・replaceメソッドを使えば文字列の置換ができるけど、使い方がわからない・・・。
・replaceメソッドの詳しい使い方を教えて!
JavaScriptでは、改行コードをbrタグに置き換えたり、またはその逆の処理が必要な場合がありますが、置換方法を詳しく知らない人も多いでしょう。
そこでこの記事では、JavaScriptでreplaceメソッドを使って、改行コードをbrタグに置き換える方法を解説します!
この記事を読めば、replaceメソッドの使い方を理解し、改行コードをbrタグに置き換えるだけでなく、様々な文字列を置換できるようになるでしょう。
JavaScriptで改行コードを置換したいけどやり方がわからない、replaceメソッドの使い方を知りたい人は、ぜひ最後までご覧ください。
replaceを使って改行コードを置換する
JavaScriptでは、テキストファイルからテキストを読み込み、それをHTMLページに挿入することがあります。
その際、テキストに含まれる改行コードはHTMLページに挿入しても改行として反映されません。
改行として反映させるには、brタグに置き換える必要があるのです。
では、改行コードをbrタグに置き換えるには、どうすればいいのか疑問に感じる人も多いでしょう。
JavaScriptでは、replaceというメソッドを使って改行コードをbrタグに置き換えることができます。
なのでここでは、replaceメソッドの使い方について解説していきます。
replaceとは?
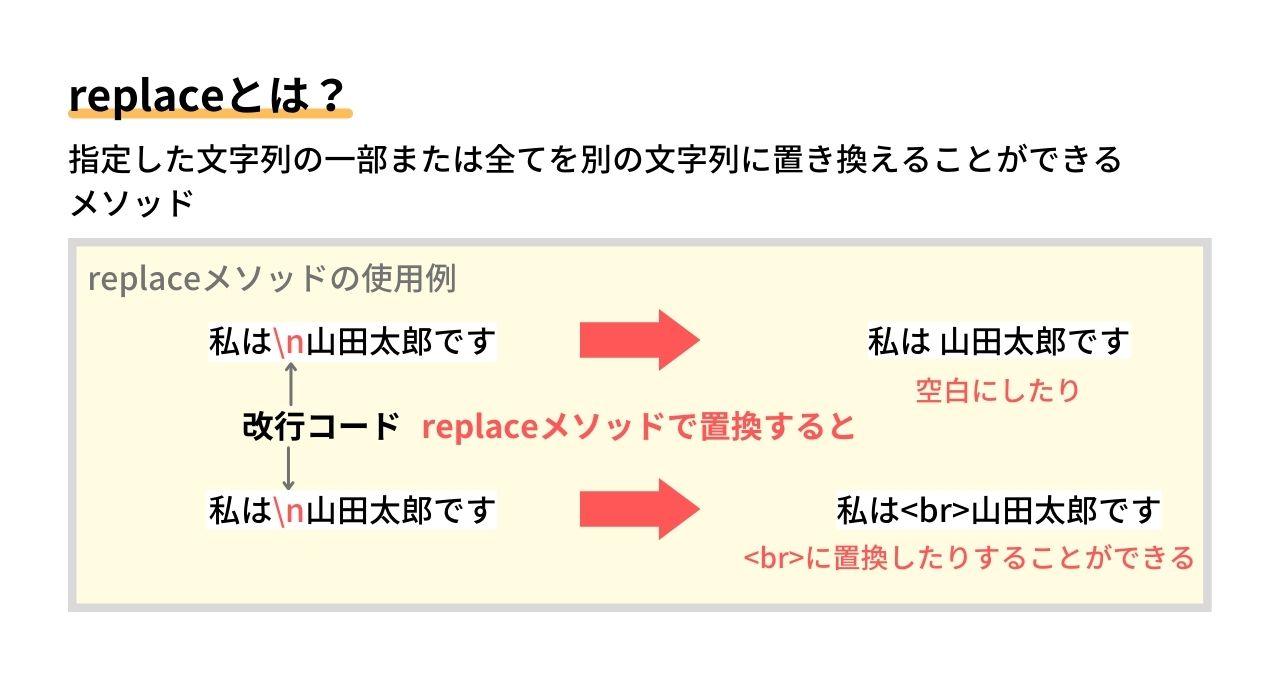
replaceとは、指定した文字列の一部または全てを別の文字列に置き換えることができるメソッドです。
replaceメソッドは、様々な文字列を置換することができますが、主に正規表現と呼ばれる特殊文字を別の文字列に置き換える際に使われることが多いです。
例えば、改行コードを表す\nをHTMLのbrタグに置き換えるという使い方をします。
HTMLページで文字列を表示する場合と、デベロッパーツールのConsoleやテキストファイルで文字列を表示する場合では、HTMLコードの反映の仕方が異なるものがあるので、それらの文字列を置換してあげる必要があります。
その際に、このreplaceメソッドは役に立つのです。
正規表現について詳しく知りたい人は、以下の記事をご覧ください。
 JavaScriptの正規表現とは?一から分かりやすく説明します
JavaScriptの正規表現とは?一から分かりやすく説明します
|
1 |
文字列.replace(対象の文字列, 置換する文字列) |
replaceメソッドは、上記のように書くことができます。
1つ目の引数には、置換の対象となる文字列を指定し、2つ目の引数には置換する文字列を指定します。
では実際に、replaceメソッドの使い方を次の項目で見ていきましょう。
replaceの使い方
replaceメソッドを使って、改行コードをbrタグに置き換える方法を解説していきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p id="text"></p> <script type="text/javascript"> let string = 'こんにちは\n私は山田太郎です'; // replaceメソッドで\nを<br>に置換 let result = string.replace(/\n/, '<br>'); const text = document.getElementById('text'); text.innerHTML = result; </script> </body> </html> |
上記のコードは、文字列に含まれる改行コードをbrタグに置き換えて、HTMLに表示するという処理です。
