こんにちは。
休憩がてらYouTubeを見始めると、気付いたら3時間くらい経っていて後悔するも改善できていないだーだいです。
では本題へ。
「jQueryのtoggleを使用したいが、プログラミングを始めたばかりで使い方が分からない」
プログラミングを始めたばかりの方で悩んでいる方も多いのではないでしょうか。
toggleの使用方法を理解することで、スマホ画面のメニューバーを表示・非表示を切り替えたり、アコーディオンメニューも作成できます。
今回はjQueryのtoggle機能の使い方と具体的な使用方法について解説します。
目次
jQueryのtoggleを使用してできること
jQueryのtoggleは、指定した要素の表示・非表示を切り替えられる関数で、Webサイトに下記のような動きを実装できます。
- レスポンシブ時のメニューバー作成
- 画像の表示・非表示の切り替え
- 質問欄で使用されるアコーディオンメニューの作成
どの機能もWebサイトに使用されていることが多く、toggleの使用方法を理解することでユーザーが使用しやすい動的なWebサイト作成に役立ちます。
また、toggle関数は下記のようにいくつかの種類があります。
- toggle():要素の表示・非表示を切り替える
- fadeToggle():フェードイン・フェードアウトの切り替えができる
- slideToggle():要素をスライドしながら表示・非表示を切り替える
- toggleClass():引数に指定したクラスの表示・非表示を切り替える
【jQuery】toggleの基本的な使用方法
toggleの引数に数値や関数を設定して動きを変えられます。数値はミリ秒で設定することで、要素の表示・非表示スピードを変更できます。
引数に入力された関数は、toggleの動きが終わった後に実行されます。
上記画像のコードだと、第1引数に3000と設定されているのでtoggleの表示・非表示を3秒で行い、「関数の実行」というアラートが表示されます。
【jQuery】toggleを使って要素の表示・非表示を切り替える方法
toggleは要素をクリックしたときの処理としてよく使用されるので、クリック時に要素の表示・非表示を切り替える方法を解説します。
【コピペOK】参考コードと解説
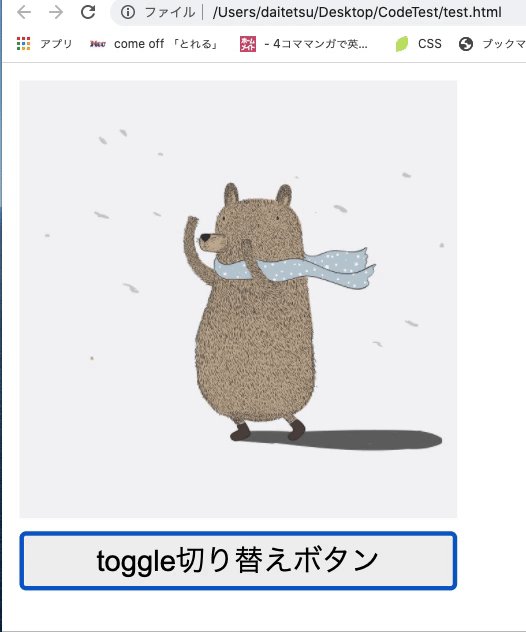
下記の参考コードは、buttonタグをクリックするとtoggle関数が起動し、画像を表示・非表示と切り替えられる仕様になっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<body> <style> button{ width: 200px; } </style> <div class="img"> <img src="kuma.jpg" width="200" height="200"> </div> <button>toggle切り替えボタン</button> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> <script> $('button').click(function(){ $('.img').toggle() }); </script> </body> |
実行結果
【jQuery】toggleを使用したドロワーメニュー作成方法
ドロワーメニューを作成するには、toggleとcssのtransformを使用します。今回はよく使用されるパターンであるiPad・スマホ画面時のドロワーメニューの作成方法について解説します。
【コピペOK】参考コードと解説
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
