こんにちは
ダイエットを始めたその日の夜には、ダイエットを始めたことを忘れているだーだいです。
今回はWordPressでホームページ作成をしていると耳にすることがある、タクソノミーについて解説します。
実は、WordPressの標準機能であるカテゴリーやタグもタクソノミーに分類されます。
「タクソノミーという言葉は知っているけどどういう意味かよく分からない。」
「タクソノミーとカスタムタクソノミーって何が違うの?」
と悩んでいる方は、本記事で上記の悩みを解決しましょう。
目次
【WordPrees】タクソノミーの意味とカスタムタクソノミーについて
WordPressのタクソノミーとは何のことで、どのように使用するのか解説します。
タクソノミーとは
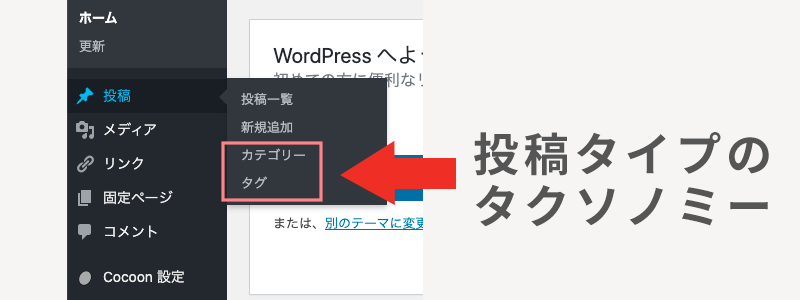
タクソノミーは「分類」という意味で、WordPressの投稿記事を分類する機能のことを指します。なので、記事をいくつかに分類するカテゴリーやタグは投稿タイプのタクソノミーになります。
WordPressに標準搭載されている投稿タイプのタクソノミーは、カテゴリーとタグの2つだと覚えておくとよいでしょう。
タクソノミーとカスタムタクソノミーの違い
WordPressは、投稿機能を自分好みに作成できるカスタム投稿タイプという機能があり、その分類をカスタムタクソノミーといいます。
タクソノミーは投稿タイプの分類で、カスタムタクソノミーはカスタム投稿の分類になります。
WordPressでカスタムタクソノミーを使用するメリットとデメリット
WordPressで制作するWebサイトの特徴によって、カスタムタクソノミーの使用がメリットになったりデメリットになる場合があります。
カスタムタクソノミーのメリットとデメリットについて解説します。
カスタムタクソノミーを使用するメリット
カスタムタクソノミーを使用すると、情報を整理しやすくなるのでコンテンツ量の多いWebサイトに使用することですっきりした見栄えになります。
また、カスタムタクソノミーのカスタマイズに慣れてくると、自分が意図した情報だけ表示させたりまとまりのある設計ができます。
カスタムタクソノミーを使用する上でのデメリット
カスタムタクソノミーで自分好みにカスタマイズする場合、多少のプログラミング知識が必要なので、WordPress初学者の方には難易度がやや高くなります。
例えば、投稿タイプのタクソノミーであるカテゴリーと、カスタムタクソノミーでは使用する関数が違うので、細かくカスタマイズするにはWordPressの関数を理解する必要があります。
解決策として初学者におすすめなのがプラグインを使用することです。
