英大文字での表示制御を指定するfont-variant-caps。
CSSを学習している人の中で、意味や使い方がいまいちわからないという人も多いでしょう。
・具体的な使い方を知りたい・・・。
・font-variantとの違いは?
こんな疑問を持っていませんか?
今回は、font-variant-capsの
・font-variantとの違い
・値を指定する様々な方法
について説明します。
目次
font-variant-capsとは
font-variant-capsとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、font-variant-capsの意味や役割について解説します。
font-variant-capsの読み方
font-variant-capsは「フォント・バリアント・キャップス」と読みます。
「font」は「(コンピュータ)フォント・活字」、「variant」は「変形・異形」、「cap(s)」は「キャップ・交わりの記号・頂点」という意味があります。
CSSでは、この「font-variant-caps」を「フォントのスモールキャップ(小文字の大きさの大文字)などのグリフ(字形)」という意味で使われています。
例えば、小文字のアルファベットを小さな大文字に変換するときに、使われることが多いです。
font-variant-capsは英大文字の表示制御を指定するプロパティ
font-variant-capsは「英大文字の表示制御を指定するプロパティ」です。
font-variant-capsを指定することで、小文字のアルファベットを小さな大文字にしたり、大文字のアルファベットを小さな大文字にしたりすることができます。
例えば、small-capsという値を指定すれば、小文字のアルファベット部分は小さな大文字に変換されます。
font-variant-capsで利用できる値
font-variant-capsでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 代替字形の使用を無効にします。 |
| small-caps | 小さな大文字の表示を有効にします (OpenType 特性: smcp)。スモールキャピタルの字形はふつう、大文字の形をしていますが、小文字の大きさに縮小されています。 |
| all-small-caps | 大文字と小文字の両方でスモールキャピタルの表示を有効にします (OpenType 機能: c2sc, smcp)。 |
| petite-caps | petite capital の表示を有効にします (OpenType 特性: pcap)。 |
| all-petite-caps | 大文字と小文字の両方で petite capital の表示を有効にします (OpenType 特性: c2pc, pcap)。 |
| unicase | 大文字のスモールキャピタルと通常の小文字の混合表示を有効にします (OpenType 特性: unic)。 |
| titling-caps | タイトルキャピタルの表示を有効化します (OpenType 特性: titl)。大文字の字形は、ふつう小文字と一緒に使用するためにデザインされています。すべて大文字のタイトル文字列で使用された場合、太くなりすぎることがあります。タイトルキャピタルはこの場合に専用のデザインが行われたものです。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 未対応 |
| Opera | 完全対応 |
| Safari | 未対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 未対応 |
| Samsung Internet | 完全対応 |
font-variant-capsの基本的な使い方
font-variant-capsの意味や役割についてわかりました。
なのでここでは、実際にfont-variant-capsの使い方を解説していきます。
font-variant-capsの使い方
font-variant-capsを指定するときは、「font-variant-caps: 〇〇;」と記述します。(〇〇には値名が入ります)
実際の書き方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { font-variant-caps: small-caps; } </style> <body> <p>Study English</p> </body> </html> |
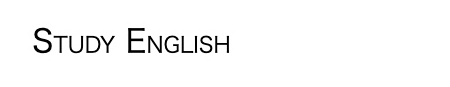
今回は例として、「Study English」と書かれたpタグを用意します。
このpタグに「font-variant-caps: small-caps;」と指定してみましょう。
結果を表示すると、次のようになります。
「Study English」の大文字の部分はそのまま表示されていますが、小文字の部分をよく見ると小さな大文字になっていますね。
このように、font-variant-capsを指定することで、小文字のアルファベットの字形を変換することができます。
なので、使い方を覚えておくといいでしょう。
font-variantとの違い
font-variant-capsと関連するプロパティで、font-variantというものがあります。