<body> <style> @media screen and (max-width:768px){ header{ height:100px; } .burger-btn{ display: block; width: 40px; height: 40px; position: relative; z-index: 3; } .bar{ width: 20px; height: 1px; display: block; position: absolute; left: 50%; transform: translateX(-50%); background-color: black; } .top{ top: 10px; } .middle{ top: 50%; transform: translate(-50%,-50%); } .bottom{ bottom: 10px; } .wrapper{ transform: translateX(100%); /*fadeOutのときのスピード*/ transition: .5s; width: 100vw; height: 100vh; position: fixed; top: 0; left: 0; z-index: 2; } .wrapper.slide-in{ transform: translateX(0); transition: .5s; } .h-nav{ width: 100%; height: 100%; background-color:gray; z-index: 2; } .h-nav .list{ display: block; position: absolute; top: 25%; left: 50%; transform: translate(-50%,-50%); } } </style> <header> <div class="wrapper"> <nav class="h-nav"> <ul class="list"> <li class="item">test1</a></li> <li class="item">test2</a></li> <li class="item">test3</a></li> </ul> </nav> </div> <div class="burger-btn"> <span class="bars"> <span class="bar top"></span> <span class="bar middle"></span> <span class="bar bottom"></span> </span> </div> </header> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $('.burger-btn').on('click',function(){ $('.wrapper').toggleClass('slide-in'); }); </script> </body> |
参考コードのCSS解説
iPadとスマホ画面時に表示されるようにメディアクエリ を設定します。
|
1 |
@media screen and (max-width:768px){ |
下記のcssがメニューバーを非表示にするコードで、transform:translateX(100%)を使用してメニューバーを画面右に隠しています。
|
1 2 3 4 5 6 7 8 9 10 11 |
.wrapper{ transform: translateX(100%); /*fadeOutのときのスピード*/ transition: .5s; width: 100vw; height: 100vh; position: fixed; top: 0; left: 0; z-index: 2; } |
jQueryのtoggleを使用して下記のcssを切り替えることで、メニューバーの表示・非表示を実現しています。
