・closeメソッドを使ったけど、ウィンドウが閉じられない・・・。
・どうやってcloseメソッドを使えばいいの?
JavaScriptでは、closeメソッドを使ってウィンドウを閉じることができますが、いまいち上手に実装できない人も多いでしょう。
そこでこの記事では、JavaScriptでcloseメソッドを使ってウィンドウを閉じる方法について解説していきます。
この記事を読めば、closeメソッドやopenメソッドの使い方がわかり、正しくウィンドウを開閉できるようになるでしょう。
JavaScriptでウィンドウの閉じ方がわからない、closeメソッドを上手く使うことができない人は、ぜひ最後までご覧ください。
目次
JavaScriptでウィンドウを閉じる方法
JavaScriptでは、Webページに表示されるタブやウィンドウを開いたり閉じたりすることができます。
しかし、JavaScriptを学んでいる人の中で、上手く実装できない人も多いです。
なのでここでは、JavaScriptでウィンドウを閉じる方法について解説していきます。
window.closeを使ってウィンドウを閉じる
JavaScriptでウィンドウを閉じるには、「window.close()」というメソッドを使って実装することができます。
実際の書き方は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <input type="button" onclick="window.close();" value="閉じる"> </body> </html> |
inputタグにonclickで「window.close();」と指定します。
これは、inputをクリックしたときに、ウィンドウを閉じる挙動を表しています。
しかし、Chromeで結果を表示してボタンをクリックすると、ウィンドウは閉じられません。
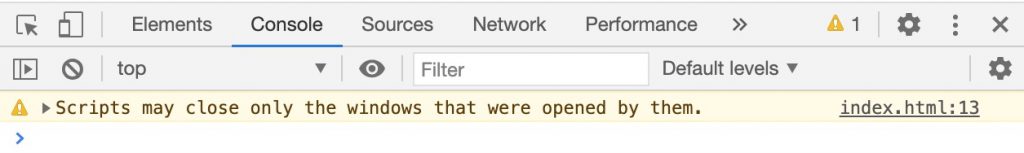
デベロッパーツールで確認すると、上記のように「Scripts may close only the windows that were opened by them.」と注意書きが出ていました。
これは、「スクリプトはそれらによって開かれたウィンドウだけを閉じることができます。」という意味です。
つまり、window.closeでウィンドウを閉じることができるのは、JavaScriptで開いたウィンドウのみということになります。
window.openを利用してウィンドウを閉じる
window.closeメソッドでウィンドウを閉じられない場合は、「window.open()」というメソッドを利用してウィンドウを閉じる方法もあります。
実際の書き方は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <input type="button" onclick="window.open('', '_self').close();" value="閉じる"> </body> </html> |