font-variantは、フォントのすべての変化形を一括で設定することができるプロパティです。
ここでは、このfont-variant-capsとfont-variantとの違いを解説していきます。
まずは参考に、font-variantの使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { font-variant: small-caps; } </style> <body> <p>Study English</p> </body> </html> |
font-variantもfont-variant-capsと使い方は変わりません。
先ほどと同じように、「Study English」と書かれたpタグを用意します。
そして、そのpタグに「font-variant: small-caps;」と指定してみましょう。
すると、結果は次のように表示されます。
font-variant-capsのときと同じように、小文字の部分が小さな大文字になっていますね。
このように、font-variantでも文字の字形を変換することができ、font-variant-capsと使い方は大きくは変わりません。
font-variant-capsと違うのは、「font-variant-ligatures」「font-variant-east-asian」「font-variant-numeric」などの値を一括で指定することが可能なところです。
様々な値を指定して、どのような表示になるのか確認してみるといいでしょう。
なので、IEやSafariでフォントのスモールキャップのグリフ(字形)を指定したい場合は、font-variantを使うといいでしょう。
font-variant-capsで値を指定する様々な方法
ここまでで、font-variant-capsの基本的な使い方がわかりました。
なのでここからは、font-variant-capsで値を指定する様々な方法を解説していきます。
先ほどは、「small-caps」という値を指定して解説しましたが、他にも指定できる値があります。
- ・normal:通常の文字
- ・small-caps:小文字が小さい大文字になる
- ・all-small-caps:すべてのアルファベットが小さな大文字になる
- ・petite-caps:小文字が超小型の大文字になる
- ・all-petite-caps:すべてのアルファベットが超小型の大文字になる
- ・unicase:大文字は小さい大文字、小文字は通常の小文字になる
- ・titling-caps:タイトル用の文字になる
それぞれの値にどのような違いがあるのか、コードに書いて確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .sample1 { font-variant-caps: normal; } .sample2 { font-variant-caps: small-caps; } .sample3 { font-variant-caps: all-small-caps; } .sample4 { font-variant-caps: petite-caps; } .sample5 { font-variant-caps: all-petite-caps; } .sample6 { font-variant-caps: unicase; } .sample7 { font-variant-caps: titling-caps; } </style> <body> <p class="sample1">Study English</p> <p class="sample2">Study English</p> <p class="sample3">Study English</p> <p class="sample4">Study English</p> <p class="sample5">Study English</p> <p class="sample6">Study English</p> <p class="sample7">Study English</p> </body> </html> |
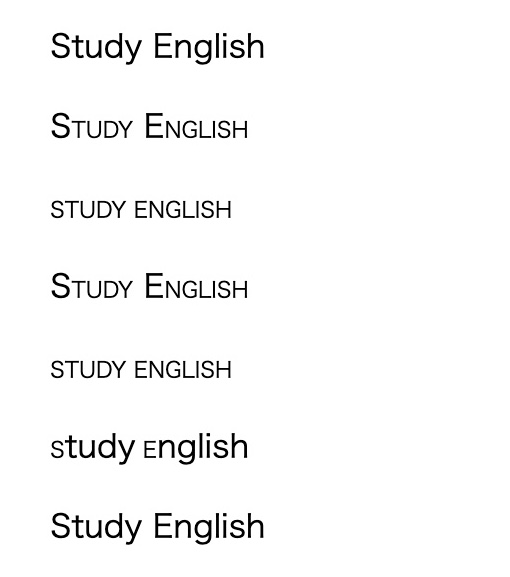
参考として、「Study English」と書かれたpタグを用意し、それぞれにクラス名をつけます。
そして、そのpタグに「font-variant-caps」の値を指定しましょう。
すると、結果は次のようになります。
それぞれの値で、アルファベットの表示の仕方が異なっているのがわかりますね。
このように、font-variant-capsでは様々な字形を指定することができるので、使い方を覚えておくといいでしょう。
まとめ
今回は、font-variant-capsの意味や使い方を詳しく解説しました。
font-variant-capsは、英大文字の表示制御を指定するプロパティです。
font-variant-capsを指定することで、小文字のアルファベットを小さな大文字に変換したり、大文字のアルファベットを小さな大文字に変換したりすることができます。
なので、使い方を覚えておくといいでしょう。
この記事がfont-variant-capsの学習に役立つと幸いです。
参考文献:MDN web docs|font-variant-caps – CSS:カスケーディングスタイルシート