こんにちは、在宅ワークで家に居すぎて体重が3キロも増えたたかぽんです。今回は「Webサイト制作の勉強方法」について解説します。この記事を読む人は以下の方を想定しております。
- Webサイト制作の勉強方法が分からない…
という悩みや…
- 勉強に使うオススメの本を知りたい
上記の方がこの記事を読めば、Webサイト制作の勉強をスムーズに進められます。
それでは解説していきます。
目次 [非表示]

Webサイト制作の勉強前に行うこと
Webサイト制作はプログラミングの中で簡単な方ですが、独学で勉強し仕事獲得までいける人はあまりいないです。
では、途中でやめた人は何が足りなかったのでしょうか。それは以下の2つです。
- ・目的があいまい
- ・計画が立てられていない
逆に言えば、これらがしっかりしている人は最後まで継続できるということです。それぞれどうすればいいか解説します。
目的を明確化
まずは、目的を明確化しましょう。なぜなら、学習する理由がある人は最後まで粘れるから。
おそらく、この記事を読む人は以下のような目的があってWebサイト制作を勉強しようと思ったのでしょう。
- ・お金を稼ぎたい
- ・リモートで働きたい
- ・転職したい
目的がないよりはいいですが、これだけでは弱いです。もっと明確にすると勉強のモチベーションは高まります。
目的を明確化する方法
目的を明確化するには、以下の手順で決めてください。
- 大まかな目的を決める
- 1で決めた目的にした理由を見つける
まずは、大まかな目的を決めましょう。先ほど述べた「お金を稼ぎたい」のような目的です。しかしこれだけでは現実味がないので、なかなかモチベーションを保ちにくいでしょう。
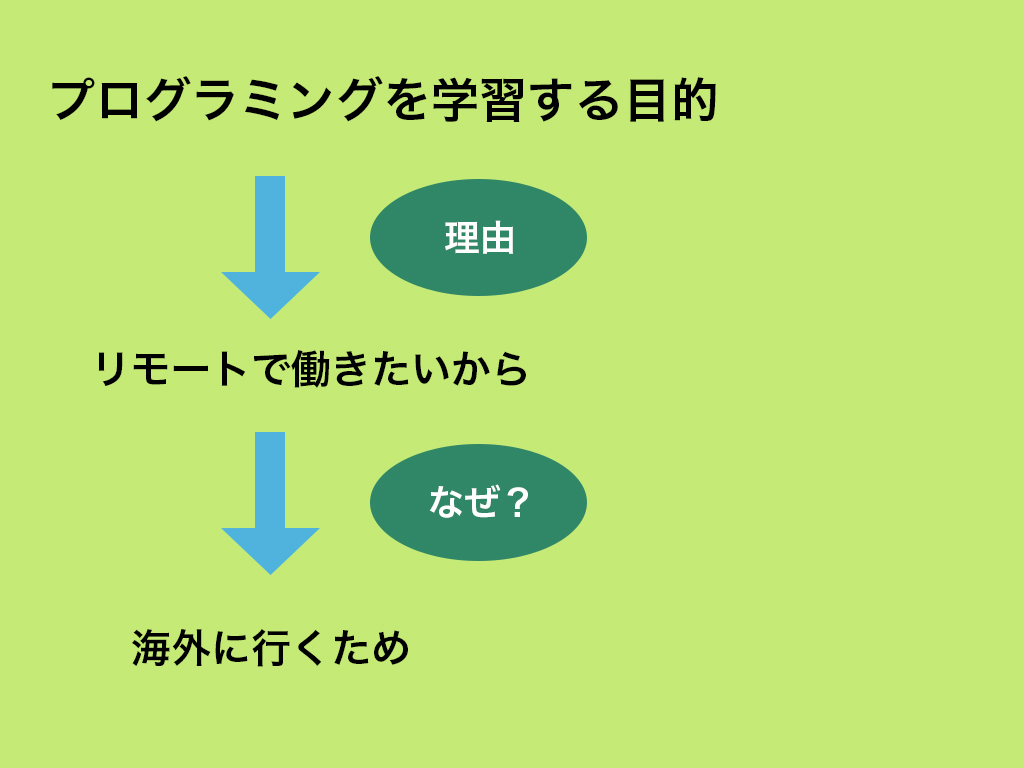
ですので次に、1で決めた理由を探してより具体的にするといいです。実際に例を使って勉強の目的を立ててみます。
まずは、上記の画像のように「リモートで働きたい」としましょう。
次になぜリモートで働きたいのかを考えます。例えば「海外に行きたいから」とすると、「海外で仕事したいからリモートで働きたい」という目的が完成しました。
これでも十分明確になりましたが、さらに明確にするといいです。
なので、「遊びつつ仕事をしたいから」とすると「海外で遊びつつ仕事したいからリモートで働きたい」という目的になりました。
