HTML・CSSを学習するとき、一番苦労するのは「コンテンツの配置」ではないでしょうか?目次やメイン、フッター、サイドバーをどこにどう配置するかはもちろんのこと、思うように配置できないことも。
今回はそんなコンテンツの中から、フッターの配置方法をご紹介します!
・フッターをページスクロールに合わせて固定する方法
目次
フッターとは

まずはフッターを含め、現在多くのサイトで使用されている構成をご紹介します。
Webサイトの構成の仕組み
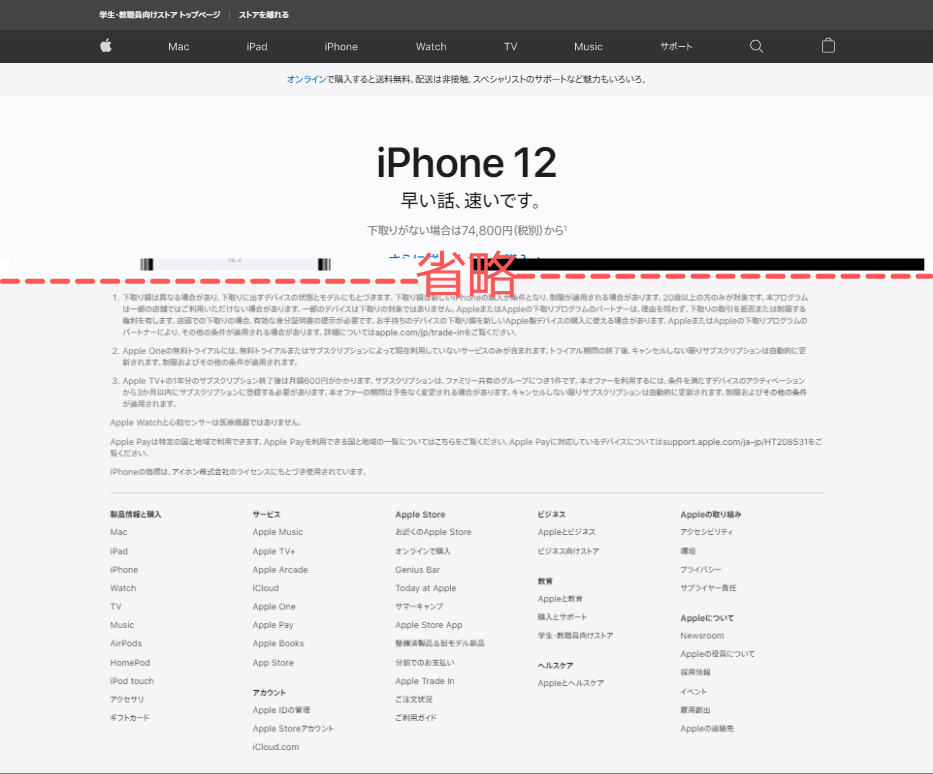
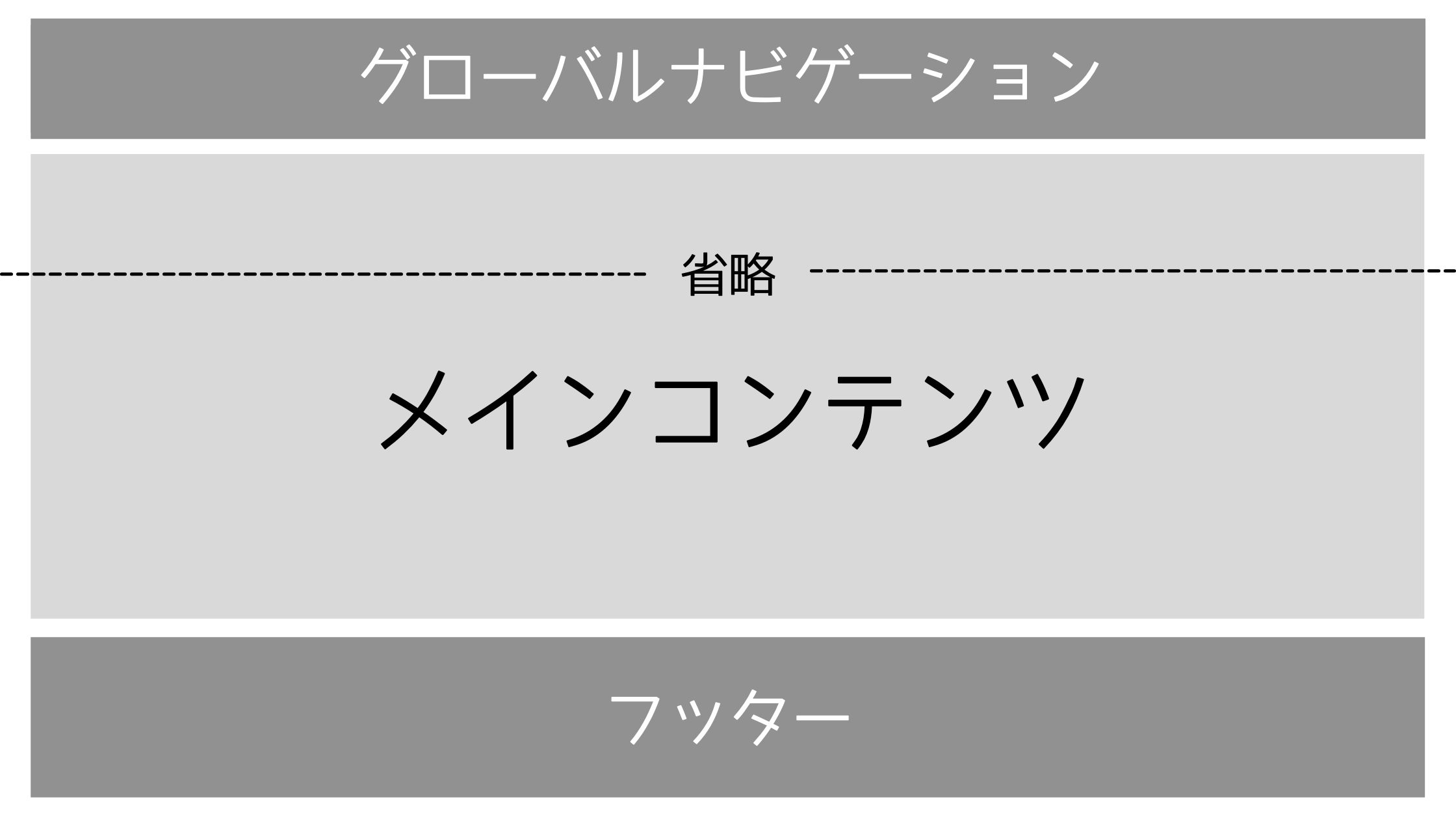
Appleの公式ホームページを例に見てみましょう。多くのウェブぺージが以下のような構成になっています。
構成は他にもいくつかありますが、最近はスマートフォンのような縦長のデバイスでネット検索することが多くなり、横にサイドバーを配置するサイトは少なくなりました。
サイドバーにはグローバルナビゲーションのように目次や、メニュー欄、SNS情報などを配置しますが、メニューバーをクリックすることで、このサイドバーを表示する形式が多く見受けられます。


