プログラミングでは必須となる「配列」。今回はそんな配列の中でも
について徹底解説します。配列は言語ごとに宣言方法や仕様が異なるため、ここでしっかりJavaScriptでの配列の作成方法を確認しておきましょう。
目次
JavaScriptでの配列作成方法~基本編~

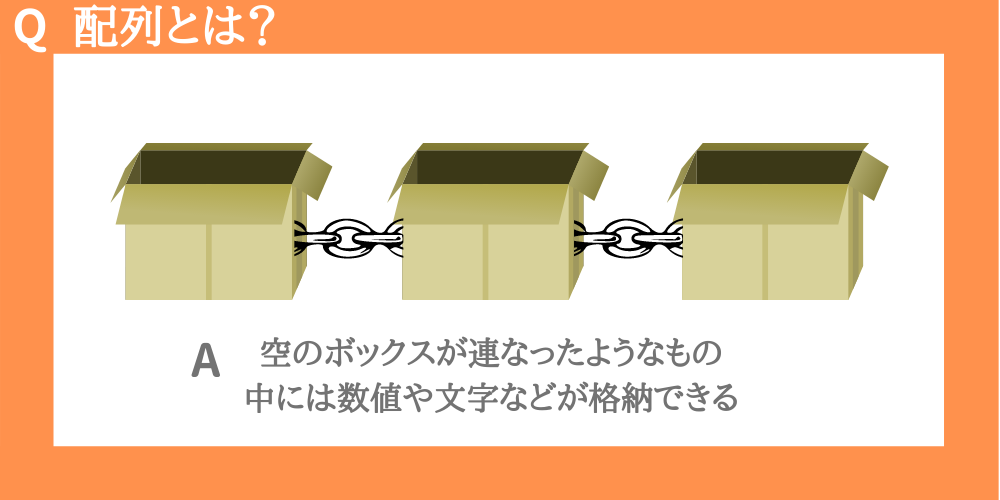
配列とは?
まずは配列についてと、JavaScriptでの配列の仕様について説明します。
配列は空のボックスが連なったような構成のもの。配列内に入れる値のことを「要素」と呼び、この要素には配列に添えられる「添字」を指定することでアクセスできます。
配列は言語ごとに仕様が異なり、JavaScriptの配列は数値や文字列などの型をしていない、柔軟な配列といえます。
配列の存在意義についてですが、配列を作成することでコードの冗長性が改善されます。例えば100個の値を作成したい時はどうでしょうか?配列がなければ変数で定義しますが、100個の値を書くのに100行も要してしまうのです。
しかし配列を利用することで、行数を少なくできる上に効率的に値を格納することが出来るのです。

JavaScriptで空の配列を作成する
では早速JavaScriptで空の配列を作成してみましょう。空の配列を作成するには、まず変数宣言を行い、定義にnew Array()を指定します。またletという宣言を使用しても、空の配列を作成することが出来ます。
|
1 2 |
var 配列名 = new Array(要素の数); //Array let 配列名 = []; //let |
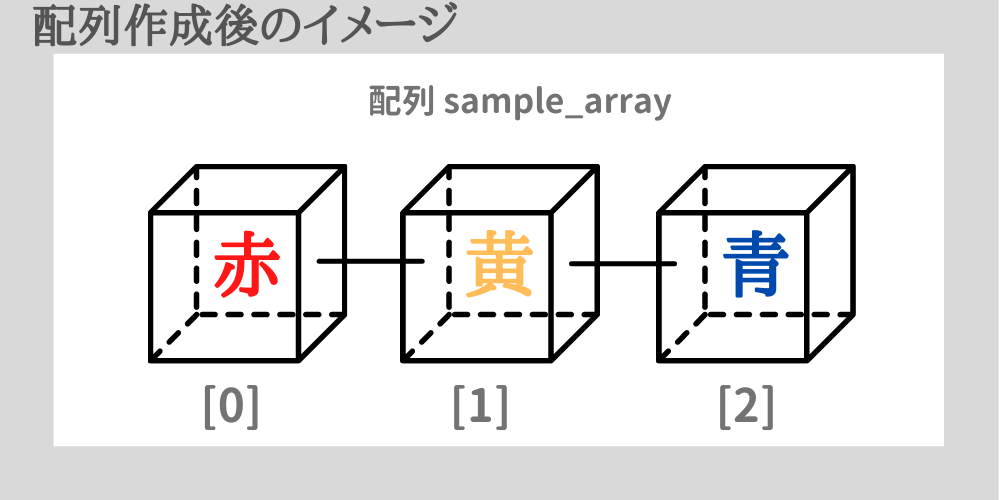
実際に配列を作成し、値を格納してみましょう。確認としてconsole.log();で値の出力を行います。
値を格納するには、配列名=[]で値を指定します。数値型はそのまま、文字列型は””(ダブルクォーテーション)を付けてください。実行すると、2番目の要素である「黄」が表示されます。
|
1 2 3 |
var sample_array = new Array(3); //配列作成 sample_array = ["赤", "黄", "青"]; //要素を格納 console.log(sample_array[1]); //2番目の要素を出力 |
|
1 2 3 |
let sample_array = []; //配列作成 sample_array = ["赤", "黄", "青"]; //要素を格納 console.log(sample_array[1]); //2番目の要素を出力 |

