・randomメソッドってどう使うの?
・乱数の範囲を指定する方法を教えて欲しい・・・。
JavaScriptでは、乱数を生成するためにrandomメソッドが使われますが、正しい使い方を知らない初心者の人も多いでしょう。
そこでこの記事では、randomメソッドの使い方と乱数を生成する方法について解説していきます。
この記事を読めば、randomメソッドの使い方を理解し、乱数を生成したり、配列のデータをランダムに取得したりすることができるでしょう。
JavaScriptで乱数を生成する方法がわからない、randomメソッドの使い方を知りたい人は、ぜひ最後までご覧ください。
randomとは?
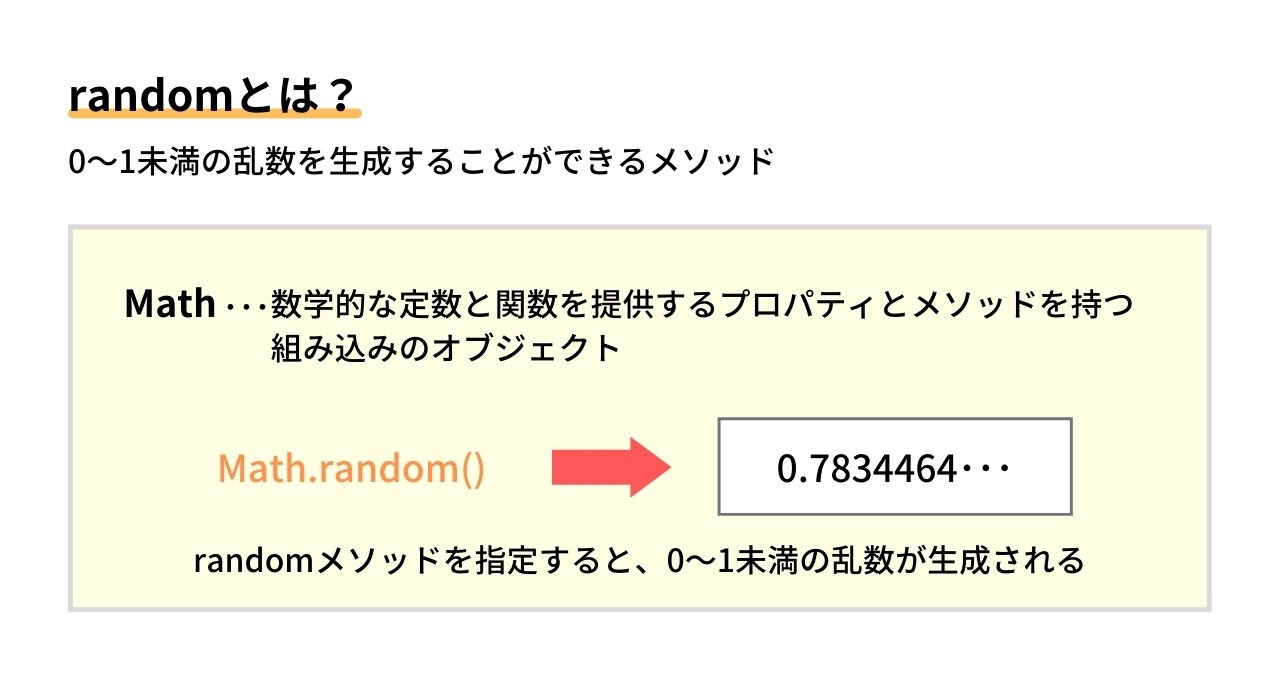
randomとは、0〜1未満の乱数を生成することができるメソッドです。
JavaScriptには、Mathという組み込みのオブジェクトがあり、数学的な定数と関数を提供するプロパティとメソッドを持ちます。
その中でも、このrandomというメソッドを指定することで、乱数を生成することができます。
randomメソッドは、0〜1未満までの乱数を生成するため、1以上の乱数は生成されません。
しかし、randomメソッドに範囲を指定することで、1以上の乱数を生成できるようになります。
では、実際にどのようにしてrandomメソッドを使うのか、詳しく見ていきましょう。
randomの基本的な使い方
randomメソッドの書き方は次の通り。
|
1 |
Math.random() |
randomメソッドは、上記のようにMathオブジェクトの後にドット「.」で繋いで指定します。
たったこれだけで、乱数を生成することができるのです。
randomメソッドを使って、乱数を生成してみましょう。
randomで乱数を生成してみよう
randomメソッドで乱数を生成するコードの書き方は、次の通り。
|
1 2 3 4 5 |
<script type="text/javascript"> let result = Math.random(); console.log(result); </script> |
「Math.random()」と指定して、変数「result」に代入します。
そして、生成した乱数をデベロッパーツールのConsoleで出力するために、「console.log(result)」と指定しましょう。
結果を表示すると、次のようになります。
Consoleには、0〜1未満の乱数が出力されました。
この結果から、randomメソッドによって乱数を生成されたことがわかりますね。
このように、Mathオブジェクトのrandomメソッドを使うことで、簡単に乱数を生成できるので、使い方を覚えておきましょう。
乱数の範囲を指定する方法
randomメソッドの使い方がわかりましたが、randomメソッドは0〜1未満の範囲でしか乱数を生成することができません。
1以上の乱数を生成するには、randomメソッドに範囲を指定する必要があります。
ここでは、乱数の範囲を指定する方法について見ていきましょう。
|
1 2 3 4 5 |
<script type="text/javascript"> let result = Math.random() * 10; console.log(result); </script> |
乱数の範囲を指定するには、randomメソッドに数字を掛けることで実装できます。
例えば、上記のコードのように、「Math.random() * 10」と指定することで、乱数を10倍の数にすることが可能になります。
つまり、0〜1未満だった範囲が、0〜10未満の範囲に変更されるのです。
結果を表示すると、次のようになるでしょう。
Consoleで確認してみると、乱数が出力されました。
何度か更新してみると、0〜10未満の範囲で乱数が生成されますね。
この結果から、randomメソッドに最大値を掛けることで、乱数の範囲を変更できているのがわかります。
また、小数点以下の乱数を切り捨てたい場合は、「Math.floor()」を指定すると、整数にすることができます。
|
1 2 3 4 5 |
<script type="text/javascript"> let result = Math.floor(Math.random() * 10); console.log(result); </script> |
先ほどの「Math.random() * 10」に「Math.floor()」を指定してみましょう。
そして、結果を出力してみると、次のようになります。
