今回はボーダー画像の繰り返し方法を指定するborder-image-repeatのお話。
繰り返し方法にはどんな種類があるの?
このような疑問に答えながら、border-image-repeatについてわかりやすく解説していきます。
初心者の方にもわかりやすいように実例を踏まえて説明するので最後まで読んでみてください。
border-image-repeatとは?
border-image-repeatの読み方
border-image-repeatは、【ボーダー・イメージ・リピート】と読みます。
ボーダーは【枠線】、イメージは【画像】、リピートは【枠線】を意味します。
枠線に設定する画像の繰り返し方法を指定するプロパティです。
border-image-repeatは画像の繰り返し方法を指定します
border-image-repeatは枠線に設定する画像の繰り返し方法を指定します。
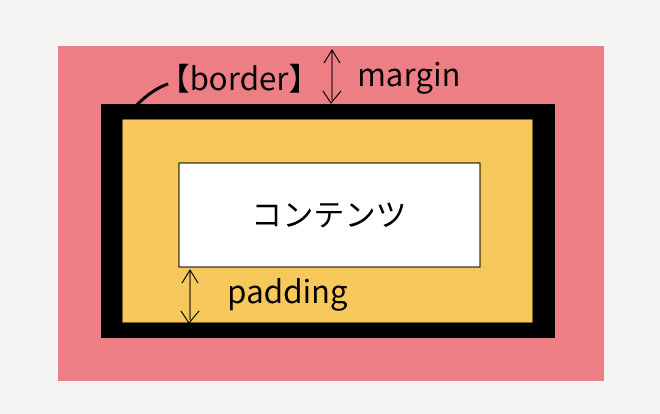
まず、borderがわからない人のためにborder【枠線】について簡単に説明します。
borderとはpaddingとmarginの間の部分のことを言います。
画像を見たほうがわかりやすいのでこちらの画像をご覧ください。
borderの設定方法
borderはこのように設定します。
|
1 2 3 |
box1 { border: 2px soild #FFF } |
border-image-repeatで指定できる値
border-image-repeatでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| stretch | 【初期値】画像が引き伸ばされて領域を埋めます |
| repeat | 画像がタイル状に繰り返されて領域を埋めます。 |
| round | 画像がタイル状に繰り返されて領域を埋めます。タイルが整数で並ばない場合は、並ぶように画像が拡大・縮小されます |
| space | 画像がタイル状に繰り返されて領域を埋めます。タイルが整数で並ばない場合は、余ったスペースがタイルの周囲に分配されます |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
全てのブラウザで対応しています。
border-image-repeatの基本的な使い方
border-image-repeatの使い方
border-image-repeatは次のように指定します。
|
1 2 3 |
box { border-image-repeat:round; } |
border-image-repeatを使用するときのポイント
border-image-repeatを使用するときのポイントは3つです。
- border-imageを設定する前にboderを指定する
- border-imageのプロパティはまとめて指定もできる
- border-imageで指定しなかったプロパティには初期値が入る
border-imageを設定する前にborderを指定する
まずは、border-imageを指定する前にborderを指定する必要があります。
|
1 2 3 |
box { border:2px soild #fff; } |
線の太さ、線の種類、線の色を半角スペースで区切って指定します。
border-imageのプロパティはまとめて指定もできる
border-imageのプロパティは全部で5つあります。
それぞれ指定することもできますが次のようにまとめて指定することもできます。
例
|
1 |
border-image: url(./images/bg_border.png) 33% / 13px 13px repeat; |
border-imageを指定するときの順番
- sourceプロパティ【画像の場所を指定】
- sliceプロパティ【画像の分割方法を指定】
- widthプロパティ【画像の幅を指定】
- outsetプロパティ【画像のはみ出し方を指定】
- repeatプロパティ【繰り返しの仕方を指定】
border-imageで指定しなかったプロパティには初期値が入る
全てのプロパティを入れる必要はありません。
最低限画像の場所は指定し、他のプロパティは必要であれば設定すれすればOKです。
暗記する必要はないので最初はググりながら使用し、経験を積むごとに徐々に慣れていきましょう。
border-image-repeatの実例
border-image-repeatでは4つの値を入れることができます。
では、実際にborder-image-repeatに値を入れた様子をみていきましょう。
例として今回は次の画像を指定します。
コード
|
1 2 3 |
<div class="box1"> <p>あいうえお</p> </div> |
共通のCSS
|
1 2 3 4 5 6 7 8 |
.box1 { width: 200px; /*横幅を指定*/ margin: 0 auto; /*中央揃え*/ border: 36px solid orange; /*ボーダーを指定*/ border-image: url("img/sample.jpg"); /*ボーダーのイメージの場所を指定*/ border-image-slice: 50; /*画像の分割方法を指定*/ text-align: center; /*テキストは中央揃え*/ } |
実装結果
border-image-repeat【画像の繰り返し方法】は指定していない状態です。
stretch
stretchは画像が引き伸ばされて領域を埋める設定です。
初期設定なので変化なしです。
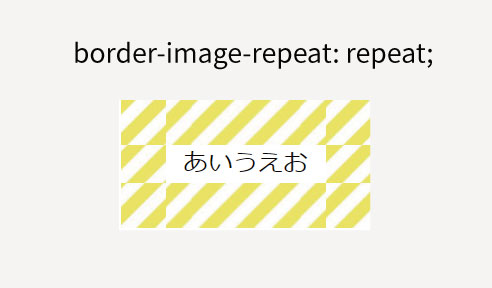
repeat
repeatは画像がタイル状に繰り返されて領域を埋めます。
round
画像がタイル状に繰り返されて領域を埋めます。
repeatと違う点は、タイルが整数で並ばない場合は、並ぶように画像が拡大・縮小される点です。
space
画像がタイル状に繰り返されて領域を埋めます。
タイルが整数で並ばない場合は、余ったスペースがタイルの周囲に分配されます。
roundと紛らわしいので一旦まとめます。
space・余ったスペースがタイルの周囲に分配される
画像で比較
まとめ
いかがだったでしょうか。
今回は枠線の画像の設定方法border-imageプロパティの繰り返し方法であるborder-image-repeatについて解説しました。
border-imageプロパティは5つあるプロパティの総称なので、それぞれ設定方法を変えてデザインを変えてみるといいでしょう。
border-imageを使用すれば、CSSでは表現できない複雑なデザインの枠線が作れます。
この記事が少しでも参考になれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/border-image-repeat