先ほどと同じように、inputタグでtypeをbuttonとします。
そして、onclickを今回は「window.open(”, ‘_self’).close();」と記述します。
これは、空のページを同じリンク元に開いて閉じるという挙動になります。
結果を表示してみると、次の通り。
新しいウィンドウは開かれず、デベロッパーツールで確認すると、「Scripts may close only the windows that were opened by them.」と出ました。
これは先ほどと同じように、スクリプトによって開かれたウィンドウしか閉じれませんよ、という警告です。
一部ブラウザによっては、このようにwindow.openを利用してもウィンドウを閉じることができない場合があります。
では、一体どうやってcloseメソッドでウィンドウを閉じることができるのでしょうか。
その解決策をこれから解説していくので、見ていきましょう。
closeメソッドはopenメソッドで開いたウィンドウのみ閉じることができる
ここまでで、closeメソッドはopenメソッドで開いたウィンドウのみ閉じることができるとわかりました。
では、実際にどうやってcloseメソッドを使ってウィンドウを閉じることができるのか。
具体的な書き方は、次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <input type="button" id="openBtn" value="開く"> <input type="button" id="closeBtn" value="閉じる"> <script> let newWindow; // 変数newWindowを宣言 let openBtn = document.getElementById('openBtn'); // 開くボタンのidを取得 openBtn.addEventListener('click', () => { // 開くボタンをクリックしたときのイベント newWindow = open('https://google.com'); // Googleのページを開く }); let closeBtn = document.getElementById('closeBtn'); // 閉じるボタンのidを取得 closeBtn.addEventListener('click', () => { //閉じるボタンをクリックしたときのイベント newWindow.close(); // openメソッドで開いたGoogleのページを閉じる }); </script> </body> </html> |
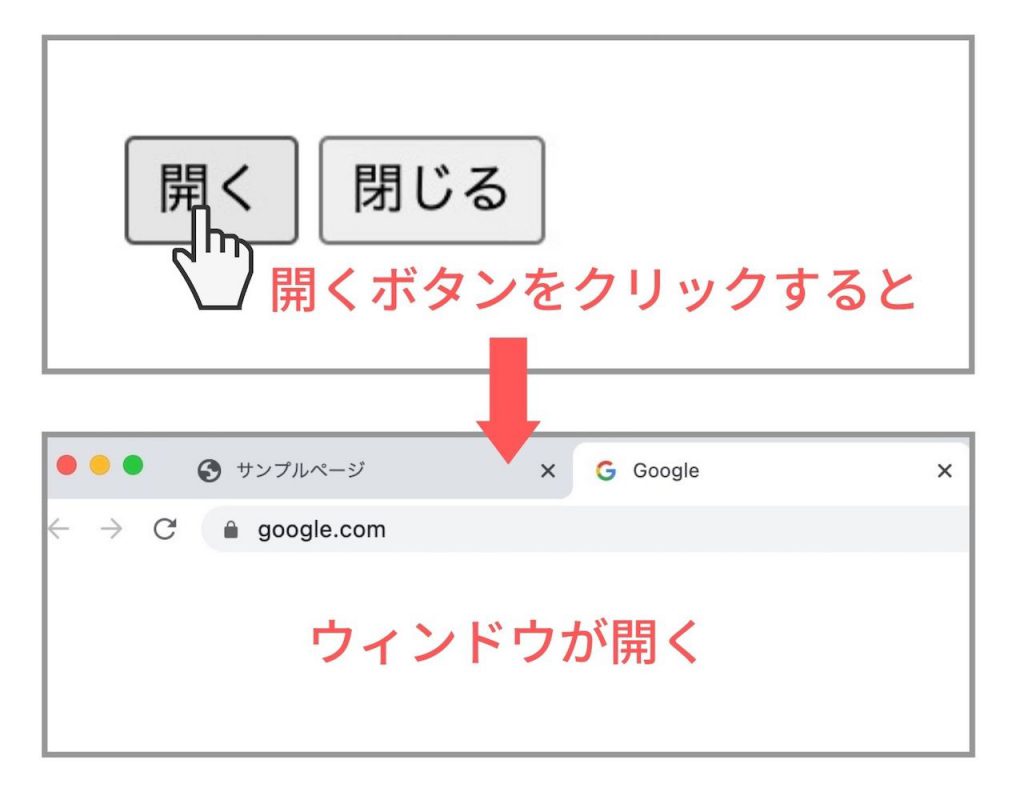
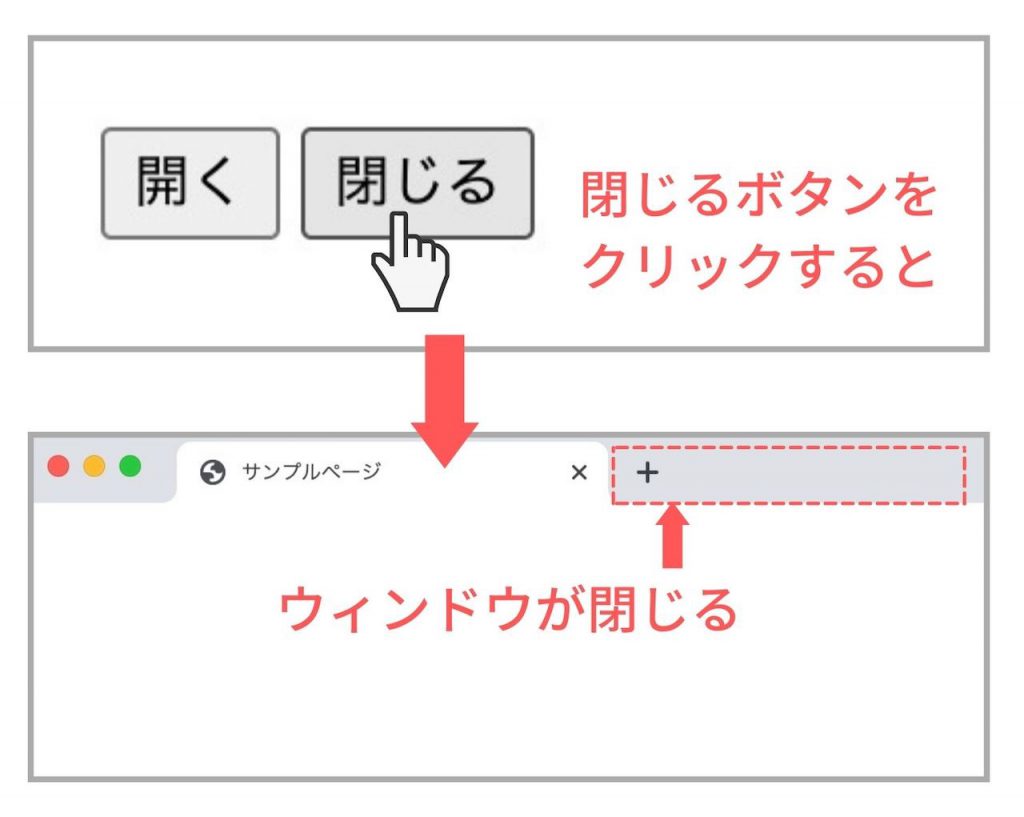
