突然ですがWebサイトがプログラミングから出来ていることはご存じですか?スマートフォンの普及や、インターネットの進歩によって、日常的にWebサイトにアクセスしていると思いますが、実はWebサイトは「HTML・CSS・JavaScript」という3つの言語から出来ているのです。
児童教育にプログラミングの考え方に関する授業が組み込まれ、大人でもプログラミングを一から学んでみたいと思う方も多いはず!
そこで今回は初心者向けにWebサイトの作り方をご紹介します!
必要なツールのダウンロード方法から、基本的なプログラミングの方法までを通して説明するので、このサイトを読み終えるころには簡易的なWebサイトが完成しているはず。
ぜひパソコンを用意して、一緒にプログラミングを楽しみましょう!
【準備】ダウンロードするツール

実際にプログラミングを行うには、コードを書く「コードエディター」の利用が便利です。メモ帳機能でもコードの作成はできますが、見づらさや利便性を考え、専用のツールをインストールしておきましょう。
Visual Studio Codeのインストール
今回はMicrosoftが提供する、Visual Studio Code(ビジュアルスタジオコード:VSCode)を使用していきます。Windows、Macbook、Linux、どのOSでもインストール可能。以下のURLから、ご使用のOSに合ったものをダウンロードしてください。
インストール後の手順を以下にまとめます。
2.使用承諾書に同意
3.インストール先のフォルダ指定(特に指定がない場合はそのまま次へ)
4.プログラムグループの指定(そのまま次へ)
5.追加タスクの選択(そのまま次へ)
6.インストールをクリック
7.インストール完了後、完了をクリック
8.ホーム画面に追加されたVisual Studio Codeを起動する
最初のexeファイルの格納場所を探し当てるのに手間取るかもしれませんが、その後はそのまま何も設定を変更せずに進み続けてOK!
インストール完了後に完了をクリックするとアプリが終了するので、ホーム画面に追加されたVisual Studio Codeを起動しましょう。これでインストールは完了です。
Visual Studio Codeをカスタマイズする
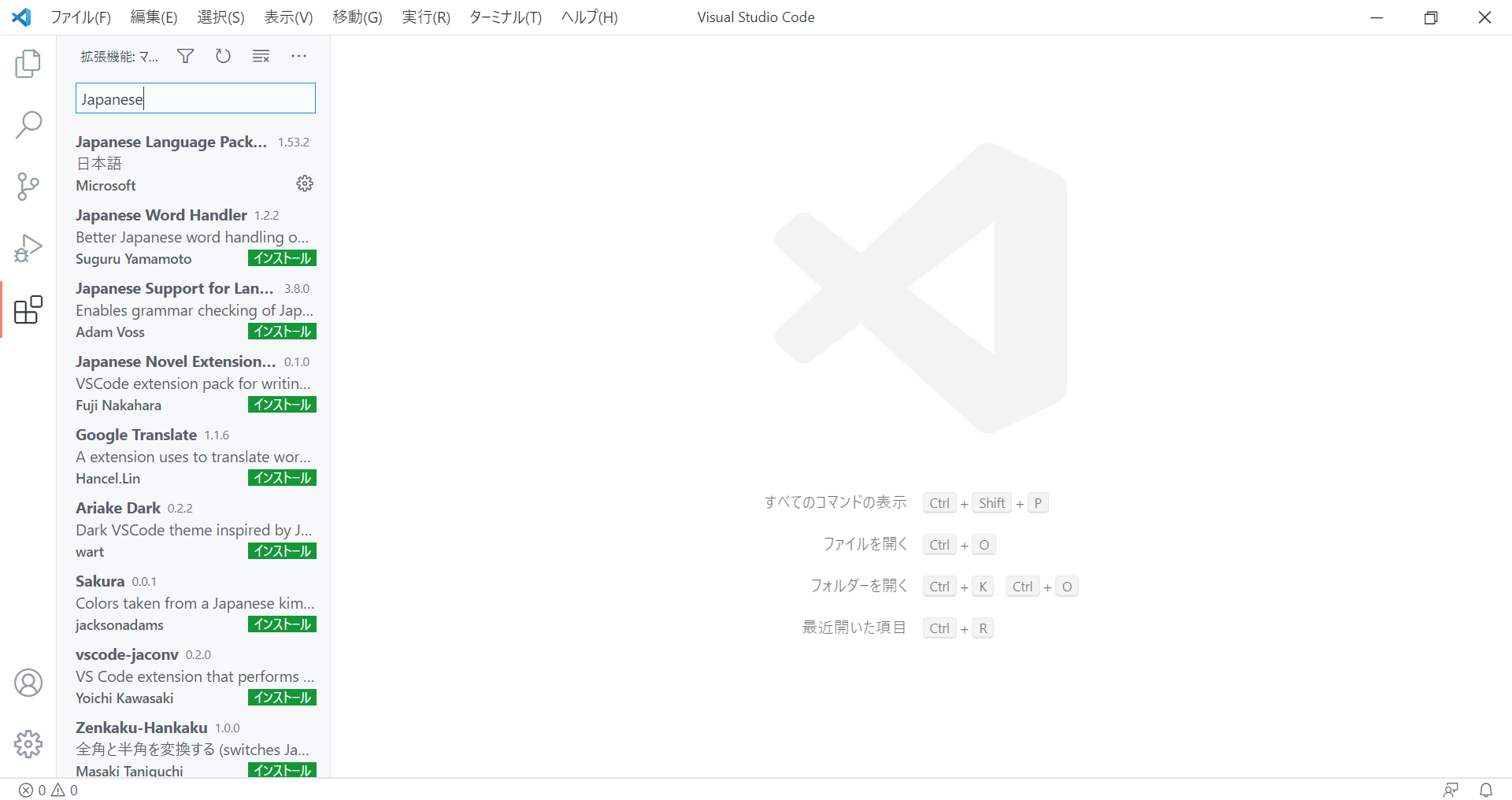
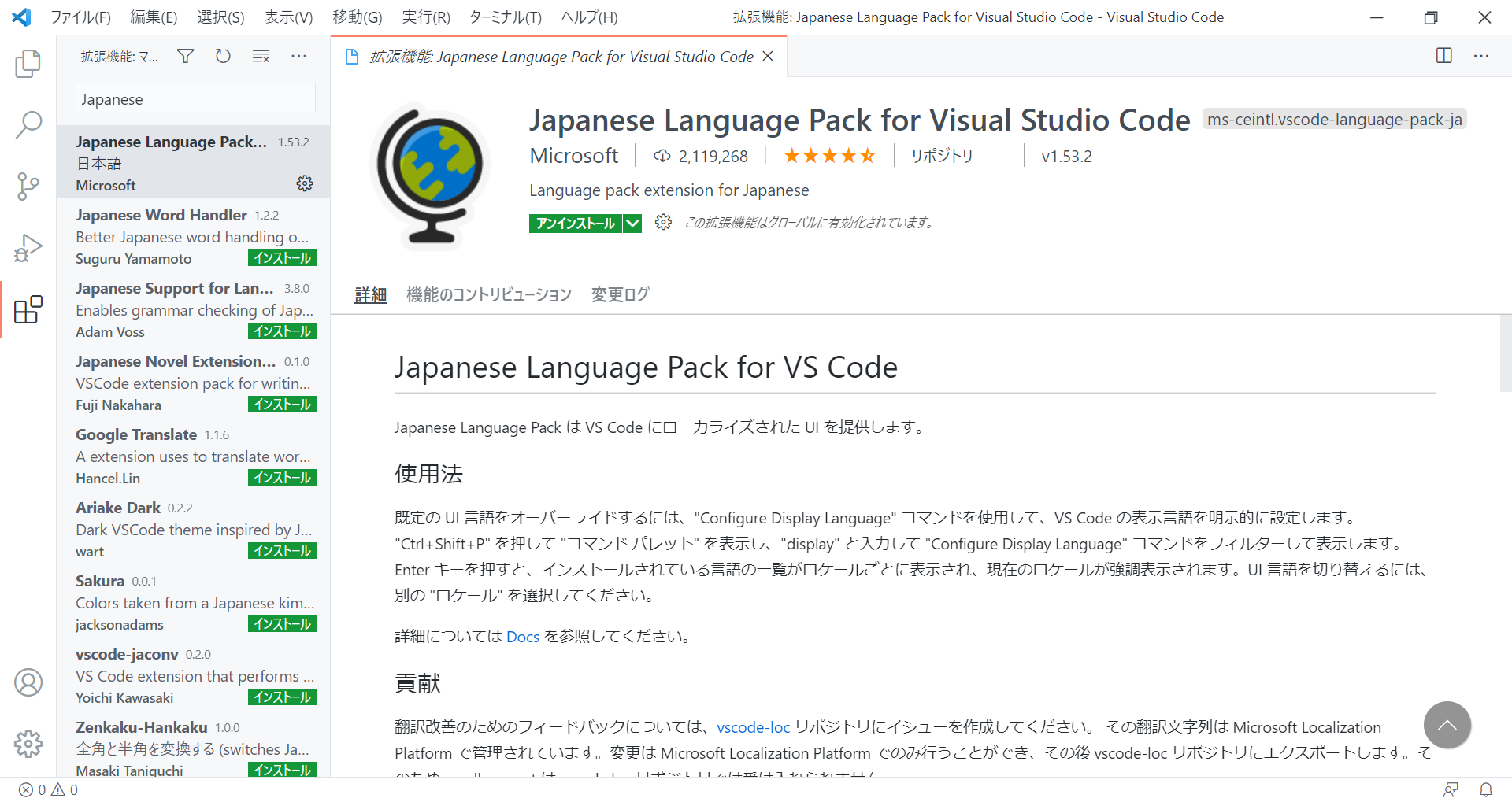
VSCodeはインストール直後は全て英語になっています。これだと少し使いづらいので、拡張機能で日本語のパッケージを追加します。
さらにプログラミング時にコードの補完を行う拡張機能と、おまけとしてテーマ(見た目)の変更方法も見ていきましょう。
VSCodeはこうした拡張機能が豊富で、他の言語の開発を行う際には適時追加機能を入れて開発を行います。
VSCodeの日本語化



