cssでは、線に関連するプロパティがいくつも存在しますよね。
その中でも、罫線(けいせん)の幅を調節することができるプロパティとして、「column-rule-width」というプロパティがあることはご存知でしょうか?
「column-rule-widthで何ができるのか知らない」
「column-rule-widthって聞いたことはあるけど使い方を知らない」
今回は、このような方に向けて、
・column-rule-widthの基本的な使い方
について説明します。
目次
column-rule-widthとは
column-rule-widthの読み方
column-rule-widthは「カラムルールウィズ」と読みます。
「width」が入っていることから、幅の調節をするものだということがわかりますね。
column-rule-widthの説明
column-rule-widthは、マルチカラムレイアウトで引いた罫線の幅を調整することができるプロパティです。
column-countプロパティやcolumn-rule-styleプロパティとセットで使われることが多いプロパティとなっています。
column-rule-widthで利用できる値
column-rule-widthでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| medium | 中くらいの罫線(初期値) |
| thin | 細い区切り線 |
| thick | 太い区切り線 |
| 数値 | 設定値 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
column-rule-widthの基本的な使い方
column-rule-widthの使い方
これからcolumn-rule-widthの基本的な使い方を、サンプルコードを用いて解説していきますね。
column-rule-widthを使用するためには、マルチカラムレイアウトである必要があります。
|
1 2 3 4 5 |
/* -- html -- */ <p class="multi_column"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> |
|
1 2 3 4 5 6 7 |
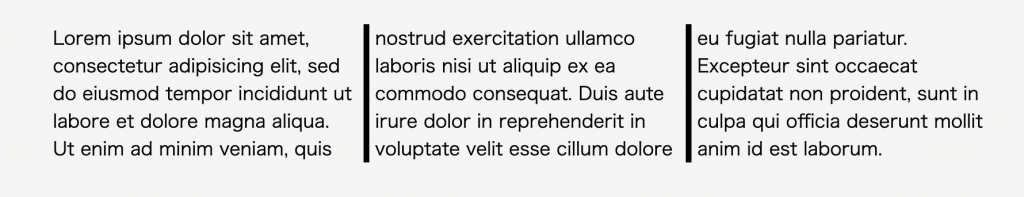
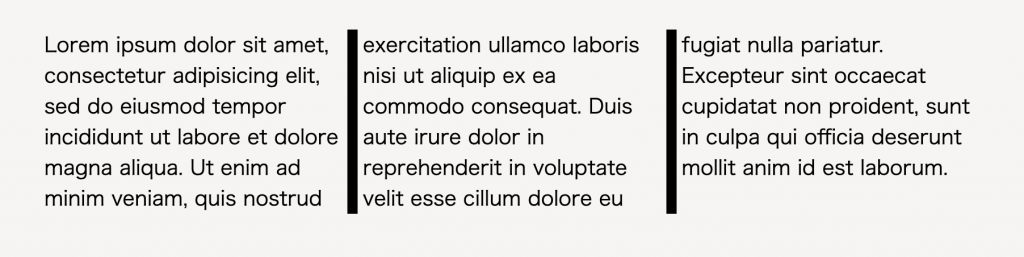
/* -- css -- */ .multi_column{ column-count: 3; column-rule-style: solid; column-rule-width: thick; } |
今回は「column-rule-width」の値を「thick」としたので、太い罫線が引かれていることがわかるかと思います。
次に、値を「px」で指定した場合も見てみましょう。
|
1 2 3 4 5 |
/* -- html -- */ <p class="multi_column"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> |
|
1 2 3 4 5 6 7 |
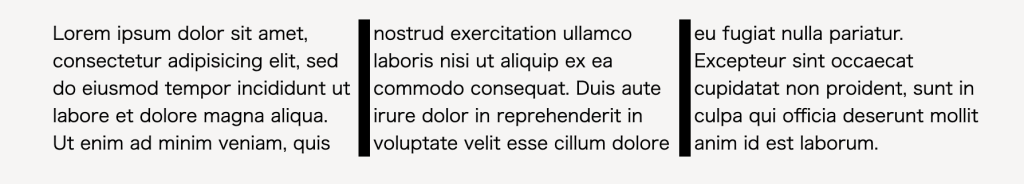
/* -- css -- */ .multi_column{ column-count: 3; column-rule-style: solid; column-rule-width: 10px; } |
先ほどの「thick」のときよりも太い罫線が引かれ、「10px」が反映されていることがわかりますね。
このように、マルチカラムレイアウトを組んだ際に、簡単に罫線を再現できるプロパティとなっています。コードも簡潔に実装できるので、使い勝手がよさそうですね。
マルチカラムレイアウトとは、「段組みレイアウト」とも呼ばれることがあります。この機会に合わせて覚えておきましょう。
未経験・初心者向け「HTML・CSSのレイアウト鬼練1〜4」
column-rule-widthとcolumn-rule-styleとの違い
先ほどのサンプルコードにも登場しましたが、似たようなプロパティの中に「column-rule-style」といったプロパティも存在します。
「column-rule-width」が罫線の「幅」を変更するプロパティなのに対して、「column-rule-style」は罫線の「種類」を変更するプロパティとなっています。
同じくサンプルコードを用いて、簡単にご紹介しますね。
|
1 2 3 4 5 |
/* -- html -- */ <p class="multi_column"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> |
|
1 2 3 4 5 6 7 |
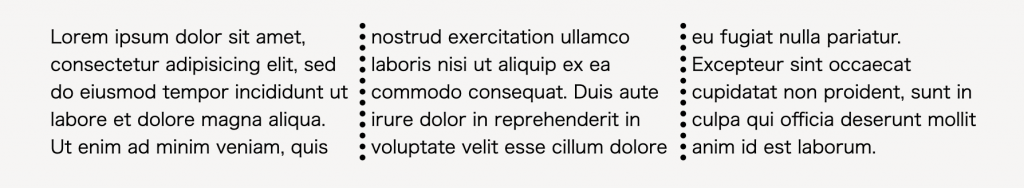
/* -- css -- */ .multi_column{ column-count: 3; column-rule-style: dotted; column-rule-width: thick; } |
先ほどまでは「実線」だったのに対して、「点線」に変更してみました。組み合わせることで色々なデザインを再現できそうですね。
column-rule-widthの応用的な使い方
column-rule-widthの値は、これまでご紹介した値以外にも「em」で指定することも可能です。
その際、参照とする値は親要素の「フォントサイズ」になりますので、サンプルコードを用いて見てみましょう。
|
1 2 3 4 5 |
/* -- html -- */ <p class="multi_column"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> |
|
1 2 3 4 5 6 7 8 |
/* -- css -- */ .multi_column{ font-size: 18px; column-count: 3; column-rule-style: solid; column-rule-width: 0.5em; } |
「0.5em」と指定することで、設定したフォントサイズ18pxの半分である「9px」の罫線を引くことができました。
このように指定する値にもさまざまなものがありますので、状況に応じて使い分けてみてくださいね。
エンジニアで稼ぎたい人必見!!独学から1年で年収1,200万を稼ぐエンジニアが語る、エンジニアに必要な20のスキル!!
まとめ
いかがでしたか?
今回は「column-rule-widthの使い方」を解説してきました。
ぜひ参考にしていただいて、ご自身のホームページやブログにも取り入れてみてくださいね。
最後まで読んでいただいてありがとうございました。
参考文献:MDN web docs|column-rule-width