要素の連番(カウンター)の値をリセットするcounter-reset。
CSSを学習している人の中で、詳しい意味や使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・複雑な連番を指定できる?
こんな疑問を持っていませんか?
今回は、counter-resetの
・リセットする数値を変更する方法
・複雑な連番を指定する方法
について説明します。
目次
counter-resetとは
counter-resetとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、counter-resetの意味や役割について解説していきます。
counter-resetの読み方
counter-resetは「カウンター・リセット」と読みます。
「counter」は「カウンター・計算器」、「reset」は「リセット・置き直す・組み直す」という意味があります。
CSSでは、この「counter-reset」を「連番の値のリセット」という意味で使われています。
例えば、要素に「1,2,3・・・」となっている連番の途中で、数値をリセットしたいときに使われることが多いです。
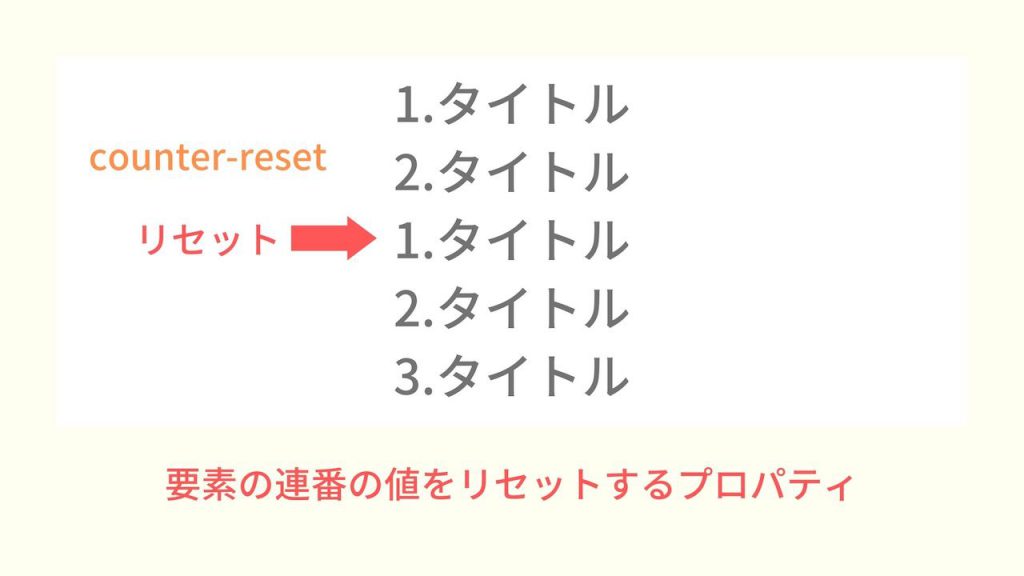
counter-resetは要素の連番の値をリセットするプロパティ
counter-resetは「要素の連番の値をリセットするプロパティ」です。
counter-resetを指定すると、連番の途中で数値をリセットし、また1から連番を指定することができます。
また、counter-resetの値にカウンター名と整数値を指定すれば、リセットしたときの数値を変更することも可能です。
counter-resetで利用できる値
counter-resetでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| custom-ident | 初期化の対象となる、カウンターの名前です。 |
| integer | 要素が出現するごとに、カウンターを初期化するための値です。与えられない場合、初期値の 0 なります。 |
| none | カウンターの初期化は行われません。これはより詳細度の低い規則によって定義された counter-reset を上書きするために使用することができます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
counter-resetの基本的な使い方
counter-resetの意味や役割についてわかりました。
なのでここでは、実際にcounter-resetの使い方を解説していきます。
counter-resetの使い方
counter-resetは、counter-incrementによって指定された値をリセットします。
書き方は、「counter-reset: 値名;」というようになります。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> li { counter-increment: number; } li::before { content: counter(number)"位"; } </style> <body> <ul> <li>タイトル</li> <li>タイトル</li> <li>タイトル</li> <li>タイトル</li> <li>タイトル</li> </ul> </body> </html> |
今回は例として、ulとliで簡単なリストを作成します。
