今回ご紹介するのは、CSSの階層について。CSSはHTMLで作成した要素に対し、それぞれ名指しで装飾を付け加えますが、実はこの階層について学ぶことで、CSSそのもの自体を短縮することができるのです!
CSSの階層についてしっかり知識を持ってコードを書くことで、見やすさも格段にアップ!ぜひマスターしておきたい知識です。
目次
CSSセレクタとは?

セレクタとはスタイルシートを適用させるために付けるためのもの
まずはCSSのセレクタについて学んでおきましょう。CSSのセレクタとは、CSSを書くときに指定する名前の部分です。HTMLでクラス名やidなどを付け、その名前をCSSで指定してスタイルシートを適用していると思いますが、その名前の部分がセレクタです。
階層を意識してセレクタを使いこなそう
コードを書く際「階層」というものを意識していますか?何となくHTMLで名前をつけ、そのまま何となくCSSでスタイルシートを適用していませんか?
実はこのセレクタを指定する際、「階層」というものを意識することで、長くなりがちなCSSをスッキリとまとめることができるのです。またそれだけではなく、何回も同じコードを書いたり、どこにどのプロパティを書いたのか分からなくなったりすることも、階層を意識するだけで改善できてしまうのです。
以下のようなサンプルコードを用意しました。改行を見てもらうと分かりやすいと思いますが、bodyタグの中にdivタグ。さらにそのdivタグの中にはpタグが入っているのが分かります。
これが階層構造です。では以下のようなHTMLにCSSを適用してみましょう。階層を意識したCSSと階層を意識していないCSSを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <link rel="stylesheet" href="main.css"> </head> <body> <div> <h2>タイトル</h2> <p>内容</p> </div> </body> </html> |

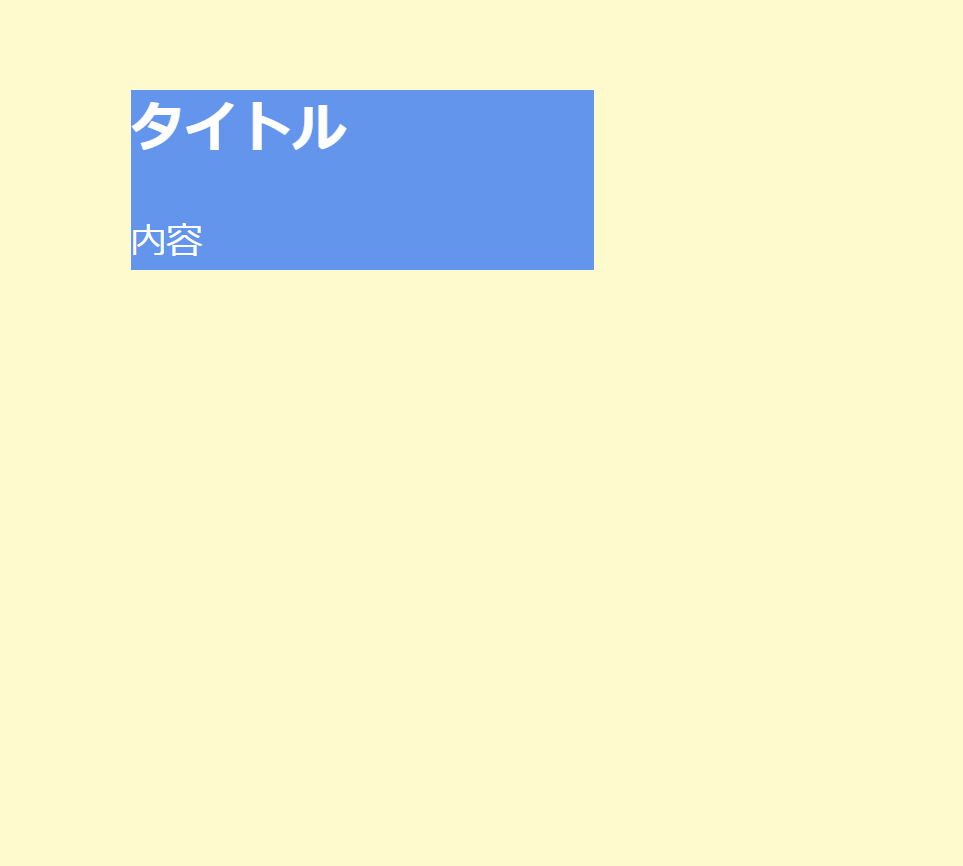
完成図
階層を意識したCSS
階層を意識したCSSでは、全体を囲っているbodyタグと、h2タグ、pタグを持つdivタグにのみCSSを適用させました。
divタグでまとめてh2タグとpタグが操作できるため、青色のボックスの右余白、上余白を一発で操作できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
body { background: #FFFACD; width: auto; height: auto; } div { background: #6495ED; width: 50%; margin-left: 50px; margin-top: 40px; color: #ffffff; } |
階層を意識していないCSS
一方階層を意識していないCSSでは、divタグにはCSSを適用させず、h2タグとpタグそれぞれにCSSを適用させています。
color、background、width、margin-leftが重複し、先ほどと全く同じ結果を表示するために余白を調整しています。
階層を意識した場合は13行、階層を意識していない場合は23行。これだけで10行の差ができています。通常ホームページを作成する際はこの倍以上のCSSを書くため、さらに顕著な差が出てきてしまうのです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
body { background: #FFFACD; width: auto; height: auto; } h2 { color: #ffffff; background: #6495ED; width: 50%; margin-left: 50px; margin-top: 40px; margin-bottom: 0px; } p { color: #ffffff; background: #6495ED; width: 50%; margin-left: 50px; margin-top: 0px; padding-top: 15px; } |
CSSセレクタの種類

