今回はボーダー画像の場所の指定するcssであるborder-image-sourceのお話。
border-imageには他にどんなプロパティがあるの?
このような疑問に答えながら、border-image-sourceやborder-imageについてわかりやすく解説していきます。
この記事を最後まで読めば、border-imageが使いこなせるようになるはずです。
ぜひ最後まで読んでみてください。
border-image-sourceとは?
border-image-sourceの読み方
border-image-sourceは【ボーダー・イメージ・ソース】と読みます、
ボーダーは【枠線】、イメージは【画像】、ソースはIT用語で【※元となる側】を意味します。
つまり、ボーダーに設定する画像の場所を設定する際に使用するプロパティです。
※「データソース」や「ソースファイル」などのように表記する場合もあります。
border-image-sourceはボーダー画像の場所を指定するプロパティ
まずはborder【枠線】についてわからない人のために簡単に復習します。
border【枠線】とは?
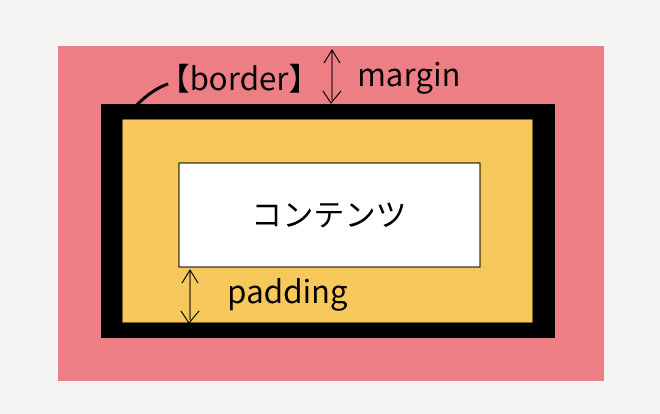
borderはpaddingとmarginの間のことを言います。
画像を見たほうがわかりやすいのでこちらの画像をご覧ください。
この考え方はプログラミングの基本なので覚えておきましょう。
検証モードでウェブサイトを検証する際に役立ちます。
border【枠線】には画像がつけられる
この枠線にはcssで色や簡単なレイアウトをつけることができますが、border-imageのプロパティを使えば簡単におしゃれな枠線が作れます。
border-image-sourceで指定できる値
border-image-sourceでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | noneを使うと打消しの意味になるので、ボーダーに画像を使用しない設定になります。(初期値) |
| 画像ファイルのurl | 使用例・border-image-source:url(“img/sample.png”); 画像の場所をurlで指定します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
全てのブラウザで対応しているので安心して使用できます。
border-image-sourceの基本的な使い方
border-image-sourceの使い方
それではborder-image-sourceの使い方をわかりやすく解説していきます。
border-image-sourceを使うときは次の3つのポイントを抑えましょう。
- border-image-sourceを使う前にborderを設定する
- border-image-sourceはまとめて書くこともできる
- 指定しなければ初期値が入る
border-image-sourceを使う前にborderを設定する
ボーダーに画像を設定する前にボーダーが指定されている必要があります。
ボーダーの幅などが指定されていないと画像を表示することができないからです。
ボーダーの設定方法
|
1 |
border: 10px solid orange; |
値が入っていない場合は初期値で設定されます。
※それぞれに値の間に【半角スペース】を入れることを忘れずに!
