こんにちは、
今回はbdiというタグのお話です。
bdiってあまり聞かない、なんに使うんだろう?
右書きと左書きの文字方向がごちゃ混ぜになっておかしくなってる?
なんて悩んだ経験をされたことがあるのではないでしょうか。
今回は、bdiタグの
・基本的な使い方
・どのようなときに使うのか
・bdoタグとの違いは?
について説明します。
目次
bdiタグとは
bdiの読み方
bdiは「ビーディーアイ」と読み、「 Bi-directional Isolation」の略です。「バイディレクショナルアイソレーション」と読みます。
日本語では「双方向アイソレーション」という意味です。
「Isolation(アイソレーション)」とは、隔離、分離、孤立、絶縁、単離などの意味です。
bdiタグの説明
bdiは、書く方向が前後と異なる言語を書くときに、特定の範囲を周囲から隔離するために使うタグです。bdiタグの中に入っているテキストは、もし右から左に読む言語であったとしても影響を受けません。
左から右に書く言語が多いのですが、アラビア語やヘブライ語などは右から左に書きます。
2つの向きの言語が入り乱れている文章を書くとき、その周りの語句の順番がおかしくなってしまうことがあります。
例えば、順位などを書こうとした場合はこう書きます。
|
1 2 3 4 5 |
<ul> <li>Nancy - 1位</li> <li>ありさ- 2位</li> <li>عَصْرِيَّة - 3位</li> </ul> |
すると、何かおかしいですよね。
- Nancy – 1位
- ありさ- 2位
- عَصْرِيَّة- 3位
ブラウザの「双方向アルゴリズム」によって、アラビア語の名前に付けられる順位が不自然に前に出ておかしくなっています。
このように、書く方向が違う言語が含まれると周辺の書く方向まで変わってしまいます。
これを解決するために使うのが、bdiタグです。
では早速見てみましょう。
bdiタグで利用できる属性
bdiタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| グローバル | 基本的に全てのHTML要素に共通で指定できる属性です。HTML5から登場した概念で、それまでのバージョンでも利用されていた属性と、HTML5以降に追加されたいくつかの属性から成ります。
以下は代表的な属性の説明です。 |
| accesskey | 要素にショートカットキーを割り当てる属性です。 |
| translate | 機械翻訳などを利用する際に、要素を翻訳するかどうかを指定する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 非対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
bdiタグの基本的な使い方
bdiタグの使い方
先ほど説明で出した例を使ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
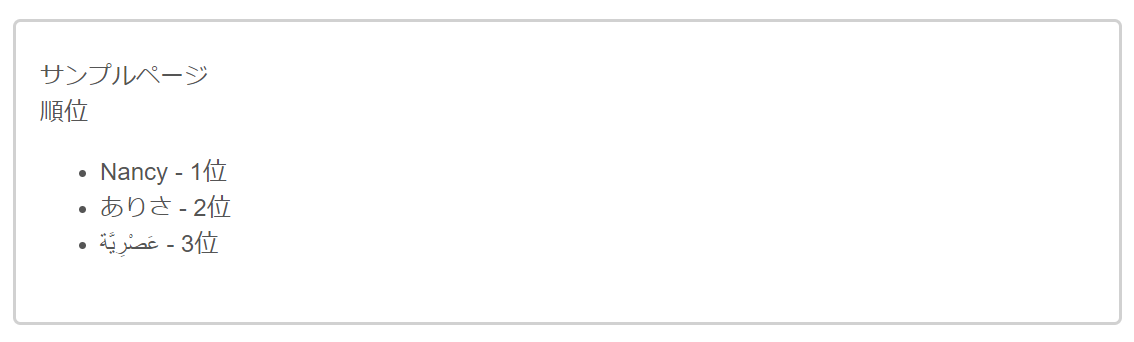
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <p>順位</p> <ul> <li><<span class="tag">bdi</span>>Nancy</bdi> - 1位</li> <li><<span class="tag">bdi</span>>ありさ</bdi> - 2位</li> <li><<span class="tag">bdi</span>> عَصْرِيَّة</bdi> - 3位</li> </ul> </div> </body> </html> |

