・また、削除する方法も知りたい・・・。
・disabled属性を判定して制御することはできる?
input要素のdisabled属性をjQueryで設定したり、削除したりしたいけど、やり方がよくわからない人も多いでしょう。
そこでこの記事では、jQueryでinput要素のtextやbuttonなどでdisabled属性を設定・削除する方法を解説します。
この記事を読めば、jQueryでdisabled属性を制御する方法を理解し、設定や削除、判定をすることができるでしょう。
disabled属性についてよくわからない、jQueryで設定する方法を知りたい人は、ぜひ最後までご覧ください。
目次
disabled属性とは?
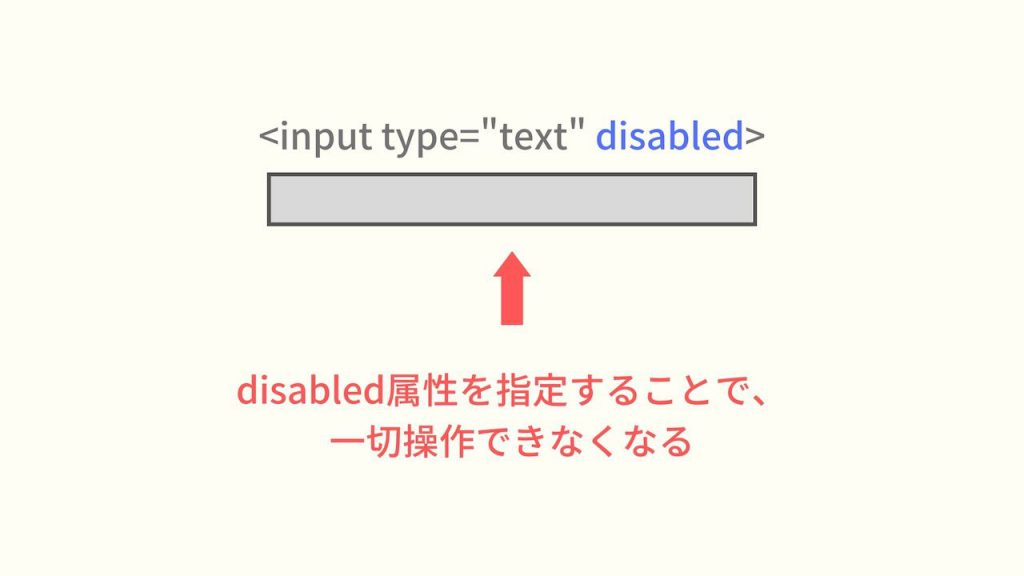
disabled属性とは、対象の要素を無効化する属性で、一切操作ができなくなります。
HTMLではformの中で使われることが多く、inputやbuttonなどの要素に指定されます。
上記のように、inputのtextにdisabled属性を指定すると、文字を入力できなくなります。
実際の書き方は次の通り。
|
1 2 3 |
<input type=“text” disabled> <button disabled></button> |
disabled属性を指定するときは、「disabled」と記述するだけです。
このdisabled属性を活用すれば、フォームで必須の項目を入力してからボタンを押せるようにする、という仕組みを作ることができるでしょう。
disabled属性がどういった役割を持っているのかわかりました。
では、実際にinput要素のtextやbuttonでdisabled属性をjQueryで設定したり、削除したりする方法を学んでいきましょう。
disabled属性を設定する
まずは、jQueryでdisabled属性を設定する方法です。
jQueryでdisabled属性を設定するには、propというメソッドを使って指定することができます。
実際のコードの書き方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <input type="text"> <script src="jquery-3.5.1.min.js"></script> <script> $('input').prop('disabled', true); </script> </body> </html> |
今回はtextタイプのinputを用意します。
そして、jQueryでinputにpropメソッドを指定します。
propメソッドの第1引数には「disabled」を指定し、第2引数には「true」を指定しましょう。(第1引数と第2引数の間はコンマ(,)で区切ります)
結果を表示して確認すると、次のようになります。
ブラウザ上にinputが表示されていますが、クリックしても反応せず、一切文字が打てない状態になっています。
このことから、inputにはdisabled属性が指定されたということになります。
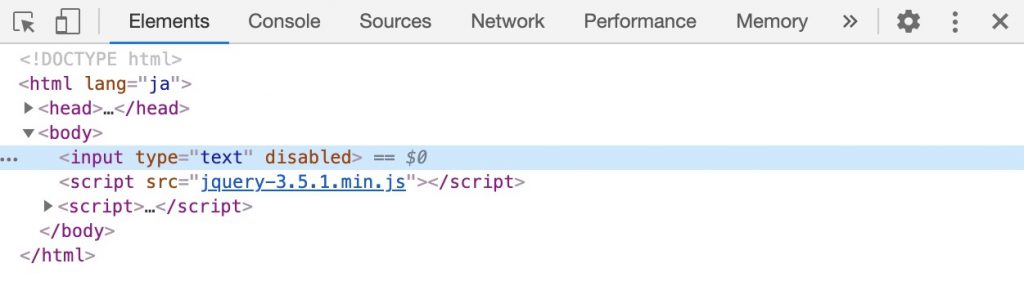
デベロッパーツールを開いて、Elementsの部分を見てみると、inputにdisabled属性が指定されているのがわかりますね。
このように、jQueryではpropメソッドを使ってdisabled属性を設定することができます。
disabled属性を削除する
今度は、jQueryでdisabled属性を削除する方法を見ていきましょう。
先ほどは、disabled属性を設定するのにpropメソッドを用いて、第2引数を「true」にしました。
disabled属性を削除するには、その第2引数を「false」としてあげるだけで実装できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <input type="text" disabled> <script src="jquery-3.5.1.min.js"></script> <script> $('input').prop('disabled', false); </script> </body> </html> |
inputにdisabled属性を指定しておきます。
そして、jQueryでpropメソッドを用いて、第1引数を「disabled」、第2引数を「false」と指定してみましょう。
すると、結果は次のようになります。
inputにdisabled属性を指定していましたが、ブラウザで表示すると文字を打てるようになっていますね。
これは、propメソッドでdisabled属性をfalseと指定したためです。