liに「counter-increment: number;」と指定し、擬似要素::beforeに「content: counter(number)’位’;」と指定してみます。
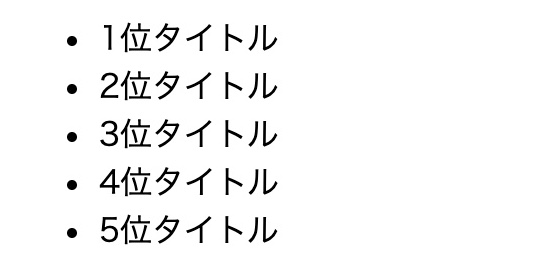
すると、結果は次のようになります。
リストの項目が、「1位、2位、3位・・・」というようになっているのがわかりますね。
では、この連番を途中でリセットさせてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- HTML --> <ul> <li>タイトル</li> <li>タイトル</li> <li class="number-reset">タイトル</li> <!-- クラス名をつける --> <li>タイトル</li> <li>タイトル</li> </ul> --------------------------------------------------------------------------------- <!-- CSS --> .number-reset { counter-reset: number; } |
途中のliにクラス名(number-reset)をつけ、「counter-reset: number;」と指定してみます。
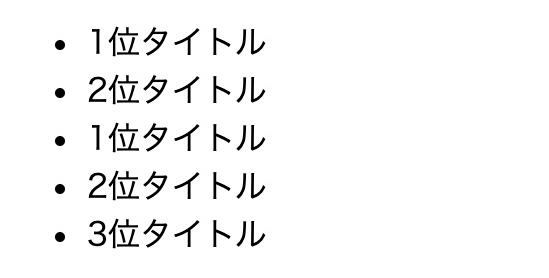
すると、結果は次のようになるでしょう。
counter-resetを指定したリストから連番の値がリセットされ、「1位、2位、3位」となっていますね。
このように、counter-resetは連番の値を途中でリセットすることができます。
なので、使い方を覚えておくといいでしょう。
リセットする数値を変更する
counter-resetは、ただ連番の値をリセットするだけでなく、数値を変更することができます。
その指定方法は簡単で、counter-resetのカウンター名の後にスペース区切りで整数値を指定するだけです。
では、実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> li { counter-increment: number; } li::before { content: counter(number)"位"; } .number-reset { counter-reset: number 5; } </style> <body> <ul> <li>タイトル</li> <li>タイトル</li> <li class="number-reset">タイトル</li> <li>タイトル</li> <li>タイトル</li> </ul> </body> </html> |
先ほどと同じように、ulとliで簡単なリストを作成します。
そして、liに「counter-increment: number;」と指定し、擬似要素の::beforeに「content: counter(number)’位’;」と指定します。
連番をリセットさせたいliにクラス名をつけて、「counter-reset: number 5;」と指定してみましょう。
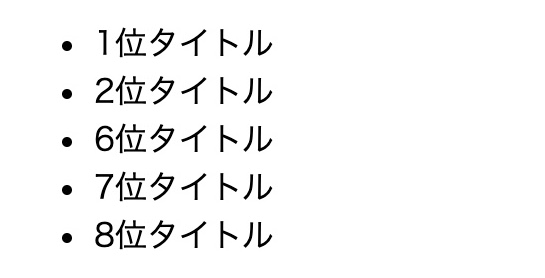
すると、結果は次のようになります。
counter-resetを指定した項目から「6位、7位、8位」となっていますね。
これは、counter-resetに「number 5」と指定し、リセットの数値が5に変更されたからです。
このように、counter-resetはリセットの数値を変更することもできます。
数値に「-5」のようにマイナスを指定すれば、「4位、3位、2位」と逆順にすることもできるので、使い方を覚えておきましょう。
