・JSON.stringifyの使い方を知りたい。
・JSON.parseとの違いは?
JavaScriptでは、JSON.stringifyを使ってオブジェクトや値をJSON文字列に変換することができますが、使い方を知らない初心者の人も多いでしょう。
そこでこの記事では、JSONとは、という基本的な解説からJSON.stringifyの使い方まで詳しく解説します!
この記事を読めば、JSON.stringifyの使い方を理解し、JavaScriptのオブジェクトや値をJSON文字列に変換することができるようになるでしょう。
JSONについていまいち理解していない、JSON.stringifyの使い方を知りたい人は、ぜひ最後までご覧ください。
目次
JSONとは?
まず初めに、JSONとは何か詳しく知らない人もいるでしょう。
JSONとは、「JavaScript Object Notation」の略で、JavaScriptのオブジェクト記法を用いたデータ交換フォーマットのことを言います。
例えば、オブジェクト{}や配列[]を組み合わせたデータ構造をJSONと呼ぶことができます。
このJSONは、JavaScriptだけでなく、PHPやPython、Javaなどの言語にも使われており、サーバー間のデータのやりとりに用いられることが多いです。
また、オブジェクトについて詳しく知りたい人は、以下の記事をご覧ください。
 JavaScriptのオブジェクトの基本!使い方や注意点も解説
JavaScriptのオブジェクトの基本!使い方や注意点も解説
JSON.stringifyとは?
では、JSON.stringifyとは一体何なのか。
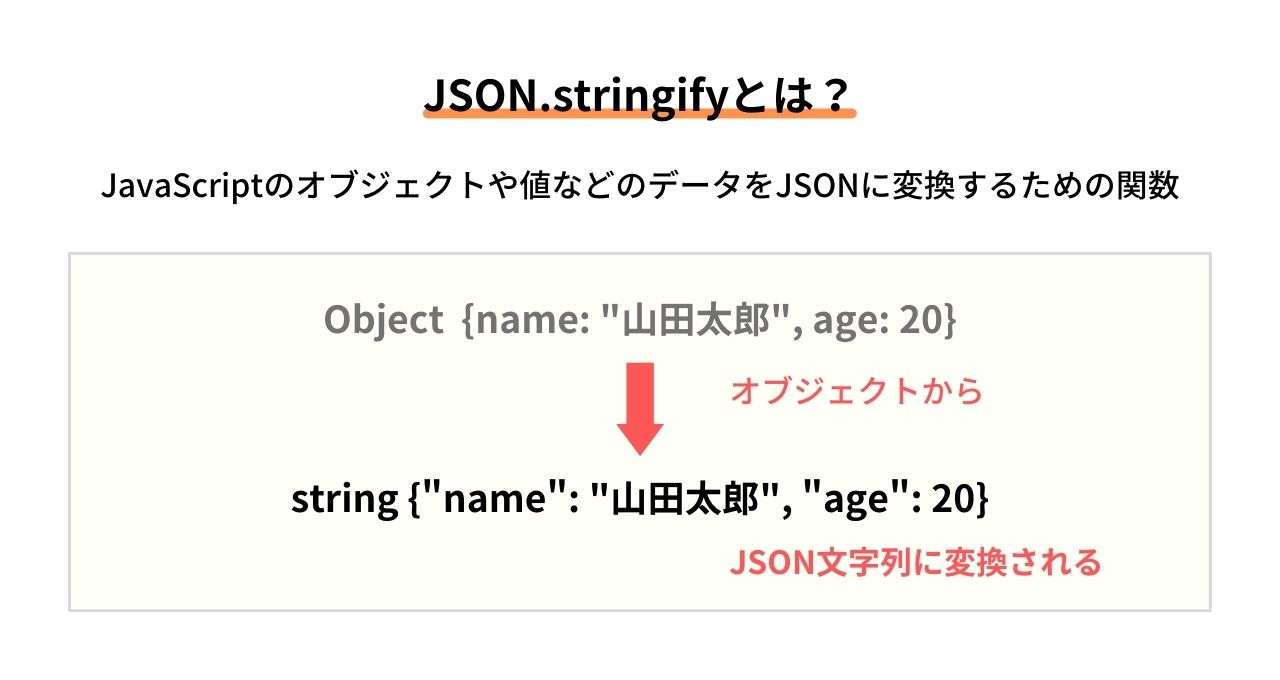
JSON.stringifyとは、JavaScriptのオブジェクトや値などのデータをJSONに変換するための関数です。
JavaScriptにあるオブジェクトなどのデータに、JSON.stringify()を指定することで、JSON文字列に変換されます。
このJSON.stringifyでJSONを生成することで、サーバー間との通信でデータを受け渡しできるようになります。
JSON.stringifyの基本構文
では、実際にJSON.stringifyは、どのように書くのでしょうか。
基本構文は、以下の通りです。
|
1 |
JSON.stringify(JSON文字列に変換するデータ) |
JSON.stringifyは、JSON文字列に変換したいデータを引数に指定することで、JSON文字列に変換することができます。
また、このJSON.stringifyを変数に代入すれば、サーバー通信の際に変数を使ってJSONデータを渡すことができます。
JSON.stringifyの使い方
ここからは、実際にJSON.stringifyの使い方について解説していきます。
コードの書き方は次の通りです。
|
1 2 3 4 5 6 |
<script type="text/javascript"> let person = {"名前": "山田太郎", "年齢": 20, "性別": "男性"}; let result = JSON.stringify(person); console.log(result); </script> |
まず、「”名前”: “山田太郎”, “年齢”: 20, “性別”: “男性”」というデータのオブジェクト「person」があります。
このオブジェクトを、JSON文字列に変換するために、「JSON.stringify(person)」と指定し、変数「result」に代入しておきます。
これによって、オブジェクトの「person」はJSON文字列に変換されます。
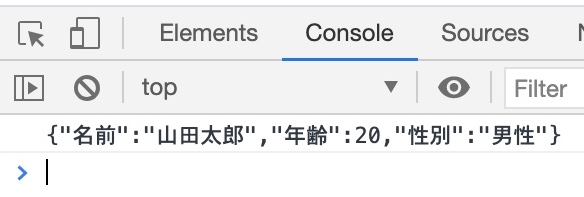
結果をデベロッパーツールのConsoleで出力するために、「console.log(result)」と指定しましょう。
結果を確認してみると、オブジェクト「person」が文字列として出力されました。
JSON.stringifyによってJSON文字列に変換されたかどうか、もう少しわかりやすく確認するために、変換前と変換後のオブジェクトの型をConsoleに出力してみましょう。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> let person = {"名前": "山田太郎", "年齢": 20, "性別": "男性"}; let result = JSON.stringify(person); console.log(typeof(person)); console.log(typeof(result)); </script> |
型を確認するには、上記のように「typeof()」を指定することができます。
オブジェクトをJSON文字列に変換する前の「person」と変換した後の「result」をそれぞれ指定してみましょう。