これで立派な目的が完成したので、勉強を最後まで続けられます。
計画を立てる
次に、計画をしっかり立てましょう。もし計画せずに勉強を進めると、次のステップに移りにくくなります。
自分の目的が達成されずに勉強だけで終わるのは避けなければなりません。
目的を達成するためにも計画はしっかり立てましょう。
計画を立てる方法
計画を立てるには、最初に何を勉強するかを知らなければなりません。Webサイト制作で勉強することは以下のとおりです。
- ・HTML/CSS
- ・JavaScript/jQuery
- ・WordPress
次に、いつまでに目的を達成したいか決めてください。ここでは「3ヶ月」とします。
次に、勉強の難しさによって期間を調整しつつ計画に落とし込む工程です。HTML/CSSは2週間、JavaScriptとjQueryは3週間、WordPressは2週間ぐらいで習得できそうなので、ここまでで1ヶ月と3週間になります。
後の約1ヶ月は営業して案件を獲得するか転職活動する期間です。
実際に計画を立てるときは例と同じ期間でもいいですし、厳しいと判断すれば長めに設定してください。
Webサイト制作の勉強方法3ステップ
ここからは、Webサイト制作の勉強のやり方を解説します。以下のステップで進みましょう。
- ・ステップ1:HTMLとCSSを学習
- ・ステップ2:jQueryを学習
- ・ステップ3:WordPressを学習
ステップ1:HTMLとCSSを学習
Web上にあるどのサイトもHTMLとCSSというマークアップ言語で構成されており、Webサイトを作成するのに必須のスキルです。
これらの言語は習得するのは比較的容易なので、最初に学ぶ言語としてオススメ。
HTML/CSSの勉強方法
以下の5つを上から順番にやりましょう。
- ・ProgateのHTML&CSSのコースを全てやる
- ・書籍やUdemyで学習
- ・エディタをインストール
- ・Sassを勉強
- ・サイトを模写
ProgateのHTML&CSSのコースを学習
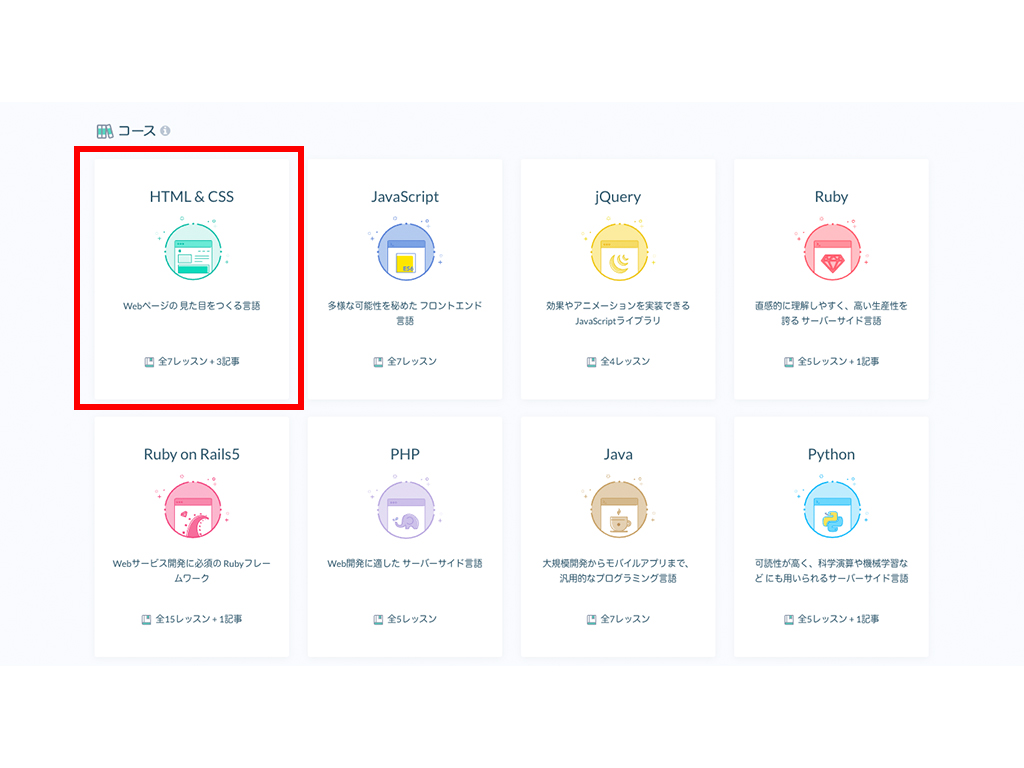
Progateはスライドで知識をインプットし、演習でアウトプットできるWebサービスです。ここでHTMLとCSSはどのように書き、サイトはどのようにしてできるのかをつかみましょう。