translateX(0)で画面に表示させ、その際のスピードをtransitionで設定しています。
|
1 2 3 4 |
.wrapper.slide-in{ transform: translateX(0); transition: .5s; } |
参考コードのjQuery解説
burger-btnというクラスでハンバーガーボタンが作られています。
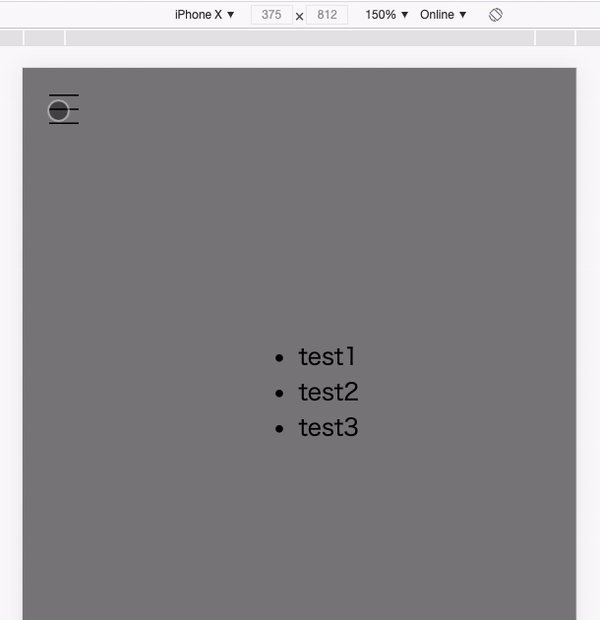
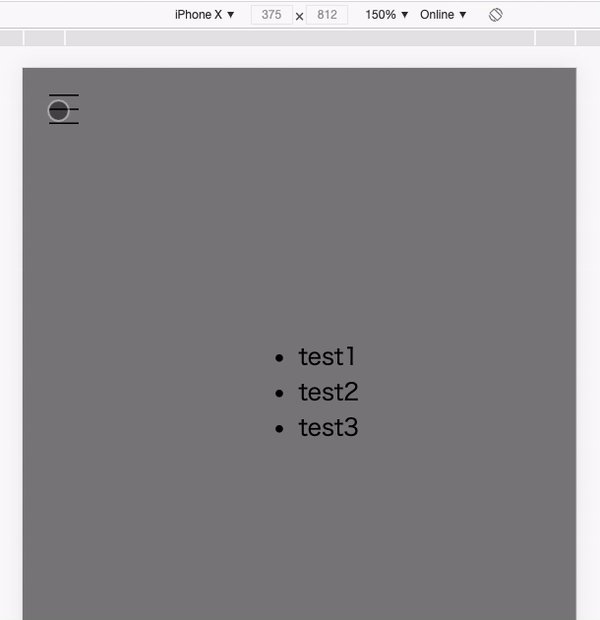
ハンバーガーボタンをクリックすると、toggleClassでwrapperクラスにslide-inクラスが追加され、メニューバーが表示されます。
|
1 2 3 |
$('.burger-btn').on('click',function(){ $('.wrapper').toggleClass('slide-in'); }); |
実行結果
【jQuery】toggleを使用したアコーディオンメニュー作成方法
jQueryでアコーディオンを作成する場合、slideToggleクラスを使用すると簡単に実装できます。
slideToggleは、指定した要素をスライドしながら表示・非表示を切り替える関数なので、アコーディオンメニュー作成に最適です。
【コピペOK】参考コードと解説
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
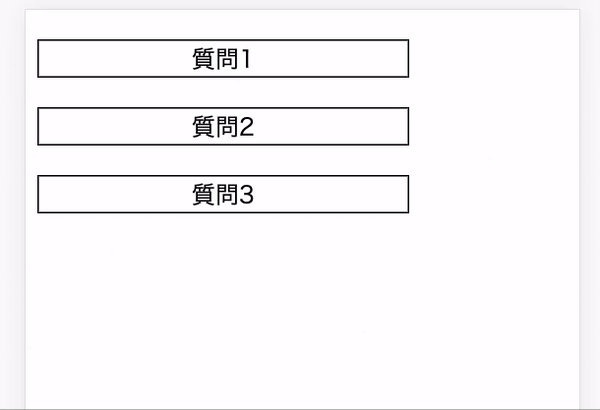
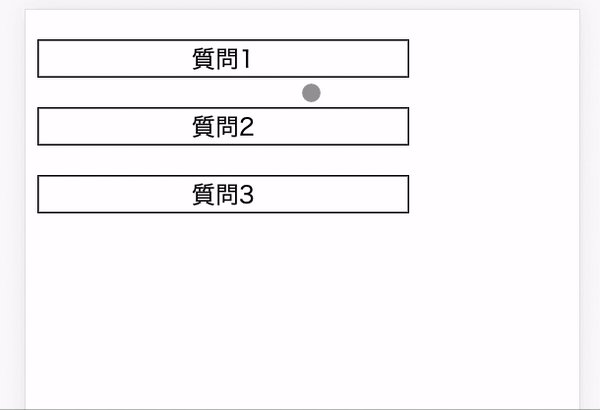
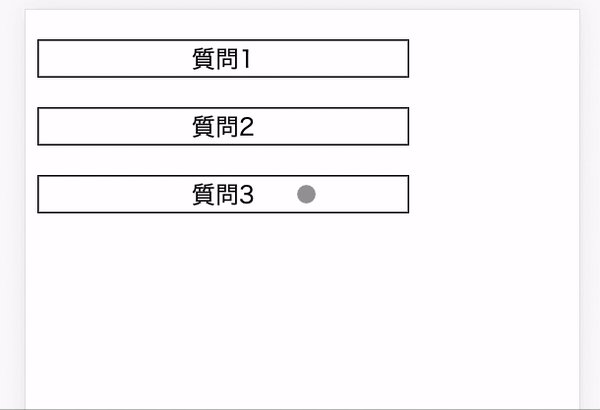
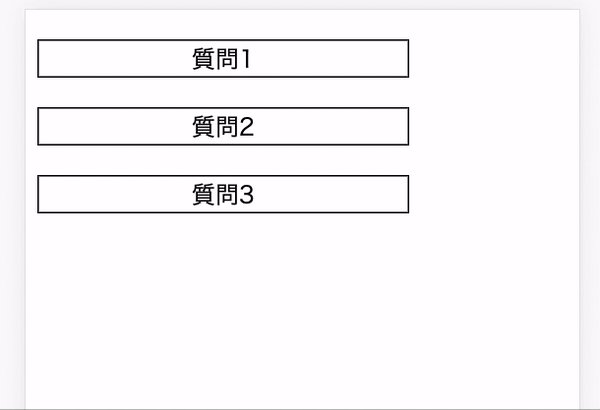
<body> <style> #menu{ text-align: center; } #menu dd{ display: none; border: 1px solid; width: 250px; margin: 0; } #menu dt{ border: 1px solid; width: 250px; } .question{ margin: 20px 0; } </style> <dl id="menu"> <div class="question"> <dt>質問1</dt> <dd>回答1</dd> </div> <div class="question"> <dt>質問2</dt> <dd>回答2</dd> </div> <div class="question"> <dt>質問3</dt> <dd>回答3</dd> </div> </dl> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> <script> $(function(){ $("#menu dt").on("click", function() { $(this).next().slideToggle(); }); }); </script> </body> |
jQueryを使用して、質問を表示しているdtタグをクリックすると、dtタグの次にあるタグをスライドして表示するコードです。
$(this)はクリックされたdtタグを指しており、クリックされたタグの次を指定するnext()関数で回答を表示するddタグを指定しています。
実行結果
まとめ
今回は、jQueryのtoggleについて解説しました。
toggleは要素やクラスの表示・非表示を切り替えることができ、スライドやフェードのように動きを加えることもできます。
動きのあるWebサイトを作成するときに、使用してみるとよいでしょう。
本記事がtoggleについての学習や使用方法に役立つと幸いです。