・setTimeoutの使い方を知りたい。
・setIntervalとの違いは一体何?
JavaScriptではsetTimeoutを使ってタイマー処理を実装することができますが、初心者の中で使い方を知らない人も多いでしょう。
そこでこの記事では、setTimeoutを使ってタイマー処理を実装する方法について詳しく解説します!
この記事を読めば、setTimeoutの使い方がわかり、さらにsetIntervalとの違いも理解することができるでしょう。
JavaScriptでタイマー処理を実装したいけどやり方がわからない、setTimeoutの使い方を知りたい人は、ぜひ最後までご覧ください。
目次
setTimeoutとは
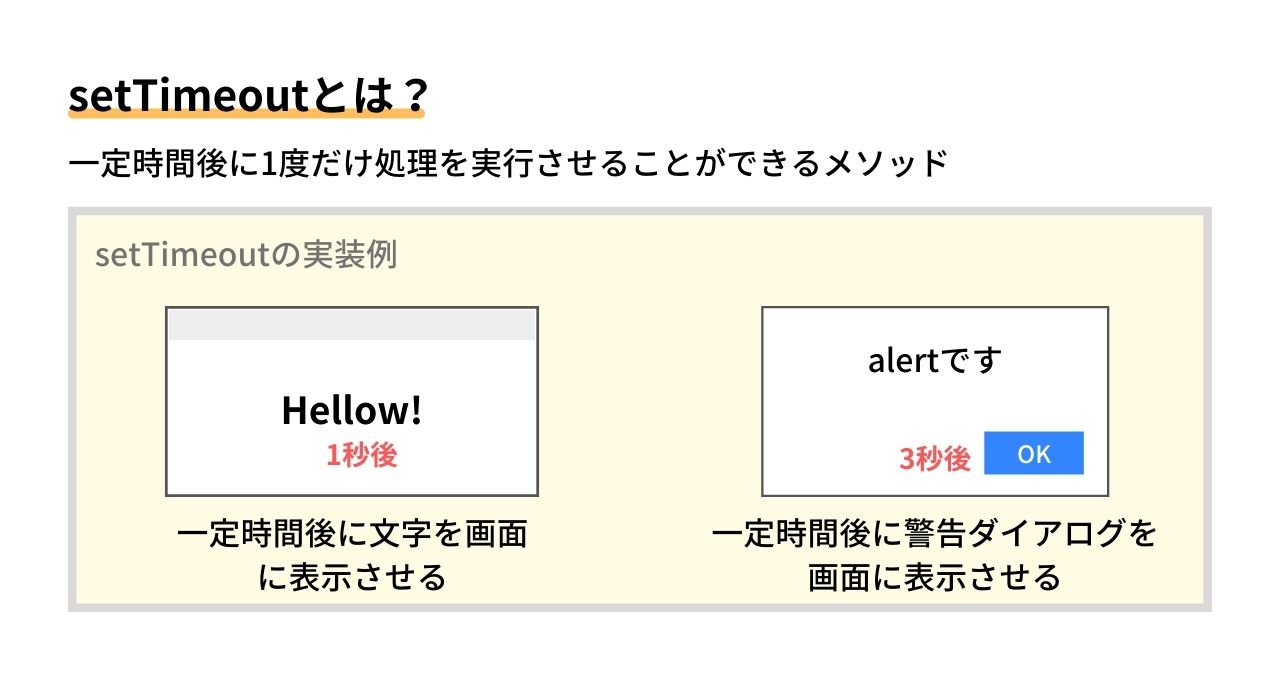
setTimeoutとは、一定時間後に1度だけ処理を実行させることができるメソッドです。
例えば、サイトを開いたときに、少し遅れて画像や文字が表示されたり、警告ダイアログが表示されたりすることがありますが、こういった処理は、setTimeoutを使って実装することができます。
一定時間継続して処理が実行されるのではなく、一定時間後に1度だけ処理を実行されるのがsetTimeoutの特徴です。
そのため、「3秒後に画像を表示」と指定すれば、3秒後に画像が表示されてタイマー処理は終了します。
では、このsetTimeoutはどのように使うのか、見ていきましょう。
setTimeoutの書き方
setTimeoutのコードの書き方は次の通りです。
|
1 |
setTimeout(関数, 一定時間) |
setTimeoutは、2つの引数を指定することでタイマー処理を実行します。
1つ目の引数には、一定時間後に実行するための処理を書いた関数を指定します。
そして、2つ目の引数には、その処理を実行したい時間を指定します。
この一定時間は、ミリ秒で指定する必要があり、1秒であれば1000、10秒であれば10000というように指定します。
setTimeoutの使い方
実際にsetTimeoutを使ってタイマー処理を実装してみましょう。
コードの書き方は次の通り。
|
1 2 3 4 5 6 |
<script type="text/javascript"> let result = function() { console.log('3秒経ちました'); } setTimeout(result, 3000); </script> |
今回は例として、3秒経ったらConsoleに「3秒経ちました」というメッセージを表示させる処理を実装します。
まず、一定時間後に処理を実行するための関数「result」を作ります。
関数には、console.logを使って「console.log(‘3秒経ちました’)」と指定します。
そして、setTimeoutでは、第1引数に関数の「result」、第2引数に「3000」(= 3秒)を指定しましょう。
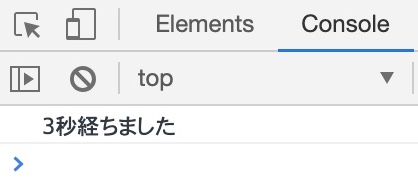
結果をデベロッパーツールのConsoleで確認すると、次のようになります。
3秒後に「3秒経ちました」というメッセージが出力されました。
この結果から、setTimeoutによってタイマー処理を実行されたことがわかりますね。
このように、setTimeoutを使えば、一定時間後に1度だけ処理を実行させることができます。
