今回は、PHPの入力フォーム作成に関する話です。
さまざまなフォームを作成するために利用されるinputタグ。しかし、いざPHPでフォームを作成しようと思ったとき、どのように初期値を設定すればよいのか、しっかり理解できていない人もいることでしょう。
そこで今回は、
について解説します。
目次
value属性に対する値設定の基本
PHPでinputタグのvalue属性に値を設定するには、以下のように記述します。
|
1 2 3 4 5 6 7 8 9 |
<?php // 初期値を設定 $initial_value = "初期値が入ります."; ?> <form action="kihon.php" method="POST"> <input type="text" value=<?= $initial_value ?>> <input type="submit" value="送信"> </form> |
「<?php」と「?>」で囲まれた部分で変数を宣言し、初期値を格納します。その後、初期値を設定したいinputタグのvalue属性に、以下のように記述します。「<?=」「?>」で変数を囲むと、PHPのechoと同様の動作をします。
|
1 |
value=<?= $initial_value ?> |
 【PHP入門】echoによる文字列出力の方法と注意点を解説
【PHP入門】echoによる文字列出力の方法と注意点を解説
type属性別の値設定例
inputタグには、テキストボックスやラジオボタンなどさまざまな種類があります。とはいっても、初期値の設定方法自体はどのタイプでも同じで、特に難しいことはありません。
ここでは、type属性別にvalue属性への初期値設定の方法を解説していきます。なお、動作確認で利用するブラウザは、Google Chrome(バージョン:89.0.4389.90(64 ビット))です。
テキストボックス系(text/email/url/search/tel/number)
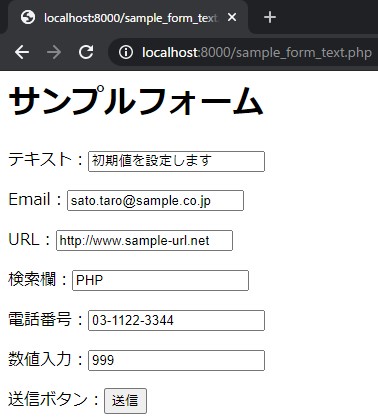
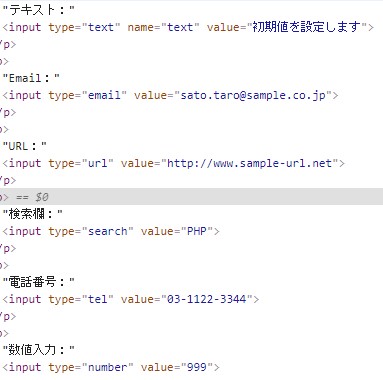
テキストボックス系のinputタグの場合の記述例を、以下のサンプルコードに示します。value属性に設定した値がテキストボックスに入力された状態で表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php $initial_text = "初期値を設定します"; $initial_email = "sato.taro@sample.co.jp"; $initial_url = "http://www.sample-url.net"; $initial_search = "PHP"; $initial_tel = "03-1122-3344"; $initial_number = "999"; ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>テキスト:<input type="text" name="text" value=<?= $initial_text ?>></p> <p>Email:<input type="email" value=<?= $initial_email ?>> <p>URL:<input type="url" value=<?= $initial_url ?>></p> <p>検索欄:<input type="search" value=<?= $initial_search ?>> <p>電話番号:<input type="tel" value=<?= $initial_tel ?>></p> <p>数値入力:<input type="number" value=<?= $initial_number ?>></p> <p>送信ボタン:<input type="submit" name="btn_submit" value="送信"> </form> |
パスワード(password)
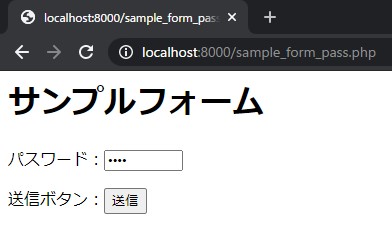
パスワードもテキストボックス系と同様に、value属性に設定すれば入力値に伏せ字で表示されます。ただし、ブラウザのソース表示機能を使うとパスワードが丸見えなため、パスワードは初期値を設定しないように検討し直すのが最善です。
サンプルコードと確認結果は、以下の通りです。
|
1 2 3 4 5 6 7 8 9 |
<?php $pass = "1657"; ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>パスワード:<input type="password" name="pass" value=<?= $pass ?>></p> <p>送信ボタン:<input type="submit" name="btn_submit" value="送信"> </form> |
ラジオボタン(radio)
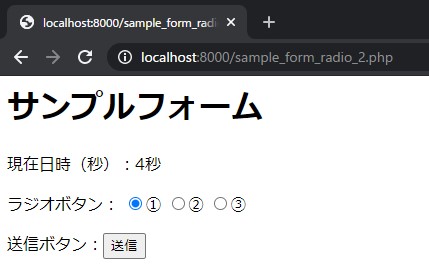
ラジオボタンは、value属性に値を設定しても初期値(ラジオボタンのいずれかが選択されている状態)が反映されません。
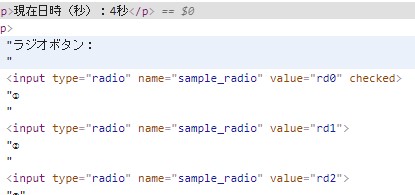