今度はおかしくならずに表示されました。
このように、どんな言語が入るかわからない範囲にbdiタグを使いましょう。
特に人名などによく使われます。
bdiタグと類似する要素との違い
bdoタグ
bdoタグ:そのテキストの書字方向を指定するために使います。bdiタグと同じく周りの書字方向には影響を与えません。主に、自分自身で文章を書く中で「アラビア語を含めたい」というような場合に使います。
つまり、「このテキストは右から左に表示したい」というように、文字方向を自分で指定したい場合はbdiタグではなくbdoタグを使います。
bdoタグは単独では使えません。必ずdir属性と一緒に使ってください。
|
1 |
<bdo dir="rtl">右から左に表示したいテキスト</bdo> |
このように右から左に表示されます。
右から左に表示したいテキスト
|
1 |
<bdo dir="ltr">左から右に表示したいテキスト</bdo> |
こちらは左から右への表示。
左から右に表示したいテキスト
dir属性のデフォルト値である「auto」は使えません。
必ず「rtl」か「ltr」を指定してください。
CSSのdirection: rtl; 、direction: ltr;
見栄えの目的で使うのであればCSSのdirection: rtl;やdirection: ltr;を使います。
direction: rtl; 右から左
direction: ltr; 左から右
bdiタグ内のテキストの書字方向は、自動で判別される
ブラウザはbdiタグの中のテキストから、自動的に表示する書字方向を判断します。<bdi>アラビア語</bdi>なら、自動でアラビア語の書字方向(右から左)に表示してくれます。
|
1 2 |
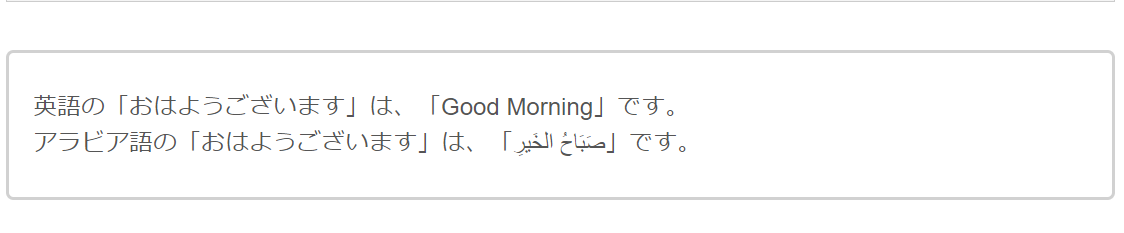
<p>英語の「おはようございます」は、「Good Morning」です。</p> <p>アラビア語の「おはようございます」は、「<bdi>صَبَاحُ الخَيرِ</bdi>」です。</p> |
このように、自動的にアラビア語の書字方向が右から左になりました。
bdiタグ内のテキストは、周囲に影響を与えない
bdiタグの中のテキストの書字方向は、周りのテキストに影響を与えません。
bdiタグ内のテキストは、周囲のテキストの書字方向から影響を受けない
bdiタグの中のテキストの書字方向は、周りのテキストからの影響も受けません。
|
1 2 3 |
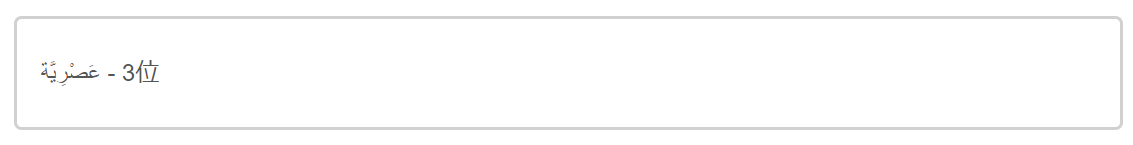
<p> عَصْرِيَّة<bdi> - 3位</bdi> </p> |
このように表示されます。
アラビア語にbdiタグを使わなくても、周辺のテキストにbdiタグを使うこともできます。
まとめ
いかがでしたか?
今回は、bdiタグの
・基本的な使い方
・どのようなときに使うのか
・bdoタグとの違いは?
を説明しました。
少し難しかったでしょうか?
bdiタグは、右から左に表示される言語が入る可能性がなければ、使わないタグです。
しかし、国際社会の中でいろいろな言語が使われていますので、使う可能性が増えてきます。ぜひ参考にしてみてください。
この記事がお役に立てれば幸いです。
参考文献:Wikipedia | 双方向テキスト