・readyメソッドの使い方がわからない・・・。
・loadメソッドとの違いを知りたい。
jQueryでは、HTML構造を読み込んだ後に処理を実行することができるreadyメソッドがあります。しかし、きちんとした使い方を知らない人も多いでしょう。
そこでこの記事では、readyメソッドの基本的な使い方やloadメソッドとの違いについて詳しく解説します!
この記事を読めば、jQueryでreadyメソッドの意味を理解し、きちんと使うことができるようになるでしょう。
jQueryのreadyメソッドの使い方がわからない、loadメソッドとの違いを知りたい人は、ぜひ最後までご覧ください。
readyとは?
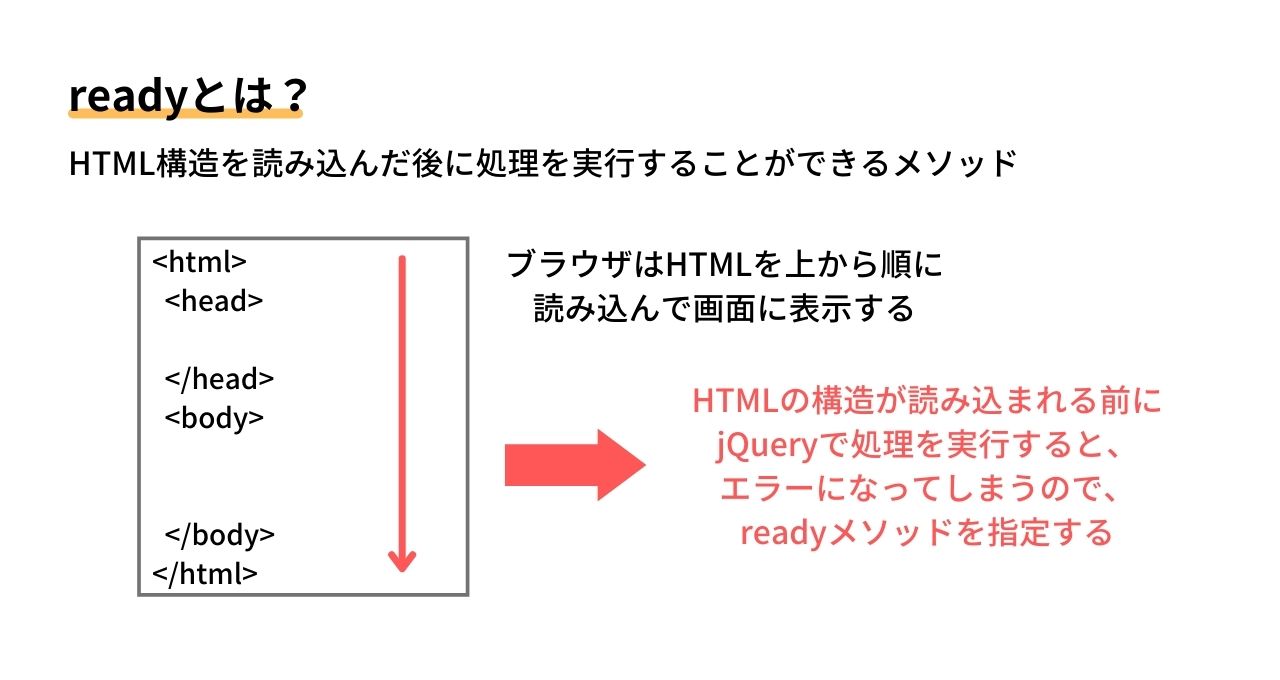
jQueryでよく見かけるreadyとは、HTML構造を読み込んだ後に処理を実行することができるメソッドです。
ブラウザは、HTML構造を上から順に読み込んで画面に表示します。
HTML構造が読み込まれる前にjQueryで処理を実行してしまうと、まだHTMLを読み込めていないので、エラーになってしまいます。
例えば、以下のような場合。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <script src="jquery-3.5.1.min.js"></script> <script> $('h1').css('color', 'red'); </script> </head> <body> <h1>こんにちは</h1> </body> </html> |
上記のコードでは、headタグ内でh1タグの文字色を「赤」に変更するjQueryの処理を指定しています。
しかし、jQueryの処理を実行しているときは、まだh1タグが読み込まれていないので、文字色を変えることができません。
結果を表示してみると、h1タグの文字色は黒色のままになっていて、jQueryの処理が適応されていないことがわかります。
HTMLやjQueryの読み込みで、こういったトラブルを防ぐために、readyメソッドを指定することができるのです。
では、実際にどのようにしてreadyメソッドを使うのか、詳しく見ていきましょう。
readyの使い方
ここでは、readyメソッドの使い方について解説していきます。
普段何気なく使っているけど、正しい使い方をわかっていない人も多いと思うので、しっかり理解していきましょう。
readyの基本構文
readyメソッドの基本的な書き方は次の通りです。
|
1 2 3 4 5 |
$(document).ready(function() { // 処理 }); |
まず、「$(document)」と指定し、その後に「ready()」メソッドを指定します。
初めの「$」はjQueryを表していて、「jQuery(document)」と書くこともできます。
そして、readyメソッドには「ready(function() { 処理 })」と指定し、functionの中に処理を書くことで、HTML構造を読み込んだ後に処理が実行されるようになります。
実際にreadyメソッドを指定すると、どのような結果になるのか見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <script src="jquery-3.5.1.min.js"></script> <script> $(document).ready(function() { $('h1').css('color', 'red'); }); </script> </head> <body> <h1>こんにちは</h1> </body> </html> |
先ほどと同じように、head内でjQueryを使ってh1タグの文字色を赤色に変更しています。
そして、その処理を「$(document).ready(function() { })」で囲いましょう。
結果を表示すると、次のようになります。
h1タグの文字色が赤色に変わりました。
この結果から、readyメソッドによってHTML構造を読み込んだ後に処理を実行されているのがわかりますね。
このように、readyメソッドを使えば、HTML構造をきちんと読み込んでからjQueryの処理に移すことができるので、使い方を覚えておきましょう。
