・confirmの使い方がよくわからない・・・。
・alertとの違いは?
JavaScriptで確認ダイアログを表示することができるconfirmメソッドですが、使い方を知らない人も多いでしょう。
そこでこの記事では、JavaScriptのconfirmメソッドの使い方とalertとの違いについて詳しく解説します。
この記事を読めば、confirmメソッドを使って確認ダイアログを表示できるようになり、alertとの使い分け方も理解できるでしょう。
JavaScriptを学習しているけど、confirmメソッドについてよくわからない、alertとの違いを知りたい人は、ぜひ最後までご覧ください。
目次
confirmとは?
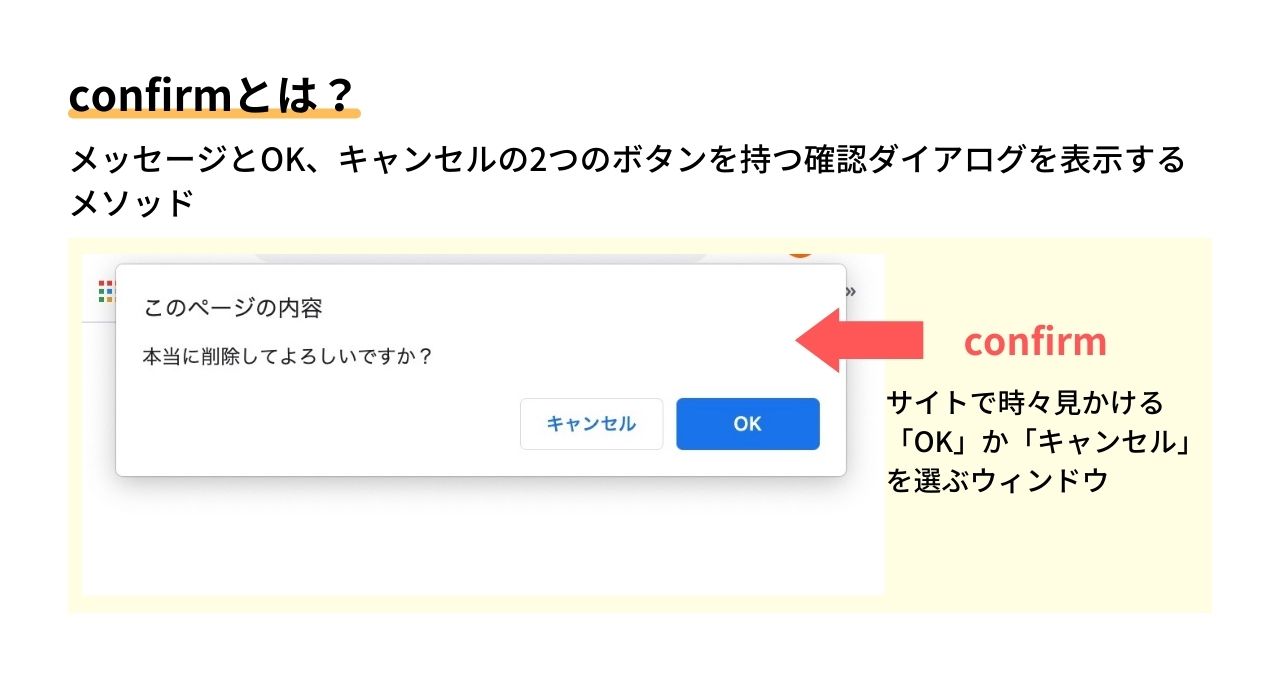
confirmとは、メッセージとOK、キャンセルの2つのボタンを持つ確認ダイアログを表示するメソッドです。
サイトを閲覧していると、上の図のように確認のメッセージがあり、「OK」か「キャンセル」のどちらかを選ぶポップアップウィンドウが表示されることがありますよね。
この確認ダイアログは、confirmメソッドによって表示されているのです。
つまり、サイトやアプリケーションを制作している際に、confirmメソッドを使えば、簡単に確認ダイアログを表示させることができます。
confirmの使い方
では、confirmメソッドの使い方について見ていきましょう。
confirmメソッドの書き方は以下の通り。
|
1 |
window.confirm() |
confirmメソッドを使う際は、「window」の後にドット「.」で繋いで指定します。
そして、括弧の中には文字列を指定することができ、指定した文字列が確認メッセージとして表示されます。
confirmの基本的な使い方
実際にconfirmメソッドを使って確認ダイアログを表示させてみましょう。
コードの書き方は次の通り。
|
1 2 3 |
<script type="text/javascript"> window.confirm('これは確認ダイアログです'); </script> |
windowの後にconfirmを指定し、括弧の中には「これは確認ダイアログです」と記入します。
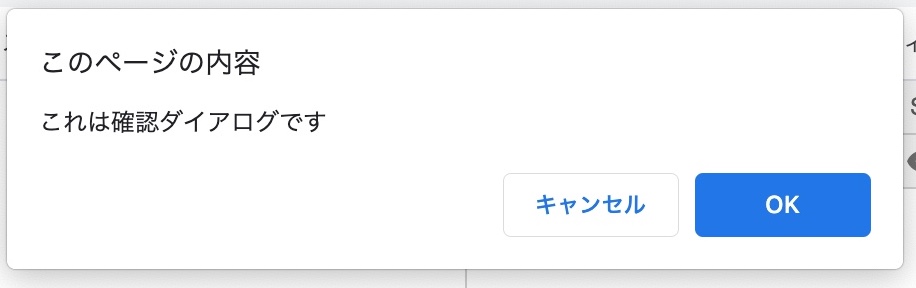
ブラウザで結果を表示すると次のようになるでしょう。
ブラウザを更新すると、「これは確認ダイアログです」というメッセージが書かれた確認ダイアログが表示されましたね。
この結果から、confirmメソッドを使って確認を促すことができているのがわかります。
※confirmメソッドで表示された確認ダイアログは「OK」か「キャンセル」のどちらかのボタンを押さなければ、他の操作を行うことができません。
メッセージを改行する方法
confirmメソッドで表示する確認ダイアログのメッセージは、実は途中で改行させることが可能です。
実際にどのようにして改行させるのか、以下のコードで見ていきましょう。
|
1 2 3 |
<script type="text/javascript"> window.confirm('削除ボタンが押されました。\n本当に削除してもよろしいですか?'); </script> |
先ほどと同じように、「window.confirm()」と指定します。
そして、メッセージの部分ですが、改行したい場所に\nと指定してみましょう。