小数点以下が切り捨てられて、すっきりとした整数になっていますね。
このように、Mathオブジェクトのfloorメソッドを指定することで、小数点以下を切り捨てることができます。
randomメソッドは最小値と最大値を指定して範囲を決めることができる
randomメソッドは、最小値と最大値を指定することで、その範囲内で乱数を生成することができます。
具体的なコードの書き方は次の通り。
|
1 |
Math.floor(Math.random() * (最大値 - 最小値)) + 最小値; |
randomメソッドの後に、まず最大値から最小値を引いた数字を掛けます。
そして、それに最小値を足すことで、指定した最小値から最大値までの範囲で乱数を生成することができます。
つまり、10は含まれないということになるので、10までの範囲に指定したい場合は、最大値に1を足した数字を指定しましょう。
では、実際に最小値と最大値で範囲を指定してみましょう。
|
1 2 3 4 5 |
<script type="text/javascript"> let result = Math.floor(Math.random() * 6) + 5; console.log(result); </script> |
今回の例では、5〜10までの範囲を指定しています。
まず、randomメソッドの後に掛けている「6」は、「11 – 5」を表しています。
先ほど解説した通り、最大値に10を指定してしまうと、10未満の範囲になってしまうため、10に1を足した11が最大値となります。
その最大値の11から最小値の5を引いて、6という数字を掛けています。
そして、その6を掛けたrandomメソッドに、最小値の5を足しましょう。
これで、5〜10までの範囲を指定することができました。
Consoleで結果を確認すると、5〜10までの範囲で乱数が出力されました。
この結果から、randomメソッドに最小値と最大値を指定したことによって、乱数の範囲を指定されたのがわかりますね。
このように、randomメソッドは、乱数の範囲を指定することができるので、使い方を覚えておきましょう。
配列のデータをランダムに取得する方法
ここまでで、randomeメソッドを使って乱数を生成する方法について解説しました。
実は、このrandomメソッドを使えば、配列のデータをランダムに取得することもできます。
実際のコードの書き方を見ていきましょう。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let array = ['りんご', 'バナナ', 'みかん', 'ぶどう', 'パイナップル']; let result = Math.floor(Math.random() * array.length); console.log(array[result]); </script> |
「りんご、バナナ、みかん、ぶどう、パイナップル」というデータが入った配列「array」があります。
この配列のデータをランダムに取得するには、randomメソッドを使って最大値を「array.length」と指定します。
この「array.length」は、配列のデータの数を取得しているため、データの数の範囲内で値が取得されます。
そして、「console.log(array[result])」とすることで、配列のデータをランダムに出力します。
結果を表示すると、次のようになるでしょう。
Consoleで確認すると、配列のデータがランダムに出力されました。
この結果から、randomメソッドに最大値を「array.length」と指定することで、配列のデータの範囲内で値がランダムに取得されたのがわかります。
このように、randomメソッドは配列のデータをランダムに取得することもできるので、使い方を覚えておきましょう。
ちなみに、lengthについて詳しく知りたい人は、以下の記事をご覧ください。
 JavaScriptで配列の長さを取得する方法と注意点【lengthプロパティ】
JavaScriptで配列の長さを取得する方法と注意点【lengthプロパティ】
まとめ
今回は、JavaScriptのrandomメソッドを使って乱数を生成する方法について解説しました。
randomメソッドを指定することで、0〜1未満の乱数を生成することができます。
このrandomメソッドに最小値や最大値を指定すると、乱数を生成する範囲を決めることもできるので、やり方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。