初期値を設定する場合は、選択状態にしたいラジオボタンに対して、checked属性を設定します。サンプルコードと表示結果を以下に示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php $checked0 = ""; $checked1 = ""; $checked2 = ""; // 現在日時(秒)取得 $sec = intval(date("s")); // 秒数によって初期値を設定する if(0<=$sec && 20>$sec){ $checked0 = "checked"; }else if(20<=$sec && 40>$sec){ $checked1 = "checked"; }else if(40<=$sec && 60>$sec){ $checked2 = "checked"; } ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>現在日時(秒):<?= $sec ?>秒</p> <p>ラジオボタン: <input type="radio" name="sample_radio" value="rd0" <?= $checked0 ?>>① <input type="radio" name="sample_radio" value="rd1" <?= $checked1 ?>>② <input type="radio" name="sample_radio" value="rd2" <?= $checked2 ?>>③</p> <p>送信ボタン:<input type="submit" name="btn_submit" value="送信"> </form> |
チェックボックス(checkbox)
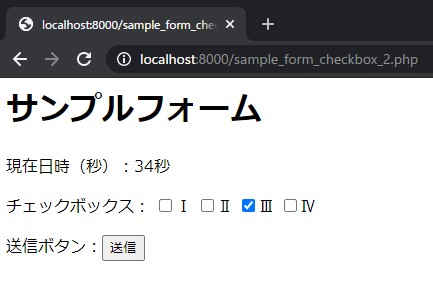
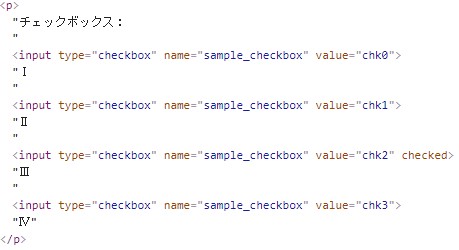
チェックボックスもラジオボタンと同様、初期値を設定する場合はvalue属性ではなく、checked属性を記述します。以下にサンプルコードと動作結果を示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php $checked0 = ""; $checked1 = ""; $checked2 = ""; $checked3 = ""; // 現在日時(秒)取得 $sec = intval(date("s")); // 秒数によって初期値を設定する if(0<=$sec && 15>$sec){ $checked0 = "checked"; }else if(15<=$sec && 30>$sec){ $checked1 = "checked"; }else if(30<=$sec && 45>$sec){ $checked2 = "checked"; }else if(45<=$sec && 60>$sec){ $checked3 = "checked"; } ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>現在日時(秒):<?= $sec ?>秒</p> <p>チェックボックス: <input type="checkbox" name="sample_checkbox" value="chk0" <?= $checked0 ?>>Ⅰ <input type="checkbox" name="sample_checkbox" value="chk1" <?= $checked1 ?>>Ⅱ <input type="checkbox" name="sample_checkbox" value="chk2" <?= $checked2 ?>>Ⅲ <input type="checkbox" name="sample_checkbox" value="chk3" <?= $checked3 ?>>Ⅳ</p> <p>送信ボタン:<input type="submit" name="btn_submit" value="送信"> </form> |
日付・時刻(date/datetime-local/month/week/time)
日付・時刻は、value属性に設定する値のフォーマットが決まっています。フォーマットに沿っていないと、正常に初期値が設定されないため、注意してください。各type属性のフォーマットを、以下の表に示します。
| 属性 | フォーマット | 記述例 |
| date | yyyy-MM-dd ・yyyy:西暦4桁 ・MM:月2桁 ・dd:日2桁 |
2020-01-30 2020-10-08 |
| datetime-local | yyyy-MM-ddThh:mm ・yyyy:西暦4桁 ・MM:月2桁 ・dd:日2桁 ・T:固定 ・hh:時2桁 ・mm:分2桁 |
2020-01-30T01:01 2020-10-08T23:59 |
| month | yyyy-MM ・yyyy:西暦4桁 ・MM:月2桁 |
2020-01 2021-12 |
| week | yyyy-Www ・yyyy:西暦4桁 ・W:固定 ・ww:週2桁 |
2020-W01 2020-W53 |
| time | hh:mm ・hh:時2桁 ・mm:分2桁 |
01:23 23:01 |
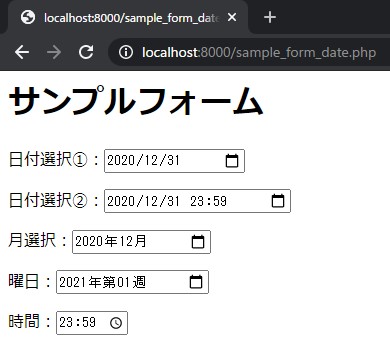
