今回ご紹介するのは、JavaScriptをchromeのコンソール上で実行する方法について!
プログラミング初心者の多くは、コードエディターなどでHTMLを記述し、その中にscriptタグを書いてJavaScriptを実行していると思いますが、JavaScriptの実行をもっと簡単に手軽に行いましょう!
目次
JavaScriptをChromeのコンソールに書く方法

【基本操作】ChromeコンソールにJavaScriptを記述する
Google Chromeをダウンロードする
Googleの提供するコンソールを使用するには、Chrome(クローム)のダウンロードが必須です。まずは下記サイトからGoogle Chromeをダウンロードしましょう。
コンソールを開く
Chromeがダウンロード出来たら、コンソールを開きます。Chromeアプリを開き、画面右上のメニューバー > その他のツール(L) > デベロッパーツール(D)の順にクリックします。

画面サイズを調整する
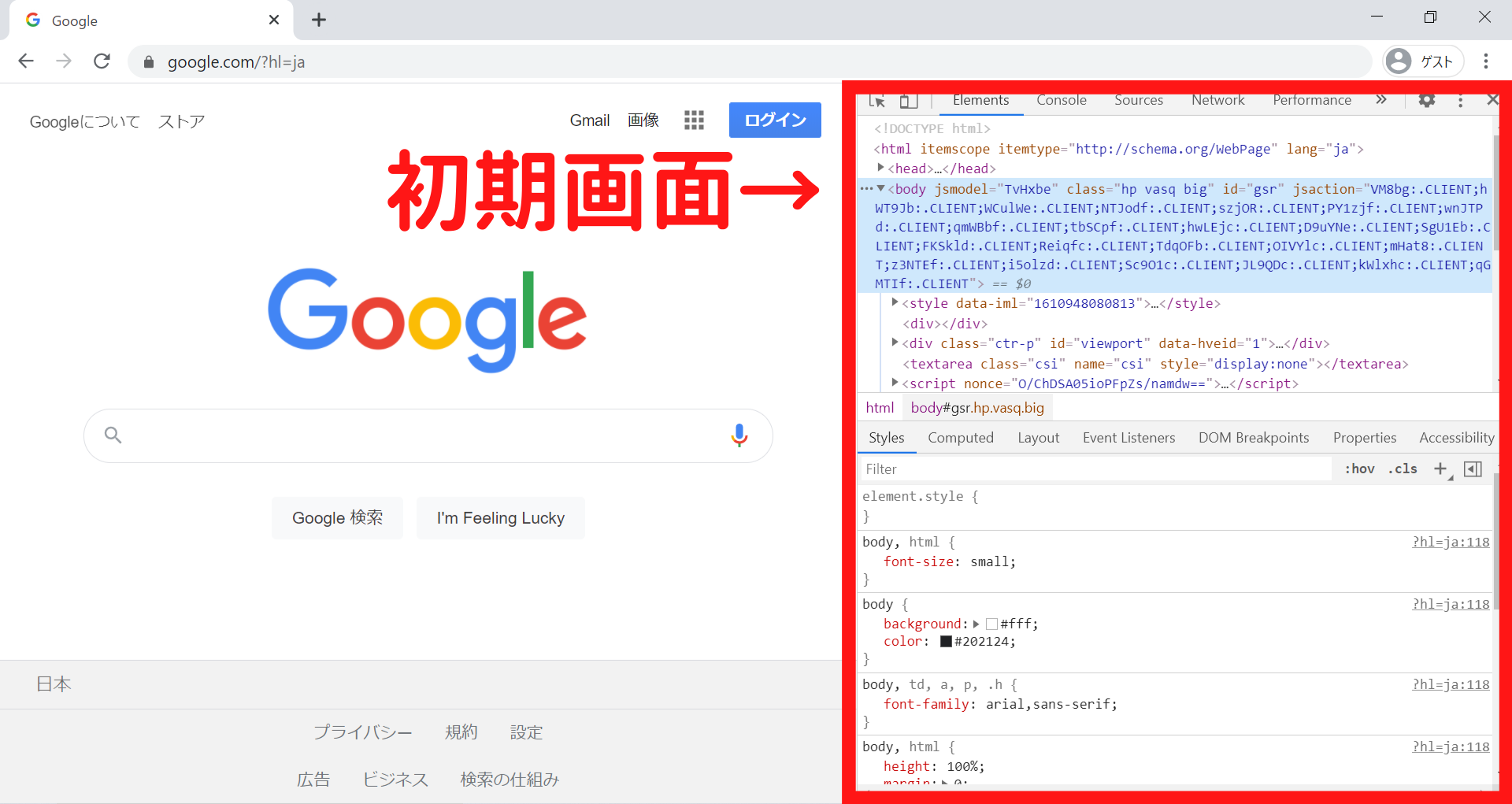
実際にコンソール画面が開けたと思いますが、少し領域が狭くて見にくいですね。
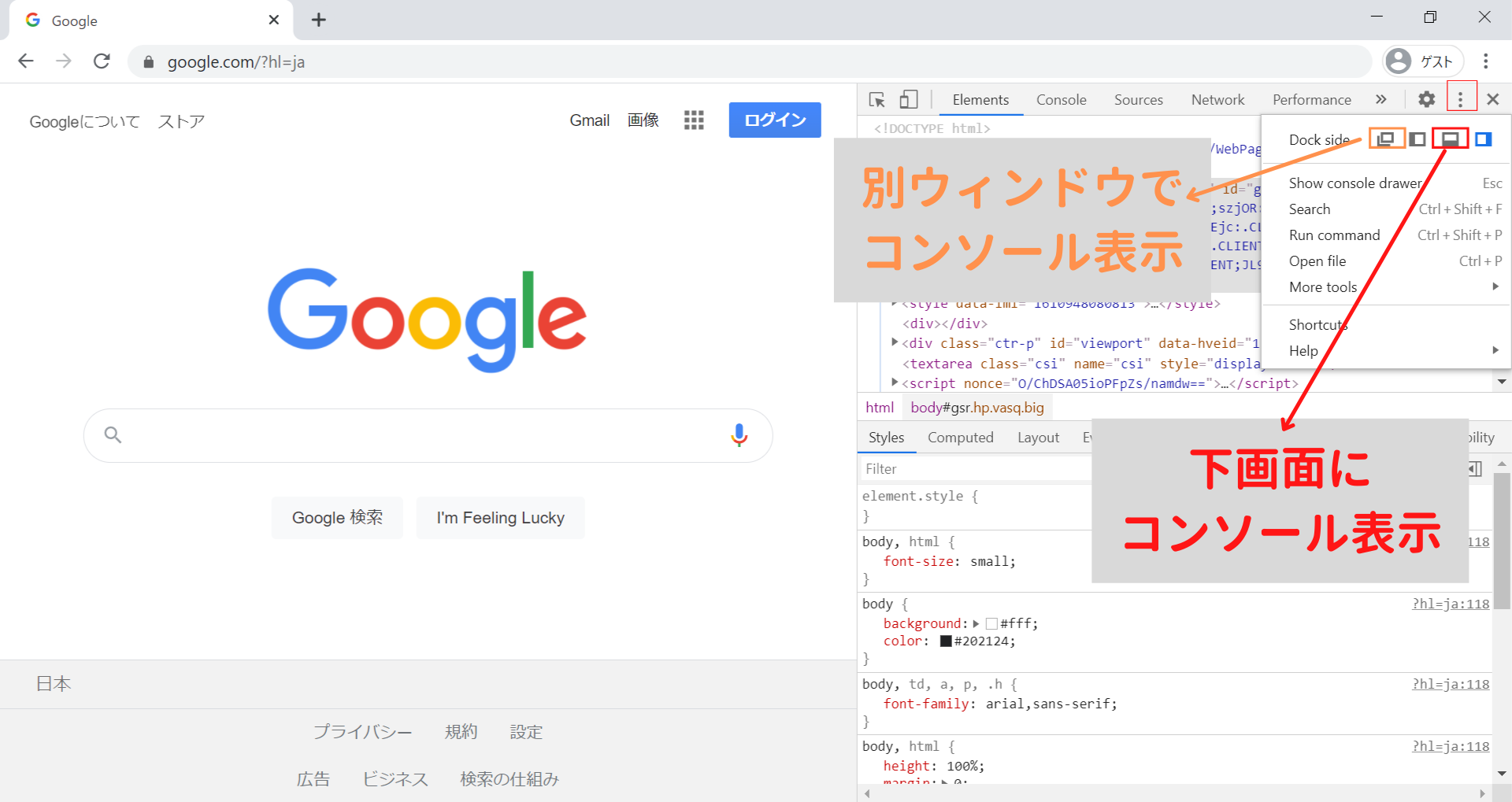
コンソールを表示した後に、メニューバーから設定を変更してみましょう。

