・headタグ内かbodyタグ内のどちらに読み込むべき?
・コード内で処理を読み込むタイミングを調整できる?
JavaScriptの処理を書くには、headタグ内もしくはbodyタグの終了直前に記述する必要がありますが、どちらの場所で読み込むのが望ましいのか、疑問に思う初心者の人も多いでしょう。
そこでこの記事では、JavaScriptを読み込む場所やheadタグ内とbodyタグ内のどちらで読み込むべきかを詳しく解説します!
この記事を読めば、JavaScriptを記述する正確な場所がわかり、処理が読み込まれる流れを理解することができるでしょう。
JavaScriptを学び始めて記述する場所がわからない、headタグ内とbodyタグ内のどちらに書けばいいかわからない人は、ぜひ最後までご覧ください。
目次
JavaScriptを記述する場所
JavaScriptのコードはHTMLに直接記述する、もしくは外部ファイルを読み込むことで処理を実行することができます。
しかし、JavaScriptを学習し始めたばかりの初心者の人にとっては、HTMLファイル内のどこに記述すればいいのかわからないでしょう。
JavaScriptを書く際は、headタグ内またはbodyタグの終了直前で記述する(読み込む)ことができます。
それぞれどのように記述すればいいのか、詳しく見ていきましょう。
headタグ内
まずは、JavaScriptをheadタグ内で記述する方法です。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <script type="text/javascript"> // 処理 </script> </head> <body> <h1 id="text">こんにちは</h1> </body> </html> |
上記のコードは、JavaScriptをHTMLファイルに直接書く方法です。
JavaScriptのコードを書くには「scriptタグ」の中に書く必要があります。
そのため、headタグ内にscriptタグを記述し、そのscriptタグの中で処理を書くことでJavaScriptのコードを実行することができます。
また、外部のJavaScriptファイルをHTMLファイルに読み込む場合も同じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <script src="script.js"></script> </head> <body> <h1 id="text">こんにちは</h1> </body> </html> |
外部ファイルを読み込むには、scriptタグに「src」属性を指定します。
例えば、「script.js」というjsファイルを作成し、それをHTMLファイルに読み込みたい場合は、「src=“script.js”」と書くことで読み込むことができます。
このように、JavaScriptのコードをHTMLファイルに直接書く場合も、外部ファイルを読み込む場合も、headタグ内に記述することでJavaScriptの処理を実装することができます。
bodyタグの終了直前
続いて、JavaScriptをbodyタグの終了直前で記述する方法です。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <h1 id="text">こんにちは</h1> <script type="text/javascript"> // 処理 </script> </body> </html> |
