JavaScriptを勉強していると
一定時間ごとに処理を繰り返したい
という場面もあるのではないでしょうか。
今回は初心者の方に向けて、
- ・setIntervalで一定時間ごとに処理を繰り返す方法
- ・clearIntervalで一定時間ごとの処理を解除する方法
をご紹介します。
ぜひ参考にしてみてくださいね。
setIntervalで一定時間ごとに処理を繰り返す
setIntervalを使えば、一定時間ごとに処理を繰り返すことができます。書き方はこちら。
setInterval(関数, ミリ秒)
繰り返したい処理を指定した関数とミリ秒数を指定することで、ミリ秒数の間隔で関数を実行できます。また、この処理はWEBページを開いている間はずっと繰り返されます。
では実際のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 |
var count = 0; function timer1(){ count += 1; console.log(count); } setInterval(timer1, 1000); |
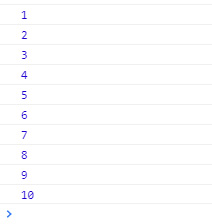
実行結果

このように、1000ミリ秒ごとにcountが+1され続けていきます。
clearIntervalで一定時間ごとの処理を解除する
次に、setIntervalで設定した処理を解除してみましょう。書き方はこちら。
clearInterval(setIntervalで指定した処理)
これだけで、setIntervalの処理を解除できます。
では実際のコードを見てみましょう。以下のコードではcountが10になった時に処理を解除しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var count = 0; function timer2(){ count += 1; console.log(count); if(count === 10){ clearInterval(interval); } } var interval = setInterval(timer2, 1000); |
実行結果
このように、countが10になったところで処理が終了し、数が増えなくなっています。
まとめ
いかがだったでしょうか?
今回はJavaScriptで処理を繰り返す方法について、
- ・setIntervalで一定時間ごとに処理を繰り返す方法
- ・clearIntervalで一定時間ごとの処理を解除する方法
をご紹介しました。
setIntervalとclearIntervalを組み合わせて使うことで、より多彩な表現ができるはずです。ぜひ参考にしてみてくださいね。