こんにちは
仕事とアニメ鑑賞が忙しく、毎日10時間以上椅子に座っているだーだいです。
では本題へ入りましょう。
「javascriptを使用してradioボタンvalue値を取得したいんだけど上手くいかない」
プログラミング初学者の方からすると、javascriptの操作って難しいですよね。
javascriptでの操作に自信がない方向けに、radioボタンのvalue値の取得を、参考コードを使用してわかりやすく解説します。
参考コードをコピペすることですぐに使用できます。
目次
javascriptでradioのvalue値を取得する方法
今回は例として、Formタグ内にある3番目のradioボタンに指定されているvalue値を取得します。
【コピペOK】参考コードと解説
|
1 2 3 4 5 6 7 8 9 10 |
<form> <label><input type="radio" name="radio" value="test1">test1</label> <label><input type="radio" name="radio" value="test2">test2</label> <label><input type="radio" name="radio" value="test3">test3</label> </form> <script type="text/javascript"> var forms = document.forms[0]; var radiobutton = forms.radio; console.log(radiobutton[2].value); </script> |
forms変数を作り、その中にformタグを取得するためにformsプロパティを代入しています。
プログラミングでは、1番最初の値を0番目と表現するので、forms[0]は1番目のformタグを指定しています。
|
1 |
var forms = document.forms[0]; |
formタグ内のradioボタンの情報を取得して、radiobutton変数に代入します。
|
1 |
var radiobutton = forms.radio; |
3番目のradiobuttonを取得するためにradiobutton[2]を指定して、valueプロパティで値を取得しています。
|
1 |
console.log(radiobutton[2].value); |
数字が0から始まることに注意してコーディングしましょう。
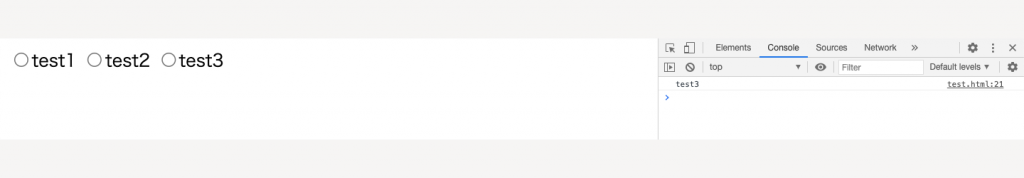
実行結果
javascriptで選択されたradioのvalue値を取得する方法
radioボタンを選択して送信ボタンを押すと、選択したボタンを表示するというコードを参考に解説します。
【コピペOK】参考コードと解説
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<form> <label><input type="radio" name="radio" value="test1">test1</label> <label><input type="radio" name="radio" value="test2">test2</label> <label><input type="radio" name="radio" value="test3">test3</label> <input type="submit" value="送信する"> </form> <script type="text/javascript"> var forms = document.forms[0]; var radiobutton = forms.radio; var submit = forms.submit; forms.addEventListener("submit", function(){ for(let i = 0; i < radiobutton.length; i++){ if(radiobutton[i].checked){ alert(radiobutton[i].value + "が選択されました。"); } } }); </script> |
forms、radiobutton、submitと3つの変数を定義し、各情報を代入します。
formタグ内のsubmitボタンがクリックされたときの処理をするために、addEventListenerを使用します。
addEventListenerとは、クリックやホバーなどのイベントが発生したときに関数を実行するメソッドです。
|
1 |
forms.addEventListener("submit", function(){ |
for文のなかで、lengthを使用してradioボタンの数を把握し、radioボタンの数だけループするという処理をしています。
|
1 |
for(let i = 0; i < radiobutton.length; i++){ |
for文内のif文にて、radioボタンにchecked属性が追加されているradioボタンをalert関数で表示しています。
|
1 2 3 |
if(radiobutton[i].checked){ alert(radiobutton[i].value + "が選択されました。"); } |
実行結果
javascriptでラジオボタンの選択を解除する方法
「選択を解除する」というボタンを押すと、選択していたradioボタンの選択が解除されるという処理を解説します。
【コピペOK】参考コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<form> <label><input type="radio" name="radio" value="test1">test1</label> <label><input type="radio" name="radio" value="test2">test2</label> <label><input type="radio" name="radio" value="test3">test3</label> <input type="button" value="選択を解除する" onclick="reset()"> </form> <script type="text/javascript"> let forms = document.forms[0]; let radiobutton = forms.radio; function reset(){ for(let i = 0; i < radiobutton.length; i++){ radiobutton[i].checked = false; } }; </script> |
「選択を解除する」ボタンにonclick属性を指定しているので、クリックするとjavascriptで定義したreset関数が実行されます。
|
1 |
<input type="button" value="選択を解除する" onclick="reset()"> |
for文でradioボタンを1つずつ取り出し、チェックされているradioボタンがあればfalseを代入してリセットしています。
|
1 2 3 |
for(let i = 0; i < radiobutton.length; i++){ radiobutton[i].checked = false; } |
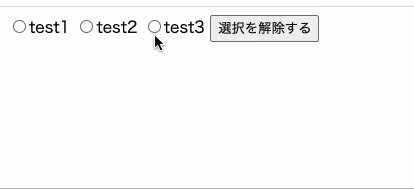
実行結果とコード解説
まとめ
いかがでしたか?
今回はjavascriptを使用して、radioボタンのvalue値を取得する方法を、様々な方法を交えて解説しました。
radioボタンの実装は、Web制作で必須になるフォーム欄でよく使用されており、javascriptで値を取得してフォーム情報を送信する際に使用することもあるので、本記事をきっかけに身につけておくとよいでしょう。
ぜひ参考にしてみてください。