複雑な連番を指定する方法
ここまでで、counter-resetの基本的な使い方がわかりました。
なのでここからは、複雑な連番を指定する方法を解説していきます。
複雑な連番は、例えば目次のようなもの。
複数見出しがあって、それぞれの見出しの中にさらに複数の見出しがある、というような連番。
今回は、このような複雑な連番の指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> h2, h3 { margin: 10px 0; } h2 { counter-increment: title2; } h2::before { content: counter(title2); } h3 { counter-increment: title3 } h3::before { content: counter(title2) '-' counter(title3); } </style> <body> <h2>見出し</h2> <h3>小見出し</h3> <h3>小見出し</h3> <h2>見出し</h2> <h3>小見出し</h3> <h3>小見出し</h3> </body> </html> |
適当にいくつか見出しタグ(ここではh2,h3を使っていますが、なんでも構いません)を用意しましょう。
h2には「counter-increment: title2;」とし、擬似要素の::beforeに「content: counter(title2);」と指定します。
そして、h2の直下にあるh3には「counter-increment: title3;」とし、擬似要素の::beforeに「content: counter(title2) ‘-’ counter(title3);」と指定してみます。(途中の’-’は「2-1」の時のハイフンを表しています)
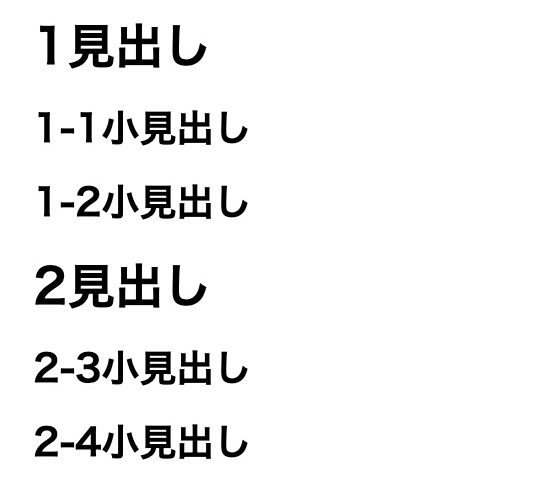
一度結果を表示して、確認してみましょう。
それぞれの見出しに連番が指定されていますね。
しかし、h3で指定した連番を見てみると、見出しが変わっているのに「2-3, 2-4」というように続いてしまっています。
これを、見出しごとにリセットして「2-1, 2-2」というようにしてみましょう。
|
1 2 3 4 |
h2 { counter-increment: title2; counter-reset: title3; /* ←追加 */ } |
やり方は簡単で、h2に「counter-reset: title3;」と指定するだけです。
これによって、h2後のh3の連番が毎回リセットされるようになります。
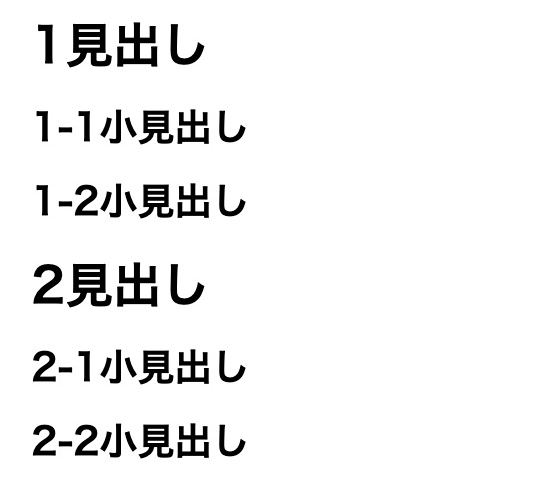
結果を表示して見てみましょう。
「2-1, 2-2」というように、連番がリセットされているのがわかりますね。
counter-resetは、このような複雑な連番の値をリセットするときにも役立ちます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、counter-resetの意味や使い方について詳しく解説しました。
counter-resetは、要素の連番(カウンター)の値をリセットするプロパティです。
counter-resetを指定することで、連番の値を途中でリセットさせたり、数値を変更したりすることができます。
なので、使い方を覚えておくといいでしょう。
この記事がcounter-resetの学習に役立つと幸いです。
参考文献:MDN web docs|counter-reset – CSS:カスケーディングスタイルシート