こんにちは。靴磨きが趣味のサイトウです。
HTMLとCSSって、一体どんなふうに習得したらいいの?という疑問をお持ちの方はいらっしゃいませんか?タグやプロパティは数えきれないほどあります。これらをすべて暗記すればよいのでしょうか?そんなわけはありませんよね。
実は、HTMLとCSSを学び始めたものの、初心者のまま止まってしまったり、学習をやめてしまう方は意外と多いのです。もったいないと思いませんか?
今回はHTML・CSSの中級者になるためには何をすべきかついてご紹介します。HTMLとCSSの基礎学習を終えた方や今後の学習方針に迷っている方、Web制作を仕事にしたいと考えている方はぜひ読んでみてくださいね。
目次
中級者は初心者と何が違うのか
では、中級者と初級者は一体何が違うのでしょうか。それは「サイトを作ることができるかどうか」です。
具体的に言うと、「あなたは、ホームページを見てそのサイトをHTML・CSSで再現できますか?」ということです。検証画面でそのサイトのコーディングを見ることなく、同じようにサイトを表示させることができれば、あなたは中級者です。
いかがでしょう?ここが初心者のままで終わるか、一歩先に進むことができるかの分かれ目です。プログラミングを学び始めたばかりの初学者にとっては、最初の大きな山かもしれません。
コードを見て、それがどのようなことを指示しているのかはわかるのに、いざ形にしようとすると書けないのには理由があります。それは、頭に知識があるだけでアウトプットの練習が足りていないからです。英文は読めるけど、英語は話せないというのと同じですね。
仕事にしようと考えているか方は、もう一段階難易度がアップします。自分のコーディングによって、相手の要望をサイトに反映させなければなりません。コーディングスキルだけでなく、ある程度のコミュニケーション力も求められます。まとめると、
- 頭に知識があるだけ⇒初心者
- 知識を使って作ることができる⇒脱・初心者
- 知識を使って作ることができる+相手の要望を形にすることができる=HTML・CSSを使いこなしている⇒中級者
となります。制作の仕事をしたい方は、相手の要求に応えられるようにならなければならないので、最低でも中級者になる必要があります。
中級者にレベルアップするために必要なこと
まずはアウトプットの練習に取りかかりましょう。アウトプットとは、実際に手を動かしてコードを書いてみることです。
どんなに出来上がりが悪くても、自分の頭に思い描いたものをコードに書いて組み合わせていき、1つのサイトに仕上げることが大切です。最初のうちは頭の中もコードもぐちゃぐちゃになってしまうかもしれませんが、はじめはそれでよいのです。自分の頭で考え、試行錯誤し、知識を使ってみることが目的なので、仕上がりは二の次です。
もしこの過程を経ずにコードをコピーばかりしていると、Web制作のスキルが上達しません。参考にするのは構いませんが全てコピペするのは絶対にやめましょう。これがのちのち大きな差となってあらわれてきます。
そもそもプログラミングのコードを丸々コピーして使用するというような行為は、著作権の侵害にも当たる可能性が高いです。実力をつけたいのなら、苦しくてもとにかくアウトプットをしましょう。必ずスキルアップできますよ!
