「Web画面の見た目をサッと作って、メイン処理の検討に集中したい。でも、cssを1から作るのは大変」
と悩まれている方は、多いのではないでしょうか。
その悩みは、Bootstrapを利用すれば解決します。
この記事では、これからBootstrapを利用するという方に、概要と使い方をわかりやすくお伝えします。
なお、本記事については、以下について説明します。
- Bootstrapとは
まず、Bootstrapとは何かについての説明です。 - Bootstrapを利用するメリット
Bootstrapのメリットを、3点説明します。 - BootstrapでWebページを作成してみよう
フォームを利用したWebページを、Bootstrapを利用して作成してみます。Bootstrapにあらかじめ用意されているサンプルで、簡単なフォームを作成します。 - Bootstrapの中身を理解しよう
Bootstrapを利用して、Webページを作成することができました。ただ、自身の好みや、顧客の要件にあわせてカスタマイズするには、Bootstrapの中身を理解する必要があります。BootStrapの特徴である「グリッドシステム」と「コンテナ」、また具体的な部品の利用例としてボタンの中身を説明します。
Bootstrapとは
Bootstrapとは、CSSのフレームワークです。
フレームワークは、便利な機能をひとまとめにしたツールのことです。
「Bootstrap」をネット上で検索される方であればご存じかもしれませんが、Webページは主に以下の言語が使用されています。
- HTML
Webサイトの基本的な構造を記述する - CSS
Webサイトの見た目やレイアウトを記述する - JavaScript
Webサイトの動きを記述する
通常、CSSを記述する場合、ボタンやフォームなど、各部品のスタイルをすべて自身で作成する必要がありますが、とても時間がかかります。
Bootstrapでは、よく利用されるスタイルがあらかじめ定義されているため、ルールに沿って利用するだけで、それらしい見た目のWebページを作成することが可能です。
なお、Bootstrapはもともと、Twitter社が社内向けにCSSの統一を目的として開発したフレームワークでした。そのため「Twitter Bootstrap」と呼ばれていましたが、現在は誰でも利用可能となっており、単純に「Bootstrap」と呼ばれています。
では、Bootstrapを利用する具体的なメリットについて、説明します。
Bootstrapを利用するメリット
Bootstrapを利用するメリットは、以下の3点です。
- 未経験者でも利用可能
- 汎用性が高い
- レスポンシブデザインに対応
以下、1つずつ解説していきます。
未経験者でも利用可能
前述のとおり、以前はWebサイトを作成するためには、プログラミング言語の習得が必要でした。また、プログラミング言語を習得したうえで、1からコードを書く必要がありました。Bootstrapはその必要がありません。
また、Bootstrapの導入自体も、Bootstrapのホームページに記載された指示どおりに設定すれば、すぐに利用可能です(具体的な利用方法については、後述します)。
なお、あくまでフレームワークであるため、当然デザインは決まっています。細かいデザインにこだわりたい方については、CSSの知識を使ってカスタマイズする必要があります。
汎用性が高い
Bootstrapは、WebサイトやWebアプリの規模を問いません。
また、共通のフレームワークを利用することで、作成されるソースの統一化がされます。そのため、多くの企業や個人で利用されています。
レスポンシブデザインに対応
レスポンシブデザインとは、1つのWebページで、PC、タブレット、スマートフォンといった複数の画面サイズに対応することです。
以前は、複数の画面サイズに対応するため、画面サイズごとに異なるWebページを作成し、調整する必要がありました。現在もそのようなWebサイトを多く見かけます。
Webページの数が多いと、管理も煩雑になります。
レスポンシブデザインに対応していることは、Bootstrap最大のメリットといえます。
では、具体的にBootstrapを利用し、Webページを作成してみましょう。
BootstrapでWebページを作成してみよう
それでは実際に、Bootstrapを利用していきます。
Bootstrapは、PCにインストール作業をする必要はありません。
- Bootstrapの利用準備する
- Bootstrapのサンプルを利用する
- HTMLをカスタマイズする
以下、1つずつ解説していきます。
Bootstrapの利用準備をする
Bootstrapの利用準備手順は、以下のとおりです。
- STEP1:Bootstrapのトップページにアクセスする
- STEP2:「はじめに」に掲載されているHTMLをコピーする
- STEP3:HTMLをWebブラウザで表示する
- STEP.1Bootstrapのトップページにアクセスする
- STEP.2「はじめに」に掲載されているHTMLをコピーする
「はじめに」という見出しのページに移動します。
本ページにて説明されたとおりに設定すると、Bootstrapを利用することが可能です。ただ、前提としてすでに作成されたHTMLが必要です。
では、新たにHTMLを作成する必要があるのかというと、その必要はありません。Bootstrapではスターターテンプレート、というものが用意されています。本ページの中にあります。