※jQueryがそもそも読み込めない、エラーが出ている人は、以下の記事をご覧ください。
 【初心者必見!】jQueryが動作しないときの原因と対処法5選
【初心者必見!】jQueryが動作しないときの原因と対処法5選
readyは省略して書くことができる
readyメソッドの使い方について理解することができましたね。
しかし、先ほど解説したreadyメソッドは、実は省略して書くことができます。
省略した書き方は以下の通り。
|
1 2 3 4 5 |
$(function() { // 処理 }); |
「$(document).ready(function() {})」を「$(function() {})」に省略することができます。
「$(function() {})」の方が簡潔に書くことができますね。
また、実際にjQueryを書く場合は、この省略した書き方を使うことの方が多いので、省略して書くことが望ましいでしょう。
readyを書く必要がない場合
readyメソッドは、HTML構造を読み込んだ後に処理を実行することができるメソッドですが、実は書く必要がない場合もあります。
例えば、bodyの閉じタグの直前にjQueryを読み込む場合です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <h1>こんにちは</h1> <script src="jquery-3.5.1.min.js"></script> <script> $('h1').css('color', 'red'); </script> </body> </html> |
ブラウザはHTML構造を上から順に読み込んでいくので、bodyタグの終了直前にjQueryの処理を書いた場合、既にHTML構造はすべて読み込まれています。
なので、readyメソッドを指定しなくても、HTMLの構造を読み込んだ後にjQueryの処理が実行されるのです。
また、jQueryはheadタグ内で読み込むよりも、bodyタグの終了直前で読み込むことの方が多いので、jQueryを使う場合はbodyタグの終了直前で書くことが望ましいでしょう。
loadとの違い
ここまでで、readyメソッドの使い方についてわかりました。
ですが、jQueryにはreadyメソッドとよく似たloadメソッドがあります。
これら2つのメソッドの違いについて詳しく知らない人も多いので、解説していきます。
※現在、loadメソッドは使用されておらず、onメソッドのloadイベントとして処理を実行されているので、そちらの使い方を解説します。
- readyメソッド:HTML構造を読み込んだ後に処理が実行される
- loadイベント:HTML構造とさらに画像などのリソースもすべて読み込んだ後に処理が実行される
readyメソッドとloadイベントは、HTML構造を読み込んでから処理を実行しますが、読み込むタイミングに違いがあります。
loadイベントは、HTML構造だけでなく画像などのリソースも読み込むため、readyメソッドよりも、読み込みが遅くなるということになります。
|
1 2 3 4 5 |
$(window).on('load', function() { // 処理 }); |
onメソッドのloadイベントは、上記のように書きます。
「$(window)」に「on()」メソッドを指定し、「on(‘load’, function() {})」と指定することで、loadイベントを作ることができます。
HTML構造だけを読み込んで、すぐ処理を実行したい場合は、readyメソッドの方が早く処理が行われるので、readyメソッドを使うのがいいでしょう。
逆に、画像などのリソースもすべて読み込んでから処理を実行させたい場合は、onメソッドのloadイベントを使うといいでしょう。
まとめ
今回は、jQueryのreadyメソッドの使い方について詳しく解説しました。
readyメソッドは、HTML構造を読み込んだ後に処理を実行させるためのメソッドです。
ブラウザがHTML構造を読み込む前にjQueryの処理を実行してしまうトラブルを防ぐことができるので、使い方を覚えておきましょう。
この記事がjQueryの学習に役立つと幸いです。