検索バーに”Japanese”と入れると出て来ます。これは既にインストールされている状態。
コードの補完機能を追加

コードの補完機能があると、プログラミングの速度が格段に上がります。必ず入れておきましょう。
VSCodeのテーマを変更する

ちなみにこれはGitHubというテーマを入れた状態。好きな物を入れて使いましょう。
HTMLをプログラミングする

お疲れさまでした!準備は整ったので、ここからは実際にプログラミングをしていきます。まずはHTMLとは何かについて簡単にご紹介します。
HTMLの基本
HTMLはHyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、細かく言うとプログラミング言語ではありません。
HTMLは名前にある通りマークアップ言語に分類され、Webサイトの枠組みを作成します。HTML=サイトの骨組みと考えておくと、分かりやすいでしょう。
HTMLやCSSはGoogle ChromeやFirefox、Microsoft Edgeなどの「ブラウザ」で実行します。作成したHTMLファイルを選択し、右クリックでアプリケーションを選択して実行しましょう。ブラウザを選択すると、ブラウザ上でHTMLファイルが開きます。

HTMLを書く①
HTMLには必ず書かなければならないテンプレートのようなコードがあります。これは設定を正しく行うためのコードなので、ない場合は上手く読み込めません。
早速VSCodeで新しくファイルを開いてコードを記載していきましょう。
2.Ctrl+Shift+Sでファイルに名前を付けて保存(拡張子は.html)に設定
ここで拡張子に関する説明を補足しておきます。拡張子とは「ファイルの種類」を表すもの。ファイル名の後ろに.(ドット)拡張子名と記述します。
今回設定したように.htmlであれば、ファイルの種類はHTMLファイルに自動的に設定されます。

保存が完了すると、ファイルの種類が自動的に変換されます!
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> </body> </html> |
以上が必ず必要になるコードです。コピーしても構いませんし、自分で入力しても良いです。注意して欲しいのは、ここから先コードは全て日本語の部分以外半角英数字で入力するという事。
特に空白は全角と半角が見分けにくいので、注意しましょう。

HTMLを書く②
設定が完了したので、実際に骨組みを作るコードを書いていきましょう。まずは完成コードと表示例を見ておきます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <h1>ウェブカツ‼</h1> <img src="https://webukatu.com/wordpress/wp-content/uploads/2021/03/photo-1531297484001-80022131f5a1.jpeg" alt="パソコン画像"> <p>ウェブカツ‼ではプログラミングの基礎が学べます。</p> <button type="button" onclick="location.href='https://webukatu.com/wordpress/'">ウェブカツ‼公式サイトへ</button> </body> </html> |
HTMLはbodyタグ内に書かれたものが、実際にページに反映されます。ちなみにbodyタグとは<body>のこと。<body>が始まりタグで、</body>が終わりタグです。この間に書かれたものは全てbodyタグに内包されます。
見出しを追加する
見出しはh1タグを使って挿入します。h1タグは大見出し、h2タグは中見出し、h3は小見出しと、h1~h6タグまであり、数字が大きくなるほど見出しの規格が小さくなっていきます。
|
1 |
<h1>ウェブカツ‼</h1> |

