HTML/CSSで豊かな装飾を施す時には、必ずと言っていいほどボックスにボーダーライン(境界線、枠線)を付けることになりますよね。しかし、色々と疑問が思い浮かぶことも事実。
- 線の種類、太さ、色の指定の順番は何だったかな?
- ボックスの左側だけ枠線をつけたいけどどうすればいい?
- 角を丸くするプロパティは何?
この記事では、HTML/CSSのボックスにボーダーラインを付ける基本的な方法から、様々なテクニックについてご紹介いたします。
目次
ボックスにボーダーラインを引くなら「borderプロパティ」を使う
最初に、ボックスにボーダーライン(枠線、境界線)を引く方法を確認しましょう。結論から言うと、ボーダーラインを引きたいボックスに対して、CSSでborderプロパティを使って指定します。
では、具体的にどのように使えばいいでしょうか。まず、borderプロパティの基本的な使い方を見てみましょう。
borderプロパティの基本的な使い方
早速ですが、borderプロパティは次のように使います。
|
1 |
セレクタ{border:種類 太さ 色;} |
このように、borderプロパティの後に値として「線の種類」「太さ」「色」を指定します。いくつか例を見てみましょう。
HTML
|
1 |
<div>あいうえお</div> |
例①:CSS
|
1 2 3 4 5 |
div{ width: 200px; height: 200px; border: solid 3px #555555; } |
例①:表示結果
線の種類は「solid」つまり実線です。太さは「3px」、色は「#555555」なので濃い目の灰色です。
例②:CSS
|
1 2 3 4 5 |
div{ width: 200px; height: 200px; border: dotted 5px #ff0000; } |
例②:表示結果
続いての例は、線の種類は「dotted」つまり点線です。太さは例①よりは太めで、色は赤になりました。
例③:CSS
|
1 2 3 4 5 |
div{ width: 200px; height: 200px; border: double 10px #0000ff; } |
例③:表示結果
次の例は、線の種類は「double」つまり二重線。太さは10pxで、色は青になりました。
borderプロパティの基本的な使い方が分かったでしょうか。
borderプロパティの基礎知識
次に、borderプロパティを使う上で知っておきたいことについてご紹介いたします。それは2つあります。
- 種類・太さ・色の値は任意の順序で書いてもいい
- borderプロパティは上下左右のボーダーラインを個別に指定できない
1つ目:種類・太さ・色の値は任意の順序で書いてもいい
1つ目の値の順序ですが、例では「種類・太さ・色」の順序で書きましたが、試しに他の順序で書いた場合にも問題ないか確認してみましょう。
CSS
|
1 2 3 4 5 |
div{ width: 200px; height: 200px; border: 10px #0000ff double; } |
表示結果
値を「太さ・色・種類」の順序で書きましたが、同じように表示されました。
borderプロパティは上下左右のボーダーラインを個別に指定できない
2つ目の上下左右のボーダーラインですが、borderプロパティでは上下左右個別に指定できません。borderプロパティは「一括指定プロパティ」の一つで、いくつかのCSSのプロパティを一度に指定できるプロパティのため、個別に指定はできないのです。
では、上下左右のボーダーラインを個別に指定したい場合はどうすればよいでしょうか。安心してください。個別に指定できるプロパティが用意されています。後ほどご紹介いたします。
ちなみに、代表的な一括指定プロパティには次のようなものがあります。
- border(ボーダーラインに関するプロパティ)
- background(背景に関するプロパティ)
- font(文字のフォントに関するプロパティ)
- margin、padding(余白に関するプロパティ)
ぜひ覚えておいてください。
ボーダーラインを思い通りに指定してみよう
続いては、ボーダーラインを思い通りに指定できるように、borderプロパティの値やいくつかのテクニックをご紹介いたします。
ボーダーラインの種類について
