・breakを使ってループを中断する方法を知りたい
・continueとの違いは?
JavaScriptのループ処理でbreakを使うと途中で処理を中断させることができますが、詳しい使い方を知らない人も多いでしょう。
そこでこの記事では、breakを使ってループ処理を中断させる方法とcontinueとの違いについて解説していきます!
この記事を読めば、breakの使い方を理解し、for文やwhile文などのループ処理から抜けることができるでしょう。
JavaScriptのbreakの使い方がわからない、continueとの違いを知りたい人は、ぜひ最後までご覧ください。
目次
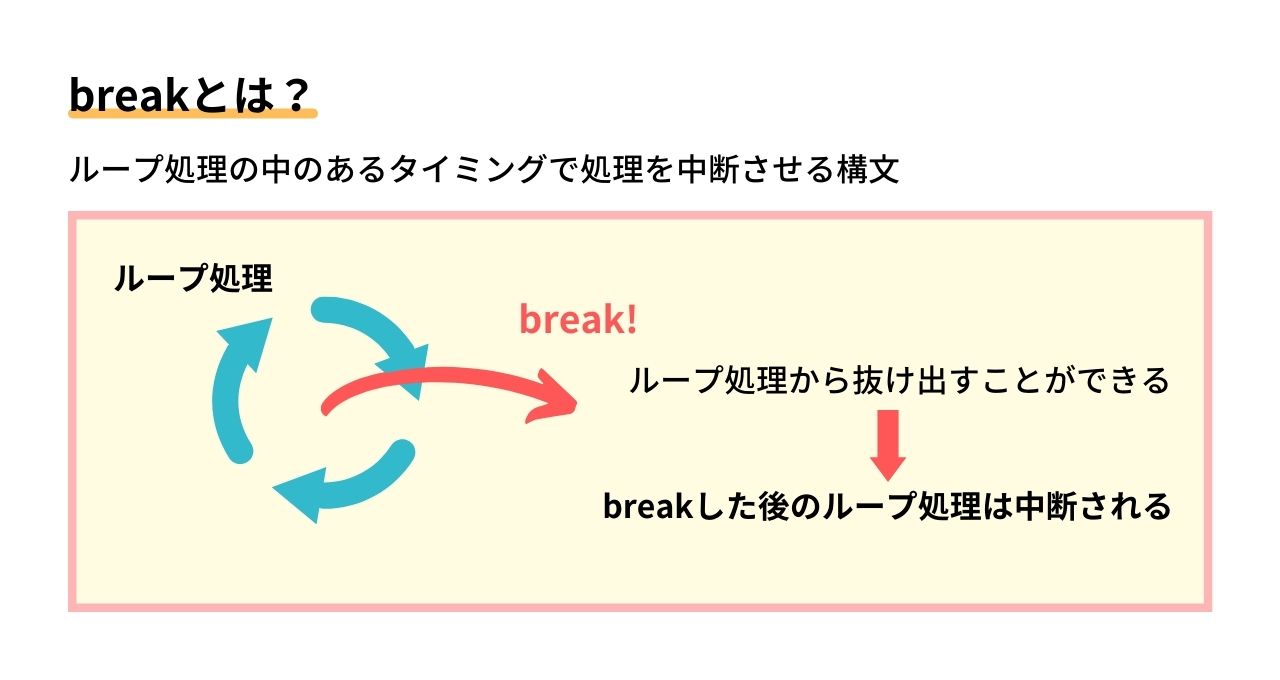
breakとは?