完成例
画像を追加する
画像はimgタグで挿入します。srcの部分には画像のURLやパスを。altには画像のタイトルを記述します。
|
1 |
<img src="https://webukatu.com/wordpress/wp-content/uploads/2021/03/photo-1531297484001-80022131f5a1.jpeg" alt="パソコン画像"> |

完成例
テキストを追加する
テキストはpタグで追加します。先述した通り開始タグ<p>と終了タグ</p>で囲った部分がテキストとして認知されます。
|
1 |
<p>ウェブカツ‼ではプログラミングの基礎が学べます。</p> |

完成例
ボタンを配置する
リンク付きのボタンの設置は少し設定が複雑になります。まずボタンを設置するタグ<button>を記述しtypeでボタンであることを明記します。
onclickを記述すると「クリックされたとき」の処理が書き込めるので、クリック時にJavaScriptを読み込む”location.href”を記述し、イコールで繋いでリンクを記述します。
画像設定でも出て来ましたが、ダブルクォーテーション(””)やシングルクォーテーション(’’)を忘れないように注意!
|
1 |
<button type="button" onclick="location.href='https://webukatu.com/wordpress/'">ウェブカツ‼公式サイトへ</button> |

完成例
完成例通りにできたでしょうか?最後に設置したボタンをクリックすると、ウェブカツ‼のブログトップページに繋がると思います。上手く動作しない方はコードが間違っていないか確認しましょう。
コードエディターは優秀なので、事前に確認できるエラーがあれば赤線でその位置を知らせてくれます。
CSSをプログラミングする

このままだとまだ彩が少なく、さらにボタンや文字のサイズが小さくて見づらいので、CSSを使って装飾を施します。まずはCSSとは何かについてからお話しします。
CSSの基本
CSSはCascading Style Sheets(カスケ―ディング・スタイル・シート)の略で、こちらもHTML同様プログラミング言語ではなくスタイルシート言語です。
HTMLは骨組みの部分ですが、CSSは肉付けを行う部分です。CSSの記述は絶対ではありませんが、HTMLのみのサイトだと非常に味気なく、操作性もかなり悪くなってしまいます。
CSSの設定によっては、パソコン用、スマホ用、タブレット用と、端末の画面サイズによって表示を変えることが出来るので、現在はCSSの記述が当たり前になっています。
HTMLとCSSを結びつける
CSSはどのHTMLファイルのものなのか、しっかりと記述しなければ適用させることが出来ません。
CSSは別ファイルに書いてHTMLと結びつける方法、HTMLファイルの中に直接埋め込む方法、HTMLファイルのタグ内に直接記述する方法がありますが、今回は別ファイルを用意して記述していきます。開発現場ではほとんどの場合に、この別ファイルを記述する方法が採用されています。
まずはheadタグ内に以下のコードを記述してください。
|
1 |
<link rel="stylesheet" href="sample.css"> |
headタグに入れるので、以下のようになっていればOKです。
|
1 2 3 4 |
<head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css"> </head> |
hrefの先にはCSSのファイル名を記述しています。現段階ではCSSファイルは作成されていないので、VSCodeにその作成を任せます。

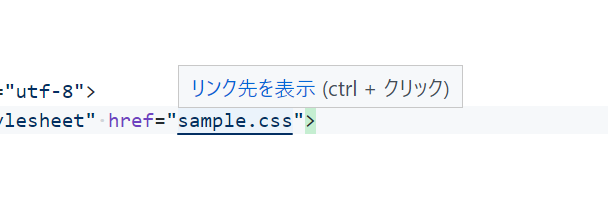
“sample.css”の上にカーソルを置き、Ctrlを押すとリンク先を表示という表記が出るのでCtrlを押したまま左クリックします。
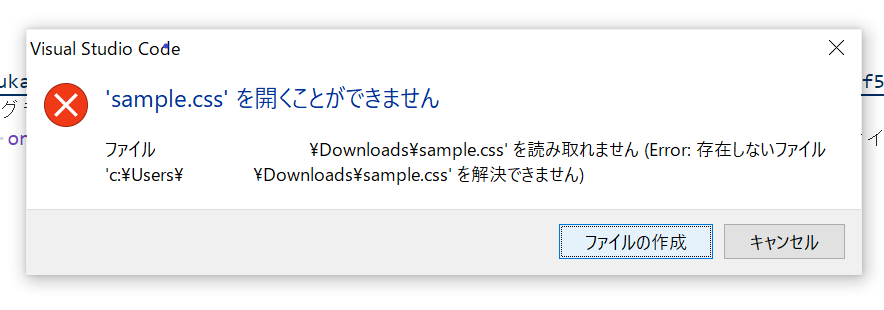
そうすると以下のような警告が表示されると思いますので、そのままファイルを作成します。ファイルの作成が完了すると、作成したCSSファイルが開くはずです。