まずは、ボーダーラインの種類についてです。borderプロパティの値としては、次のようなものがあります。
- solid(1本の実線)
- double(2本の実線)
- dotted(点線)
- dashed(破線)
- groove(立体的にくぼんだ線)
- ridge(立体的に隆起した線)
- inset(上と左の線が暗く、下と右の線が明るい、ボックスがくぼんだように見える)
- outset(上と左の線が明るく、下と右の線が暗い、ボックスが隆起したように見える)
- none(線は表示されず、太さも0)
- hidden(線は表示されず、太さも0)
それぞれ以下のような見た目になります。(上3つは既に例でお見せしていますので、それ以外をご紹介いたします。)
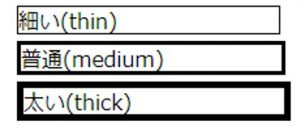
ボーダーラインの太さについて
続いて、ボーダーラインの太さについてですが、例のように数値で表す方法が一般的です。他にも、キーワードで指定する方法もあります。値として取れるのは次の3つです。
- thin(細い)
- medium(普通)
- thick(太い)
表示結果
なお、キーワードで指定する場合は、ブラウザによって実際に表示される太さは異なりますのでご注意ください。
ボーダーラインの色について
ボーダーラインの色は「#000000」といった記述やカラーネームで指定できます。ちなみに、色を指定する方法は次のようなものがあります。覚えておくと様々な場面で応用できますよ。
- カラーネーム(red、blue、greenなど)
- 16進数(#000000、#000)
- RGB(rgb(0,0,0)、rgba(0,0,0,0))
- HSL(hsl(0,0%,0%)、hsla(0,0%,0%,0))
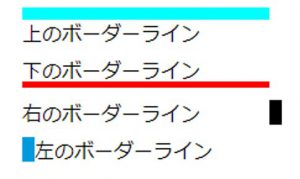
上下左右のボーダーラインを個別に指定する
borderプロパティでは、上下左右のボーダーラインを個別に指定できませんが、次のプロパティを使えば個別に指定できます。
- border-top(上のボーダーライン)
- border-bottom(下のボーダーライン)
- border-right(右のボーダーライン)
- border-left(左のボーダーライン)
例えば、次のような見た目になります。
他にも、次のような応用もできますね。
CSSは次のようにコーディングします。
|
1 2 3 4 5 6 7 8 9 |
h2{ font-size: 24px; width: 500px; height: 36px; border-left:solid 8px #00ddff; border-bottom:solid 2px #00ddff; margin: 10px; padding: 6px; } |
簡単なCSSですが、組み合わせ次第でリッチな見た目を実現できますよ。
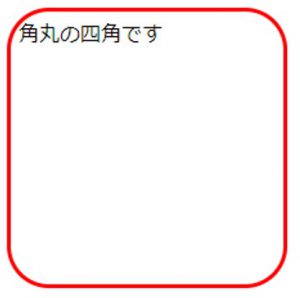
角丸のボーダーラインを指定するには?
通常のborderプロパティだと、四隅は直角にしかなりませんが、四隅を丸く指定できるプロパティが存在します。それが「border-radius」です。例えば、CSSは次のようにコーディングします。
|
1 2 3 4 5 6 7 8 |
div{ width: 200px; height: 200px; border:solid 3px #ff0000; border-radius: 15%; margin: 10px; padding: 6px; } |
見た目は次のようになります。
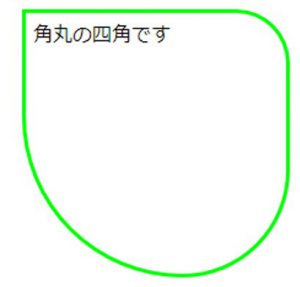
0~100%の間で丸みを指定できます。0%だと丸みなし、大きくなるに従って円に近づいていきます。さらに、四隅の丸みを個別に指定できます。例えば次のような感じです。
|
1 |
border-radius: 0% 20% 40% 60%; |
様々な形を作れるので、いろいろと試してみてくださいね。
borderプロパティでリッチな見た目を実現しよう
いかがでしたか?今回は「CSSでボーダーラインを引きたい!borderの使い方を解説」についてご紹介しました。borderを使うだけで、一気にリッチな見た目に近づくことが分かったかと思います。ぜひ参考にして使いこなせるようになってください。