・formからデータを受け取る方法を知りたい。
・GETやPOSTの意味や違いは?
PHPでは、formタグのaction属性を指定することで、データの送信先を設定することができますが、使い方を知らない人も多いでしょう。
そこでこの記事では、PHPでformのaction属性を指定し、データを受け取る方法について解説します。
この記事を読めば、formのaction属性を理解し、formで入力したデータを受け取る処理ができるようになるでしょう。
PHPでformの処理を学習しているけど、action属性の指定方法がわからない、GETやPOSTの違いが理解できない人は、ぜひ最後までご覧ください。
目次
formのaction属性の仕組み
HTMLでフォームを作成する際に使われるformタグですが、action属性というものを指定することができます。
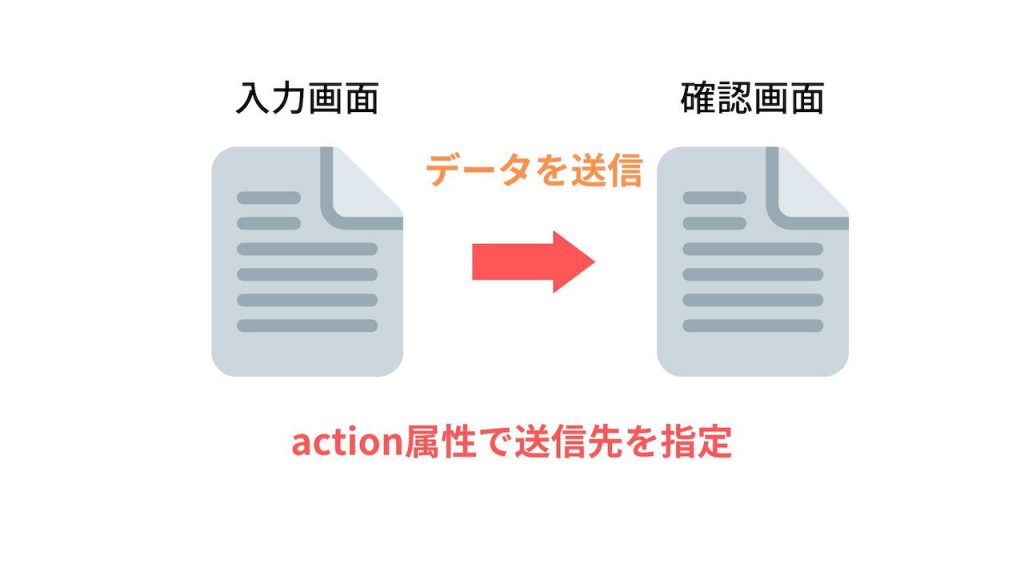
formのaction属性とは、データを送信する送信先を指定するための属性です。
例えば、お問い合わせフォームで項目を入力し、データを確認画面に引き渡さなければならない時があります。
その際に、action属性を使って送信先を確認画面のURLに指定することで、データを引き渡すことができます。
|
1 2 3 |
<form action="index.php" method="post"> ・・・ </form> |
「フォームを入力するファイル」と、「データを送信する先のファイル」が同じフォルダ内にある場合、上記のようにファイル名を指定することで、データが送信されます。
また、その送信されたデータはGETやPOSTを使って受け取ることが可能です。
このGETとPOSTについて詳しく知らない人もいると思うので、次の項目で解説していきます。
GETとPOSTについて
GETとPOSTとは、formからデータを送受信するときに使うリクエスト方法です。
- ・GET:データがURLで引き渡される
- ・POST:データがURLで引き渡されない
GETとPOSTには上記のような違いがあり、データを送信する際にURLで引き渡すのがGETで、そうでないのがPOSTになります。
実際にどのように送信されるのか、コードに書いて見てみましょう。
PHPファイル「index.php」を作成してHTMLを書いていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <form action="index.php" method="get"> <input type="text" name="message"><br> <input type="submit" value="送信"> </form> </body> </html> |
formタグのmethod属性に「get」か「post」を指定することで送信方法を設定できます。
まずは、上記のコードのようにmethod属性を「get」に指定します。
※データの送信先は同じファイル内にするために、action属性は現在のファイル名「index.php」と指定しています。
入力スペースに文字を入力して送信ボタンを押してみましょう。
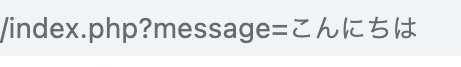
すると結果は次のようになります。
送信ボタンを押すと、URLの部分に入力したデータが表示されました。
これは、URLによってデータが引き渡されたからです。
では、formのmethod属性を「post」に書き換えてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <form action="index.php" method="post"> <input type="text" name="message"><br> <input type="submit" value="送信"> </form> </body> </html> |
先ほどと同じように、入力スペースに文字を入力して、送信ボタンを押します。