すると、結果は次のようになります。
Consoleには、「object」と「string」が出力されました。
オブジェクトの「person」は、JSON文字列に変換する前はオブジェクト型だったのに対し、JSON文字列に変換した後は文字列型になっているのがわかりますね。
この結果から、JSON.stringifyによってオブジェクトがJSON文字列に変換されたということになります。
このように、JSON.stringifyを指定することで、JavaScriptのデータをJSON文字列に変換することができるので、使い方を覚えておきましょう。
JSON.parseでJSONを読み込む
ここまでで、JSON.stringifyの使い方について解説しました。
JSON.stringifyは、JavaScriptのデータをJSON文字列に変換する関数で、JSONを生成する役割があります。
では、逆にJSONを読み込むにはどうすればいいのでしょうか。
JavaScriptでJSONを読み込むには、JSON.parseという関数を使って読み込むことができます。
JSON.parseとは、JSON文字列をJavaScriptのオブジェクトに変換する関数です。
|
1 |
JSON.parse(オブジェクトに変換するJSON文字列) |
JSON.parseのコードの書き方はJSON.stringifyと同じで、引数を指定することで変換することができます。
引数には、「オブジェクトに変換するJSON文字列」を指定します。
では、実際にJSON.parseを使って、JSONを読み込んでみましょう。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> let person = {"名前": "山田太郎", "年齢": 20, "性別": "男性"}; let json_string = JSON.stringify(person); let json_parse = JSON.parse(json_string); console.log(json_parse); </script> |
今回は、例としてJSON.stringifyによってJSON文字列に変換されたデータを元のオブジェクトに戻す実装をしてみます。
まず、「”名前”: “山田太郎”, “年齢”: 20, “性別”: “男性”」というデータのオブジェクト「person」があります。
それをJSON文字列に変換するために、「JSON.stringify(person)」と指定し、変数「json_string」に代入しています。
そして、JSON文字列に変換されたデータに、「JSON.parse(json_string)」と指定し、JSONを読み込みます。
JSON.parseによって変換されたデータをConsoleで出力するために、JSON.parseを変数「json_parse」に代入し、「console.log(json_parse)」と指定しましょう。
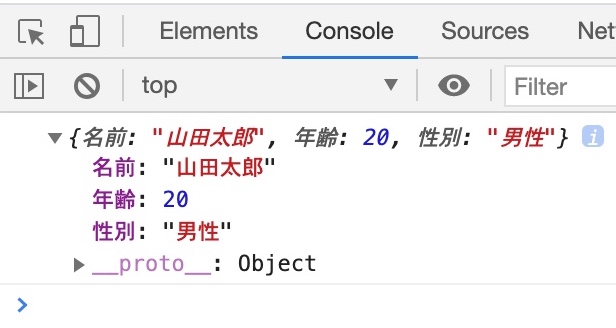
デベロッパーツールのConsoleで結果を確認すると、次のようになります。
JSON文字列だったデータが、オブジェクトに変換されて出力されました。
本当にオブジェクトに変換されたのか、型を確認するために、「typeof()」を指定してみましょう。
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> let person = {"名前": "山田太郎", "年齢": 20, "性別": "男性"}; let json_string = JSON.stringify(person); let json_parse = JSON.parse(json_string); console.log(typeof(json_parse)); </script> |
「typeof(json_parse)」と指定し、JSON.parseによって変換されたデータの型を確認します。
結果をもう一度出力してみると、「object」と表示されました。
この結果から、JSON.parseによって、JSON文字列がオブジェクトに変換されたのがわかりますね。
このように、JSON.parseを使えば、JSONを読み込むことができるので、JSON.stringifyと合わせて使い方を覚えておきましょう。
まとめ
今回は、JSON.stringifyを使って、オブジェクトや値をJSON文字列に変換する方法について解説しました。
JSON.stringifyを指定することで、JSON形式の文字列に変換することができるので、サーバー通信の際に便利です。
また、JSON形式のデータにJSON.parseを指定すれば、JSONを読み込むこともできます。
なので、使い方を覚えておくといいでしょう。
この記事がJavaScriptの学習に役立つと幸いです。