setTimeoutで繰り返し処理を実行させる方法
setTimeoutは、一定時間後に1度だけ処理を実行させることができると解説しました。
ですが、setTimeoutを応用すれば、繰り返し処理を実行させることができます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> let i = 0; let result = function() { // 1ずつカウント i++; console.log(i); setTimeout(result, 1000); } result(); </script> |
先ほどのコードとの違いは、setTimeoutを繰り返したい処理(関数)の中で指定し、その後に「result()」というように関数を呼び出しているところです。
1秒ごとに数字がカウントするために、まず「let i = 0」で初期値を設定します。
関数「result」の中では、「i++」で1ずつカウントし、console.logで出力します。
そして、setTimeoutで関数「result」を指定し、一定時間を「1000」にしましょう。(1秒ごとに繰り返し処理が実行されます)
あとは、関数の外で「result()」を呼び出せば完成です。
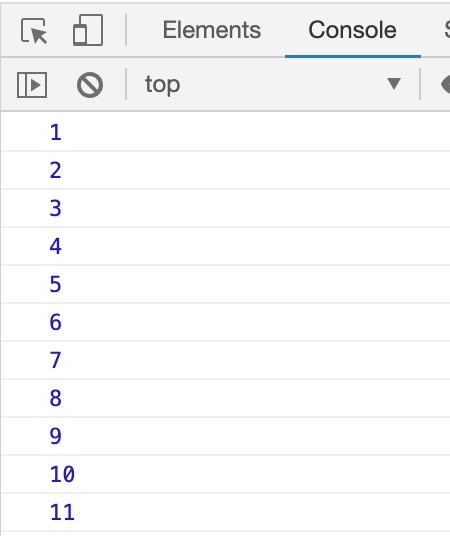
結果を表示すると次のようになるでしょう。
1秒ごとに数字がカウントされる処理ができました。
しかし、1秒ごとに結果が出力されて処理が止まりません。
このままでは半永久的に処理が実行され続けてしまいます。
setTimeoutの繰り返し処理を止めるには、clearTimeoutを指定する必要があります。
実際のコードの書き方は次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script type="text/javascript"> let i = 0; let result = function() { // 1ずつカウント i++; console.log(i); let time = setTimeout(result, 1000); if (i >= 5) { clearTimeout(time); } } result(); </script> |
clearTimeoutは、「clearTimeout(setTimeoutの変数)」と指定することで、setTimeoutによるタイマー処理を終了させることができます。
上記のコードで追加した部分は、まずsetTimeoutを変数「time」に代入したところです。
そして、if文を使って「もしカウントされている数字が5以上の場合」という条件で「if (i >= 5)」と指定し、「clearTimeout(time)」と指定します。
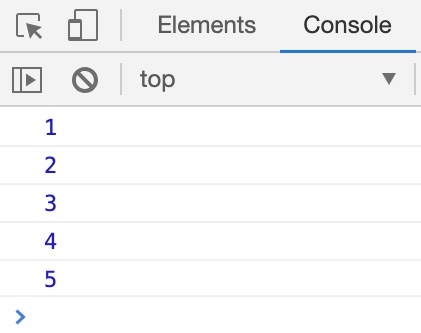
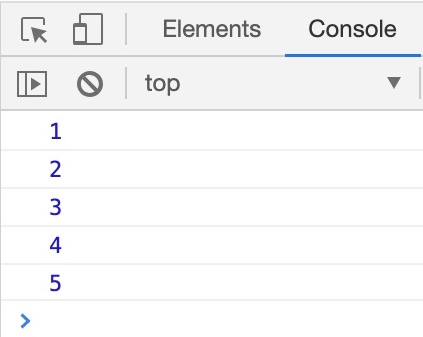
結果をもう一度Consoleで確認すると、次のようになるでしょう。
タイマー処理が5で止まりました。
この結果から、カウントされている数字が5になったときに、clearTimeoutによってタイマー処理を終了させたことがわかりますね。
このように、setTimeoutで繰り返し処理を行う場合は、clearTimeoutもセットで使うようにしましょう。
