こんにちは。パスタソースは絶対トマトソース派のサイトウです。
世界には素晴らしいサイトがたくさんあります。自分もこんな素敵に仕上げたいなと思うこともたくさんあるでしょう。
しかし、いざオリジナルサイトを作ろうとした時、レイアウトに悩んだ経験はありませんか?
なんだかごちゃごちゃしている・お問合せフォームをどこに配置したらいいか悩む・参考サイトのバナーはどこに置こうかなど、みなさんひとつは思い当たることがあるのではないでしょうか?
そんなお悩みに答えるべく、今回はHTMLの「サイドバー」についてご紹介します。レイアウトにお困りの方はもちろん、サイトをじっくり見てもらうための工夫が知りたい方もぜひ読んでみてくださいね。
サイドバーとは何か
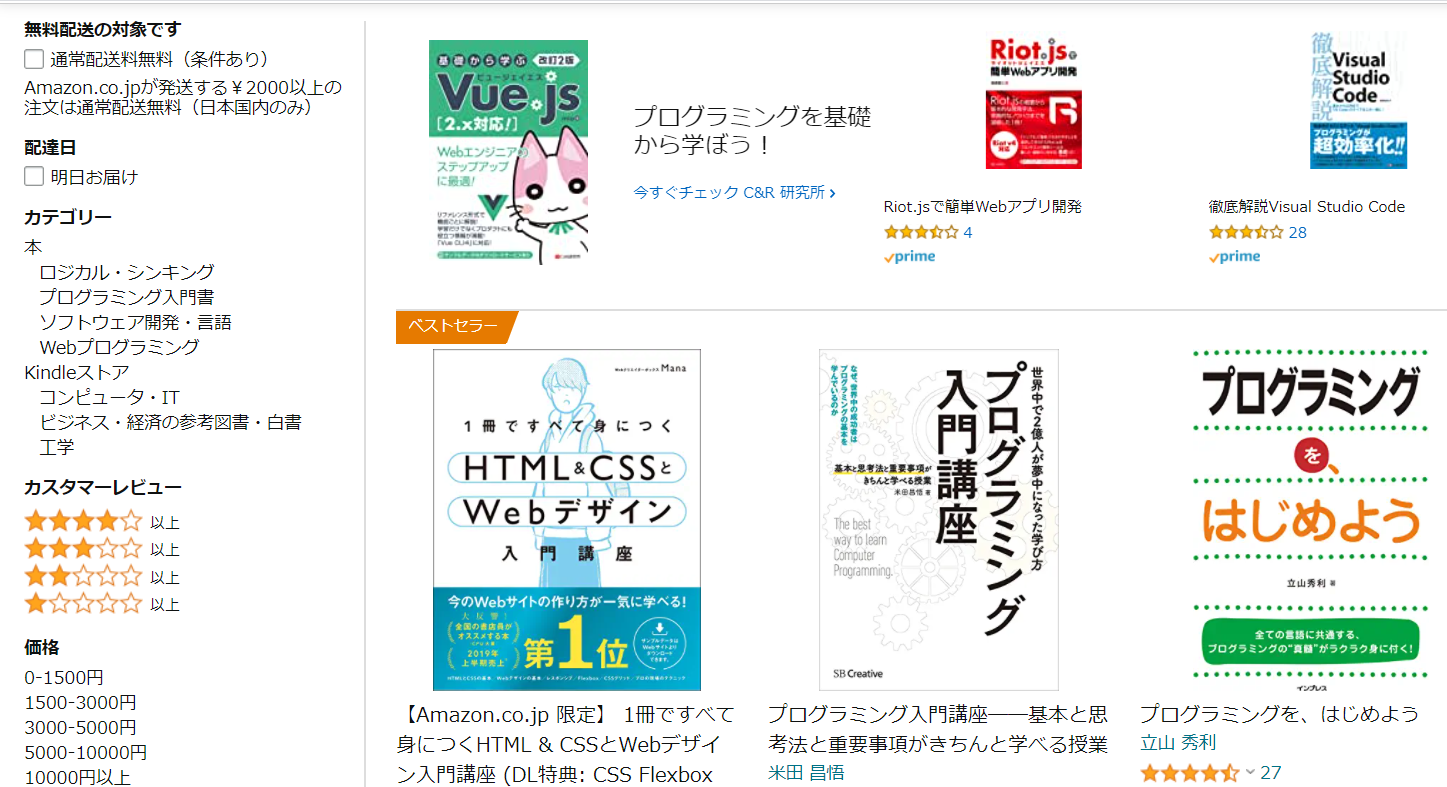
サイトの左端や右端に、縦長のコンテンツが配置されているのを見たことはありませんか?過去のブログの一覧やお問合せフォーム、検索画面やカートの中身など、一度は目にしたことがあると思います。
このようなサイトの端の部分をサイドバーやサイドメニューとよびます。Amazonでは左側にカテゴリーやレビューが設置されていますね。
サイドバーを使用するメリット
有名サイトの多くでサイドバーが使用されています。では、なぜサイドバーを使用するのでしょうか?それは、サイト運営側とサイト利用者、双方にメリットがあるからです。
サイドバーを使うと、情報が整理されてサイト全体が見やすくなります。また、各コンテンツへのリンクを配置することで、各ページへ効率的に移動することができるようになるのです。すると
- サイト利用者・・・検索やお問合せがしやすい・いちいちナビゲーションボタンまで戻ったり、情報を探さずに済む
- サイト運営者・・・サイドバーをナビゲーションやサイトマップとして機能させることで、訪問者がサイトから離脱しにくい
つまり、「利用者にとって使いやすい=サービスを利用してもらえる可能性が高くなる」ということになります。サイトの閲覧からサービスの利用までこぎつけるのは至難の業。多くの有名サイトにサイドバーがあるのも、サービスを利用してもらうための工夫なのです。
サイドバーの配置の仕方
では、実際にサイドバーはどのように実装するのでしょうか?HTMLとCSSを使った簡単な方法をご紹介します。
|
1 2 3 4 5 6 7 8 |
<article> <div class="side"> <p>サイドバー</p> </div> <div class="content"> <p>メインコンテンツ</p> </div> </article> |
まず、サイドバーとメインコンテンツ部分をdivタグで囲みます。(divではなくarticleとasideなどでもOKです。メイン部分とサイドバー部分の範囲を指定してください。)次に、CSSで下記のようなコードを書きます。
See the Pen
qBqBzJZ by F Saito (@kero23)
on CodePen.
