプロパティ値の一覧
vertical-alignを使うときに指定する値には、下記のように多くの種類があります。それぞれを記述したときに、実際にどのように表示されるかがわかりにくいかもしれません。
ここでは、vertical-alignの値の意味を説明します。また、具体的な表示のされ方も確認しておきましょう。
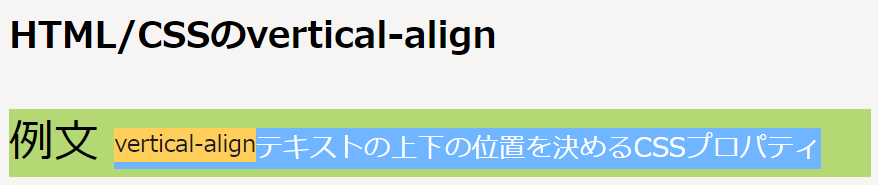
baseline

親要素のベースラインに合わせます。
初期値として設定されているので、vertical-alignを指定しなければベースラインに揃います。
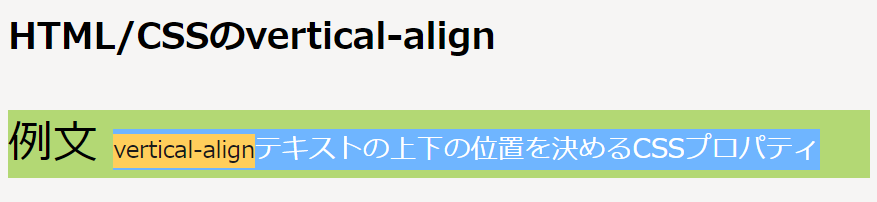
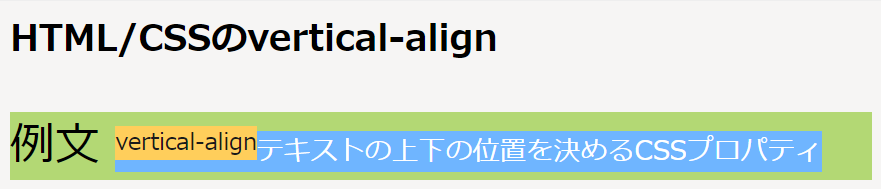
top

行の上端に揃える値です。
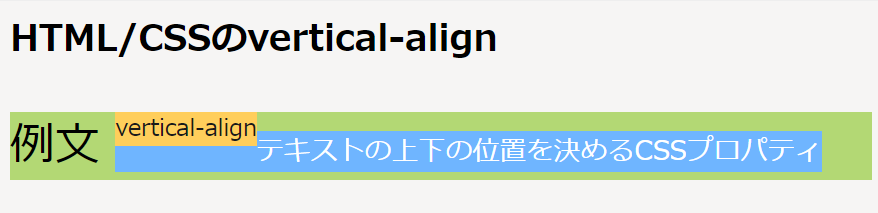
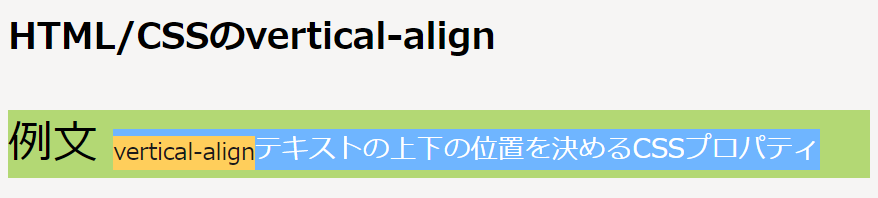
middle

