HTMLやCSSの基本を学習して、ある程度は自分で作れるようになった!
…そうなると次の学習段階としては、現在必須スキルとなっている、
「レスポンシブデザイン」
についての学習が必要となってきます。
そこで今回は、
・レスポンシブデザインとは?
・レスポンシブデザインの基礎
について解説していきたいと思います。
目次
レスポンシブデザインとは?
いまやレスポンシブデザイン対応は必須
2020年現在、ユーザーがWeb閲覧をするのは
モバイル端末からが主流という状況なのはご存知のとおりです。
どういったWebサイトなのか、にもよりますが
全体のおよそ6〜7割がモバイル端末からのアクセスとなっています。
Googleでも2015年の時点で
「PCでの検索数よりもモバイル端末での検索数が多くなった」
と公表していていましたね。
そういった背景から、ユーザーがモバイル端末からアクセスした際の、
見やすさ・使いやすさを考慮したWebサイトが作れるということは
必要不可欠のスキルになっているといえます。
レスポンシブデザインに対応していない場合
普段モバイル端末でWebサイトをご覧になっているのでご存知だとは思いますが、実際にyahooのページを例に、レスポンシブ対応があるのと無いのとで、どれくらい変わるのかについて見ていきたいと思います。
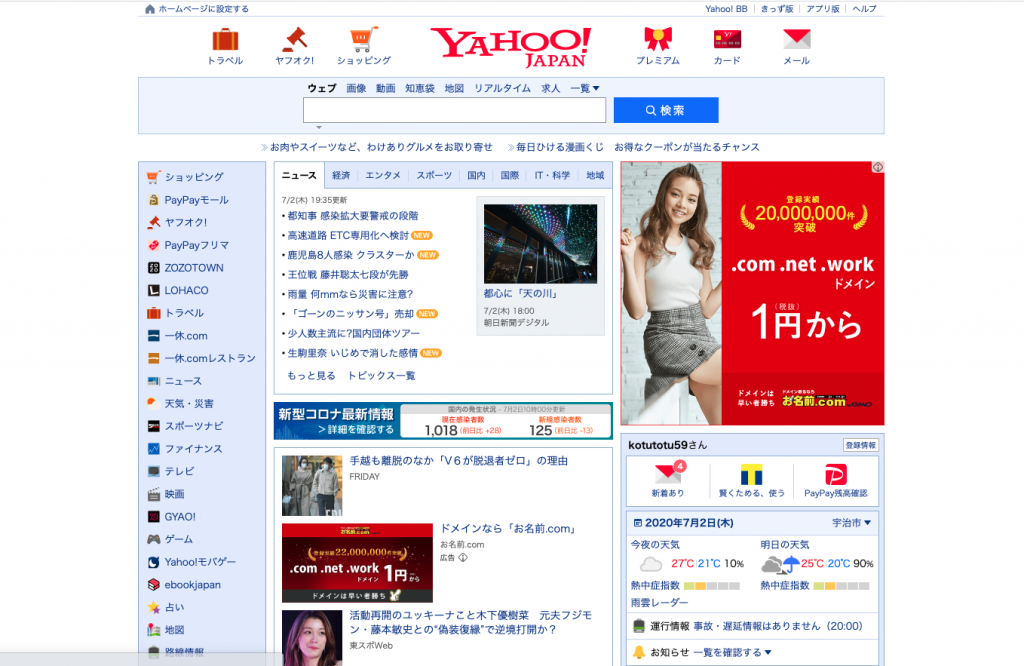
・PCからの閲覧時
一般的な3カラムの構成となっていますね。
PCですと画面のサイズが大きいため、それに合わせて、たくさんの情報が表示されるよう作られています。
・モバイル端末からの閲覧時(レスポンシブ非対応)
先ほどのPCと同じ構成のページを「そのまま」モバイル端末で表示されると、このようになってしまいます。
画面の横サイズが小さいため、文字が小さく読みにくい状態ですね。
指でタップしても、違ったところを押してしまったり、使い勝手も非常に悪いです。
これではユーザーが離れていってしまいます。
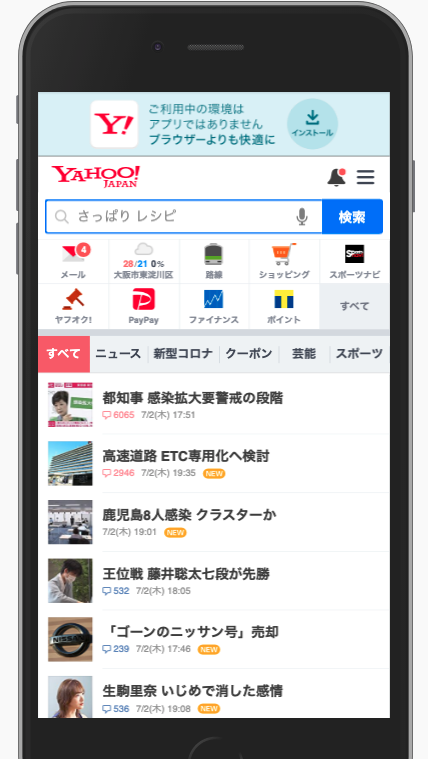
・モバイル端末からの閲覧時(レスポンシブ対応)
一方、こちらがレスポンシブデザインのページです。
1画面の情報量は少なくなっているもの、
文字が見やすく、また、操作もしやすい構成になっていますね。
このように、ユーザーにとって、見やすさ、使いやすさを考慮したWebサイトになっていることが大切なんです。
レスポンシブデザインの基本
ではここからは、HTMLでWebサイトを作る際に、どのようにレスポンシブ対応させるのかについて見ていきましょう。
昔は、PCサイト向けとモバイル端末向けで、別々に作って切り替えるといった作り方をするなど、非常に工数がかかる手法をとっていました。
ですが現在は、
- viewportを使う
- CSSのメディアクエリ使う
という2つを併用する手法が主流となっています。
viewportを使う
レスポンシブデザインでスマホ対応するためにはまず、
- viewport(「ビューポート」と読みます)
と呼ばれるメタタグを使います。
では実際に使い方を見ていきましょう。
HTMLソースの「headタグ内」に、下記のコードを追加します。
|
1 2 3 4 |
<meta name=”viewport” content=”width=device-width,initial-scale=1″> // 実際は、content=""の中は細かく設定することができますが、 // 基本的には上記のコードで問題ありません。 |
このコードを記述する意味ですが、
- ・ユーザーが使用している端末の「画面サイズなど」の情報を入手する。
- ・入手した画面の横サイズの大きさから、PC向けかスマホ向けかを判断する。
といった効果があります。
CSSのメディアクエリ使う
CSS3から使えるようになった現在主流となっているレスポンシブ対応の手法です。
この「メディアクエリ」がどういった役割をするかというと、
- 端末画面の横幅に合わせて、CSSの記述を切り替える
といったことができます。
実際に見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// 画面横幅が●●px以上の場合にのみ適用させる @media screen and (min-width: ●●px) { // ここにCSSを記述する } // 【例】 画面横幅が767px以上の場合に、 // class名「mein_content」の背景を青にする @media screen and (min-width: 767px) { .main_content { background-color : blue; } } |
逆に、「●●px以下の場合」と設定したい場合は
「min-width」の箇所を「max-width」に置き換えればOKです。
まとめ
現在スマホユーザーが増えていることからWEBデザインをするうえで必須となっている、
・レスポンシブデザインとは?
・レスポンシブデザインの基礎
についてご紹介をいたしました。ぜひ参考にしてみてくださいね。