具体的に何をすればよいか
アウトプットの大切さを理解したところで、次は具体的に何をすればよいのかご紹介します。
オンライン学習サイトを利用する
アウトプットしようとしても何も出てこない方、コーディングの流れが見当もつかないという方へおすすめなのが、学習サイトを利用する方法です。新しいことを始める時、とりあえず試すのではなく、くまなく調べてから行動するというような方は、まずはこちらに取り組んでみるのが良いかもしれません。
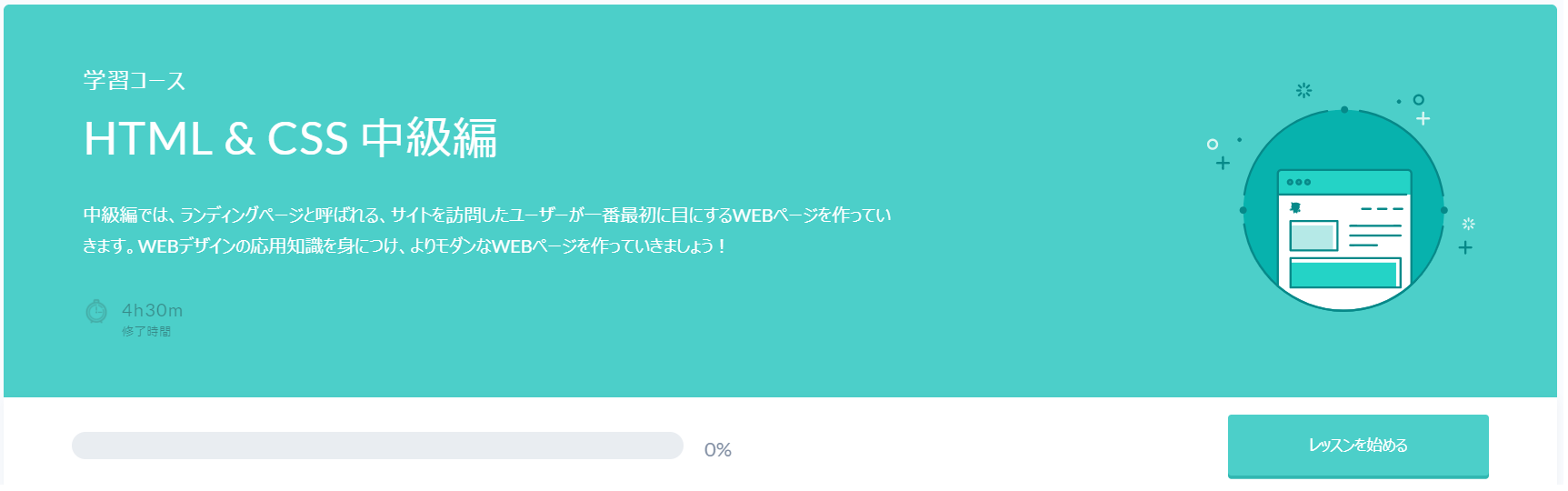
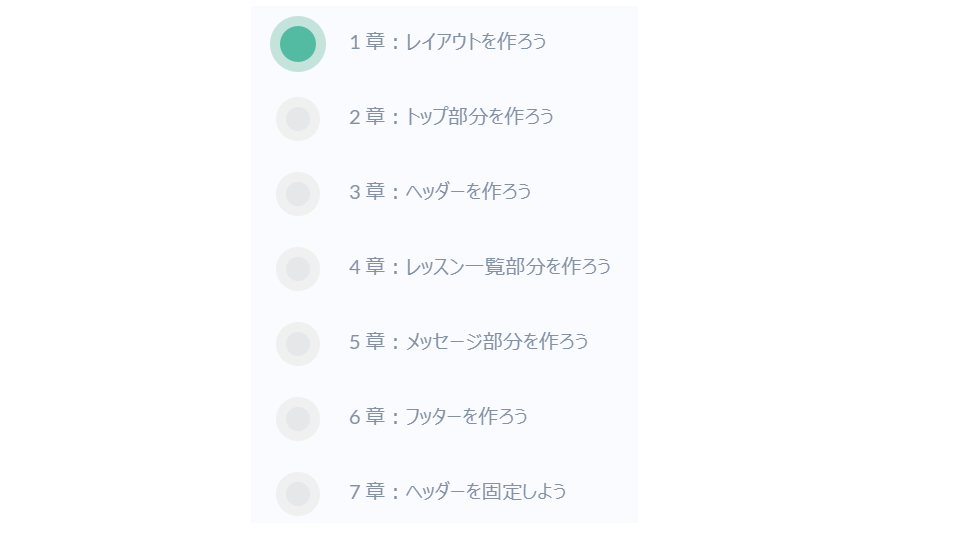
有名学習サイトのひとつが、プロゲートです。初級・中級・上級とレベルが分かれており、様々な言語のコースが用意されています。プロゲートのHTML・CSSの中級コースがこちらです。
プロゲート
https://prog-8.com/ 1章から順番に進めていくことで、サイト作りの流れを体験することができます。
ウェブカツ!!鬼練
https://webukatu.com/wordpress/blog/1820/ ウェブカツ!!には「鬼練」という練習サイトがあります。現場でよく使われているレイアウト方法を学ぶことができます。
HTMLとCSSの正解コードが別々に紹介されていて、自分のコードとの違いを確認しやすいです。また、解説が丁寧でポイントやコツがわかりやすいので、ぜひチェックしてみてください。
学習サイトは本格的なアウトプットの前の準備段階としておすすめですが、アウトプットはこれだけでは全く足りません。流れを体験した後は、必ずサイト模写やオリジナルサイト制作へ進みましょう。
サイト模写
自分の好きなサイトを模写してみましょう。複雑すぎるものやデザイン性の高い個性的なサイトではなく、ごく普通のランディングページがおすすめです。美容室や近所のパン屋などは練習にぴったりです。
まずは自力でどこまで再現できるか試してみます。その後答え合わせです。検証画面からコードを表示させてみましょう。
どうコーディングしたらよいのかわからなかった部分は確認し、真似をして書いてみます。同じように表示されていても自分の書いたコードと異なることがありますが、気にしなくて大丈夫です。「このような書き方があるのだな、勉強になったな」「こちらのコードの方が見やすいな」と自分との相違点を確認してください。