ちなみに、ProgateのHTML&CSSのコースは画像の赤枠部分です。
書籍やUdemyで学習
次に書籍かUdemyでProgateで取り扱わなかった部分を学習しましょう。どちらも初心者向けに詳しく解説されているので本か動画の好きな方で学習してください。
以下でオススメの書籍とUdemyのコースを紹介します。
HTML5/CSS3モダンコーディング: フロントエンドエンジニアが教える3つの本格レイアウトスタンダード・グリッド・シングルページレイアウトの作り方

出典:株式会社翔泳社
この本ではサイトを作りつつ学習できる本ですので、ただ文法を学ぶより楽しく勉強できます。ただし、コードの解説は多くないのでわからないところは検索すると良いでしょう。
実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
https://www.udemy.com/course/webdesign-practice/
この講座はProgateなどで学習し終わったけど、自分でサイトを作れない方にオススメ。簡単なサイトから難しめのサイトの順番で作りながら進むので、無理なく学べます。
エディタをインストール
書籍やUdemyで勉強する際、エディタを使うように指示されます。基本的に教材で紹介されたエディタを使うといいです。
ちなみに求人や案件でよくVisual Stadio Codeというエディタが使われるので、仕事で使われるものを使いたいという方は以下のリンクからインストールしてください。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
また、エディタについてもっと知りたい方はこちらのリンクに行くことをオススメします。

Sassを勉強
Sass(読み:サス, サース)とは?
CSSをより効率よく書けるようにしたスタイルシートのこと。
今まではCSSを直接書いてましたが、勉強していてやりにくいと思うところはありませんでしたか?
例えば「同じ記述をするところがある」や「親と子の関係性が分かりにくい」などです。SassはそんなCSSの課題を改善したスタイルシートとなっております。
これ以降はSassを使ってサイトを作っていきましょう。
Sassについてもっと詳しく知りたい方はこちらへどうぞ。

サイトを模写
最後にサイトを模写しましょう。
サイト模写とは?