※今回は、開くボタンと閉じるボタンを用意して、ウィンドウを開閉させます。
まず、HTMLではinputタグを使って、開くボタンと閉じるボタンを作成しましょう。
開くボタンにはid属性を「openBtn」、閉じるボタンにはid属性を「closeBtn」と指定します。
そして、次にJavaScriptの実装をしていきます。
|
1 |
let newWindow; // 変数newWindowを宣言 |
最初に「newWindow」という変数を宣言しておきます。(後でウィンドウを開閉する際に使います)
|
1 2 3 4 5 |
let openBtn = document.getElementById('openBtn'); // 開くボタンのidを取得 openBtn.addEventListener('click', () => { // 開くボタンをクリックしたときのイベント newWindow = open('https://google.com'); // Googleのページを開く }); |
そして、開くボタンのidを取得し、クリックイベントを作成します。
ここで、「newWindow」に「open()」メソッドを代入して、Googleのページが開くようにURLを指定します。
|
1 2 3 4 5 |
let closeBtn = document.getElementById('closeBtn'); // 閉じるボタンのidを取得 closeBtn.addEventListener('click', () => { //閉じるボタンをクリックしたときのイベント newWindow.close(); // openメソッドで開いたGoogleのページを閉じる }); |
閉じるボタンも同じように、idを取得してクリックイベントを作成します。
ウィンドウを閉じる場合は、先ほどの「newWindow」に「close()」メソッドを指定するだけです。
これでウィンドウを開閉できるボタンの実装ができました。
ブラウザで表示して、確認してみましょう。
開くボタンを押すと、Googleのページが開きました。
そして、閉じるボタンを押すと、Googleのページが閉じましたね。
このように、closeメソッドを使えば、開いたウィンドウを閉じることができます。
closeメソッドはopenメソッドで開いたウィンドウのみ閉じることができる、と覚えておきましょう。
まとめ
今回は、JavaScriptのcloseメソッドでウィンドウを閉じる方法について解説しました。
closeメソッドは、openメソッドでウィンドウを開いたときのみ閉じることができます。
window.closeメソッドだけだと、ブラウザによってはセキュリティの問題でウィンドウを閉じることができないので、注意が必要です。
正しい使い方がわかれば、JavaScriptでウィンドウを開閉することができるので、使い方を覚えておくといいでしょう。
この記事がJavaScriptの学習に役立つと幸いです。