Appleのサイトでは、まず一番上にグローバルナビゲーションという、ページの目次のような機能を配置しています。実際にAppleのホームページ内にあるMacやiPhoneの文字をクリックすると、それぞれの販売ページに移動します。
グローバルナビゲーションの下にはメインの内容となるコンテンツを配置します。Appleでは最新の商品の宣伝を行っていますね。他のサイトではお知らせや、更新情報を掲載することが多いようです。
そしてページの最下部に位置するのが、今回設定していくフッターです。フッターは改めて目次を配置したり、注意書きや企業名を©(コピーライト:著作権マーク)に続けて配置します。
フッターのコンテンツの内容
フッターにはメニュー一覧や、注意書き、利用規約、お問い合わせ、企業名を掲載することが多いです。
フッターの内容に正解はありませんので、最初のうちは企業のホームページを参考にフッターを配置してみると良いかもしれませんね。
フッターの配置方法

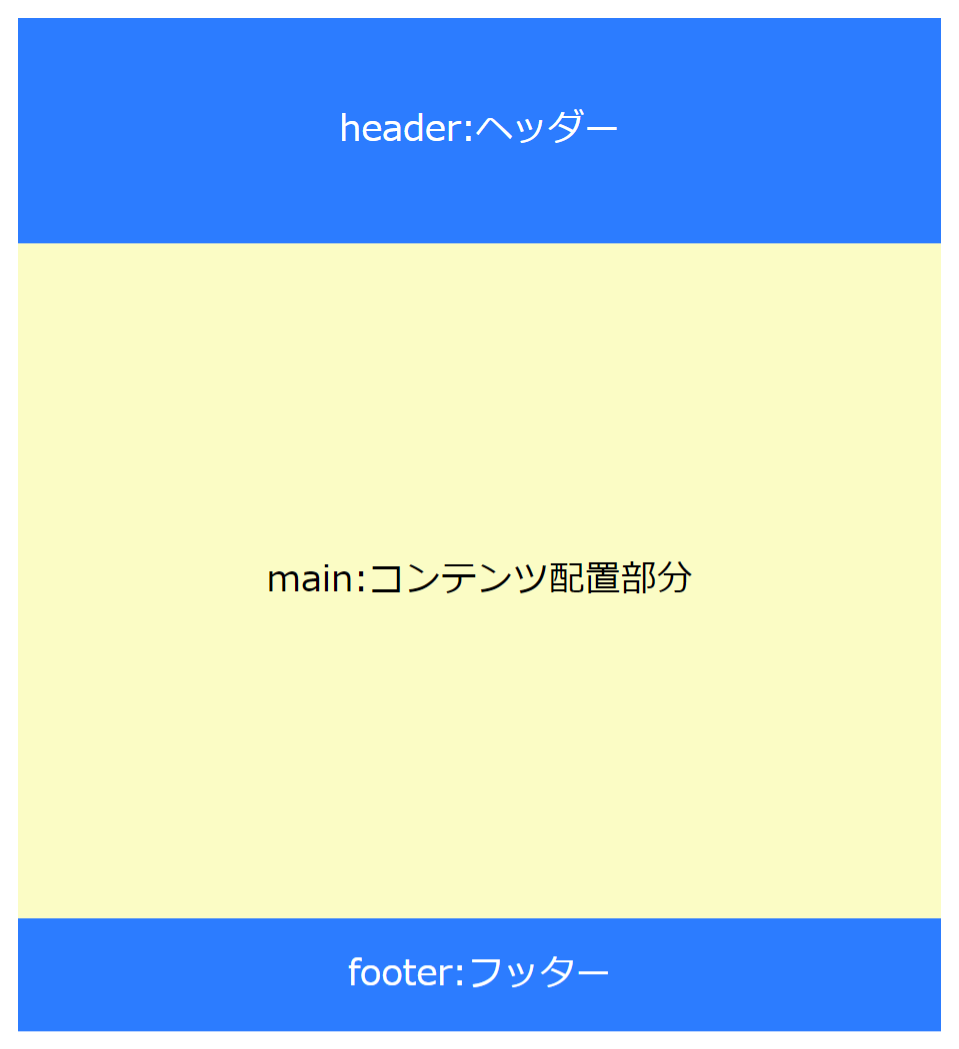
フッターの配置方法を変更する前に、HTMLとCSSでフッターを作成したページの枠組みを作成しましょう。ソースコードは以下の通りです。ここではCSSをstyleタグ内に記載しています。
今回はこの基本の枠組みをもとに、フッターの設定を施していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html lang="ja"> <head> <style> header { /* 背景設定 */ background: #2C7CFF; /* 文字色 */ color: #ffffff; /* サイズ */ width: auto; height: 100px; /* 文字を画面中央に配置 */ text-align: center; line-height: 100px; } main { /* 背景設定 */ background: InfoBackground; /* 文字色 */ color: black; /* サイズ */ width: auto; height: 300px; /* 文字を画面中央に配置 */ text-align: center; line-height: 300px; } footer { /* 背景色黒 */ background: #2C7CFF; /* 文字色 */ color: #ffffff; /* サイズ */ width: auto; height: 50px; /* 文字を画面中央に配置 */ text-align: center; line-height: 50px; } </style> </head> <body> <header>header:ヘッダー</header> <main>main:コンテンツ配置部分</main> <footer>footer:フッター</footer> </body> </html> |