行の中央に揃える値です
ベースラインとは異なり、適用したテキストの中心が親要素の中心に揃います。
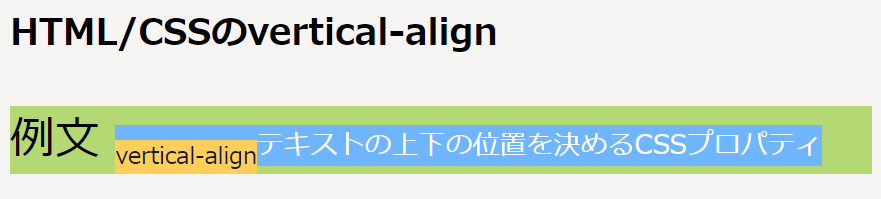
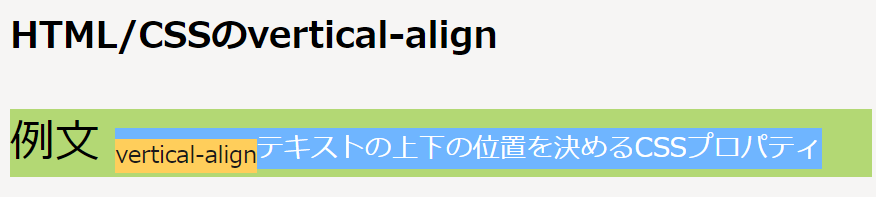
bottom

行の下端に揃える値です。
text-top

親要素の上端に揃える値です。
top(行の上端)とは異なり、親要素のテキストの上端に揃います。
text-bottom

親要素の下端に揃う値です。
bottom(行の下端)とは異なり。親要素のテキストの下端に揃います。
super

上付きの文字に設定できます。tableでは使用不可です。
sub

下付きの文字に設定できます。tableでは使用不可です。
数字と単位
数字と単位(em、px、%)を付けると、ベースラインから指定した数値分を移動させることができます。数字にはマイナス記号を付けることができ、マイナス値の場合は下へ移動します。
vertical-alignを使うときの注意点
vertical-alignは、すべての場合に使えるわけではありません。使用できる条件を確認して、思ったとおりに表示できるように理解を深めましょう。
ブロックレベル要素では使用できない
vertical-alignが使えるのは、インライン要素とテーブルセルだけです。ブロックレベルでは使用できないので、注意しましょう。ブロック全体を上下に調節したいときは、marginやpaddingを使用します。
画像に使うときは初期値が異なる
画像(img要素)もインライン要素のため、vertical-alignを適用させることができます。しかし、vertical-alignはテキストに対する上下調節のため、画像に適用する際は注意が必要です。
画像は初期値でベースラインに設定されています。img要素は文字ではないので、画像の下端がベースラインに揃うイメージです。そのため、画像の下に背景色が見えてしまうことがあります。これを解消するのが、vertical-alignのtop、middle、bottomです。テキストと同様にCSSに記述して、画像を上下に調節できます。
テーブル要素(table)ではsuperとsubが使えない
インライン要素だけでなく、テーブル要素でもvertical-alignを使えます。しかし、superとsubは無効になることを覚えておきましょう。
HTML/CSSでvertical-alignが効かないときの対処方法
CSSでvertical-alignを記述しても、効かないことがあるかもしれません。ここでは、vertical-alignが効かないときの主な対処方法について解説します。
テーブル要素(table)で使用するときは高さを確認する
テーブルでvertical-alignが適用されない原因は、テーブルの高さ指定がないからかもしれません。vertical-alignは上下を指定するプロパティのため、高さがないと適用できないのです。
テーブルに高さの指定をしているかを確認してみましょう。高さの指定ができていないときは、下記のCSSコードを追加します。
.テーブル親要素のクラス名{display: table;
height: 数値;}
どこをベースに調整するのか値の違いを理解する

vertical-alignの値は、どこを基準に上下を合わせるかが理解しにくいのがデメリットです。そのため、思った位置に調整できないことがあるかもしれません。
その場合は、先に説明した値の使い方を再度確認してみましょう。text-topとtext-bottomは、親要素が指定されていないと使えないことに注意してください。親要素に合わせるのか、行に合わせるのかをしっかりと理解しておく必要があります。


まとめ
ここでは、HTML/CSSでvertical-alignを使う方法を解説しました。
vertical-alignの値は少し複雑で、理解していないと思うように調整ができないかもしれません。しかし、一度理解してしまえば使うのは簡単。テキストを読みやすく変えることができます。
vertical-alignをマスターして、Webサイトをより見やすいものにしていきましょう。