・replaceってそもそもどうやって使うの?
・正規表現ってなんか難しそう。
JavaScriptを学習していると必ず出てくるreplaceメソッド。文字列や正規表現の置換を行うことができるメソッドですが、詳しい使い方を知らない人も多いはず。
そこでこの記事では、JavaScriptのreplaceで文字列や正規表現を置換する方法を説明し、改行を削除する方法やbrタグに置換する方法などを徹底解説します!
この記事を読めば、JavaScriptのreplaceの使い方はもちろん、改行の置換方法をマスターすることができるでしょう。
いまいちreplaceの使い方がわからない、正規表現が理解できないという人は、ぜひ最後までご覧ください。
replaceとは?
replaceとは、文字列の中にある文字を置換する(置き換える)ことができるメソッドです。
例えば、「こんにちは。お元気ですか?」という文字列の中の「こんにちは」を「おはようございます」と置き換えることができます。
また、正規表現という置換ルールを使うと、改行やタブ、バックスペースなど、たくさんの種類の置換を行うことができます。
replaceの書き方
replaceは以下のように書くことができます。
|
1 |
文字列.replace(置換前の文字列, 置換後の文字列); |
置換の対象となる文字列の後に「.」ドットで繋ぎreplace()と書きます。
そして、括弧内は「置換前の文字列」と「置換後の文字列」をコンマ(,)で繋ぎます。
※正規表現を書くことも可能です。
replaceで文字列を置換する
では、実際にreplaceを使って文字列を置換してみましょう。
|
1 2 3 4 |
text = 'こんにちは。お元気ですか?'; newText = text.replace('こんにちは', 'おはようございます'); console.log(newText); |
まず、「こんにちは。お元気ですか?」という文字列を変数textに代入します。
今回は、「こんにちは。」の部分を「おはようございます。」に置換したいので、「text.replace(‘こんにちは。’, ‘おはようございます。’);」となります。
これを新しい変数のnewTextに代入して、console.logで出力してみましょう。
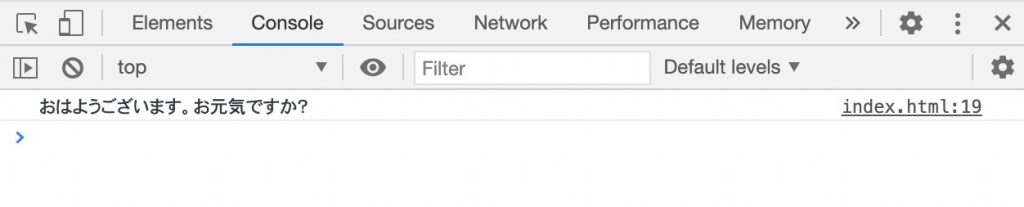
デベロッパーツールのconsoleで表示すると、文字列が「おはようございます。お元気ですか?」となっているのがわかります。
これはreplaceによって文字列が置換されたということです。
このようにreplaceを使えば、文字列を簡単に置換することができます。
この仕組みを利用して、正規表現の改行を削除する方法や置換する方法を見ていきましょう。
正規表現の改行を削除する方法
続いて、正規表現の改行を削除する方法です。
正規表現の改行は、\nで表されます。
一度、コードに書いて確認してみましょう。
|
1 2 3 |
text = 'こんにちは。\nお元気ですか?'; console.log(text); |
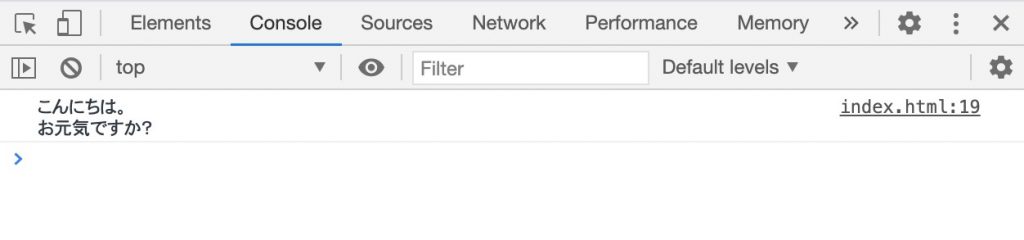
デベロッパーツールのconsoleで結果を表示してみると、\nの部分で改行されているのがわかります。
では、今度はこの改行をreplaceを使って削除してみましょう。
コードの書き方は以下のようになります。
|
1 2 3 4 |
text = 'こんにちは。\nお元気ですか?'; newText = text.replace(/\n/, ''); console.log(newText); |
replaceで正規表現を書く場合は、必ず「//」の中に書きます。