CSSを書く
CSSの事前準備はこれで完了しました。ここからは実際に見た目を変更していくCSSを記述していきましょう。まずは完成コードと例を確認してください。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
body { background-color: #d1e6f3; text-align: center; } img { width: 40%; height: 40%; } h1 { font-size: 30px; } p{ font-size: 13px; } button { background-color: rgb(99, 99, 99); border-right: solid 5px black; border-bottom: solid 5px black; color: #ffffff; font-size: 16px; font-weight: bold; border-radius: 13px; padding: 10px; } button:hover { background-color: rgb(80, 79, 79); border-right: solid 2px black; border-bottom: solid 2px black; } |
背景色を変更する
先ほど少し触れましたが、bodyタグはWebサイトの本体そのものです。つまりページ全体に適用する設定はbodyタグに施す必要があるのです。
実際に背景色を変える場合は、bodyタグに対してCSSを適用させます。
CSSを適用する際はタグ名 {変更内容}と記述し、タグに直接装飾を施すよう指定します。変更内容に記述する命令を「プロパティ」と言い、CSSはプロパティを適用させて変更を施していきます。
ここでは背景色を変更するbackgroud-colorとページ全体を中央に寄せるtext-alignを使用しました。文章で書くと少し分かりづらいので、ここから先は簡単にプロパティをまとめていきます。
・text-align: center;⇒中の部品を中央に
|
1 2 3 4 |
body { background-color: #d1e6f3; text-align: center; } |
画像のサイズを整える
画像のサイズを変更する際は、画像挿入の際に使用したimgタグを指定します。
|
1 2 3 4 |
img { width: 40%; height: 40%; } |
文字のサイズを変更する
見出しのh1タグにも、テキスト用のpタグにも文字があるので、プロパティを使用して文字サイズを変更させることが出来ます。
|
1 2 3 4 5 6 7 |
h1 { font-size: 30px; } p{ font-size: 13px; } |
ボタンの操作性を向上させる
ボタンの調整は少し複雑です。コードが2つありますが、まずは基本設定から見ていきましょう。
背景色の設定や文字サイズの設定は同じです。色はblackやwhiteなど直接指定したり、#から始まる色コードで指定したり、これ以外にrgbという値で指定することもできます。
・border-bottom: solid 5px black;⇒右に5pxの黒色枠線
・color: #ffffff;⇒ボタン内の文字色を白に
・font-weight: bold;⇒ボタン内の文字を太字に
・border-radius: 13px;⇒枠線を角丸に設定
・padding: 10px;⇒ボタンの幅を広げる(上下左右)
|
1 2 3 4 5 6 7 8 9 10 |
button { background-color: rgb(99, 99, 99); border-right: solid 5px black; border-bottom: solid 5px black; color: #ffffff; font-size: 16px; font-weight: bold; border-radius: 13px; padding: 10px; } |
実際にコードを入力して確認するとわかりますが、このボタンは少し工夫が施されていて、カーソルを上に乗せるとボタンの表示が変わります。このように、操作性を向上させる装飾もCSSで行うことが出来ます。
ここで使用した『:hover』の部分は「疑似クラス」です。疑似クラスによって特定の動作に対する装飾が可能になります。
先に説明したコードと似ていますが、背景色、枠線の太さの2つの項目を変更しています。これだけでも、立体的なボタンが押下されたように見えますよね。
|
1 2 3 4 5 |
button:hover { background-color: rgb(80, 79, 79); border-right: solid 2px black; border-bottom: solid 2px black; } |
まとめ

いかがでしたか?今回紹介した技術はまだ初歩の段階で、実際に公開するには、さらに長いコードを書きたり、JavaScriptを適用させてより使いやすいページにしたりと、作り込みが必要になります。
今回の記事でHTMLやCSSに興味を持ったり、もっと技術を身につけたい!と思った方はぜひウェブカツ‼の受講を検討してみてください。
またウェブカツ‼では無料のブログも多数公開しており、そちらはウェブカツ‼を受講していない方でも自由に閲覧できます。せっかく興味を持ったので、ぜひHTML/CSSの習得に励んでくださいね。