breakとは、ループ処理の中のあるタイミングで処理を中断させる構文です。
JavaScriptでは、for文やwhile文などのようなループ処理を行う構文があります。
そのループ処理の中で、breakを使うことでループから抜け出すことができ、抜け出した後のループは中断されます。
|
1 2 3 4 5 6 7 |
ループ処理〜{ if (ループ処理の値 == 〇〇) { break; //ループを中断 } } |
break文は、上記のように「もし値が〇〇だった場合」という条件分岐の中で使われることが多いです。
この条件分岐を使うことによって、ループの中で「条件に一致したときにループから抜け出す」という処理を行うことができます。
 【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
breakの使い方
では、実際にbreakを使ってループ処理を中断させてみましょう。
JavaScriptでは、主にfor文やwhile文などでループ処理が行われるので、それぞれの処理での使い方を見ていきます。
また、switch文でもbreakを使うことがあるので、それも合わせて解説していきます。
for文でbreakを使う
まずは、for文でbreakを使う方法です。
実際のコードの書き方は次の通り。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> for (let i = 0; i < 10; i++) { if (i == 5) { break; } console.log(i); } </script> |
for文で「let i = 0; i < 10; i++」と指定し、初期値が「0」で条件が「10未満」、そして「1ずつ増える」ループ処理を作成します。
そのfor文の中で、if文の条件分岐を用いて、「i == 5」と指定します。
※これは、もしループ処理の値が「5」の場合という条件になります。
そして、if文の中の処理に「break」と指定しましょう。
条件分岐に当てはまらない場合は、ループ処理の間、console.logで値を出力し続けます。
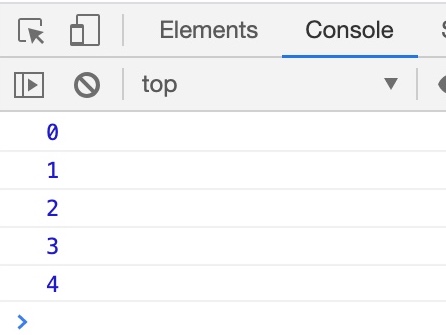
結果を表示すると、次のようになるでしょう。
Google ChromeのデベロッパーツールのConsoleで結果を確認すると、0〜4までの数値が出力されました。
for文では0〜9までの数値が1つずつ出力されるよう指定しましたが、5以降は出力されていませんね。
これは「もしループ処理の値が5の場合」という条件でbreakを指定したため、5が来た時点でループ処理を抜けて中断されたのです。
この結果からbreakによってループ処理が途中で終了されたことがわかります。
while文でbreakを使う
次はwhile文でbreakを使う方法について見ていきましょう。
実際のコードの書き方は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> let i = 0; while (i < 10) { if (i == 5) { break; } i++; } console.log(i); </script> |
for文のときと条件は同じですが、書き方が異なるので詳しく解説していきます。
まず、「let i = 0;」でループ処理の初期値を0に指定しておきます。
そして、while文では「i < 10」と指定し、条件を10未満とします。
while文の中では、先ほどと同じようにif文を使って「もしループ処理の値が5の場合」という条件分岐を作ります。
もし条件が当てはまった場合は「break」、それ以外は値が1ずつ増えるように指定しましょう。
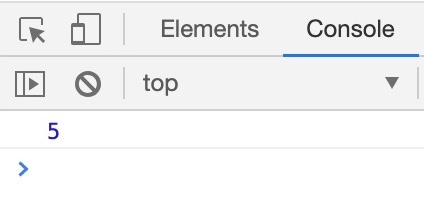
この結果をconsole.logで出力してみます。
デベロッパーツールのConsoleには、「5」という結果が出力されました。
これは「もしループ処理の値が5の場合」という条件にbreakを指定したため、ループ処理が5で終了したのです。
if文の条件式に、0〜9までの間で別の数値を指定すれば、その数値でループ処理が抜けるようになります。
このように、while文のループ処理でもbreakを使ってループを中断させることができます。
switch文でbreakを使う
今度は、switch文でbreakを使う方法について見ていきましょう。
switch文はループ処理を行う文ではありませんが、breakを使用するので、使い方を解説します。
