今回ご紹介するのは
について。実はフォームの部品にはテキスト入力欄の他、数値を入力させる部品もあるのです。
早速基本の使い方と、ページへの組み込み方、応用方法をご紹介します。
目次
フォームに数値入力欄を組み込む方法

<input type=”number>の使い方
組み込み方は簡単。HTMLのbodyタグ内に、以下のようにinputタグを記述するだけ。type属性のnumberは数値を入力するフォームであることを示します。
|
1 |
<input type="number"> |
実際にフォーム内に組み込む
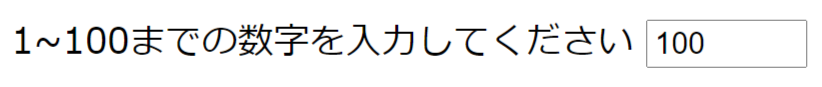
では実際に1~100の数値を入力するフォームを作成してみましょう。実行例は以下の通りです。

表示例
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <label for="number_button">1~100までの数字を入力してください</label> <input type="number" id="number_button" min="1" max="100"> </body> </html> |
実行例では見えていませんが、フォーム内に数値を1つずつ変化させるボタンが表示されています。number型のフォームでは数値を直接入力できる他、ボタンで1つずつ値を変化させることもできます。
ここで作成したフォームでは、基本の属性指定の他、labelタグ、id属性、min属性、max属性を記述しました。
・id属性ーlabelタグと結びつけるために必須
・min属性ーフォームの最小値を指定する
・max属性ーフォームの最大値を指定する
number型で使用できる値
| 属性 | 説明 |
|---|---|
| list | datalist要素のidを指定する |
| max | フォームに入力できる最大値 |
| min | フォームに入力できる最小値 |
| placeholder | フォームに入力する値の例を表示する |
| readonly | 読み取り専用のフォームを指定する |
| step | 矢印で値を指定する際の値の幅を指定する |
See the Pen
number型 値 by rabbittyu (@rabbittyu)
on CodePen.
実際にフォームへの数字入力を使用する

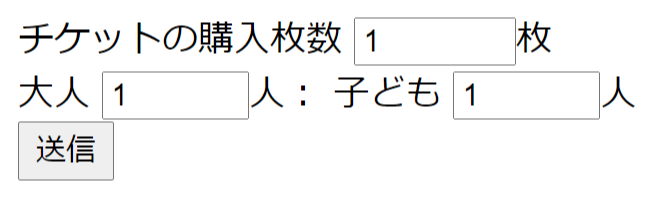
では実際にフォームに組み込み、より実用的な使用例を見てみましょう。完成すると以下のように表示されます。

表示例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <script> // チケットの枚数を確認して料金を計算する関数 function get_calc() { var ticket = Number(sample_form.ticket.value); //チケットの枚数取得 var adult = Number(sample_form.adult.value); //大人の人数取得 var kids = Number(sample_form.kids.value); //子どもの人数取得 // チケットの枚数と人数をチェックする // チケットの枚数と人数が一致する場合は料金を表示 if (ticket == adult + kids) { var result = 0; result = (adult * 2500) + (kids * 1000); document.write("料金は" + result + "円です。"); // そうでなければアラートを表示する } else { alert("チケットの枚数を確認してください"); } } </script> </head> <body> <form name="sample_form"> <label for="ticket">チケットの購入枚数</label> <input type="number" id="ticket" name="ticket" value="1" max="100" min="1">枚<br> <label for="adult">大人</label> <input type="number" id="adult" name="adult" value="1" max="50" min="1">人: <label for="kids">子ども</label> <input type="number" id="kids" name="kids" value="1" max="50" min="0">人<br> <input type="submit" onclick="get_calc()"> </form> </body> </html> |
See the Pen
number型 応用 by rabbittyu (@rabbittyu)
on CodePen.
例として、チケット購入システムを作成してみました。まずはinputタグを3つ使用して、チケットの枚数入力欄、大人・子供の人数入力欄をそれぞれ作成します。
こうして実際のフォームを作成する際は、ユーザが入力する値が正しいのかを正確に判断する必要があります。ここではチケットの枚数や人数が1枚以上、100枚以下になるように設定しました。
送信ボタンをクリックすると計算が実行されます。
scriptタグ内に記述したJavaScriptでは、まず変数を3つ作成し、フォーム名.inputの部品名.valueで入力値を取得。
そしてチケットの枚数が人数と合っているかを条件分岐で判断し、一致していなければアラートを表示させます。
条件に一致した場合は、大人のチケット料金を2500円、子供のチケット料金を1000円で計算し、documet.writeでページに表示します。
まとめ

今回はフォーム内で数値の入力欄を作成するnumber型について解説しました。numberタグを使用する際は以下の点に留意して使用しましょう。
- 最大値、最小値を使用して大きすぎる、小さすぎる値を受け付けないようにする
- placeholderでユーザに値の入力例を示す
- value属性を付けて入力値を取得できるようにする
数値入力はテキスト入力に比べると、入力値に対し少しシビアにならなければなりません。いくつか実用的なシステムを作成し、練習してみましょう。
参考文献:
<input type=”number> – MDN Web Docs