Custom Post Type UIというプラグインを使用すれば、初学者の方でも基本的なカスタマイズはできるので、WordPressの関数が分からない方はプラグインを使用するとよいでしょう。
WordPressでカスタムタクソノミーを実装する方法
カスタムタクソノミーを実装するには、自分でコーディングする方法とプラグインを使用する方法の2種類あります。各実装方法を工程順に解説します。
自分でコーディングして実装する
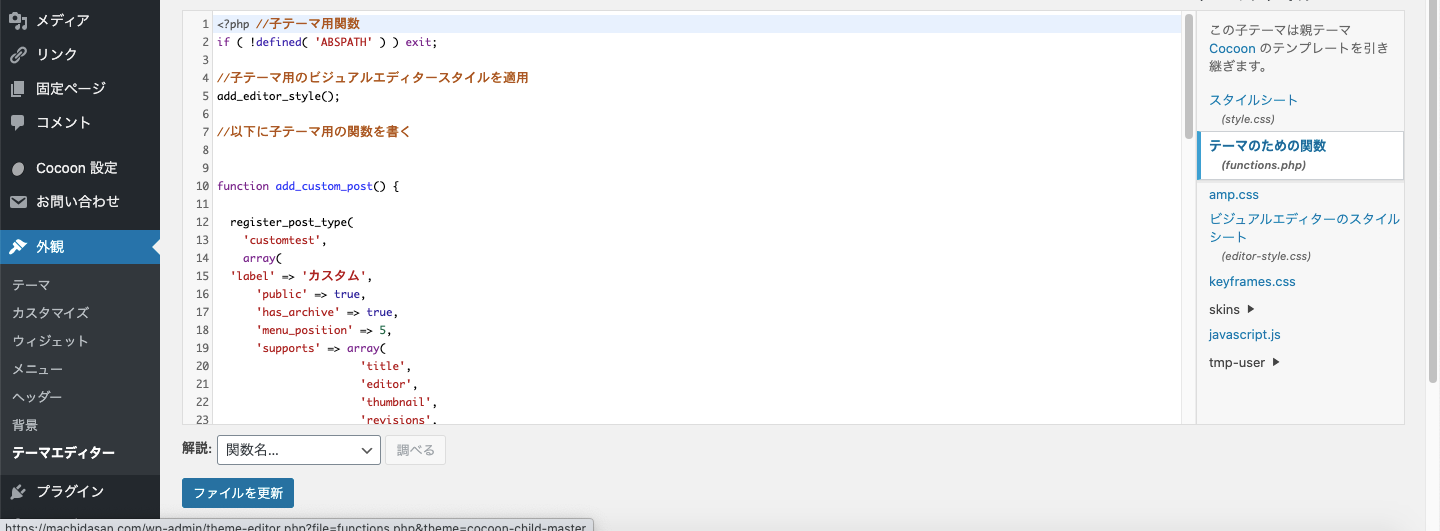
自分でプログラムを書く場合は、WordPressの「外観」から「テーマエディター」を開き、右側にあるテーマファイル一覧から「functions.php」を選択します。
functions.phpに下記のコードを入力します。カスタムタクソノミーはカスタム投稿タイプを分類するものなので、下記コードで投稿タイプとタクソノミーの2つ作成しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
function add_custom_post() { register_post_type( 'customtest', array( 'label' => 'カスタム', 'public' => true, 'has_archive' => true, 'menu_position' => 5, 'supports' => array( 'title', 'editor', 'thumbnail', 'revisions', 'excerpt', 'custom-fields', ) ) ); } add_action('init', 'add_custom_post'); function add_taxonomy() { register_taxonomy( 'cat', 'customtest', array( 'label' => 'カテゴリ', 'singular_label' => 'カテゴリ', 'labels' => array( 'all_items' => 'カテゴリ一覧', 'add_new_item' => 'カテゴリを追加' ), 'public' => true, 'show_ui' => true, 'show_in_nav_menus' => true, 'hierarchical' => true ) ); register_taxonomy( 'tag', 'customtest', array( 'label' => 'タグ', 'singular_label' => 'タグ', 'labels' => array( 'add_new_item' => 'タグを追加' ), 'public' => true, 'show_ui' => true, 'show_in_nav_menus' => true, 'hierarchical' => false ) ); } add_action( 'init', 'add_taxonomy' ); |
