要素に引用符を指定するquotes。
CSSを学んでいる人の中で、詳しい意味や使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・値を指定する方法は?
こんな疑問を持っていませんか?
今回は、quotesの
・値を指定する方法
について説明します。
目次
quotesとは
quotesとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、quotesの意味や役割について解説していきます。
quotesの読み方
quotesは「クオート」と読みます。
「quotes」は「引用符」という意味があり、CSSでも同じ意味として使われています。
例えば、擬似要素のbeforeやafterを用いて、「」や””などの引用符を指定することができます。
quotesは要素の引用符を指定するプロパティ
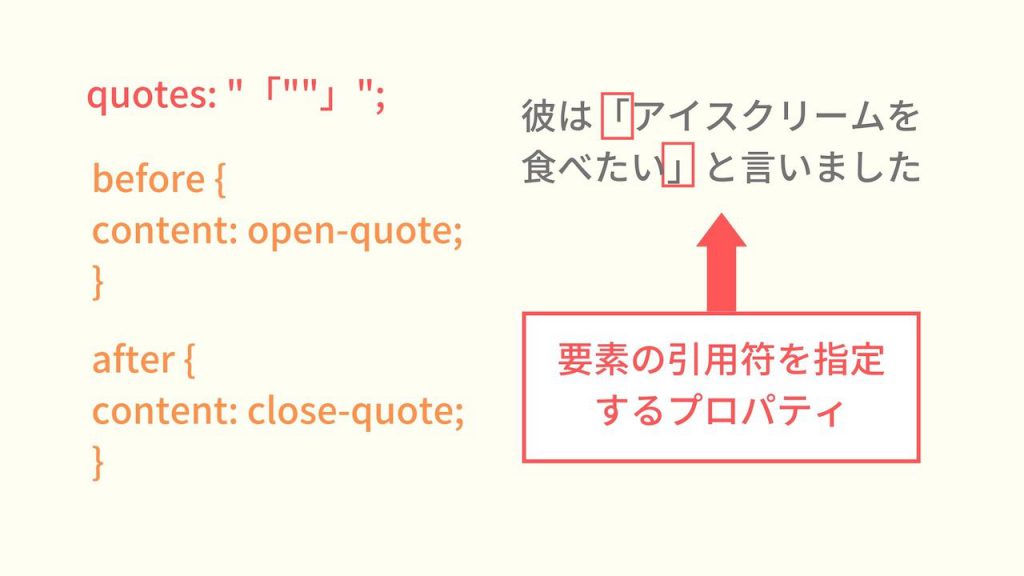
quotesは「要素の引用符を指定するプロパティ」です。
quotesは、contentで挿入する引用符を指定する際に使われます。
例えば、要素にquotesで「」(カギ括弧)を指定し、擬似要素にcontentでopen-quoteやclose-quoteを指定することで、要素の前後に「」を表示させることができます。
quotesで利用できる値
quotesでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | content プロパティの open-quote および close-quote の値が引用符を生成しません。 |
| auto | 選択された用途に設定された言語の値 (すなわち、 lang 属性) で使用される適切な引用符が使用されます。 |
| string string+ | open-quote および close-quote を表す string の1つ以上の組。最初の組は、引用符を表示する要素が入れ子になった際の、最上層のものの引用符を表す。以下、順次下位レベルの引用符に対応する。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
quotesの基本的な使い方
quotesの意味や役割についてわかりました。
なのでここでは、quotesの使い方を解説していきます。
quotesの使い方
quotesは、contentのopen-quoteとclose-quoteとセットで使われます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> q { quotes: "「""」"; } q::before { content: open-quote; } q::after { content: close-quote; } </style> <body> <p>彼は<q>アイスクリームを食べたい</q>と言いました</p> </body> </html> |
まず、qタグに「quotes: “「””」”;」と指定します。
※引用符は、””(ダブルクォーテーション)または’’(シングルクォーテーション)の中に記述しましょう。
そして、qタグに擬似要素の::beforeと::afterを作り、::beforeには「content: open-quote;」、::afterには「content: close-quote;」と指定します。
すると、結果は次のようになるでしょう。
qタグで指定した引用符が、要素の前後に表示されていますね。
このように、quotesは要素に引用符を指定することができます。
なので、使い方を覚えておくといいでしょう。
擬似要素のbeforeやafterの使い方
ここで、擬似要素のbeforeやafterの使い方について、もう少し詳しく解説していきます。
このbeforeやafterの役割は、「HTML上には書かれていない擬似的な要素を作ることができる」ということです。
- ・before:要素の直前に内容を挿入できる
- ・after:要素の直後に内容を挿入できる
基本的にbeforeは要素の直前、afterは要素の直後に内容を指定することを覚えておきましょう。
