htmlやcssでのコーディングの際、さまざまなレイアウトの調整方法がありますよね。
その中でも、「column-gap」というプロパティがあることをご存知ですか?
「column-gapで何ができるのか知らない」
「column-gapって聞いたことはあるけど使い方を知らない」
今回は、そのような方に向けて、
・column-gapの基本的な使い方
について説明します。
目次
column-gapとは
column-gapの読み方
column-gapは「カラムギャップ」と読みます。
カラム間の隙間に対するプロパティなのかな?と想像できますね。
column-gapの説明
読み方から想像できた通り、column-gapを使うことで、カラム(列)同士の隙間を調整することができます。
レイアウトを微調整する際に便利そうですね。
column-gapで利用できる値
column-gapでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| 初期値 | normal |
| 値 | 設定値 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
column-gapの基本的な使い方
column-gapの使い方
レイアウトの主流となっているフレックスボックスを使用してのサンプルコードを用意しました。
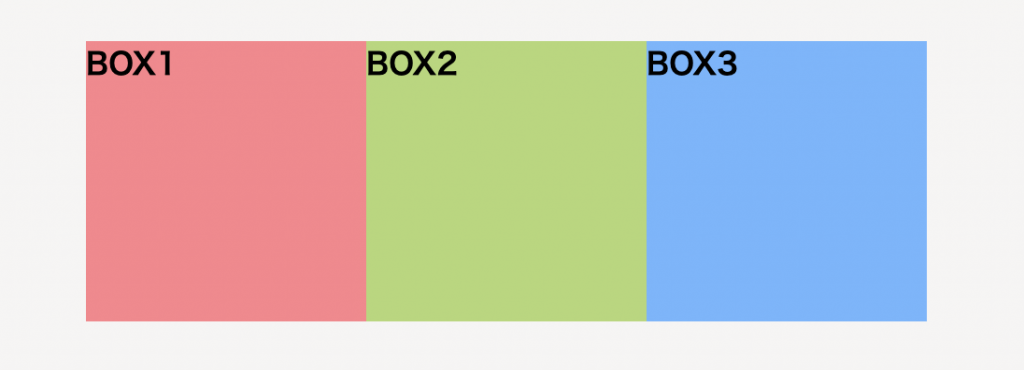
column-gapを使用する前の状態から見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <div class="flex"> <div class="box1"> BOX1 </div> <div class="box2"> BOX2 </div> <div class="box3"> BOX3 </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 |
/* -- css -- */ .box1,.box2,.box3{ width: 150px; height: 150px; } .flex{ display: flex; } |
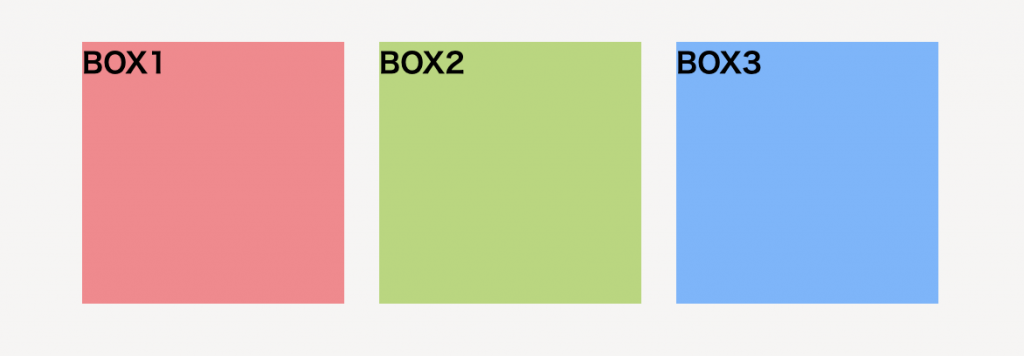
それではcolumn-gapを使用して、カラム同士の間に隙間を作ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <div class="flex"> <div class="box1"> BOX1 </div> <div class="box2"> BOX2 </div> <div class="box3"> BOX3 </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
/* -- css -- */ .box1,.box2,.box3{ width: 150px; height: 150px; } .flex{ display: flex; column-gap: 20px; } |
簡単にカラム同士の間に隙間を作ることができましたね。
このようにcolumn-gapは、レイアウトの調整をすることができる便利なプロパティとなっています。
フレックスボックスでcolmun-gapを使用する際には、display: flex;を指定している親要素に指定するということを覚えておきましょう。
未経験・初心者向け「HTML・CSSのレイアウト鬼練1〜4」
column-gapとmarginとの違い
先ほど解説したようなカラムの間に隙間を作るにあたって、「margin」を使うことも多いことでしょう。
marginを使う場合とどのような違いがあるのか、先ほどと同じサンプルコードを用いて解説していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <div class="flex"> <div class="box1"> BOX1 </div> <div class="box2"> BOX2 </div> <div class="box3"> BOX3 </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 |
