日本語のサイトを作成しているときに、「この漢字にフリガナが振れたらな…」と思うことはありませんか?実はHTMLにはフリガナを振るための要素があり、位置指定などを細かく設定できるのが特徴です。
今回は、フリガナを振るrubyタグの
・フリガナの細かい位置指定
・フリガナのサイズ調整方法
・フリガナの装飾方法
について説明します。
目次
rubyタグとは

rubyタグの読み方
rubyタグ [読み方:ルビタグ]
rubyタグの説明
rubyタグは難読漢字などの上にフリガナを振るために使用されるタグです。他にも、小説のタイトル、人物名など、固有名詞にもrubyタグを活用することが出来ます。
フリガナは日本独自のもので、海外ではrubyタグを注釈を付け加える際に使用されています。しかしこの方法はかなりマイナーなため、rubyタグは日本語圏で活躍するフリガナ専用のタグと言って良いでしょう。
rubyタグで利用できる属性
rubyタグでは以下のグローバル属性のみが使用可能です。グローバル属性はHTML全要素で使用できるタグです。
| 属性 | 説明 |
|---|---|
| accesskey属性 | キーボードのショートカットの生成し、簡易なアクセスを可能にする |
| class属性 | 要素に任意の名称を与える(同じclass名を複数の要素に与えられる) |
| dir属性 | テキストの書字方向を示す ・ltr:「left to right」左から右 ・rtl:「rght to left」右から左 ・auto:自動的に書字方向を決定する |
| hidden属性 | 要素に関連性がないことを示す |
| id属性 | 要素に任意の名称を与える(同じidは使用できない:一意性) |
| lang属性 | 要素の言語を定義する |
| style属性 | 要素にCSSスタイル宣言を適用する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 5 |
| Edge | 12 |
| Firefox | 38 |
| nternet Explorer | 5 |
| Opera | 15 |
| Safari | 5 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 38 |
| Android 版 Opera | 14 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
rubyタグの基本的な使い方

rubyタグの使い方
rubyタグはrpタグやrtタグとセットで使用します。
- rtタグ – フリガナを囲むタグ
- rpタグ – 括弧などを使用する際に使うタグ
rubyタグでフリガナを振りたい文字を囲い、その中でrtタグとrpタグを使用してフリガナを設定します。括弧を付けるためのrpタグですが、使わなくてもフリガナは表示されます。
|
1 |
<ruby>鯵<rp>(</rp><rt>あじ</rt><rp>)</rp></ruby> |

表示例
|
1 |
<ruby>鯵<rt>あじ</rt></ruby> |

実行結果は変わりません
ちなみに文章内で漢字だけにフリガナを振ることもできます。少しコードがややこしくなりますが、しっかりrubyタグとrtタグを使用しないと、フリガナとして表示されません。
|
1 |
<p><ruby>鯵<rt>あじ</rt></ruby>は<ruby>刺身<rt>さしみ</rt></ruby>や<ruby>寿司<rt>すし</rt></ruby>の<ruby>他<rt>ほか</rt></ruby>、<ruby>焼魚<rt>やきざかな</rt></ruby>や<ruby>煮魚<rt>にざかな</rt></ruby>、フライなど、<ruby>多<rt>おお</rt></ruby>くの<ruby>料理<rt>りょうり</rt></ruby>に<ruby>利用可能<rt>りようかのう</rt></ruby>な<ruby>魚<rt>さかな</rt></ruby>です。</p> |

rubyタグの応用的な使い方

フリガナの位置を調整する
漢字がメインのサイトを作るとき、どの漢字がどのフリガナに対応しているのか明確に定義したい場合があります。
このようなときは、以下のように少し細かくrubyタグを設定してみましょう。
|
1 |
<ruby>手前味噌<rt>てまえみそ</rt></ruby> |

