こんにちは。
最近流行りのレインボー的なガールズグループの踊りを真似してみたら、ただ暴れているだけの人になったぷのこです。
さて、今回はHTMLのコメントのお話。
HTMLを書く上で、コメントは欠かせません。
でも、
「コメントってよくわからないな・・・」
という方もいらっしゃると思います。
そこで今回は、HTMLのコメントについて解説しました。
プログラミング初心者の方は、ぜひ参考にしてみてくださいね。
目次 [非表示]

HTMLのコメントとは?
HTMLのコメントとは、「ソースコードに書かれているけど、ブラウザには表示されない部分」です。
通常のHTMLタグとは違う特殊な書き方をすることで、ブラウザには表示させずにメモ書きなどを入れることができます。
またコメントは単なるメモとしてだけでなく、ソースコードの管理をしやすくするためにも使われる重要なものです。
HTMLのコメントの使い方
では、コメントの使い方にはどのようなものがあるのでしょうか?具体例を見ていきましょう。
メモとして使う
まずは、メモとして使う方法です。
このように、ちょっとメモしておきたいことを自由に書くことができます。
また複数人で開発を行う場合、注意書きや担当者名、更新日時などをコメントで残して情報を共有することで、効率化に役立ちます。
ソースコードの構造をわかりやすくする
コメントは、ソースコードの構造をわかりやすくするためにも使われます。
「メインコンテンツ」「トップバナー」「このサイトについて」とコメントを入れることで、それぞれ何を表しているブロックなのかがパッと見てわかりやすくなりました。
HTMLのコードは何段もの入れ子構造になり、コメントがないとごちゃごちゃに見えてしまいます。
そこで、これは◯◯のブロックですよーとコメントを書くことで一目でわかりやすくなり、編集もしやすくなります。
一部のコードを非表示にする
コーディングをしていると、削除はしたくないけどこの部分だけ非表示にしたいという場面があると思います。
コメントはHTMLタグで囲まれた部分にも使うことができるので、非表示にしたい部分をコメントアウトしましょう。
スイカのブロックを非表示にしました。
表示させたい場合は、コメント用の記号を削除すれば表示することができます。
HTMLのコメントの書き方
コメントの基本や具体例について、なんとなくおわかりいただけたかと思います。
ここからは、コメントの書き方について見ていきましょう。
基本的な書き方
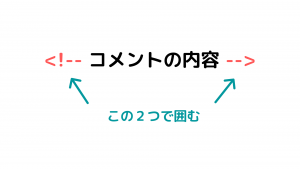
コメントの基本的な書き方は、以下の図の通りです。
コメントにした部分は、ブラウザには表示されていませんね。
このように、複数行でもHTMLタグが含まれていてもコメントにすることができます。
主なテキストエディタのショートカットキー
代表的なテキストエディタの、コメントアウト用ショートカットキーをご紹介します。
| エディタ | Windows | Mac |
| Atom | Ctrl + / | Command + / |
| VSCode | Ctrl + / | Command + / |
| Brackets | Ctrl + / | Command + / |
どのテキストエディタも同じショートカットキーでコメントアウトすることができます。
コメントアウトを解除する際も、同じショートカットを使えば解除されます。

HTMLのコメントを使う時の注意点
コメントは簡単にできて便利なものですが、注意点もいくつかあるのでご説明します。
見られたら困る情報は書かない
コメントにした部分はブラウザには表示されませんが、そのページのソースコードを調べれば誰でもコメント部分を見ることができます。
パスワードや社外秘の情報などの重要な情報は、書かないようにしましょう。
コメントの中にコメントを書かない
コメントの中にコメントを書くと、表示がおかしなことになります。
コメントの中にはコメントを書かないようにしましょう。
連続したハイフンは使わない
コメント内で連続したハイフンを使わないようにしましょう。コメントが正しく表示されない原因になります。
まとめ
いかがでしたか?
今回は、HTMLのコメントについて解説しました。
ぜひ、今後のコーディングに活用してみてくださいね。