上記のコードは、HTMLファイルにJavaScriptのコードを直接書く方法となっています。
JavaScriptはheadタグ内だけでなく、このようにbodyタグの終了直前で書くこともできます。
また、外部ファイルを読み込む場合も同じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <h1 id="text">こんにちは</h1> <script src="script.js"></script> </body> </html> |
「script.js」という外部のJavaScriptファイルを読み込みたい場合、「src」属性を使って「src=“script.js”」と指定することで読み込むことができます。
このように、JavaScriptのコードをbodyタグの終了直前で記述することで、処理を実行することができるのです。
JavaScriptはheadかbodyのどちらで読み込むべきか
JavaScriptは、HTMLファイルでheadタグ内とbodyタグの終了直前で記述することができるとわかりました。
では、headタグ内とbodyタグの終了直前のどちらで読み込むのが最適なのか、疑問に感じる人もいるでしょう。
結論から言ってしまうと、bodyタグの終了直前で読み込むのが最適です。
なぜ、headタグ内で読み込むよりもbodyタグの終了直前で読み込む方が良いのか。
それは、ファイルを読み込むタイミングに違いがあるからです。
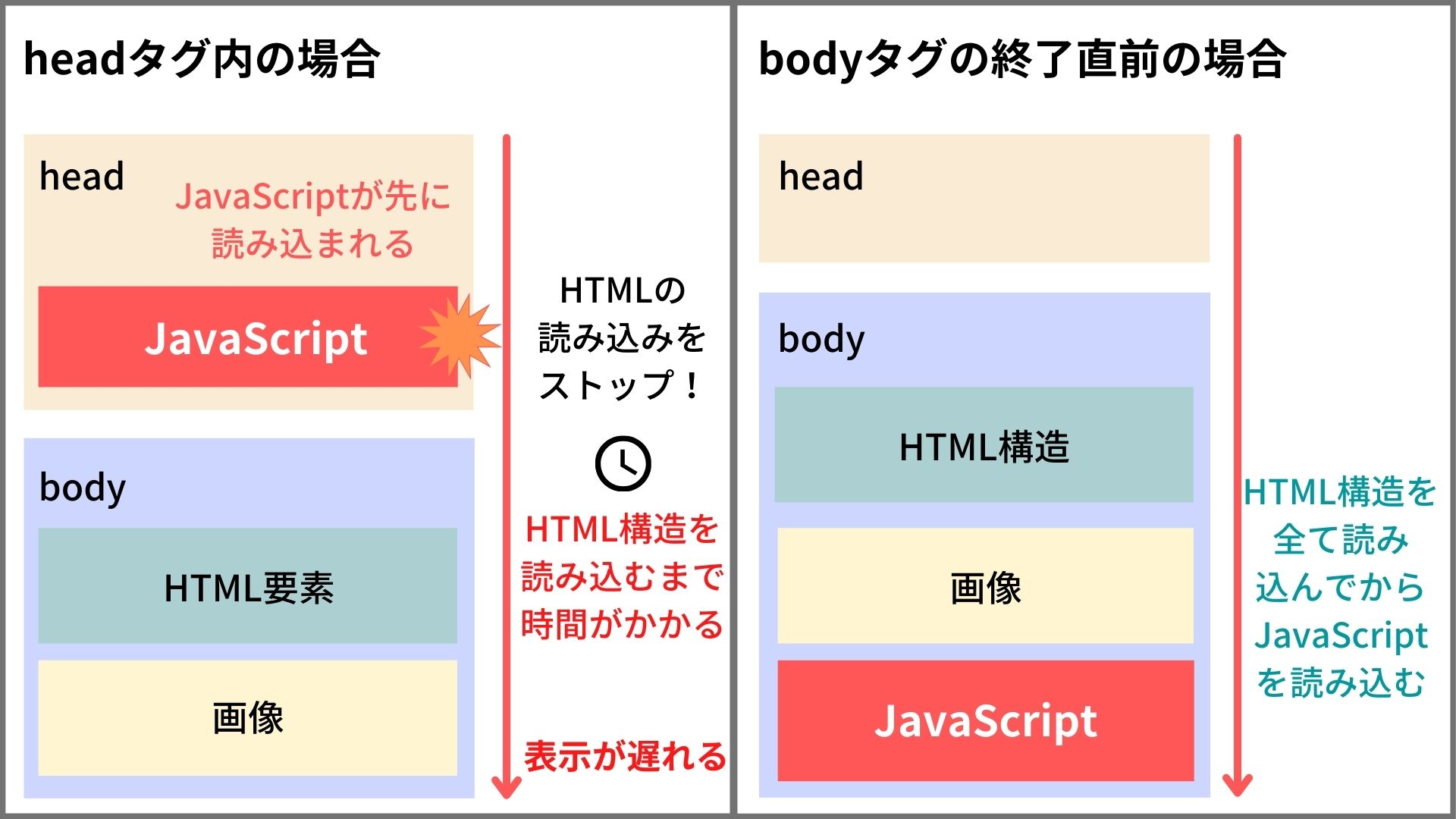
ブラウザはHTMLファイルを上から順に読み込んでいきます。
headタグ内のソースを読み込んでからbodyタグ内のソースを読み込むという流れです。
- JavaScriptの処理が先に読み込まれるため、HTML構造の読み込みがストップされる
- HTML構造の読み込みに時間がかかるため、表示速度も遅くなる
こういったデメリットがあります。
つまり、ページ表示速度を考えた上では、JavaScriptの処理を読み込む前に、HTML構造を読み込む方が最適であるということですね。
さらに、headタグ内でJavaScriptを使ってHTML要素の処理を行う場合、エラーになってしまうというデメリットもあります。
例えば、以下のコードの場合です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <script type="text/javascript"> const text = document.getElementById('text'); text.style.color = 'red'; </script> </head> <body> <h1 id="text">こんにちは</h1> </body> </html> |
上記のコードでは、id属性が「text」の見出しを、赤色に変更する処理をJavaScriptで書いています。
しかし、上記のコードだと処理が実行されず、エラーになってしまいます。
なぜなら、JavaScriptのコードを読み込まれたとき、HTML要素はまだ読み込まれていないからです。
試しに結果を表示して確認しましょう。
結果を見てみると、見出しの色は黒色のままになっています。
JavaScriptの処理が実行されていないことがわかりますね。
つまり、HTML要素を取得して何か処理を書く場合、そのHTML要素より先にJavaScriptのコードを読み込んでしまうと、正しく実行されないというわけです。
こうした理由から、JavaScriptはheadタグ内よりもbodyタグの終了直前で読み込む方が最適であると言えます。