|
1 |
<ruby>手<rt>て</rt>前<rt>まえ</rt>味噌<rt>みそ</rt></ruby> |

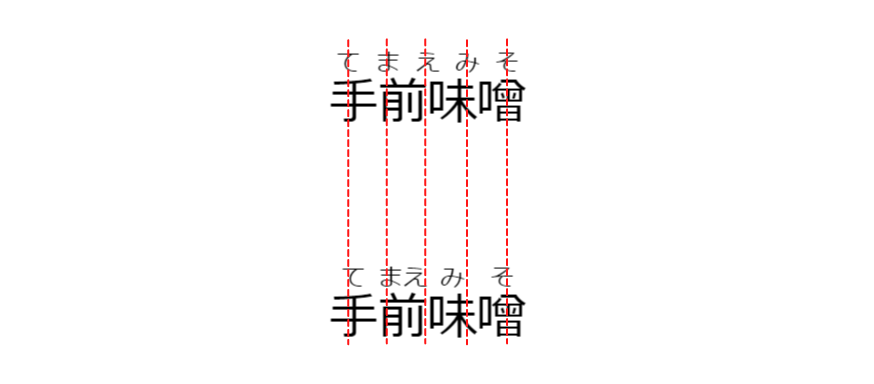
調整前と調整後を比べると、漢字1文字ずつにフリガナが振られているのが分かります。rubyタグはrtタグに設定されたフリガナを均等に配置するので、細かく設定したいという方は、漢字1文字ずつにrtタグを使用しましょう。

漢字それぞれにフリガナがついたことが分かります。
【css】rubyタグ内のフリガナのサイズを調整する
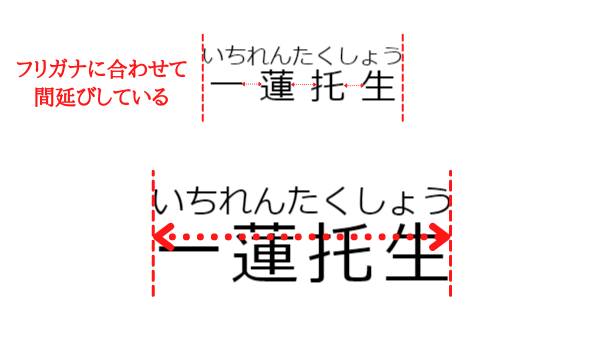
次はフリガナのサイズを調整しましょう。どうしても漢字よりフリガナの方が長くなる傾向があるので、漢字の範囲内に収まるようにCSSでサイズを調整します。
実はフリガナはこれ以上小さくすることが出来ません。デフォルト値が最小サイズなので、代わりにフリガナを振られる方の文字を大きくします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <!-- CSS --> <style> .size { font-size: 30px; /* 2行目の文字を30pxに */ } </style> </head> <!-- HTML --> <body> <p><ruby>一蓮托生<rt>いちれんたくしょう</rt></ruby></p> <p class="size"><ruby>一蓮托生<rt>いちれんたくしょう</rt></ruby></p> </body> </html> |

【CSS】rubyタグ内のフリガナの色を変える
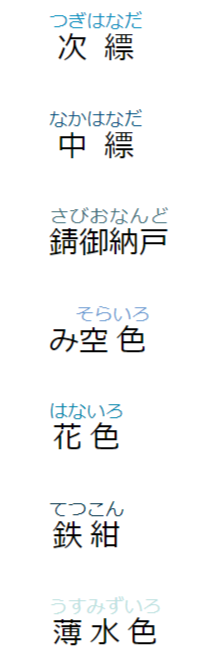
サイズを変えることはできませんが、フリガナの色を変えることはできます。ここではrtタグ内でCSSを指定するstyle属性を指定し、色の名前に沿った色コードを指定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ruby>次縹<rt style="color: #008DBD;">つぎはなだ</rt></ruby><br><br> <ruby>中縹<rt style="color: #004F80;">なかはなだ</rt></ruby><br><br> <ruby>錆御納戸<rt style="color: #406F79;">さびおなんど</rt></ruby><br><br> み<ruby>空色<rt style="color: #6C9BD2;">そらいろ</rt></ruby><br><br> <ruby>花色<rt style="color: #0086AD;">はないろ</rt></ruby><br><br> <ruby>鉄紺<rt style="color: #003149;">てつこん</rt></ruby><br><br> <ruby>薄水色<rt style="color: #BCE1DF;">うすみずいろ</rt></ruby><br><br> |

表示例
まとめ

今回はフリガナを指定するrubyタグについて解説しました!rubyタグは日本語のサイトを扱う際に必ず必要になるタグなので、覚えておきましょう。
参考文献:
<ruby> – MDN Web Docs