/* -- css -- */ .box1,.box2,.box3{ width: 150px; height: 150px; } .flex{ display: flex; } |
それでは、marginを使って隙間を作ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <div class="flex"> <div class="box1"> BOX1 </div> <div class="box2"> BOX2 </div> <div class="box3"> BOX3 </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* -- css -- */ .box1,.box2,.box3{ width: 150px; height: 150px; } .flex{ display: flex; } .box2,.box3{ margin-left: 20px; } |
box2とbox3に、margin-leftをつけることで先ほどと同じ結果を得ることができました。
この方法だとボックスが増えるにつれてコードを追加する必要があるので、コードが長くなってしまうこともあるでしょう。
どちらでコーディングした方がいいかを考えて、使い分けてみてくださいね。
column-gapの応用的な使い方
column-gapでは「px」以外にも、「em」といった単位を使用することも可能です。
emを指定した際は、親要素のフォントサイズを参照とします。それでは実際に見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <div class="flex"> <div class="box1"> BOX1 </div> <div class="box2"> BOX2 </div> <div class="box3"> BOX3 </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* -- css -- */ .box1,.box2,.box3{ width: 150px; height: 150px; } .flex{ display: flex; font-size: 20px; column-gap: 1em; } |
上記のコードでは「font-size: 20px;」を指定しているので、同じく20pxの隙間になっています。
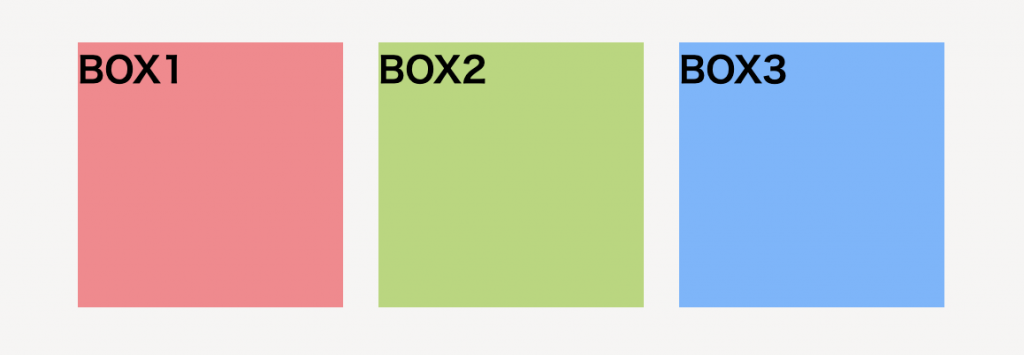
わかりやすいようにフォントサイズのみを変更してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <div class="flex"> <div class="box1"> BOX1 </div> <div class="box2"> BOX2 </div> <div class="box3"> BOX3 </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* -- css -- */ .box1,.box2,.box3{ width: 150px; height: 150px; } .flex{ display: flex; font-size: 50px; column-gap: 1em; } |
「font-size: 50px;」に変更してみたところ、フォントサイズに比例して隙間も広がっていることがわかりますね。
このように「em」といった相対値で指定することもできますので、ぜひ色々と試してみてくださいね。
まとめ
いかがでしたか?
今回は、「column-gapの使い方」を解説してきました。
ぜひ参考にしていただいて、ご自身のブログやホームページでレイアウトの調整に利用してみてくださいね。
最後まで読んでいただいてありがとうございました。