まず、「こんにちは\n私は山田太郎です」と書かれた文字列があります。
この文字列をそのままHTML上に表示しても、改行コードは反映されず、空白として認識されてしまいます。
なので、文字列を変数に代入した「string」にreplaceを使って、「string.replace(/\n/, ‘<br>’)」と指定します。
また、文字列の中に置換したい特殊文字が複数ある場合、「//」スラッシュの後に「g」を指定することで、複数の文字を置換することができます。
そして、置換した文字列をHTMLに表示するために、pタグのid「text」をgetElementByIdで取得し、innerHTMLを使って置換した文字列を指定します。
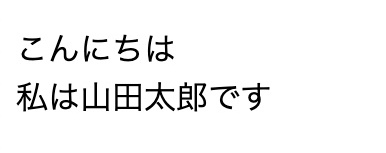
結果をブラウザで表示して、確認してみましょう。
文字列が改行して表示されました。
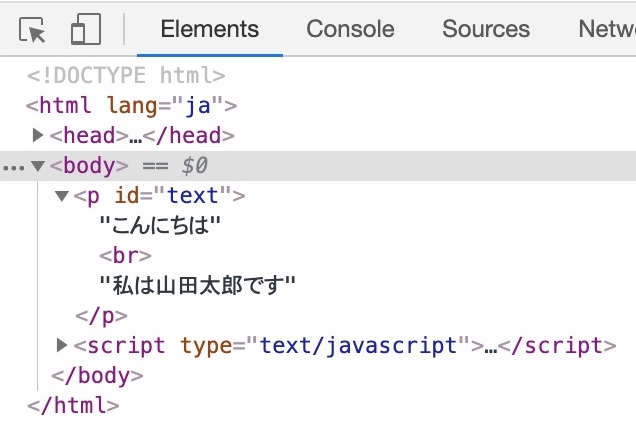
デベロッパーツールのConsoleで確認してみると、文字列にbrタグが挿入されていることがわかります。
この結果から、文字列に含まれていた改行コードの\nはbrタグに置換されたことがわかりますね。
このように、replaceメソッドを使えば、簡単に改行コードをbrタグに置き換えることができます。
今回は、改行コードしか置換しませんでしたが、他の特殊文字や文字列も同じように指定することが可能です。
なので、replaceメソッドの使い方を覚えておきましょう。
 【初心者向け】JavaScriptで文字の置換ってどうやるの?基本的な方法を分かりやすく解説します。
【初心者向け】JavaScriptで文字の置換ってどうやるの?基本的な方法を分かりやすく解説します。
brタグを改行コードに置換する
ここまでで、replaceメソッドを使って改行コードをbrタグに置き換える方法がわかりました。
ですが、その逆のパターンでbrタグを改行コードに置換しなければならない場合もあるでしょう。
なので今度は、brタグを改行コードに置換する方法を解説していきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 |
<script type="text/javascript"> let string = 'こんにちは<br>私は山田太郎です'; let result = string.replace('<br>', '\n'); console.log(result); </script> |
「こんにちは<br>私は山田太郎です」と書かれた文字列があります。
今回は、このbrタグをreplaceメソッドを使って、改行コードに変えてみましょう。
文字列を変数「string」に代入し、「string.replace(‘<br>’, ‘\n’)」と指定します。
そして、置換した文字列を変数「result」に代入し、console.logで出力してみます。
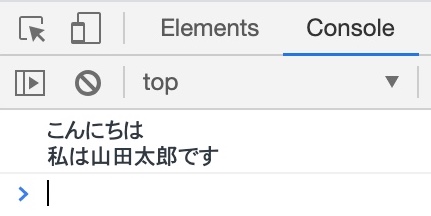
すると結果は次のようになるでしょう。
デベロッパーツールのConsoleで結果を確認すると、文字列が改行して出力されました。
この結果から、文字列に含まれていたbrタグが改行コードに置き換えられたことがわかります。
このように、replaceメソッドはbrタグを改行コードに置換することもできるので、使い方を覚えておきましょう。
まとめ
今回は、JavaScriptで改行コードをbrタグに置換する方法について解説しました。
改行コードをbrタグに置換するには、replaceメソッドを使うことで実装できます。
replaceメソッドの使い方を理解することができれば、様々な文字列を置き換えることができるので、使い方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。