擬似要素の書き方は、「:before」「:after」とコロン1つの場合と、「::before」「::after」とコロン2つの場合があります。
これらの違いは何かというと、コロン1つの擬似要素は「CSS2」で使われていて、コロン2つの場合は「CSS3」で使われていることです。
現在はCSS3が最新なので、この記事ではコロン2つの場合で書いていきます。
実際の使い方を、コードで確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p::before { content: '『'; } p::after { content: '』'; } </style> <body> <p>こんにちは</p> </body> </html> |
例として「こんにちは」と書かれたpタグがあったとします。
そして、そのpタグに擬似要素の「::before」と「::after」を作り、contentを指定してみましょう。
「::before」には「content: ‘『’;」と指定し、「::after」には「content: ‘』’;」と指定してみます。
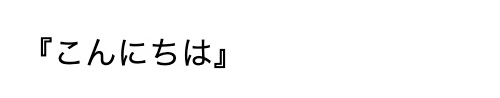
結果を表示して、確認してみましょう。
「こんにちは」の前後で指定した擬似要素の『』が表示されているのがわかりますね。
このように、擬似要素のbeforeやafterを使えば、要素の前後に内容を追加することができます。
そして、実はこの擬似要素の中身は、検索エンジンに見られることがありません。
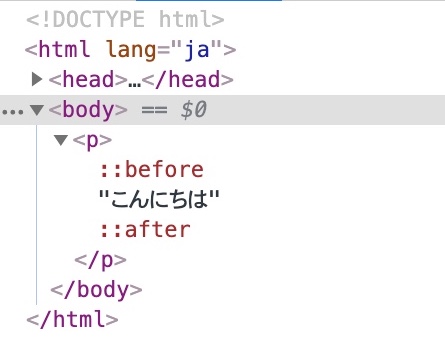
試しにブラウザのデベロッパーツールを開いて、pタグを確認してみましょう。
「こんにちは」の前後には、「::before」と「::after」と書かれているだけで、中身が表示されていません。つまり、検索エンジンは擬似要素の中身を見ていないということなのです。
よって、擬似要素を使うことでSEOを気にせず、自由な表現ができるということになります。
これが擬似要素を使う大きなメリットなので、覚えておくといいでしょう。
要素が入れ子になったときの引用符の指定方法
ここまでで、quotesの基本的な使い方がわかりました。
なのでここからは、要素が入れ子になったときの引用符の指定方法について解説していきます。
要素が入れ子になった場合は、「quotes: “「””」” “『””』”;」というように2組指定することができます。
最初の組は、引用符を表示する要素が入れ子になったときの、最上層のものの引用符を表し、2組以降は下位の引用符を表します。
実際にコードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> q { quotes: "「""」" "『""』"; } q::before { content: open-quote; } q::after { content: close-quote; } </style> <body> <p>その本には<q>彼は<q>アイスクリームを食べたい</q>と言いました</q>と書かれていました</p> </body> </html> |
1つの文章に、表示したい引用符が2箇所あります。
それぞれに「」と『』の引用符を付けたいので、「quotes: “「””」” “『””』”;」と指定します。
そして、擬似要素の::beforeと::afterを作り、::beforeには「content: open-quote;」、::afterには「content: close-quote;」と指定してみます。
結果を表示すると、次のようになるでしょう。
文章の中に、2つ引用符が表示されていますね。
このように、quotesは入れ子になった要素にも引用符を指定することができます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、 quotesの意味や使い方について詳しく解説しました。
quotesは要素の引用符を指定するプロパティです。
contentで挿入する引用符を設定する際に使用されるので、使い方を覚えておくといいでしょう。
この記事がquotesの学習に役立つと幸いです。
参考文献:MDN web docs|quotes – CSS:カスケーディングスタイルシート