こんにちは。
寒いのが苦手すぎて冬は毎日10時間以上布団の上にいる、沖縄県民のだーだいです。
「複数のselectタグの横幅を統一させるにはどうしたらいいんだろう?」
「フォントサイズを指定しているんだけど反映されなくて困っている。」
上記のような状態になって悩んでいる方もいるのではないでしょうか。
今回は、htmlコーディングで使用するselectタグの
- 横幅サイズを変更する方法
- フォントサイズを変更する方法
- 上手く反映されないときの対処法
について解説していきます。
是非参考にしてみてくださいね。
目次
select・optionタグのサイズはwidthで変更できる
selectタグは、htmlでホームページやランディングページのお問い合わせフォームをコーディングする際によく活用されます。
今回はそのselectタグと、selectタグの子要素として使用されているoptionタグの横幅サイズを変更する方法について解説していきます。
selectタグの横幅サイズを変更する方法
selectタグの横幅サイズは、cssのwidthを使用することで変更できます。
selectタグにwidthを設定すると、selectタグ内部に記述されているoptionタグの長さもselectタグと同じ長さになります。
また、optionタグのみ長さを変更することはできないということも理解しておきましょう。
html/css記入例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <head> <title>test</title> </head> <body> <style> .box select{ width: 100px; } </style> <div class="box"> <select> <option value="1">東京</option> <option value="2">埼玉</option> <option value="3">神奈川</option> <option value="4">千葉</option> </select> </div> </body> </html> |
cssでselectを指定して横幅を100pxに設定することで、selectの幅と子要素である4つのoptionタグの長さが100pxに変更されます。
結果画像
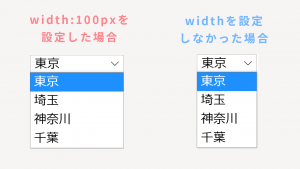
上記のhtml/cssコードを使用した結果が下記の画像になります。
widthを指定していないときと比べると、横幅が長くなっているのが分かります。
selectタグと同様に、プルダウンメニュー内の長さも100pxに変更されています。
複数のselectタグのサイズを統一する方法
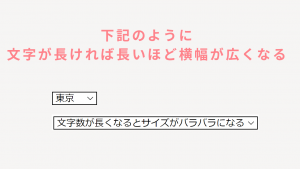
selectタグを複数使用すると、文字の長さによってサイズに違いが出ます。
複数の要素を同じ長さに統一するためには、各selectタグに同じサイズのwidthを指定します。
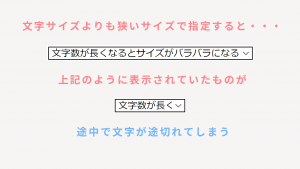
注意点として、指定したwidthよりも文字が長いと、文字の表示が途中で切れてしまうので、その点を考慮して横幅は指定しましょう。
html/css記入例
例として、2つのselectタグの横幅を均等にする方法を、実際のコードを用いて解説します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<style> .box select{ width: 100px; } </style> <div class="box"> <select class="select1"> <option value="1">東京</option> <option value="2">埼玉</option> <option value="3">神奈川</option> <option value="4">千葉</option> </select> <select class="select2"> <option value="1">test1</option> <option value="2">test2</option> <option value="3">test3</option> <option value="4">test4</option> </select> </div> |
上記のように、selectにwidthを指定することで、2つのselectタグに同じ横幅サイズを指定できます。
また、selectタグに設置されている、select1クラスとselect2クラスの2つにwidthを指定しても同じ結果になります。
結果画像
selectタグのフォントサイズを変更する方法
selectタグにcssでfont-sizeプロパティを指定することで、文字サイズの変更ができます。
また、selectタグの部分だけでなく、セレクトボックスの子要素であるoptionタグの文字サイズも変更されます。
html/css記入例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<style> .select{ font-size: 50px; } </style> <div class="box"> <select class="select1"> <option value="1">東京</option> <option value="2">埼玉</option> <option value="3">神奈川</option> <option value="4">千葉</option> </select> <select class="select2"> <option value="1">東京</option> <option value="2">埼玉</option> <option value="3">神奈川</option> <option value="4">千葉</option> </select> </div> |
上記の参考コードでは、select1クラスにfont-size: 50px;を指定、select2クラスには何も指定しないことで、文字の大きさを比較しています。
結果画像
上記のように、フォントサイズを指定したsection1クラスのみ文字が大きくなっています。
文字の大きさは変化しますが、ドロップダウンメニューの矢印部分は大きさは変わりません。
フォントサイズが反映されないときの対処法
フォントサイズの変更が上手くいかない場合は、selectタグにcssのborderプロパティを追加することでフォントサイズの変更が反映されます。
|
1 2 3 4 5 6 |
<style> .box select{ border: 1px solid; font-size: 30px; } </style> |
borderから先に記述しないと文字サイズの大きさは変わらない点に注意しましょう。
まとめ
いかがでしたか?
今回は「selectタグの横幅と文字サイズの変更方法」について解説しました。
selectタグの横幅と文字サイズを変更することは、Webサイトの見栄えや読みやすさに繋がります。
また、selectタグの操作は、htmlでWebサイトを作る際に必須となるので覚えておくとよいでしょう。
ぜひ活用してみてくださいね。