WEBサイトを作っていると、
「ここで改行してほしくないのに勝手に改行された!」
という場面に遭遇したこともあるのではないでしょうか。
そこで今回は、CSSで改行させない方法について
・改行したくない場面
・white-spaceを使う方法
・inline-blockを使う方法
からご紹介します。
改行させない方法がわからなくて悩んでいる方は、ぜひ参考にしてみてください。
目次
改行させたくない時とは?
そもそも改行させたくない場合とはどんな時でしょうか?よくあるパターンをご紹介します。
単語の途中で改行させたくない場合
英単語と違い、日本語は単語の区切りが曖昧です。そのため、単語の途中であっても勝手に改行されてしまいます。
例えば以下のような文章の場合、
私は毎日プログラミン
グを学習しています。
このように単語の途中で改行されると不恰好です。
ブロックレベル要素を改行させたくない場合
<p>タグや<div>タグなどのブロックレベル要素は、タグ内が一つの段落であることを意味しているため、タグの終わりに自動で改行が入ります。
ですが、JavaScriptから操作している場合など、どうしても改行したくない場合もあります。
white-spaceを使う
ではまず改行させない方法として、white-spaceをご紹介します。
white-spaceは、空白類文字(改行、半角スペース、タブ)をどう扱うかを指定するプロパティです。
指定したい要素に
white-space: nowrap;
と設定するだけで改行を強制的に禁止することができます。ちなみに、「nowrap=折り返さない」という意味です。
それでは違いがわかるように、実際にnowrapを設定した例としていない例を比べてみましょう。
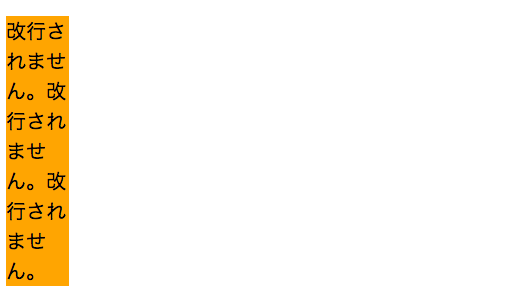
white-space:nowrapを設定していない例
HTML
|
1 2 3 |
<p> 改行されません。改行されません。改行されません。 </p> |
CSS
|
1 2 3 4 |
p { width:50px; background:orange; } |
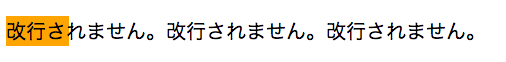
nowrapを設定していないと、要素の幅に収まるよう勝手に改行されています。
white-space:nowrapを設定した例
HTML
|
1 2 3 |
<p> 改行されません。改行されません。改行されません。 </p> |
CSS
|
1 2 3 4 5 |
p { width:50px; background:orange; white-space: nowrap; } |

nowrapを設定すると、要素の幅を超えても改行されません。
テーブル内の<td>要素にwhite-space:nowrapを設定する
<p>や<div>要素の他、テーブル内の<td>要素に指定すると、セル内の自動的な折り返しを禁止することができます。
|
1 2 3 4 |
<table> <tr><td>アイスクリーム</td><td>ソフトクリーム</td></tr> <tr><td>300円</td><td>100円</td></tr> </table> |
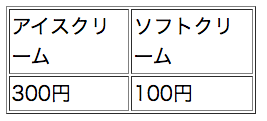
この場合、単語の途中でも勝手に改行されていまいます。
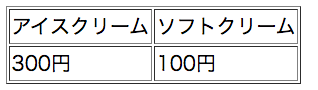
そこで<td>に「white-space: nowrap」を指定すると、
HTML
|
1 2 3 4 |
<table> <tr><td>アイスクリーム</td><td>ソフトクリーム</td></tr> <tr><td>300円</td><td>100円</td></tr> </table> |
CSS
|
1 2 3 |
td{ white-space: nowrap; } |
このように単語の途中で勝手に改行されることがなくなります。
inline-blockを使う
white-spaceだと「改行禁止区間を長く取りすぎてしまい、どうしても改行が必要な場合にであっても改行されずに横スクロールが表示されてしまう」といったことが起こり得ます。
そうならないために、inline-blockを使うという方法があります。改行自体は禁止せず、<span>などで囲んだ単語に「display:inline-block」を指定します。
span要素に指定したい場合は以下のようにCSSファイルに記述します。
|
1 2 3 |
span { display: inline-block; } |
inline-blockを指定すると、指定範囲はブロックレベル要素のように表示されるものの、インライン要素のように配置されます。
そのため、inline-blockを指定した範囲はひとかたまりとして表示されますが、どうしても必要な場合に限り内部で自動改行もされるということになります。
実際にどのように表示されるか見てみましょう。
HTML
|
1 2 |
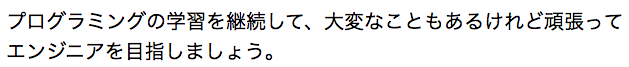
<span>プログラミング</span>の学習を継続して、大変なこともあるけれど頑張って <span>エンジニア</span>を目指しましょう。 |
CSS
|
1 2 3 |
span { display: inline-block; } |
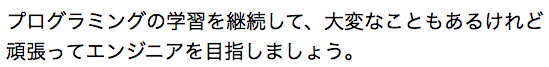
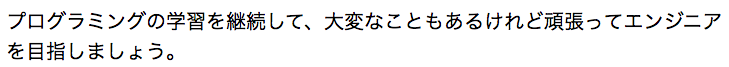
これでno-wrapを指定したspan要素に含まれる「プログラミング」や「エンジニア」という単語は改行されなくなりました。
ただし、ブラウザの幅が足りない時など必要な場合にはきちんと改行されます。
<div>や<p>などブロックレベル要素を改行したくない場合も同様です。inline-blockを指定することでインライン要素のように配置されます。
まとめ
以上、CSSで改行させない方法について
・改行したくない場面2つ
・white-spaceを使って強制的に改行させない方法
・inline-blockを使って必要に応じた改行をする方法
をご紹介しました。
white-spaceもinline-blockも簡単に実装できるので、必要に応じた方法で試してみてくださいね。