初期画面では右半分に表示されています。

左上のメニューバーから表示を変更できます。 どれを指定するかはお好みで。

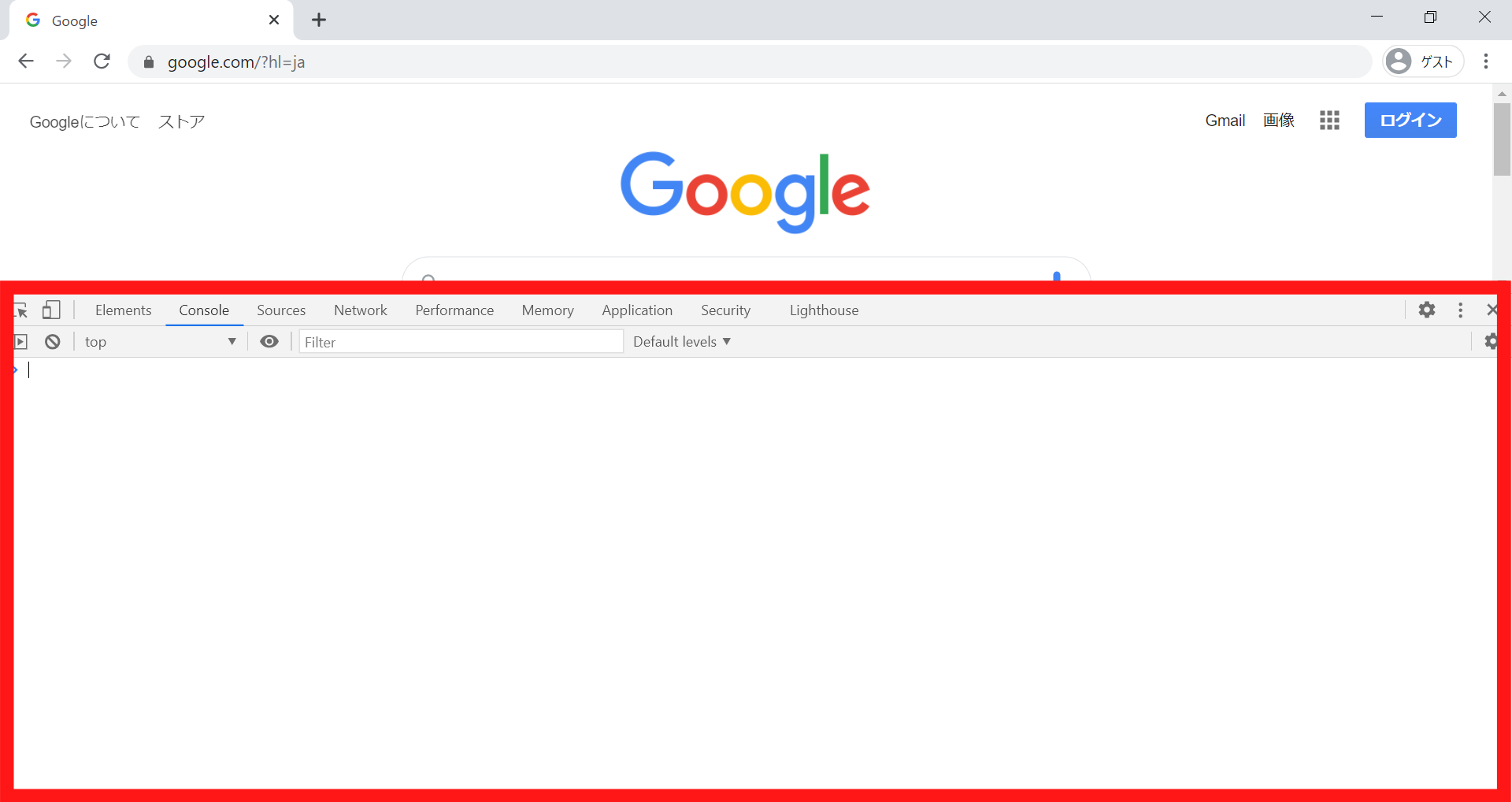
下半分に表示した場合

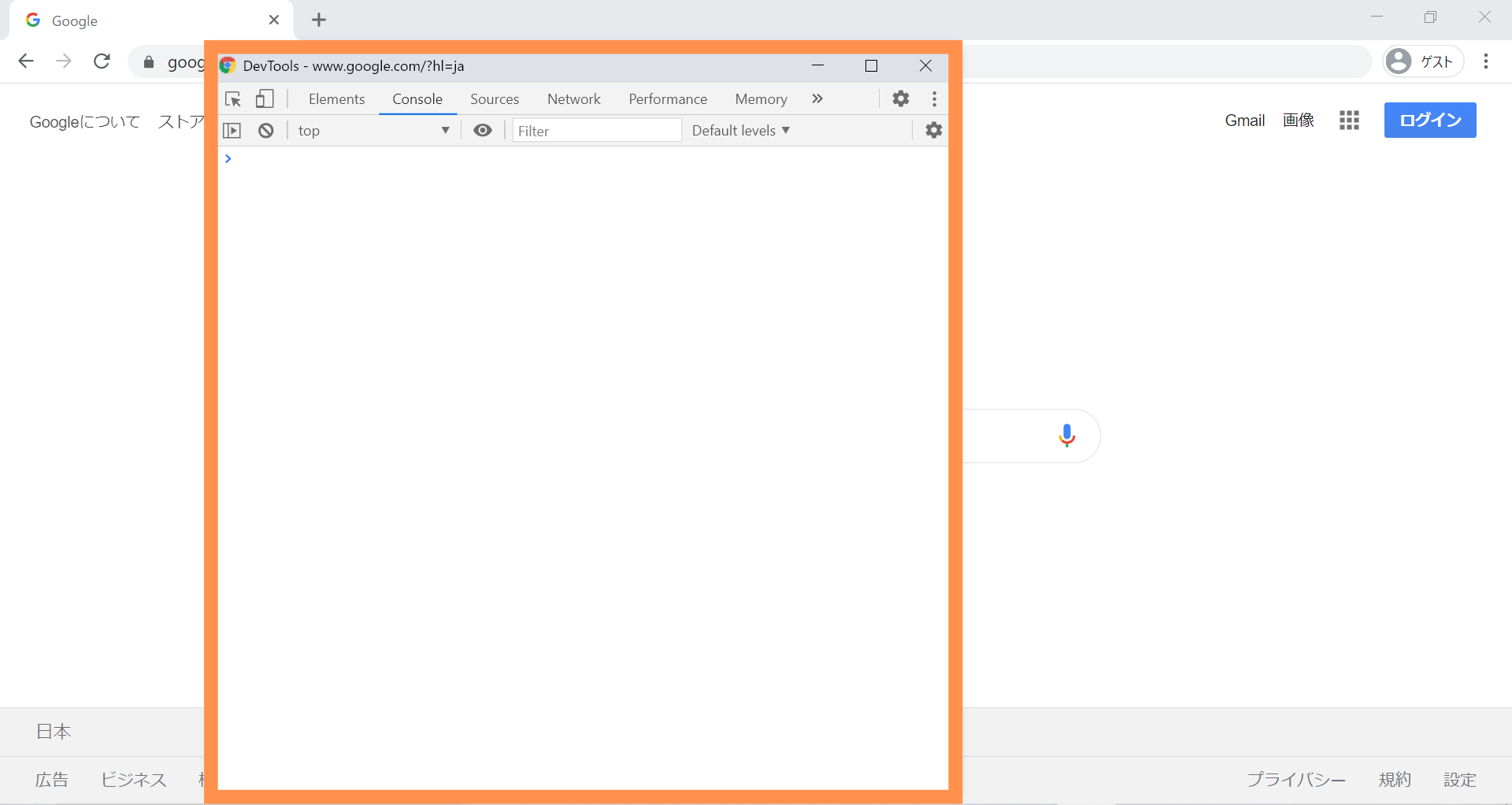
ウィンドウを変えて表示した場合
実際にChromeコンソールにJavaScriptを記述してみる

Chromeのコンソールに値を出力するには以下のようなコードを書きます。
|
1 |
console.log(); |
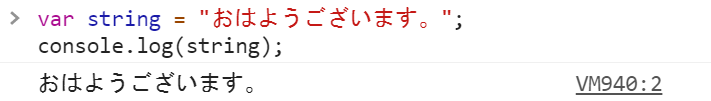
例えば変数stringを用いて挨拶を出力するには、変数宣言varと、先ほど紹介したconsole.logを使用します。改行はShift+Enter、実行はEnterキーで行います。
|
1 2 |
var string = "おはようございます。"; console.log(string); |

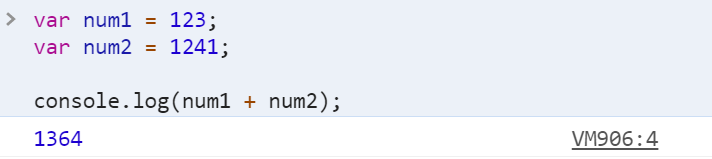
Chromeコンソールでは文字列の出力だけでなく、加法や減法などの演算も実行可能です。
|
1 2 3 4 |
var num1 = 123; var num2 = 1241; console.log(num1 + num2); |