サンプルコードと動作結果は、以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php $initial_date1 = "2020-12-31"; $initial_date2 = "2020-12-31T23:59"; $initial_date3 = "2020-12"; $initial_date4 = "2021-W01"; $initial_date5 = "23:59"; ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>日付選択①:<input type="date" value=<?= $initial_date1 ?>></p> <p>日付選択②:<input type="datetime-local" value=<?= $initial_date2 ?>></p> <p>月選択:<input type="month" value=<?= $initial_date3 ?>></p> <p>曜日:<input type="week" value=<?= $initial_date4 ?>></p> <p>時間:<input type="time" value=<?= $initial_date5 ?>></p> </form> |
-1-520x300.png) PHPで日付を取得する方法まとめ(date関数・DateTimeクラス・time関数)
PHPで日付を取得する方法まとめ(date関数・DateTimeクラス・time関数)
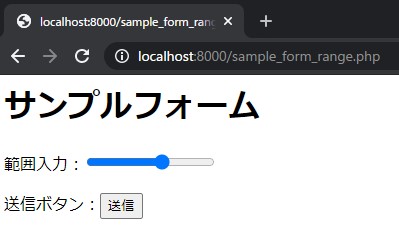
スライダー(range)
スライダーについては、min属性とmax属性とともに値を設定することで初期値を設定できます。min属性・max属性を設定しない場合は、それぞれ「0」と「100」が入力されたものとして動作します。サンプルコードと動作結果は、以下の通りです。
|
1 2 3 4 5 6 7 8 9 |
<?php $initial_range = "60"; ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>範囲入力:<input type="range" value=<?= $initial_range ?>></p> <p>送信ボタン:<input type="submit" name="btn_submit" value="送信"> </form> |
カラーピッカー(color)
カラーピッカーの場合は、value属性にカラーコードを設定します。カラーコードとは、コンピュータ上で色を表現するときに利用される16進数6桁の符号です。サンプルコードと表示結果を以下に示します。
|
1 2 3 4 5 6 7 8 9 |
<?php $initial_color = "#00ff00"; ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>色の選択:<input type="color" value=<?= $initial_color ?>></p> <p>送信ボタン:<input type="submit" name="btn_submit" value="送信"> </form> |
隠しフィールドは、もともと画面に表示されない入力フォームですが、value属性に初期値を設定することが可能です。サンプルコードと表示結果は、以下の通りです。
|
1 2 3 4 5 6 7 8 9 |
<?php $initial_hidden = "invisible_value"; ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>隠しフィールド:<input type="hidden" value=<?= $initial_hidden ?>></p> <p>送信ボタン:<input type="submit" name="btn_submit" value="送信"> </form> |
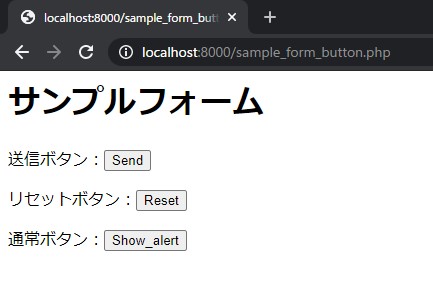
ボタン系のinputタグは、value属性がボタンに表示するテキストとして表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php $initial_submit = "Send"; $initial_reset = "Reset"; $initial_button = "Show_alert"; ?> <h1>サンプルフォーム</h1> <form action="sample_form_text.php" method="post"> <p>送信ボタン:<input type="submit" value=<?= $initial_submit ?>></p> <p>リセットボタン:<input type="reset" value=<?= $initial_reset ?>></p> <p>通常ボタン:<input type="button" value=<?= $initial_button ?> onclick="return alert('ボタン押下');"></p> </form> |
まとめ
いかがでしたか?
今回は、
について解説しました。
value属性への値設定は、基本形を抑えていればマスターすることは難しくありません。また、type属性別の値設定のフォーマットを意識することで、コーディングのミスを防ぐことができます。
 【PHP】formを作成してデータを受け取る方法を解説!
【PHP】formを作成してデータを受け取る方法を解説!