・値がundefinedかどうか判定する方法を知りたい。
・undefinedとnullの違いは一体何?
JavaScriptでは、未定義であることを示すundefinedという値がありますが、詳しく知らない初心者の人も多いでしょう。
そこでこの記事では、undefinedとは何か、値がundefinedか判定する方法について徹底解説します!
この記事を読めば、undefinedについて理解することができ、正しく扱えるようになるでしょう。また、nullとの違いも合わせて学ぶことができます。
JavaScriptのundefinedがよくわからない、値がundefinedかどうか判定したい人は、ぜひ最後までご覧ください。
目次
undefinedとは?
JavaScriptを学習していると、「undefined」をよく見かけますよね。
しかし、初心者のうちは「undefinedって一体何のことだろう?」と感じる人も多いです。
なのでまずは、「undefinedとは」について解説していきます。
undefinedとは、未定義を表す値です。
例えば、以下のような場合を見てみましょう。
|
1 2 3 4 5 6 |
<script type="text/javascript"> // 変数を宣言(値は何も代入されていない) let text; </script> |
これは「text」という変数を宣言しています。
本来、変数は値を代入して扱うことが多いですが、上記の例では値が何も代入されていません。
これが「未定義」の状態で、undefinedということになります。
|
1 2 3 4 5 6 |
<script type="text/javascript"> let text; console.log(text); </script> |
先ほど宣言した変数「text」をconsole.logで出力してみましょう。
Google Chromeのデベロッパーツールにある「Console」を確認すると、次のような結果になります。
結果は「undefined」と出力されましたね。
この結果から、「text」と宣言した変数は、未定義であることがわかります。
これが「undefined」の働きです。
ちなみに、変数を宣言するだけの場合、「変数の初期化」として利用することができます。
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> let text; console.log(text); text = 'こんにちは'; console.log(text); </script> |
例えば、変数「text」を宣言しておいて、後で変数に値を定義する場合があるとします。
その場合、未定義の変数は「初期値」ということになります。
また、配列の場合も同じように初期値として利用することができます。
|
1 2 3 4 5 6 |
<script type="text/javascript"> let array = []; console.log(array[0]); </script> |
上記のコードのように、中に値が入っていない配列を変数「array」に代入して、console.logを使って配列の要素を出力してみましょう。
配列の中は何もないので、未定義の「undefined」が表示されるはずです。
Consoleで確認すると、「undefined」と出力されましたね。
これは配列の要素が未定義であり、初期値である、ということになります。
このように、undefinedは変数や配列の初期化として利用することができるので、覚えておきましょう。
 JavaScriptで空の配列を作成する【JavaScript配列リファレンス】
JavaScriptで空の配列を作成する【JavaScript配列リファレンス】
値がundefinedか判定する方法
「undefinedとは」について理解することができました。
では、値がundefinedか判定するためにはどうすればいいのでしょうか。
ここでは、undefinedを判定する方法について詳しく解説していきます。
if文を使ってundefined同士で判定する
まず、if文の条件分岐を利用してundefined同士で判定する方法です。
どのように行うのか、以下のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> let text; if (text === undefined) { console.log('undefinedです'); } </script> |
まず、変数「text」を宣言しています。
そして、if文を使って「if (text === undefined)」と指定し、もし変数「text」がundefinedと一致すれば、という条件を作ります。
ちなみに「===」は厳密等価演算子と呼ばれる演算子で、「値」と「型」の両方を比較しています。
もし、値と型のどちらか一方でも一致していなければ、条件分岐の結果がfalseとなります。
if文で指定した条件分岐の結果を出力するために、console.logで「undefinedです」と指定しましょう。
結果を表示すると、次のようになります。
Consoleで確認すると、「undefinedです」と出力されました。
この結果から、変数のtextはundefinedであるとわかりますね。
このように、if文を使ってundefined同士で比較すると、値がundefinedなのかどうか判定することができます。
※比較演算子について詳しく知りたい人は、以下の記事をご覧ください。
 初心者向け!JavaScriptの演算子について解説!
初心者向け!JavaScriptの演算子について解説!