好きなサイトが見つからない方は、練習模写サイトもあります。ブラウザで検索してみてください。たくさんヒットしますよ。
ポートフォリオ作成
模写が終わったら、さっそくオリジナルサイトを作ってみましょう!自身のオリジナルサイトのことを「オリジナルポートフォリオ」とよびます。単にポートフォリオという場合も多いです。
模写は模範解答がありましたが、ポートフォリオにはありません。作っていて楽しいと感じるものや、やってみたいと思うものにチャレンジするのがおすすめです。
ポートフォリオは、自由度が高い分難易度がアップします。しかし、模写を一度しっかりと経験した後に取り組むと、アウトプットが格段にスムーズにできることを、実感するはずです。
ブログやポートフォリオ紹介サイト、家族の仕事関係のサイトなど、ご自身の作ってみたいものを選んでください。完成した時の達成感は、格別です!
おすすめ書籍
ひとつでもポートフォリオを完成させると、今までとは違った世界が見えてきます。自分に足りないものや、もっとこうしたいという希望や目標が自然とわいてくるはずです。
そのような時、辞書がわりとして参考文献を手元に持っておくと便利です。HTML・CSS中級者向けのおすすめ書籍をひとつご紹介します。
出典:2015年 株式会社翔泳社|HTML/CSS3 モダンコーディング フロントエンジニアが教える3つの本格レイアウト【著】吉田真麻
3つのレイアウトで実際にサイト制作をしながら、コーディングのコツを学ぶことができます。「このようなときは、こんなコーディングをするといいよ」という実務に役立つ情報がぎっしりです。すぐ隣でエンジニアの先輩が教えてくれるような感覚になります。
今後さらにステップアップするために、より実践的なコーディングとHTMLとCSSの関わり合いを学んでいきましょう。
まとめ
いかがでしたか?今回はHTML・CSSの中級者になるためにアウトプットをすることをご紹介しました。
初めはイメージが形にならなくても焦らないでください。知識を形にするという行動が大切なのです。あきらめずに続けていけば、驚くほど上達しますよ!
この記事が少しでもお役に立てたらうれしいです。