これは、エスケープシーケンスと呼ばれる特殊文字で、文字列の制御を行う役割があります。
今回指定している\nは、改行コードを表す文字なので、改行したい場所に指定すると改行してくれます。
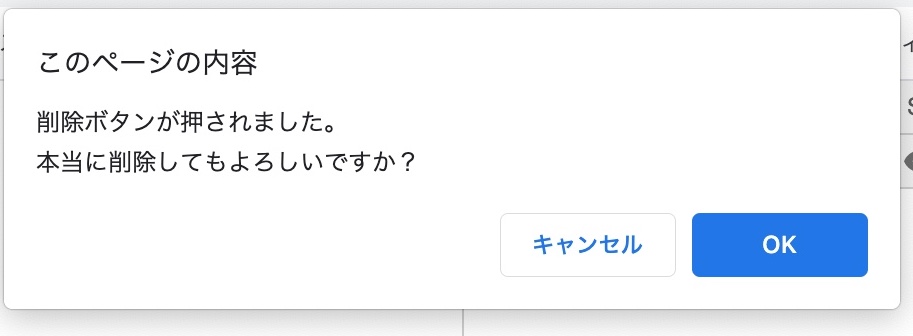
では、このメッセージを表示して、結果を確認してみましょう。
\nを指定した箇所が改行されていますね。
この結果から、メッセージを改行できたことがわかります。
JavaScriptでの改行方法について詳しく知りたい人は、以下の記事をご覧ください。
 【初心者向け】【Javascript】文字列を途中で改行する方法を解説
【初心者向け】【Javascript】文字列を途中で改行する方法を解説
戻り値で条件分岐を行う
confirmメソッドで表示される「OK」と「キャンセル」のボタンはクリックされると、それぞれ戻り値として「true」「false」が返されます。
一度、confirmメソッドで表示した確認ダイアログの結果をconsole.logで出力してみましょう。
|
1 2 3 4 5 |
<script type="text/javascript"> let result = window.confirm('これは確認ダイアログです'); console.log(result); </script> |
「window.confirm()」を変数「result」に代入し、console.logで出力します。
結果をデベロッパーツールのConsoleで確認すると、次のようになります。
確認ダイアログで「OK」をクリックした場合は、Consoleに「true」と表示され、「キャンセル」をクリックした場合は「false」と表示されました。
この結果から、confirmメソッドで表示される「OK」「キャンセル」ボタンを押すことで、戻り値が返されることがわかります。
この戻り値「true」「false」による条件分岐を利用することで、様々な処理を行うことができます。
例えば、以下のようなコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <button type="button" id="btn">クリック</button> <script type="text/javascript"> let btn = document.getElementById('btn'); btn.addEventListener('click', function() { let result = window.confirm('ボタンをクリックしてください'); if (result) { console.log('OK'); } else { console.log('キャンセル'); } }); </script> </body> </html> |
これは、ボタンをクリックすると確認ダイアログが表示され、さらに「OK」「キャンセル」ボタンがクリックされることで、それぞれの条件に分岐されるという処理です。
ボタンのidを取得し、addEventListenerでclickイベントを作成します。
clickイベントが発生した際に、confirmメソッドを使って「ボタンをクリックしてください」という確認ダイアログが表示されるように指定してみましょう。
※confirmメソッドは、変数「result」に代入します。