すると結果は次のようになります。
送信ボタンを押しましたが、URLの部分には何も表示されていません。
この結果から、postはURLによって引き渡されていないのがわかります。
※しかし、データはきちんと送信されています。
このように、GETとPOSTはデータをURLで引き渡すかどうか、という部分に違いがあるのです。
ここでは、データを送信しただけなので、次の項目でデータを受け取ってみましょう。
 htmlのフォーム入門【 form,get,post 】
htmlのフォーム入門【 form,get,post 】
formのデータを受け取ってみよう
GETとPOSTについて理解できたので、formから送信されたデータを受け取ってみます。
ちなみに、お問い合わせフォームやログイン機能などでは、POSTを使われることがほとんどなので、今回はPOSTを使って解説していきます。
formからPOSTでデータを受け取る
では、実際のコードで書き方を見ていきましょう。
まずは、HTMLで入力フォームを作成します。
■index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <form action="index.php" method="post"> 名前<br> <input type="text" name="name"><br> メールアドレス<br> <input type="email" name="email"><br> メッセージ<br> <textarea name="message" rows="8" cols="80"></textarea><br> <input type="submit" value="送信"> </form> </body> </html> |
まず、formのaction属性ですが、初めは送信先を同じファイル内にしておくために「index.php」と指定しておきます。
※method属性は「post」を指定しておきましょう。
そして、入力する部分ですが、inputタグやtextareaを用いて「名前」「メールアドレス」「メッセージ」を作成します。
name属性はそれぞれ「name」「email」「message」としておきましょう。(name属性はデータを受け取る際に必要となります)
続いて、formから送信したデータを受け取るための処理を記述しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <form action="index.php" method="post"> 名前<br> <input type="text" name="name"><br> メールアドレス<br> <input type="email" name="email"><br> メッセージ<br> <textarea name="message" rows="8" cols="80"></textarea><br> <input type="submit" value="送信"> </form> <!-- formからデータを受け取る --> <?php echo $_POST['name'].'<br>'; echo $_POST['email'].'<br>'; echo $_POST['message'].'<br>'; ?> </body> </html> |
formタグの下に、PHPのコードを書いていきます。
POSTによって送信したデータを受け取るには、$_POST[‘name属性の名前’]を使ってデータを受け取ることができます。
今回の例であれば、inputやtextareaのname属性を「name」「email」「message」としていたので、$_POST[‘name’]、$_POST[‘email’]、$_POST[‘message’]と指定することで、データを受け取ります。
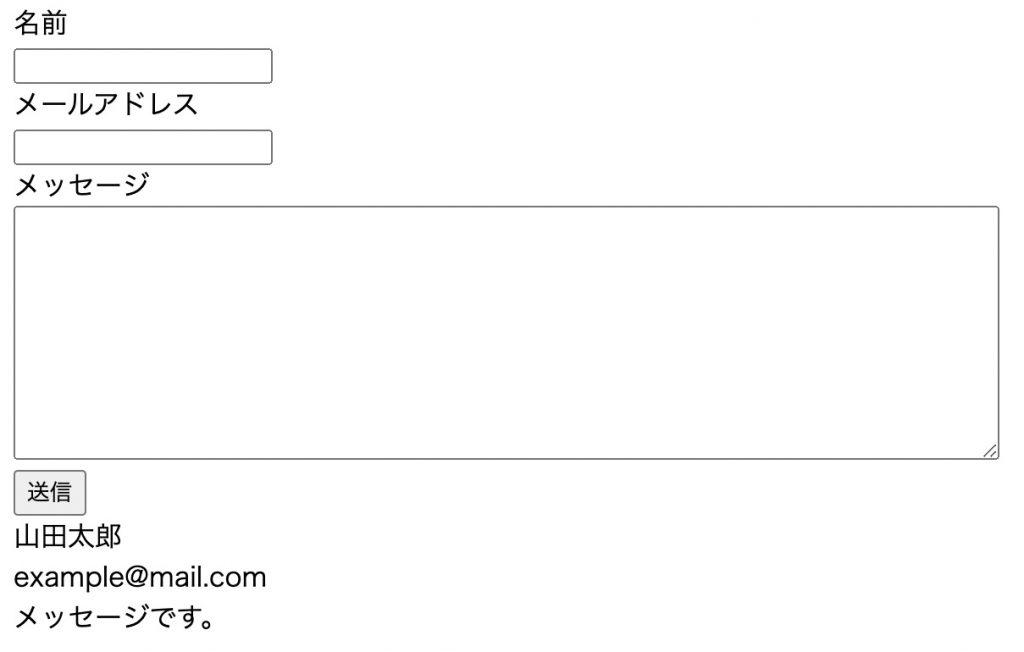