function add_custom_post() と function add_taxonomy()はカスタム投稿タイプとカスタムタクソノミーを追加するコードです。
下記コードでタクソノミーの名前と分類するカスタム投稿タイプを指定しています。
|
1 2 3 |
register_taxonomy( 'cat', 'customtest', |
labelとsingular_labelはカスタムタクソノミーの日本語名を表示し、add_new_itemは新しく追加するための日本語表記を設定できます。
|
1 2 3 4 5 6 7 |
array( 'label' => 'カテゴリ', 'singular_label' => 'カテゴリ', 'labels' => array( 'all_items' => 'カテゴリ一覧', 'add_new_item' => 'カテゴリを追加' ), |
参考コードを実行すると下記のように「投稿」の下に新しく投稿タイプが追加されます。
プラグインを使用して実装する
カスタムタクソノミーを実装できる「Custom Post Type UI」プラグインの使用方法を解説します。
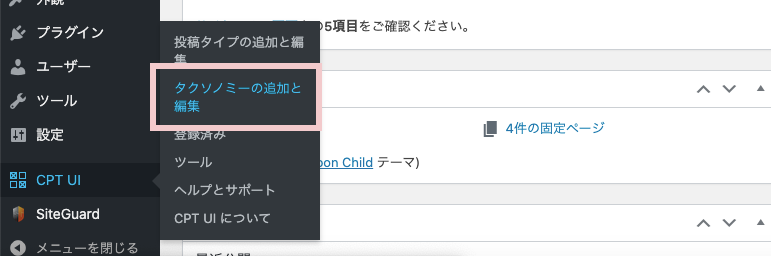
Custom Post Type UIプラグインを有効化すると、メニューバーに「CPT UI」という項目が追加されるので、その中にある「タクソノミーの追加と編集」をクリックします。
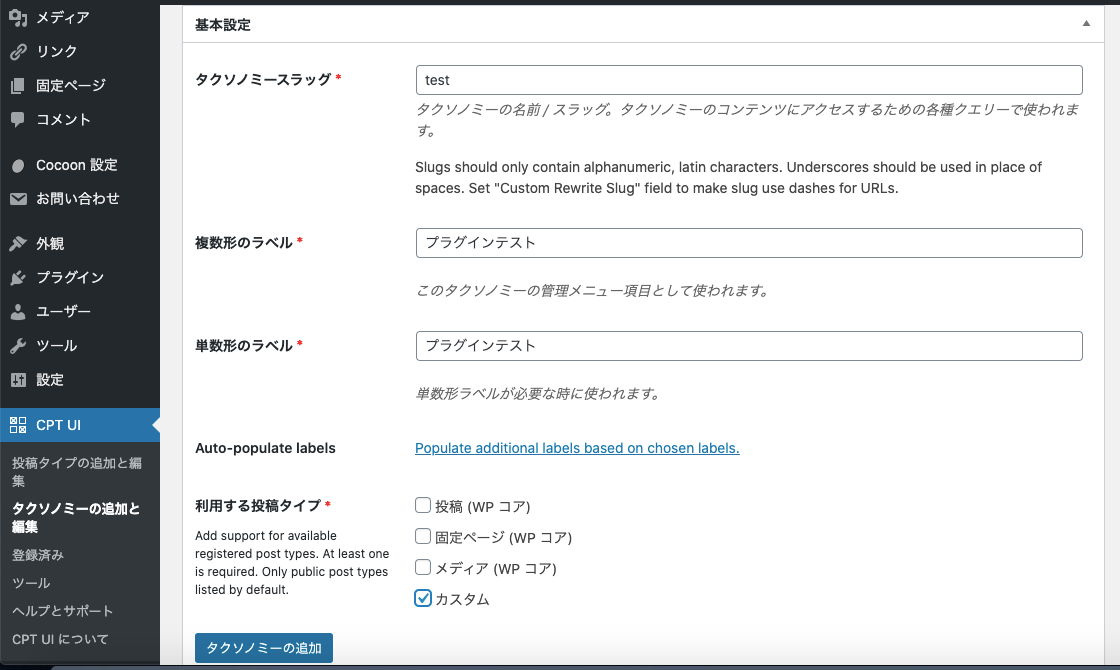
下記の説明を参考に、基本設定の各項目を入力しましょう。
- タクソノミースラッグ:カスタムタクソノミーのIDをアルファベットで指定
- 複数形のラベル:カスタムタクソノミーの日本語名
- 単数形のラベル:複数形と同じく名前を入力
- 利用する投稿タイプ:分類するカスタム投稿タイプを指定
上記のように入力して「タクソノミーの追加」をクリックすると、指定した投稿タイプの欄にタクソノミーが追加されます。
まとめ
今回は、タクソノミーの解説とカスタムタクソノミーの使用方法について解説しました。
タクソノミーは投稿を分類しているカテゴリーやタグのことで、カスタムタクソノミーは情報整理に役立つことが分かったのではないでしょうか。
カスタムタクソノミーを使用したことがない方は、プラグインを使用して使い心地を試してみるとよいでしょう。
ぜひ試してみてくださいね。