typeofを使って判定する
値がundefinedか判定する方法として、typeof演算子を使うこともできます。
typeof演算子は、指定した値の型を判定することができるものです。
|
1 |
typeof 値 |
typeof演算子は、「typeof 値」と指定することで値の型を判定することができます。
例えば、「こんにちは」という文字列の型を判定する場合、「typeof ‘こんにちは’」と指定することで「string」という型が判定されます。
※stringは文字列型を表しています。
では、typeof演算子を使ってundefinedを判定するには、どうすればいいのか。
以下のコードをご覧ください。
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> let text; if (typeof text === 'undefined') { console.log('undefinedです'); } </script> |
typeof演算子を使って型を判定するには、if文の条件分岐を利用します。
まず、変数「text」を宣言し、その変数がundefinedか判定するために、「if (typeof text === ‘undefined’)」と指定します。
typeof演算子と比較している「’undefined’」が文字列になっているのは、typeof演算子によって返される結果が文字列だからです。
そして、if文で指定した条件分岐の結果を出力するために、console.logで「undefinedです」と指定しましょう。
結果を表示すると、次のようになります。
Consoleを確認すると、「undefinedです」と出力されました。
この結果から、typeof演算子によって変数「text」がundefinedであることがわかりましたね。
このように、typeof演算子を使うことで、値がundefinedかどうか判定することができます。
なので、使い方を覚えておきましょう。
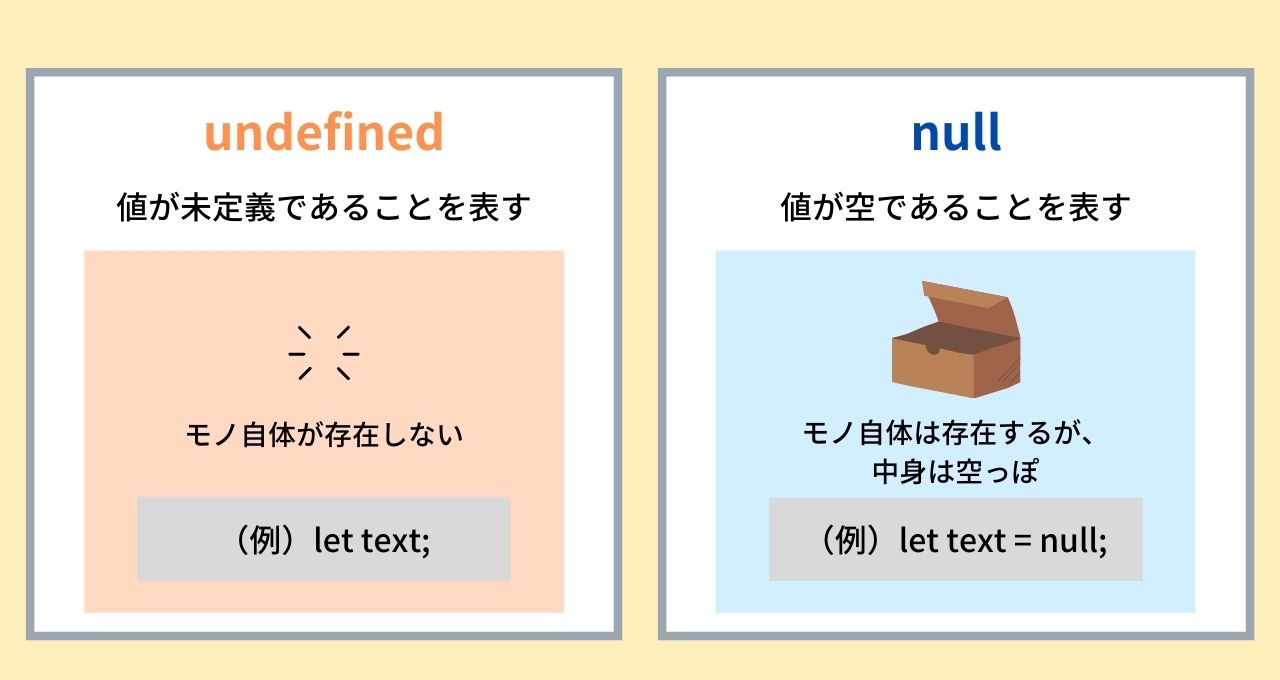
undefinedとnullの違い
ここまでで、undefinedについて理解することができました。
しかし、中には「undefinedとnullって何が違うの?」と疑問に感じる人もいるでしょう。
なのでここでは、undefinedとnullの違いについて解説していきます。
undefinedは、未定義の状態を表すのに対し、nullは空の状態であることを表します。
例えば、以下のような場合。
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> let text; let message = null; console.log(text); console.log(message); </script> |
変数「text」は宣言しているだけなので、未定義の状態です。
それに対して変数「message」は「null」が代入されているため、変数の中身は空の状態です。
console.logを使って結果を出力すると、次のようになります。
変数「text」は「undefined」、変数「message」は「null」と出力されました。
この結果から、nullは値が空の状態であることがわかりますね。
nullは明示的に設定しなければ、存在しない値(空文字)となります。
そのため、nullは何か意図を持って値がないことを示したい場合に使われることが多いです。
「値が存在しない」という意味では、undefinedもnullも同じですが、undefinedは「未定義」、nullは「空」であることを表すので、違いを理解しておきましょう。
まとめ
今回は、JavaScriptのundefinedについて詳しく解説しました。
undefinedは、未定義を表す値で、主に変数や配列の初期化で使うことができます。
値がundefinedかどうか判定するには、if文の条件分岐を使ってtypeof演算子を指定すると、判定することが可能です。
また、未定義を表すundefinedと空を表すnullの違いをしっかり理解しておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。