border-image-sourceはまとめて書くこともできる
border-image-sourceは、border-imageの中のプロパティの一つで、border-imageにはborder-image-sourceを含め5つのプロパティがあります。
border-imageのプロパティ5つ
- border-image-source:ボーダーに使用する画像の場所を指定
- border-image-slice:ボーダーに使用する画像の使用範囲を指定
- border-image-width:ボーダー画像の幅を指定
- border-image-outset:ボーダー画像のはみ出し方を指定
- border-image-repeat:ボーダー画像繰り返し方法を指定
そしてそれぞれのプロパティを個別に書くこともできますが一緒に書くこともできます。
|
1 |
border-image: url(./images/bg_border.png) 33% / 13px 13px repeat; |
一緒に書く場合は順番があるので注意しましょう。
border-imageプロパティの指定する順番
- sourceプロパティ【画像の場所を指定】
- sliceプロパティ【画像の分割方法を指定】
- widthプロパティ【画像の幅を指定】
- outsetプロパティ【画像のはみ出し方を指定】
- repeatプロパティ【繰り返しの仕方を指定】
指定しなければ初期値が入る
全てのプロパティを指定しなければいけないわけではありません。
指定しなければ初期値が入ります。
border-image-sourceの初期値はnone、つまり表示しないことになってしまうので、最低限border-image-sourceは指定し、あとは必要なプロパティのみ指定し、ボーダーをデザインしていきましょう。
border-imageプロパティを使用してみよう
では解説したポイントを抑えて、実際にborder-imageプロパティを使用してみましょう。
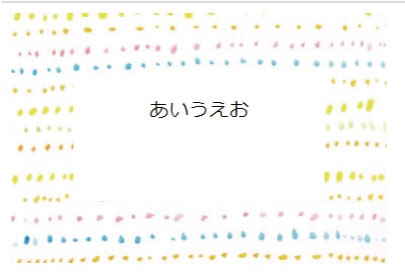
今回ボーダーに使用する画像はこちら
htmlコード
|
1 2 3 |
<div class="sample"> <p>あいうえお</p> </div> |
共通のcssコード
|
1 2 3 4 5 6 7 |
.sample { width: 200px; /*ボックスの横幅を設定*/ height: 100px; /*ボックスの高さを設定*/ border: 50px solid black; /*ボーダーを設定*/ text-align: center; /*テキストは中央揃え*/ border-image: url("img/dot.jpg"); /*ボーダー画像を設定*/ } |
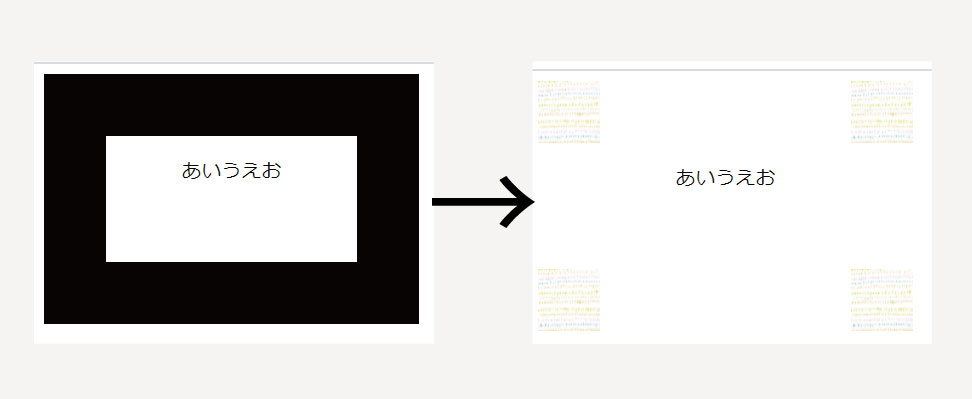
実装結果はこちら
そう思う人も多いと思いますが実はborder-image-sourceだけを指定してもこのような結果になってしまうのです。
解説
- 画像を高さ50pxに縮小(ボーダーで幅が50pxに設定されているため)
- 縮小した画像を横幅50pxにカット
- 四隅に配置
その他4つのプロパティを使用して自分好みのデザインを作ってみてくださいね。
デザイン例
|
1 |
border-image-slice: 25% 20%; /*画像の使用範囲を設定*/ |
まとめ
いかがだったでしょうか?
今回はborder-image-sourceについて解説しました。
border-imageプロパティを使いこなせるようになれば、おしゃれなボックスが簡単に作れるようになるのでオススメです。
この記事が少しでも参考になれば幸いです。