実行結果はこの通りです。
フッターの位置をCSSで調整する

フッターはスクロール時に常に下に表示し続けたり、ページ最下部に固定したり、表示方法に設定を施すことができます。
フッターをページ最下部に固定する
先ほど紹介した枠組みでは、メインコンテンツの量がそれなりにあったためページ内に上手く収まりましたが、以下のようにメインコンテンツの量が少ない場合はどうでしょうか?
何も設定を施さないと、フッターがメインコンテンツの下に位置するため、ページの下部分がスカスカな状態になってしまいます。
See the Pen
フッター設定前 by rabbittyu (@rabbittyu)
on CodePen.
そこでmain要素とfooter要素内に以下のような変更を加えます。この変更を加えることで、メインコンテンツが不十分でもフッターは必ず最下部に表示されるようになりました。
現時点では1文のみしか内容がありませんが、内容を付け加えていくことで、自動的にフッター要素が下に下がっていきます。
【変更点】
main要素内
・min-height: 100vh; → デバイスによって画面の縦配置の最小値を設定
・position: relative; → 相対位置指定
footer要素内
・bottom: 0; → フッター下の余白を0に設定
See the Pen
フッター設定後① by rabbittyu (@rabbittyu)
on CodePen.
スクロール時にフッターを下に表示し続ける
では続いてスクロール時にフッターを下に表示し続ける方法を見ていきましょう。こちらはスマホ向けのサイトを作成する際に便利な設定です。
サイト読み込み時からフッターが画面の下に表示されるため、より重要な情報を伝えるための手段としても利用できそうです。
ここで追加したのはposition: fixed;です。footer要素内にのみ追加し、他の変更点として、横幅をwidth: 100%;としました。
See the Pen
フッター設定後② by rabbittyu (@rabbittyu)
on CodePen.
この方法はやはりスマホやタブレットなど、縦長のデバイスに有効です。Webページ作成時は、表示デバイスのサイズによってCSSを変更できるので、その設定の中で行いましょう。
まとめ

今回はフッターの位置をCSSで変更する方法についてご紹介しました。Webページの作成で一番大切なのは『見やすさ』です。どんなに内容が充実したサイトでも、見づらさは致命的な欠点となってしまうのです。
ぜひ紹介したフッターの配置を参考にしながら、より良いWebぺージを作成してくださいね。
参考文献:
コンテンツ量が少ない時、フッターを画像下部に表示させるには?
100%と100vhの違い