そして、if文の条件分岐を作って、もし結果がtrueだった場合、つまり「OK」ボタンをクリックされた場合は、Consoleに「OK」と表示し、結果がfalseだった場合(「キャンセル」がクリックされた場合)は「キャンセル」と表示させるようにします。
結果を表示すると、次のようになるでしょう。
ブラウザ上の「クリック」ボタンを押すと、確認ダイアログが表示されます。
そして、その確認ダイアログで「OK」をクリックすると、デベロッパーツールのConsoleに「OK」と表示されました。
「キャンセル」をクリックした場合も同様に、「キャンセル」と表示されます。
このように、confirmメソッドの戻り値を利用すれば、条件分岐の処理を実装することができるのです。
alertとconfirmの違い
ここまでで、confirmメソッドの使い方について理解することができました。
しかし中には、「confirmメソッドと似た働きを持つalertメソッドとは、一体何が違うの?」と疑問に感じた人もいるでしょう。
なのでここでは、alertメソッドとconfirmメソッドの違いについて解説してきます。
今回解説したconfirmメソッドは、OKとキャンセルの2つのボタンが表示されるのに対し、alertメソッドではOKボタンだけが表示されます。
一度、alertメソッドを使った際にどのような結果になるのか見てみましょう。
|
1 2 3 |
<script type="text/javascript"> window.alert('これはalertです'); </script> |
コードの書き方はconfirmのときと同じです。
windowの後にドット「.」で繋げて、alert()を指定します。
括弧の中には、任意の文字列を記述しましょう。
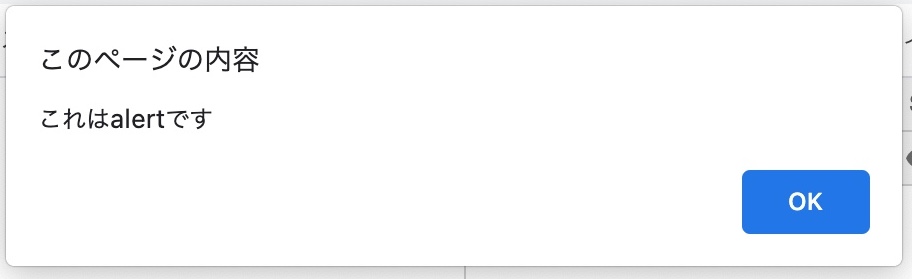
結果を表示すると、このようになりました。
ダイアログには、OKボタンしか表示されていませんね。
このように、confirmメソッドとalertメソッドには、ボタンの表示に違いがあるのです。
- confirm:ユーザーに対して選択が必要な場合に確認を促す
- alert:ユーザーに対して選択不要な警告を促す
confirmメソッドとalertメソッドの表示の仕方の違いから、上記のような役割の違いがあると言えます。
confirmメソッドは、ユーザーに対して「はい」か「いいえ」か選択してもらう必要がある際に、確認を促します。
それに対して、alertメソッドは、ユーザーに対して注意や警告をしなければならないときに、確認を促すのです。
よって、それぞれの場面でconfirmメソッドとalertメソッドを使い分けることが望ましいということですね。
alertメソッドについて詳しく知りたい人は、以下の記事をご覧ください。
 JavaScriptでアラートを表示する方法!初心者向けに簡単に解説
JavaScriptでアラートを表示する方法!初心者向けに簡単に解説
まとめ
今回は、JavaScriptのconfirmメソッドの使い方について解説しました。
confirmメソッドは、確認ダイアログを表示するためのメソッドで、ユーザーに対して「はい」か「いいえ」の確認を促すことができます。
alertメソッドとよく似ていますが、alertはOKボタンのみを持つ警告ダイアログなので、使い間違えないように気をつけましょう。
この記事がJavaScriptの学習に役立つと幸いです。