実際のコードの書き方は、次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script type="text/javascript"> let season = 'spring'; switch (season) { case 'spring': console.log('春'); break; case 'summer': console.log('夏'); break; case 'autumn': console.log('秋'); break; case 'winter': console.log('冬'); break; } </script> |
switch文は、条件によって処理を分けて実行する役割があります。
例えば、上記のコードのように、「season」(季節)の条件をそれぞれ「春・夏・秋・冬」というように分ける場合があるとします。
switch文の書き方は、まず引数を渡し、その引数の値が〇〇だったらという形で処理を分けていきます。
今回は引数を「season」とし、もしseasonがspringだった場合という条件で「case ‘spring’:」と指定します。
そして、引数の値が一致したときにconsole.logで値を出力します。
それぞれの処理の最後には、必ず「break」を指定しましょう。
※breakを指定しなければ、他の条件の処理も実行されてしまいます。
他の条件(summer, autumn, winter)も同様に処理を作成して、結果を出力してみましょう。
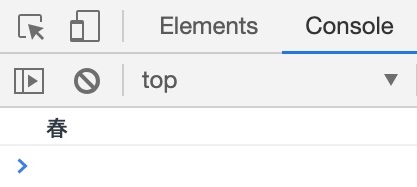
引数「season」の値を「spring」にすると、結果は「春」と出力されます。
これは、switch文の条件「case ’spring’:」の処理が実行できているからですね。
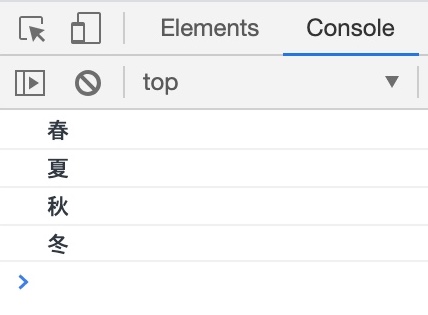
もし、それぞれの処理にbreakを指定しなかった場合、どのような結果になるのでしょうか。
switch文の処理にbreakを指定しなかった場合、上記のように全ての処理が実行されてしまいました。
この結果から、switch文で条件を分けて処理を実行させるときは、それぞれの処理にbreakを指定しなければならないことがわかります。
このように、breakはあらゆる処理を途中で中断させる際に役立つので、使い方を覚えておきましょう。
breakとcontinueの違い
ここまでで、breakの使い方がわかりました。
JavaScriptのループ処理では、処理の途中で抜ける方法としてbreakの他に「continue」というものもあります。
continueとは、ループ処理のあるタイミングで処理をスキップさせる構文です。
- break:ループ処理を途中で中断させる
- continue:ループ処理を途中でスキップさせる
breakはループ処理の中である条件に一致した場合、その時点で処理が中断されますが、continueはある条件に一致すると、その処理はスキップされて、また次のループに入っていきます。
実際にどのような挙動になるのか、コードに書いて見ていきましょう。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> for (let i = 0; i < 10; i++) { if (i == 5) { continue; } console.log(i); } </script> |
記事の前半で解説したfor文を使ってcontinueを指定してみます。
for文の初期値を「i = 0」、条件を「i < 10」、増減を「i++」とし、ループを設定します。
そして、if文を使って「もしループ処理の値が5の場合」という条件を作り、「continue」と指定してみましょう。
条件に一致しない場合は、console.logで値を出力し続けます。
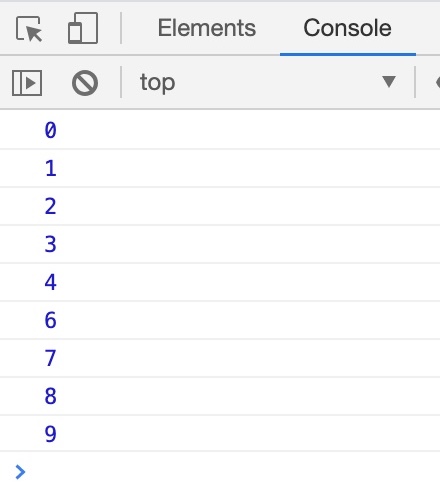
結果を表示すると、次のようになるでしょう。
0〜9までの数値が出力されていますが、5だけが出力されていません。
これは、ループ処理で値が5の場合に、continueを指定したため、5だけがスキップされたのです。
このように、continueはループ処理の中である条件に一致した際に、処理をスキップさせることができます。
breakと合わせて使い方を覚えておきましょう。
まとめ
今回は、JavaScriptのbreakの使い方やcontinueとの違いについて解説しました。
breakは、ループ処理の途中で処理を中断させる際に使われる構文です。
breakを使うことができれば、あるタイミングでループから抜け出し、処理を終了させることができます。
主にfor文やwhile文などのループ処理で使われることが多いので、使い方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。