それぞれ受け取ったデータをechoで出力してみましょう。
入力欄に文字を打ち込み、送信ボタンを押すと、上記のようにデータが表示されました。
この結果から、データをきちんと受け取ることができているのがわかります。
action属性でデータの送信先を別のファイルに指定する
POSTによってデータを受け取る方法がわかりました。
しかし、先ほどはデータの受け渡しが同じファイル内でしたね。
なので今度は、action属性に別ファイルを指定し、データの送信先を変更してみましょう。
まず、先ほどの入力画面で入力したデータを受け取るための確認画面を作成します。
index.phpと同じディレクトリに新しく「contact.php」という名前のファイルを作成しましょう。
■contact.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルコード</title> </head> <body> <table border="1"> <tr> <td>名前</td> <td><?php echo $_POST['name']; ?></td> </tr> <tr> <td>メールアドレス</td> <td><?php echo $_POST['email']; ?></td> </tr> <tr> <td>メッセージ</td> <td><?php echo $_POST['message']; ?></td> </tr> </table> </body> </html> |
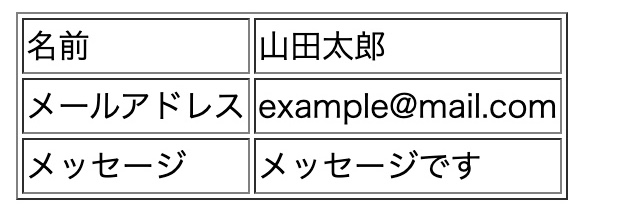
ファイルの中身は上記のように、テーブル(表)を作成してデータを表形式に表示します。
データを受け取るための$_POST[]の書き方は先ほどと同様で、それぞれのname属性を指定しておきましょう。
tdタグの中にPHPコードでデータを受け取ることで、表のセルに結果を表示することができます。
そして、index.phpのformのaction属性は、「contact.php」に書き換えておきましょう。
■index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <!-- formのaction属性を「contact.php」に変更 --> <form action="contact.php" method="post"> 名前<br> <input type="text" name="name"><br> メールアドレス<br> <input type="email" name="email"><br> メッセージ<br> <textarea name="message" rows="8" cols="80"></textarea><br> <input type="submit" value="送信"> </form> </body> </html> |
これで、入力欄に文字を入力して、送信ボタンを押すと、確認画面に遷移します。
入力したデータが表になって表示されましたね。
このように、action属性でデータの送信先を指定することで、別ページにデータを引き渡すことができます。
そして、データの送受信がPOSTの場合、$_POST[‘name属性の名前’]と指定することで、データを受け取ることが可能です。
※GETの場合も同じです。
これで、formのaction属性の使い方やGETとPOSTについては理解できましたね。
実際にコードに書きながら、使い方を覚えていきましょう。
まとめ
今回は、PHPでformのaction属性を指定し、データを受け取る方法について解説しました。
formのaction属性はデータの送信先を指定するための属性です。
データを受け取るためにGETやPOSTを使えば、action属性で指定された送信先でデータを受け取ることができます。
お問い合わせフォームやログイン機能などのような個人情報を扱う際は、データをURLで引き渡さないPOSTを使うのが望ましいでしょう。
この記事がPHPの学習に役立つと幸いです。