今回は、「outline」プロパティのお話をします。
要素の輪郭線「アウトライン」は太さや色、スタイルなどの表示方法を変えることができます。おしゃれなアウトラインにしてみたい!と思っていても、初心者のうちは
と心配になってしまうかもしれません。そこで、「outline」プロパティを使えば、アウトラインの表示方法をまとめて指定することができます。
今回は、outlineの
・アウトラインを装飾する方法
について説明します。
目次
outlineとは
outlineの読み方
outlineは、「アウトライン」と読みます。「輪郭線・外形」という意味で使われていて、プログラミングでは要素の輪郭線のことを指します。
outlineの説明
outlineプロパティは、要素の輪郭線の色・スタイル・太さを一括で指定することができるプロパティです。書式は以下のようになります。
outline:<outline-color> <outline-style> <outline-width> ;
outline-color、outline-style、outline-widthの値を指定すると、まとめて適用させることができます。各プロパティの記述は省略可能で、値のみを記述して指定します。指定順は自由になります。
outlineで利用できる値
outlineでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| outline-color | アウトラインの色を指定します。 |
| outline-style | アウトラインのスタイルを指定します。 |
| outline-width | アウトラインの太さを指定します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
outlineの基本的な使い方
アウトラインの色を指定する
アウトラインの色を指定する場合は、outline-colorの値を指定します。
今回は、textareaのアウトラインの表示方法を指定していきます。まず、以下のHTMLを記述してtextareaを表示させます。
|
1 2 3 |
<div> <textarea name="example1" cols="30" rows="15"></textarea> </div> |
次に、アウトラインの色を指定します。outlineプロパティで#6fb7ffの色を指定し、1本線で表示するためsolidを指定します。2つの値を指定するときは間にスペースを入れて区切ります。
|
1 2 3 |
textarea{ outline:#6fb5ff solid; } |
このように指定した色で表示させることができました。
アウトラインのスタイルを指定する
アウトラインのスタイルを指定する場合は、outline-styleの値を指定します。様々な線の種類の中からいくつか例を挙げて紹介します。
先ほど使用したsolidでは1本の線で表示されますが、doubleを指定すると2本線で表示することができます。
|
1 2 3 |
textarea{ outline:double; } |
点線で表示したい場合は、dottedを指定すると適用されます。
|
1 2 3 |
textarea{ outline:dotted; } |
アウトラインの太さを指定する
アウトラインの太さを指定する場合は、outline-widthの値を指定します。
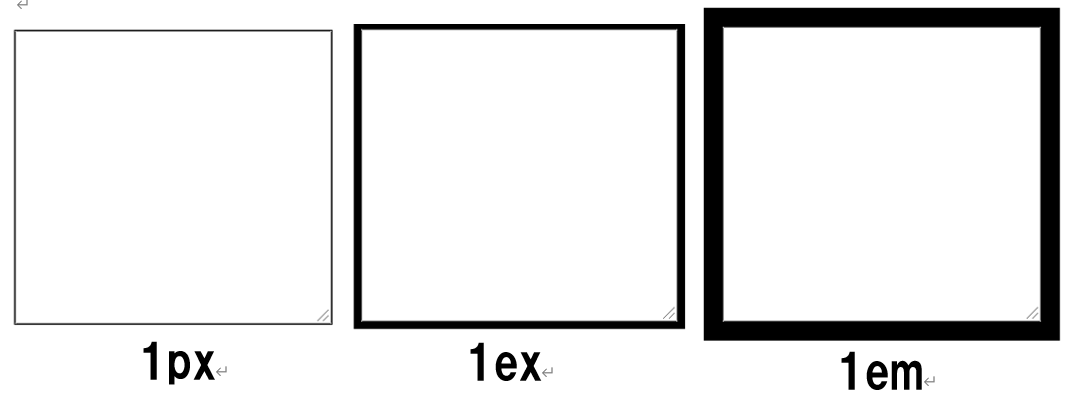
太さは、px、ex、emの単位で指定することができます。それぞれ指定すると、以下のような結果になります。
|
1 2 3 4 5 |
outline:1px solid; outline:1ex solid; outline:1em solid; |
また、outline-widthプロパティのキーワード値であるthin、medium、thickで太さを指定することができます。それぞれ以下のように表示されます。
|
1 2 3 4 5 |
outline:thin solid; outline:medium solid; outline:thick solid; |
outlineとborderの違い
outlineを使うと、要素の輪郭線の色・スタイル・太さを指定することができます。outlineと同じように線の表示方法を指定できる「border」プロパティと変わらないのでは?と思う方も多いと思います。そこで、outlineとborderの何が違うのかを解説します。
borderは、要素の境界線のことを指します。要素の輪郭線であるoutlineよりも内側になります。
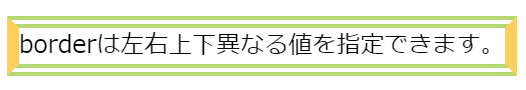
また、outlineでは上下左右の線を同じ表示に指定しますが、borderは、上下左右の線を個別に表示方法を指定することができます。
|
1 2 3 4 5 |
p{ border:8px; border-style:double solid double solid; border-color:#b3d874 #ffce5b #b3d874 #ffce5b; } |
このように、異なる値を指定しても辺ごとに個別に適用されます。
アウトラインを装飾する
3つの値を一括で指定する
アウトラインの色・スタイル・太さの3つの値を指定することで、さらに装飾の幅を広げることができます。
今回は、アウトラインをより立体的に表示する方法を紹介します。線の種類を、立体的に隆起した線ridgeに指定し、色と太さを指定していきます。
|
1 2 3 |
textarea{ outline:#ff838b ridge 8px; } |
このように立体的なアウトラインを表示することができました。
outlineとborderを組み合わせる
outlineは外側の線borderは内側の線の表示方法を指定できるので、2つの線を組み合わせてデザインすることができます。
先ほどアウトラインを表示したtextareaにborderを指定して組み合わせます。borderプロパティで、立体的に窪んだ線を表示するgroobeを指定し、色と太さを指定します。
|
1 2 3 4 |
textarea{ outline:#ff838b ridge 8px; border:#ffce5b groove 8px; } |
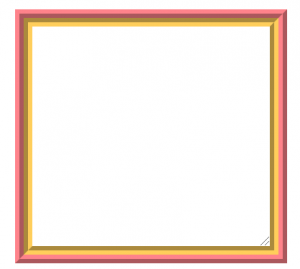
このように、外側のoutlineと内側のborderを組み合わせてさらに立体的に表示することができました。
まとめ
いかがでしたか?outlineを使うと簡単にアウトラインの表示方法を指定することができます。この機会に覚えて活用してみてください。
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/en-US/docs/Web/CSS/outline
https://developer.mozilla.org/ja/docs/Web/CSS/outline-color
https://developer.mozilla.org/ja/docs/Web/CSS/outline-style
https://developer.mozilla.org/en-US/docs/Web/CSS/outline-width