このように、jQueryではinputのtextやbuttonなどのdisabled属性を設定することができます。
【応用】disabled属性を判定して制御する方法
ここまでで、jQueryからinputのtextやbuttonのdisabled属性を設定する方法について解説しました。
なのでここからは、少し応用的な使い方も学んでいきましょう。
disabled属性を利用すれば、フォームの必須項目が入力されたらボタンを押すことができる処理、つまり「未入力のままボタンを押してしまうのを防ぐ」ということができます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <form> <label>名前(必須)</label> <input type="text" id="text"> <br> <button disabled>送信</button> </form> <script src="jquery-3.5.1.min.js"></script> <script> $('#text').on('keydown', function(){ const text = $('#text').val().length; if (text >= 2) { $('button').prop('disabled', false); } else { $('button').prop('disabled', true); } }) </script> </body> </html> |
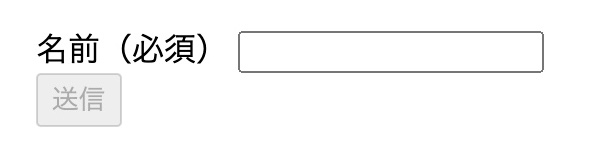
まず、HTMLでは名前を入力するためのinputと、disabled属性を指定したbuttonを用意します。(inputに文字を入力したら、ボタンをクリックできるようにします)
そしてjQueryでは、inputに文字が入力されたときの処理を書きたいので、inputのidを取得し、onメソッドでkeydownイベントを作成します。
※keydownはキーボードのキーを押されたときに発動するイベントです。
そして、関数を指定し、その中にdisabled属性を設定・削除するための処理を書いていきます。(ここは少しややこしいので、順に詳しく解説していきます)
|
1 |
const text = $('#text').val().length; // ← inputで入力された文字数を取得し、変数textに代入 |
まず、関数の中の1行目は、inputで入力された文字数を取得し、変数のtextに代入しています。(使い回せるようにするためです)
そして、if文を使って条件分岐を書いていきましょう。
|
1 2 3 4 5 6 |
if (text >= 2) { // ← もしinputの文字数が2文字以上なら $('button').prop('disabled', false); } else { $('button').prop('disabled', true); } |
ifの部分は「もし、inputに入力された文字数が2文字以上なら」という意味で「text >= 2」と指定しています。
そのときの処理として、buttonのpropメソッドのdisabledを「false」と指定し、ボタンをクリックできるようにします。
elseの部分は「それ以外」ということで、inputに入力された文字数が2文字以下ならdisabledを「true」とし、ボタンをクリックできないようにします。
結果を表示して、動作を確認してみましょう。
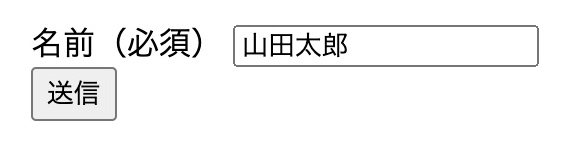
inputに文字を何も打っていない状態だと、ボタンはクリックできませんが、文字を2文字以上打つとボタンがクリックできるようになりますね。
このように、jQueryでdisabled属性の設定を制御することで、フォームの項目を入力したらボタンをクリックできるようにする、という動作を実装することもできます。
応用的な実装なので、少し難しく感じるかもしれませんが、使い方に慣れてきたらぜひ試してみましょう。
まとめ
今回は、jQueryでinputのtextやbuttonでdisabled属性を設定したり、削除したりする方法を解説しました。
disabled属性は要素を無効化し、一切操作ができないようにするもので、フォームなどの未入力送信を防ぐ役割があります。
jQueryでは、このdisabled属性をpropメソッドを使うだけで設定したり削除したり、または判定することができるのです。
なので、使い方を覚えておくといいでしょう。
この記事がjQueryの学習に役立つと幸いです。