子要素を平面に表示するか立体的に表示するかを指定するtransform-style。
あまり見かけることのないプロパティなので、詳しい意味や使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・transform-originとの使い分け方は?
こんな疑問を持っていませんか?
今回は、transform-styleの
・値を指定する方法
・transform-originとの使い分け方
について説明します。
目次
transform-styleとは
transform-styleとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、transform-styleの意味や役割について解説していきます。
transform-styleの読み方
transform-styleは「トランスフォーム・スタイル」と読みます。
「transform」は「一変させる・変換する」、「style」は「型・スタイル」という意味があります。
CSSでは、このtransform-styleを「3D空間で変形する要素の配置」という意味で使われています。
例えば、要素を平面で表示したり、立体的に表示したりするときに、使われることが多いです。
transform-styleは子要素を平面に表示するか立体的に表示するかを指定するプロパティ
transform-styleは「子要素を平面に表示するか立体的に表示するかを指定するプロパティ」です。
transform-styleを指定すると、子要素を平面で表示させたり、立体的に表示させたりすることができます。
例えば、X軸もしくはY軸方向に回転した要素に、値をpreserve-3dと指定すると、要素は立体的に表示されるようになります。
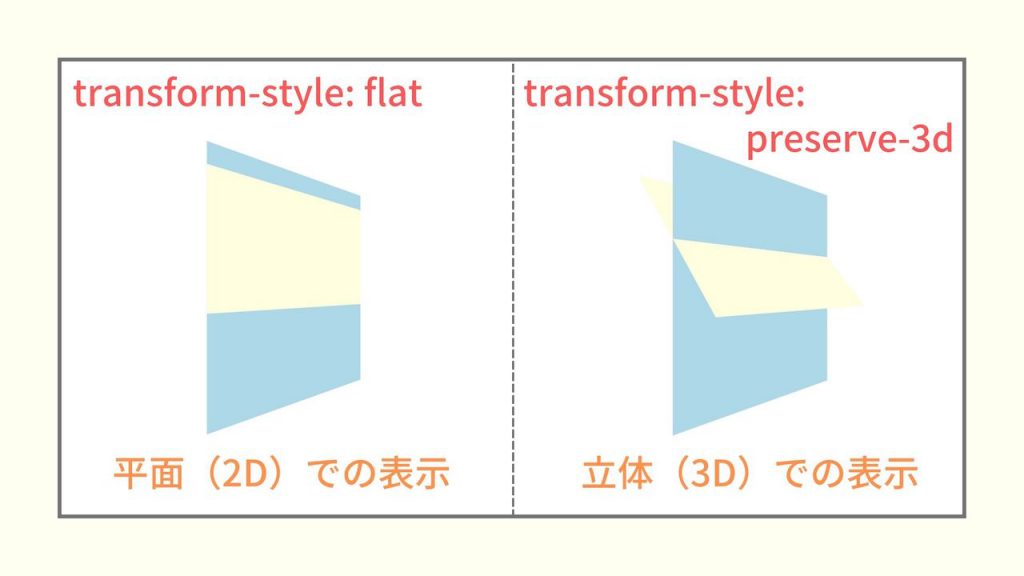
transform-styleで利用できる値
transform-styleでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| flat | 要素の子要素を要素自身の平面上に配置することを示します。 |
| preserve-3d | 要素の子要素を 3D 空間に配置することを示します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 未対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
transform-styleの基本的な使い方
transform-styleの意味や役割についてわかりました。
なのでここでは、実際にtransform-styleの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
transform-styleの使い方
transform-styleを指定するときは、「transform-style: 〇〇;」と指定します。(〇〇には値名が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightblue; transform: perspective(500px) rotateY(50deg); transform-style: preserve-3d; } p { width: 200px; height: 150px; background-color: lightyellow; transform: rotateX(40deg); } </style> <body> <div> <p>要素</p> </div> </body> </html> |
※要素が立体的に見えるように「transform: perspective(500px) rotateY(50deg);」と指定しています。
また、それぞれのタグに背景色もつけています。
今回は例として、親要素にdivタグを、子要素にpタグを用意します。
子要素のpタグがX軸方向に40度回転した状態を作るために、「transform: rotateX(40deg);」と指定してみます。
そして、親要素のdivタグに「transform-style: preserve-3d;」と指定してみましょう。
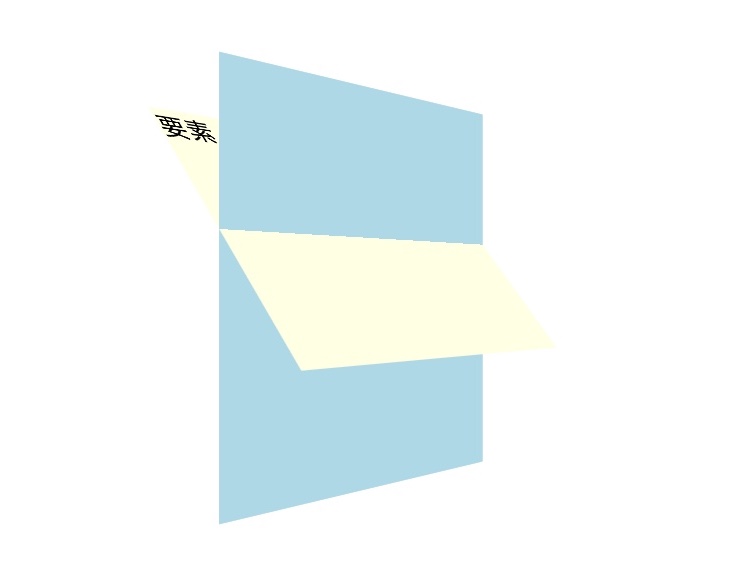
すると、結果は次のように表示されます。
子要素のpタグが親要素のdivタグと重なり、立体的に表示されていますね。
このように、transform-styleは要素を立体的に表示させることができます。
なので、使い方を覚えておくといいでしょう。
transform-styleの値の指定方法
今度は、transform-styleの値を指定する方法を解説していきます。
transform-styleで指定できる値は、以下の2つ。
- ・flat:子要素を要素自身の平面上に配置する(初期値)
- ・preserve-3d:子要素を3D空間に配置する