※ちなみに、getElementByIdについて詳しく知りたい人は、以下の記事をご覧ください。
 【DOM入門】JavaScriptのgetElementByIdとは?HTMLをJavaScriptで操作しよう
【DOM入門】JavaScriptのgetElementByIdとは?HTMLをJavaScriptで操作しよう
JavaScriptのコード内で読み込むタイミングを調整する
JavaScriptをheadタグ内で読み込むと、HTML要素を処理する場合にエラーが起きてしまうと解説しました。
それはJavaScriptを読み込んだ時点では、まだHTML要素が読み込まれていないからでしたね。
しかし、JavaScriptには、読み込みのタイミングを調整することができるものがあり、それを使うことでheadタグ内でもHTMLが読み込まれてからJavaScriptの処理を実行できるようになります。
その調整できるものは、addEventListenerの「load」イベントです。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <script type="text/javascript"> window.addEventListener('load', () => { const text = document.getElementById('text'); text.style.color = 'red'; }); </script> </head> <body> <h1 id="text">こんにちは</h1> </body> </html> |
上記のコードは、先ほどと同じように見出しの文字色を変更する処理を書いています。
loadイベントを使うためには、まず「window」に「addEventListener」を指定します。
そして、その「addEventListener」のイベントを「load」と指定しましょう。
このように指定すると、window(HTML構造)が読み込まれた後に処理を実行するように設定されます。
そのため、このイベントの中でid「text」を取得し、文字色を変更するための「text.style.color = ‘red’」と指定すれば、うまく処理が実行されます。
結果を表示すると、次のようになるでしょう。
「こんにちは」という見出しが赤色になりましたね。
この結果から、JavaScriptの処理がきちんと実行されているのがわかります。
headタグ内でJavaScriptを使ってHTML要素を処理する場合、読み込むタイミングによりエラーが発生していましたが、このようにloadイベントを指定することで、処理を読み込むタイミングを調整できるようになります。
基本的にJavaScriptはbodyタグの終了直前で読み込むのが望ましいですが、どうしてもheadタグ内で書く必要がある場合は、うまくタイミングを調整して処理を書くといいでしょう。
 JavaScriptを使いこなす!イベントリスナーの解説
JavaScriptを使いこなす!イベントリスナーの解説
まとめ
今回は、JavaScriptの読み込む場所はheadタグ内とbodyタグ内のどちらが最適か解説しました。
JavaScriptはheadタグ内で読み込んでも、bodyタグ内で読み込んでも、処理を実行することができます。
ただ、HTML構造は上から順に読み込むので、JavaScriptはbodyタグの終了直前に記述する方が望ましいでしょう。
この記事がJavaScriptの学習に役立つと幸いです。