JavaScriptで要素が入った配列を作成する
配列はあらかじめ値を格納して作成することもできます。作成方法は簡単。空の配列を作る構文を書き、() や [] の中に具体値を入れます。JavaScriptの配列は可変なので、値を入れた分だけの配列が確保されます。
|
1 2 |
var 配列名 = new Array(値1, 値2, …); let 配列名 = [値1, 値2, …]; |
|
1 2 |
var fish = new Array("鮭", "鯵", "秋刀魚"); console.log("今日の献立は" + fish[0] + "の塩焼きです。"); |
|
1 2 |
let fish = ["鮭", "鯵", "秋刀魚"]; console.log("今日の献立は" + fish[0] + "の塩焼きです。"); |

実行例
JavaScriptで配列を扱う

続いて作成した配列を操作してみましょう。JavaScriptの配列は値の変更や、値の取り出し、要素を指定した値の格納が可能です。
配列の要素を変更する
配列の要素を変更するには、添字を指定して=で値を代入します。この場合、書き換える前の値は上書きされてしまうので残りません。
|
1 2 3 4 5 |
let fruit = ["林檎", "さくらんぼ", "蜜柑", "檸檬", "桃"]; console.log(fruit[2]); //蜜柑が出力される fruit[2] = "柿"; //蜜柑→柿に変更 console.log(fruit[2]); //柿が出力される |
配列に値を追加する – push()
配列に値を追加するにはpush()というメソッドを使用します。このメソッドでは配列の一番最後に値が追加されます。
|
1 2 3 4 5 |
let color = ["赤", "青", "黄"]; color.push("黒"); //値を1つ追加する color.push("白", "藍色"); //値を複数追加する console.log(color[3] + "," + color[4] + "," + color[5]); // 黒,白,藍色が出力 |
配列の値を削除する – pop()
逆に値を削除するにはpop()メソッドを使用します。pop()メソッドは配列の末尾から要素を取り出し、取り出した値を返す機能を持っています。
|
1 2 3 4 |
let color = ["赤", "青", "黄", "黒", "白", "藍色"]; console.log(color.pop()); // 藍色が出力 console.log(color.pop()); // 白が出力 console.log(color.pop()); // 黒が出力 |
配列の長さを調べる
配列を扱うには配列の長さ(=要素の数)を調べるlengthプロパティが必須です。特に次で紹介するループ処理では必須のプロパティなので、しっかり確認しておきましょう。
先ほどのpop()メソッドで本当に値が削除されているか、確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
let color = ["赤", "青", "黄", "黒", "白", "藍色"]; console.log(color.length); //6 color.pop(); //藍色を削除 console.log(color.length); //5 color.pop(); //白を削除 console.log(color.length); //4 color.pop(); //黒を削除 console.log(color.length); //3 |
【応用編】配列の扱いに便利なfor文について

最後に配列の値を順に取り出したり、条件分岐にかけたりする際に便利なfor文(繰り返し)についてご紹介します。配列を扱うのには必須の文法なので必ず押さえておきましょう。
今回は1~20までの値を格納した配列から、偶数だけを取り出すプログラムを作成します。
for文では真ん中の判定式でnum.lengthを使用し、配列の要素に1つずつアクセスしています。if文の中では2で割り切れる偶数の場合は値を出力、それ以外は何もしないように設定しました。
|
1 2 3 4 5 6 7 8 9 |
let num = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20]; for(i=0; i<=num.length; i++) { if(num[i] % 2 == 0) { console.log(num[i]); } else { } } |

実行結果
まとめ

今回はJavaScriptでの配列の作り方についてご紹介しました。配列はひとまず空で作成することも、あらかじめ値を入れた配列を作成することもでき、その後値の追加・削除もできる便利な機能です。
配列を扱えるようになることで、膨大なデータも簡単な操作が可能になるので、ぜひ配列に慣れておきましょう。
参考文献:
配列 – MDN Web Docs
Array – MDN Web Docs