それぞれの指定方法を詳しく見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightblue; transform: perspective(500px) rotateX(-40deg); transform-style: flat; } p { width: 200px; height: 150px; background-color: lightyellow; transform: rotateY(40deg); } </style> <body> <div> <p>要素</p> </div> </body> </html> |
※要素が立体的に見えるように、「transform: perspective(500px) rotateX(-40deg);」と指定しています。(斜め上から見たような形)
また、それぞれのタグに背景色もつけています。
例として、親要素であるdivタグと子要素であるpタグを用意します。
子要素のpタグがY軸方向に回転した状態を作るために「transform: rotateY(40deg);」と指定します。
そして、親要素であるdivタグに「transform-style: flat;」と指定してみましょう。
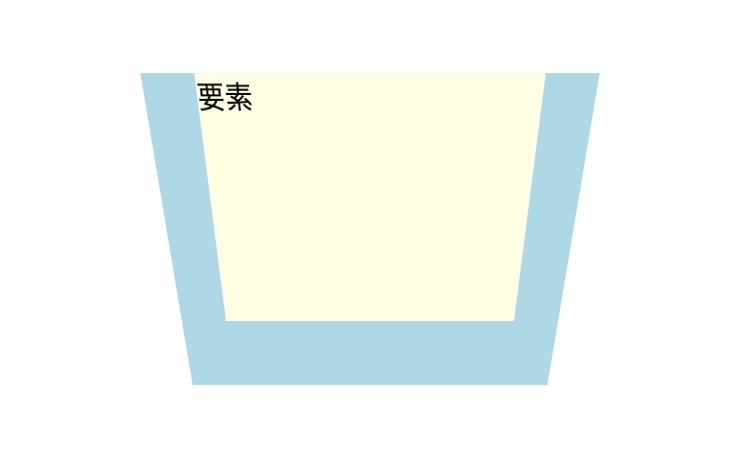
すると、結果は次のようになります。
子要素のpタグは、divタグの平面上に表示されていますね。
これは値をflatと指定したからです。(flatは初期値なので、何も指定しなければ平面上に表示されます)
今度は、divタグに「transform-style: preserve-3d;」と指定してみましょう。
すると、結果は次のようになります。
子要素のpタグが、Y軸方向に40度回転し、立体的に表示されていますね。
このように、transform-styleはflatとpreserve-3dを使い分けることで、子要素を表面上に表示したり、立体的に表示したりできるのです。
なので、使い方を覚えておくといいでしょう。
transform-originとの使い分け方
ここまでで、transform-styleの基本的な使い方がわかりました。
なのでここからは、transform-styleと併用できるtransform-originについて解説していきます。
transform-originは、要素の変形における原点を指定するプロパティです。
transform-originではpxや%などの数値や、「top」「right」「left」「bottom」「center」などのキーワードを指定することによって原点を設定します。
実際の使い方をコードで見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightblue; transform: perspective(500px) rotateY(50deg); transform-style: preserve-3d; } p { width: 200px; height: 150px; background-color: lightyellow; transform: rotateX(40deg); transform-origin: top; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
※要素が立体的に見えるように「transform: perspective(500px) rotateY(50deg);」と指定しています。
また、それぞれのタグに背景色もつけています。
例として、親要素であるdivタグと子要素であるpタグを用意します。
divタグには「transform-style: preserve-3d;」と指定してみます。
そして、pタグには、「transform: rotateX(40deg);」を指定し、「transform-origin: top;」と指定してみましょう。
すると、結果は次のようになります。
pタグに「transform-origin: top;」と指定したため、回転の原点が上側に設定されています。
このように、transform-originを使うと、要素の変形における原点を変更することができるのです。
これらのtransform-styleとtransform-originを使い分けることで、より自在に変形した要素を指定できるので、使い方を覚えておくといいでしょう。
まとめ
今回は、transform-styleの意味や使い方について詳しく解説しました。
transform-styleは、子要素を平面で表示するか立体的に表示するかを指定するプロパティです。
要素を変形させ、立体的に表示したいときに役立つので、使い方を覚えておくといいでしょう。
この記事がtransform-styleの学習に役立つと幸いです。
参考文献:MDN web docs|transform-style – CSS:カスケーディングスタイルシート