すでにあるサイトを見ながら全く同じサイトを自分でコーディングすること。
模写をするときは以下のルールを守って行いましょう。
- 模写を行うときのルール
- ・レスポンシブデザイン(スマホやタブレットに最適化された表示)も行うこと
- ・フォントやカラーの確認や画像の取得は可能
- ・基本的にソースコードは見ない
ステップ2:jQueryを学習
次に、jQueryを学習しましょう。
jQueryとは?
jQueryは、JavaScriptで書いていた数十行のコードをわずか数行で実行できるようにしたライブラリのこと。
サイトを作るにはHTMLとCSSだけでも可能ですが、最近のサイトは多彩な表現が多いですのでjQueryも扱えるようにしてください。
jQueryの勉強法
- ・ProgateでjQueryのコースをやる
- ・書籍やUdemyのコースをやる
- ・サイト模写を行う
ProgateでjQueryのコースをやる
HTMLとCSSを学習したときと同様にProgateのコースをやりましょう。HTML/CSSのコードと比較するとコードが全然違いますが、学習していくうちに慣れていきます。
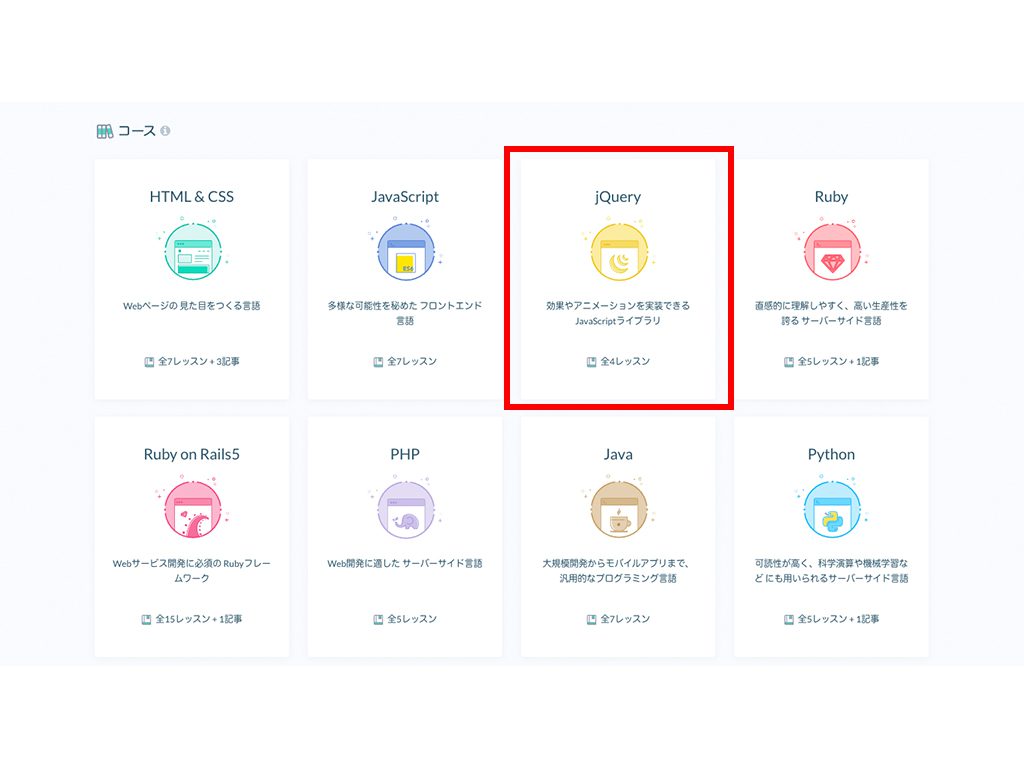
jQueryのコースは画像の赤枠部分です。
書籍やUdemyのコースをやる
次に書籍かUdemyで実践的な部分を学習しましょう。Progateよりも複雑になりますが、よく案件で使われるのでしっかり学んでください。
以下でオススメの書籍とUdemyのコースを紹介します。
jQuery標準デザイン講座

出典:株式会社翔泳社
この本は作りながら学べるのでプログラミングの文法を学ぶのは苦手と思う方にオススメです。また、完成コードも入ってるので、間違いがないか見比べることができます。
即実践 手を動かして6時間でjQueryをマスターしよう。知識、経験ゼロからjQueryを使いこなそう
https://www.udemy.com/course/4jqueryjquery/
この講座はタイトルにもあるように手を動かしてjQueryを学べます。
プルダウンメニューやトップに戻るボタンなど、サイトでよく見られる機能の実装方法が丁寧に説明されているので初心者にオススメです。
サイト模写を行う
最後にサイトの模写を行いましょう。今回はjQueryも使って、HTML/CSSだけでは表現できなかった部分も実装してください。
ステップ3:WordPressを学習
最後に、WordPressを学習してください。なぜなら、WordPressを使ったサイトが多いから。
WordPressとは?