今回の\nであれば、/\n/という書き方になります。
そして、改行を削除するときはreplace(/\n/, ‘’)と書くことで実装できます。(’’は空白を表します)
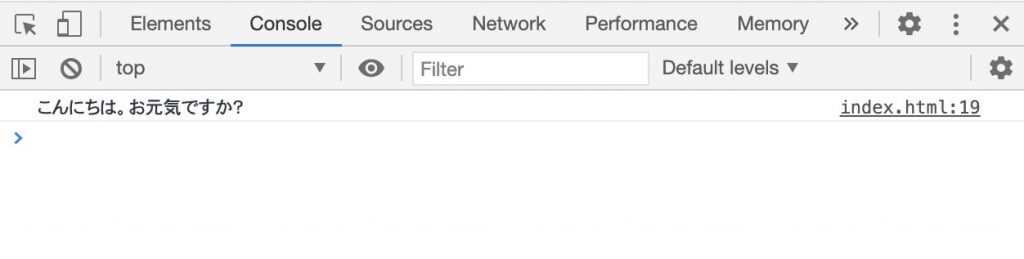
結果をデベロッパーツールのconsoleで表示すると、改行されていた部分が改行されなくなっていますね。
このように、replaceでは正規表現の改行を削除することができます。
また、文字列によっては改行が複数ある場合があります。
例えば、以下のような場合です。
|
1 |
text = 'こんにちは。\nお久しぶりです。\nお元気ですか?'; |
この場合は、正規表現/\n/の後に「g」を書くと文字列の中の\nをすべて取得してくれます。
実際のコードの書き方は次の通り。
|
1 2 3 4 |
text = 'こんにちは。\nお久しぶりです。\nお元気ですか?'; newText = text.replace(/\n/g, ''); console.log(newText); |
改行部分が2箇所ありましたが、2箇所とも削除されて改行されなくなっていますね。
このように、正規表現の後にgを入れると、同じ正規表現をすべて取得してくれるので、覚えておきましょう。
正規表現の改行を置換する方法
今度は、正規表現の改行を置換する方法を学んでいきましょう。
先ほどは文字列に/\n/という改行が書かれていましたが、これをbrタグに置き換えたいと思います。
|
1 2 3 4 |
text = 'こんにちは。\nお元気ですか?'; newText = text.replace(/\n/, '<br>'); console.log(newText); |
書き方は簡単で、置換後の文字列の部分にbrタグを書くだけです。
これをconsole.logで出力すると、次のようになるでしょう。
改行されていた部分が、brタグに置き換えられていますね。
では、この置き換えられた文字列をブラウザ上に表示すると、どうなるのでしょうか。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div id="result"></div> <script> text = 'こんにちは。\nお元気ですか?'; newText = text.replace(/\n/, '<br>'); result = document.getElementById('result'); result.innerHTML = newText; </script> </body> </html> |
HTMLでbodyタグの中にdivタグを作り、idをresultとします。
そして、JavaScriptでこのresultを取得し、innerHTMLで置換した文字列を表示してみましょう。
すると、結果は次のようになります。
改行部分がbrタグに置換したため、ブラウザ上では改行して表示されています。
このように、replaceでは正規表現の改行を削除するだけでなく、別の文字列に置換することもできます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、JavaScriptのreplaceで改行を削除したり、置換したりする方法を解説しました。
難しそうに見えるreplaceですが、仕組みを理解すれば簡単に置換を行うことができます。
replaceの使い方がわかれば、改行を削除したり置換したりすることも可能なので、便利ですね。
なので、今回解説した内容を理解して、正しく使えるようになりましょう。
この記事がJavaScriptの学習に役立つと幸いです。