親要素を作った後、Flexboxを使って要素を横並びにしています。ほかにもいくつか方法はありますが、これが最も簡単なやり方です。
上記の例では、わかりやすいように要素に色を付けてwidthとheightで幅と高さを指定しています。実際にサイト制作でコードを書くときには、 <div class=”side”>で囲った部分にサイドバーにのせたいコンテンツを入れていきます。
先ほどと左右を逆のレイアウトにしたい時は、CSSはそのままでサイドバーとメインコンテンツ順番を入れ替えればよいだけです。
See the Pen
mdOdZYq by F Saito (@kero23)
on CodePen.
ポイントは、
- 親要素を作って「display:flex;」と書くこと
- サイドバー・メインコンテンツをそれぞれdivで囲んでしっかりと範囲を指定すること
親要素を作るのを忘れてしまうと、うまく動作しないので注意が必要です。必ず親要素の指定を行ってください。
サイドバーとメインコンテンツの隙間のスペースは、marginの値を調節することでレイアウトを整えることができます。ぜひ試してみてください。
サイドバーの注意点
サイドバーを使う時に、いくつか注意したいことがあります。
情報を細かく詰め込みすぎると、レイアウトが煩雑になり雑然とした印象になります。これでは、サイト訪問者にとってかえって使いにくい状態です。情報を精査し、本当に必要なコンテンツにしぼってサイドバーにのせるようにしましょう。
また、2つ以上のコンテンツをのせる時は、色や大きさ、文字の太さやスペースを工夫してください。「見ずらい=めんどくさい→別のサイトも見てみよう」とならないように、わかりやすさ・見やすさを重視しましょう。
スマホやタブレット端末からサイトにアクセスすることも多いです。スマホやタブレットはパソコン画面より小さいので、レスポンシブ対応をしてサイドバーを見やすくする必要があります。
レスポンシブ対応とはPC、タブレット、スマートフォンなど、異なる画面サイズの幅によって、見え方が変わるようにデザインすることです。これを行うことで、サイトに掲載するコンテンツを変更することなく、Webサイトの表示を見やすく最適なものにすることができます。
レスポンシブ対応は、CSSだけで見た目を変更することができるのでとても便利です。現在ではWeb制作をするうえで必須のスキルとなっているので、徐々に慣れていきましょう。
また、レスポンシブ対応でよく行われるのが、2カラムから1カラムへサイトデザインの変更です。メニュー用のアイコンを作成し、アイコンをクリックするとナビゲーションメニューが開くようにする手法もよく使われます。
アイコンにナビゲーションメニューを隠すやり方は、スペースも取りませんし、レイアウトはきれいなままです。全体の印象を変えることなく必要な部分だけ変更することができるため、とても便利です。
レスポンシブ対応をする際の注意点は、メインエリアやサイドバーが完成してから行うようにすることです。全体のバランスが崩れてしまわないように気をつけましょう。
「せっかくサイドバーを作ったのに、画面を下にスクロールしていくとサイドバーが消えてしまう・・・」よくある現象ですね。お問合せフォームや購入画面などのサイドバーを常に表示させておきたい時は、サイドバーを固定しましょう。
サイドバーの配置の仕方で行ったように、親要素に「display:flex;」を指定し、固定して追従させたい箇所に、CSSで「position: sticky」とコーディングすればOKです。これでスクロールしてもサイドバーが一緒についてくるので、サイト訪問者がスムーズに次のステップへと移行することができます。
サイドバーは多くの有名サイトに取り入れられている手法です。自由自在に使いこなせるようにさっそく練習してみてください。
まとめ
いかがでしたか?今回はサイドバーを使って、見やすいレイアウトを作る方法をご紹介しました。HTMLとCSSで意外と簡単にできましたね。
レイアウトがうまく配置できるようになると、サイト作りがより楽しくなります。サイドバーを使って、たくさんの人に見てもらえるサイトを作りましょう。
少しでも参考になればうれしいです。