HTML/CSSやPHPなどの知識がなくてもWebサイトの制作や構築ができるようになるツールのこと。
実はこのサイトもWordPressが使われています。
WordPressの勉強法
- ・書籍やUdemyのコースをやる
- ・実際にサイトを作ってみる
書籍やUdemyのコースで学習
ProgateにはWordPressのコースがないので最初から本や動画を使って学習しましょう。
WordPressを使えば他人にサイトを見られるのではと思うかもしれませんが、その心配をする必要はないです。
自分のパソコン内で、WordPressを構築できるローカル環境を使って学習できるので安心してください。書籍やUdemyのコース内で構築のやり方が説明されるので、そのとおりに構築すれば大丈夫です。
以下でオススメの書籍とUdemyのコースを紹介します。
WordPressレッスンブック 5.x対応版

出典:エビスコム
この本はショップ風のサイトを作りつつ、学習できる本です。初めての方は理解しにくい部分もありますが、2周目以降になるとしっかり理解できます。
他にもブログ風のサイトやポートフォリオ風のサイトのコードもついているので、ショップ以外が良い方はそれらを使って学習可能です。
WordPress開発マスター講座
https://www.udemy.com/course/wordpress_master/
サイトを作りつつWordPressを学習する講座です。操作を教えるだけでなく一つ一つどんな操作なのか解説してくれるので初心者にオススメの講座になっております。
書籍では伝えきれないところも解説しているので、丁寧に教えて欲しい人にオススメです。
実際にサイトを作ってみる
最後にオリジナルのサイトをゼロから作ってみましょう。
ここまで学習してきた方ならオリジナルのサイトを作れます。もしわからないことがあれば、今までに学習した書籍や動画に戻って調べたり、検索するなどしてください。
完成したサイトはポートフォリオとして使えるので、案件に対する提案に有利に働いたり転職活動でも面接官にアピールできます。

Webサイト制作を勉強する上で知っておきたいこと
プログラミングを学ぶ方法は学校の勉強と違います。ですので、プログラミングを学ぶ上で大切なことをここで知っておきましょう。
最低限ここで知っておくことは以下の2つです。
- ・Progateは何周もしない
- ・完璧に暗記する必要はない
Progateは何周もしない
1つ目は、Progateを何周もしないことです。
なぜなら、Progateで得られる知識は基礎の基礎だから。つまり、Progateをいくら極めても基礎の基礎で終わりということです。
それ以上の知識を得るには次のステップに行くしかありません。
例えば、小学生向けの算数ドリルをいくら極めてもそれ以上の知識を得られません。プログラミングでもそれは同じです。実践的な知識を得るには次のステップに行く必要があります。
完璧に暗記する必要はない
次に、完璧に暗記する必要はないです。その理由は、非効率な学習方法だから。
実際にやってみると分かりますが、コードを暗記しようとしてもなかなか覚えられないです。
実は何度も使うコードは自然と書けますが、そうでないコードは調べてから使います。学校とは違い、カンニングしても問題ありません。
ですので、暗記しようとしてプログラミングを学習するよりも知識をどこで使うかしっかり理解した方が効率的です。
まとめ:Webサイト制作は初心者でも習得可能
いかがでしたか?今回は「Webサイト制作の勉強方法」について解説しました。最後に、Webサイト制作の勉強方法をまとめます。
- ・HTMLとCSSを学習
- ・JavaScriptとjQueryを学習
- ・WordPressを学習
上記の順番で進むと無理なくWebサイト制作を勉強できます。
この記事を読んで、学習に対する悩みが晴れたなら嬉しいです。ここまで読んでいただきありがとうございました。