ChromeのコンソールにJavaScriptを記述するメリット
JavaScriptをコンソールに記述するメリットとしては、以下のようなものがあげられます。
・エラー部分を特定できる
・エディター不要でプログラミングができる
Chromeコンソールを利用する一番のメリットはやはりHTMLを用いず、手軽にJavaScriptを実行できるという事でしょう。
例えば先ほどのプログラムをHTMLファイルに記述する場合、出力する方法を記述しなければなりません。onload属性を指定して、ページが読み込まれた際に警告として計算結果を表示するようにしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <script> var num1 = 123; var num2 = 1241; function calc_add() { var result = 0; result = num1 + num2; alert("計算結果" + result); } </script> </head> <body onload="calc_add()"> </body> </html> |
またコーディングを効率よく行うには、コードエディターが必須。コンソールを使用する場合は、chromeのインストールだけで良いので、開発環境を準備する必要がなくなります。
さらにコンソールではエラー部分を表示する機能があります。そのためエラー部分を簡単に特定することができるのです。
|
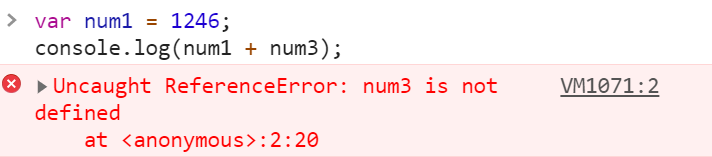
1 2 |
var num1 = 1246; console.log(num1 + num3); |

num3がないため、エラーが発生してしまいました。
ChromeのコンソールにJavaScriptを記述するデメリット
・一度実行したら、繰り返し実行することができない
コンソールのデメリットとしては、コードを保存しておけなかったり、一度実行したコードは再記述する必要があったり、通常のコードエディターと少し動作や手順が異なります。
JavaScriptはなぜコンソールに表示できるのか

そもそも今回使用したコンソールとは何なのでしょうか?JavaScriptはHTMLがなければ表示できないはず。ここではコンソールとJavaScriptについて少し理解を深めておきましょう。
コンソールとは
コンソールはディスプレイとキーボードをまとめたものを指します。
Googleでは開発者ツール(デベロッパーツール)として、コンソールを提供しています。出力画面と入力装置がセットになっているため、HTMLを用意せずともJavaScriptが出力できたのです。
JavaScriptについて
JavaScriptは動的なWebページを作成するためにHTML、CSSと一緒に使用されています。
多くのプログラミング言語は、人間に近い高級言語から機械が理解できる、低級言語に翻訳しなければなりません。その翻訳方法にも種類があり、JavaScriptは『インタープリター』という形式で翻訳が行われます。
インタープリターはコードを上から順番に実行しながら、1行ずつ理解し、その結果を即座に返す形式です。まとめてコンパイル(翻訳)する必要がないため、初心者にとっても扱いやすい言語なのです。
スクリプト言語とは
またJavaScriptはその名前から見てわかるように、『スクリプト言語』という、扱いが比較的簡単な言語です。
スクリプト言語の明確な定義はありませんが、先ほど説明したインタープリター形式である点も、JavaScriptの扱いが簡単だと言われている理由です。
【Chromeを使わずに】JavaScriptのコーディングを楽に行う方法

他にもJavaScriptをHTMLなしでコーディングし、実行する方法があります。
オンラインコーディングアプリケーション『paiza.io』
paiza.ioはダウンロードなしで手軽にコーディングが行える、オンラインのコーディングアプリケーションです。対応言語は様々で、JavaScriptだけでなく、JavaやPython、PHPなど多くの言語を簡単にコーディングすることができます。
注意しておきたい点は、ロードのエラーなどでページが再読み込みされると、書いたコードが消えてしまうという点です。そのため連続して長いコードを書くのには不向き。実験的に、少量のコードを実行させる場合にのみ使用するのが良さそうです。
ちなみに個人アカウントの作成も可能!アカウントを作成することで、今まで書いたコードを保存しておけるので、高頻度でpaiza.ioを使用するという方は、ユーザ登録しておくのがおすすめです。
まとめ

今回はJavaScriptをChromeコンソールに記述する方法をご紹介しました。JavaScriptはHTML/CSSと一緒に使用する場合が殆どですが、簡単な動作を確認したり、簡単な勉強のために記述したりするのであれば、コンソールが便利です。
使いこなせると、かなり便利な機能なので、ぜひ習得してみてくださいね。
参考文献:
JavaScriptとは – MDN Web Docs
コンソールの使用 – Chrome DevTools