階層を意識してCSSを書くことを紹介しましたが、セレクタには種類があります。例えば全要素を指定するセレクタ、クラス名を指定するセレクタ、idを指定するセレクタ、子孫セレクタ、子セレクタなど、様々な指定方法があります。ここではセレクタの種類を紹介します。
通常のセレクタ指定
|
1 |
div { font-size: 20px;} |
通常のセレクタ指定です。HTML内にあるすべてのdivタグに装飾が行われます。
複数セレクタ
|
1 |
div1, div2 { font-size: 20px;} |
同じ装飾を複数の要素に行いたい場合は、カンマ区切り(,)でセレクタを複数記述することができます。この場合はdiv1とdiv2にCSSが適用されます。
クラス名
|
1 |
.div1 { font-size: 20px;} |
HTMLで要素の属性にclass=””でクラス名を付けた場合は、.クラス名で要素を直接指定することができます。この場合はdiv1というクラス名を付けた要素にのみCSSが適用されます。
id名
|
1 |
#div1 { font-size: 20px;} |
先ほどのクラス名と同じように、今度はid=””でid名を付けた要素を直接指定することができます。
全ての要素を指定する
|
1 |
* { font-size: 20px;} |
アスタリスク(*)を使用すると、全ての要素を指定することができます。
子結合子
|
1 |
div1 > p { font-size: 20px;} |
子結合子は2つ目の要素が、1つ目の要素の子要素の場合にのみ、2つ目の要素に装飾を行います。ここではdiv1の中にあるpタグにのみ装飾が行われます。
子孫結合子(階層セレクタ)
|
1 |
div1 p{ font-size: 20px;} |
子孫結合子は階層セレクタとも呼ばれ、1つ目に指定した要素の中にある2つ目の要素のみ指定します。
一般兄妹結合子
|
1 |
div1 ~ p { font-size: 20px;} |
一般兄妹結合子は1つめの要素の後方にある2つ目の要素を指定します。
隣接兄妹結合子
|
1 |
div1 + p { font-size: 20px;} |
隣接兄妹結合子は1つめの要素の直後に来る要素を選択する結合子です。一般兄妹結合子と混同しやすいので注意!
一般兄妹結合子は1つめの要素より後方に、隣接兄妹結合子は1つめの要素の直後に来る要素を指定します。
まとめ

今回は階層を意識してCSSを書くことの大切さについて解説しました。CSSは『滝のように流れる』といわれるほど、長いコードが特徴です。しかしそんな長くなりがちなCSSでも、階層を意識して重複を省くことで、より効率よくコーディングを行うことができるのです。
また後半でご紹介したセレクタの種類についても、覚えて使いこなすことで、CSSのセレクタ指定の自由度が高まります。やはり頭で覚えるというよりも、使っていくうちにだんだん体が覚えることの方が多いので、とにかくたくさんのサンプルページを作成してみましょう!
参考文献:
子孫結合子 – MDN Web Docs
隣接兄妹結合子 – MDN Web Docs
子結合子 – MDN Web Docs
一般兄妹結合子 – MDN Web Docs