setTimeoutとsetIntervalの違い
ここまでで、setTimeoutの使い方について解説しました。
しかし中には、「setTimeoutとよく似たメソッドで、setIntervalがあるけど、一体何が違うの?」と感じた人もいるでしょう。
setTimeoutは、一定時間後に1度だけ処理を実行するのに対し、setIntervalは、一定時間ごとに処理を繰り返し実行するメソッドです。
実際のコードでsetIntervalの使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script type="text/javascript"> let i = 0; let result = function() { i++; if (i >= 5) { clearInterval(time); } console.log(i); } let time = setInterval(result, 1000); </script> |
setIntervalの書き方は、setTimeoutと同じで第1引数に関数を指定し、第2引数に一定時間を指定します。
今回の例では、1秒ずつ数字をカウントする繰り返し処理を実装するために、まず「let i = 0」で初期値を設定しておきます。
そして、繰り返し処理を行うための関数「result」を作成し、「i++」で1ずつ数字をカウントしていきます。
setIntervalで繰り返し処理を行う場合は、途中で処理を止めるためにclearIntervalを指定する必要があります。
そのため、if文を使って「if (i >= 5)」という条件を作り、「clearInterval(time)」と指定します。
※clearIntervalの使い方は、clearTimeoutと同じです。また、timeはsetIntervalを代入した変数です。
数字が5になるまでは繰り返し処理を実行したいので、「console.log(i)」と指定しておきましょう。
あとは、関数の外で「setInterval(result, 1000)」というように、関数と時間を指定すればタイマー処理は完成です。
結果をデベロッパーツールのConsoleで確認してみましょう。
1秒ごとに数字がカウントされ、5のときに処理が止まりました。
この結果から、setIntervalは一定時間ごとに繰り返し処理を実行されることがわかりますね。
このように、setIntervalは一定時間ごとに繰り返し処理を実行することができるので、使い方を覚えておくといいでしょう。
また、setIntervalの使い方について詳しく知りたい人は、以下の記事をご覧ください。
 JavaScriptのsetIntervalでタイマー処理をする方法【初心者向け】
JavaScriptのsetIntervalでタイマー処理をする方法【初心者向け】
まとめ
今回は、JavaScriptでsetTimeoutを使ってタイマー処理を実装する方法について解説しました。
setTimeoutは、一定時間後に処理を実行させることができるメソッドです。
setTimeoutを用いてタイマー処理を実装すれば、文字や画像を遅れて表示させる動的なサイトを作ることができます。
なので、setTimeoutの使い方を覚えておくといいでしょう。
この記事がJavaScriptの学習に役立つと幸いです。