「スターターテンプレート」という見出しの下に、コピーしてほぼそのまま利用できるHTMLソースが掲載されています。
「ほぼ」と記載したのは、2行目に言語を表している箇所があり、そちらを”en”(英語)から”ja”(日本語)に修正する必要がありますが、それだけです。
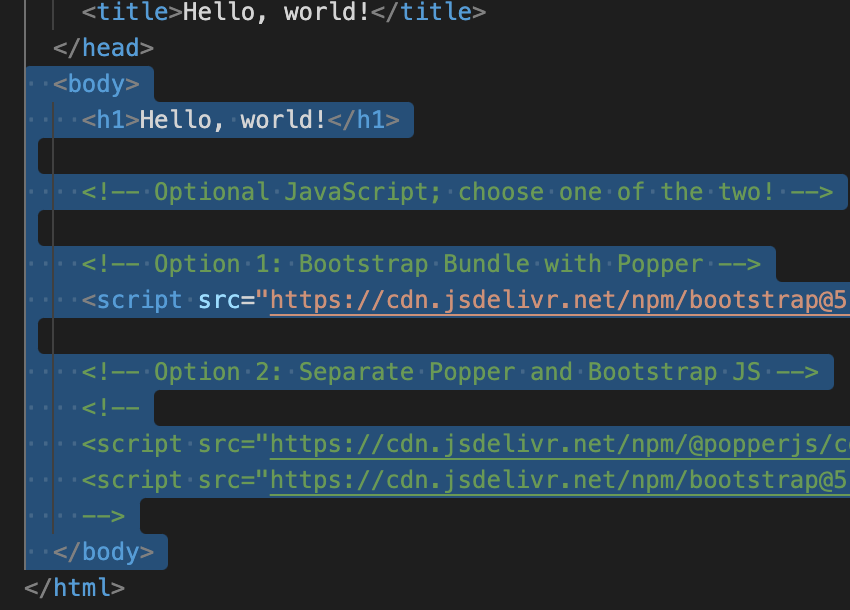
以下に、スターターテンプレートのHTMLソースを掲載します(”ja”に変更済み)。
123456789101112131415161718192021222324252627<!doctype html><html lang="ja"><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- Bootstrap CSS --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"><title>Hello, world!</title></head><body><h1>Hello, world!</h1><!-- Optional JavaScript; choose one of the two! --><!-- Option 1: Bootstrap Bundle with Popper --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script><!-- Option 2: Separate Popper and Bootstrap JS --><!--<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>--></body></html>このHTMLソースを、Webブラウザで表示します。
- STEP.3HTMLをWebブラウザで表示する
以上で、Bootstrapの利用準備は完了です。
Bootstrapのサンプルを利用する
無事、HTMLソースがブラウザに表示されたら、実際に<body>タグを書いていきます。
Bootstrapには、よく利用されるサンプルが事前に用意されています。本記事では例として、フォームを使ったサンプルを利用します。
サンプルを利用する手順は、以下のとおりです。
- STEP1:Bootstrapサンプルのページにアクセスする
- STEP2:サンプルをダウンロードする
- STEP3:利用したいサンプルのHTMLソースをコピーする
- STEP4:反映したいHTMLソースに貼り付ける
- STEP5:サンプルと同じ画像を表示する
- STEP6:作成したWebページを、スマートフォンで表示する
- STEP.1Bootstrapサンプルのページにアクセスする
- STEP.2サンプルをダウンロードする
- STEP.3利用したいサンプルのHTMLソースをコピーする
- STEP.4反映したいHTMLソースに貼り付ける
- STEP.5サンプルと同じ画像を表示する少し本題と逸れますが、タイトル見出し「Checkout form」の上段にある画像が、エラーとなっています。こちらの画像は、ダウンロードし、解凍したサンプルの中に格納されています。
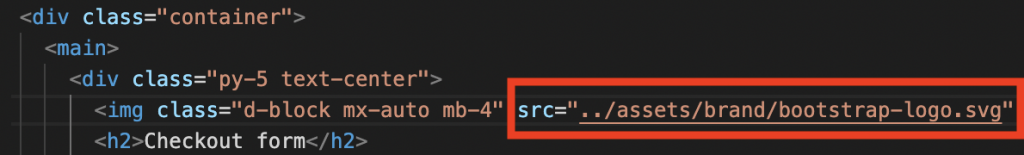
まずは、HTMLソースで格納場所を確認します。
サンプルHTMLソースから見て、1階層上にある「assets」フォルダに、「brand」というフォルダがあり、さらにその中に対象の画像ファイルが入っていることがわかります。
実際に、格納場所を見てみると、上記で確認したとおりの配置になっていることが分かります。
画像ファイルの表示方法はいくつか存在しますが、本記事では参照元となるHTMLソースと同じ場所に格納します。そちらにともない、HTMLソースの画像参照先を変更します。
画像参照先を修正したら、もう一度ブラウザを表示します。
画像が表示されました。
- STEP.6作成したWebページを、スマートフォンで表示するWebページは多くの場合、PCだけでなく、タブレットやスマートフォンでも閲覧がされます。そのため、それぞれの機器に対応している必要があります。
では、対応するために何をする必要があるかというと、何もする必要はありません。
作成したWebページを、スマートフォンで表示してみます。
横に並んでいた「Your cart」「Billing Address」の2つが、縦に並んでいます(全体を表示していないため、「Billing Address」は見えませんが)。
Bootstrapを利用しない場合、縦並びで、かつスマートフォンの幅に合わせたWebページを別途作成する必要がありますが、Bootstrapを利用すれば、PC用のWebページを自動で調整し、スマートフォンでも表示をしてくれます。
以上のように、BootstrapではサンプルのHTMLソースをコピー&ペーストするだけで、簡単にWebページを作成することができます。
続いては、サンプルのカスタマイズを行います。
HTMLをカスタマイズする
Bootstrapのサンプルを利用し、Webページが表示できました。
ただ、多くの場合、サンプルは実際に作成したいWebページと比較して、余計なもの、不足しているものがあります。そのため、HTMLのbodyタグをカスタマイズします。
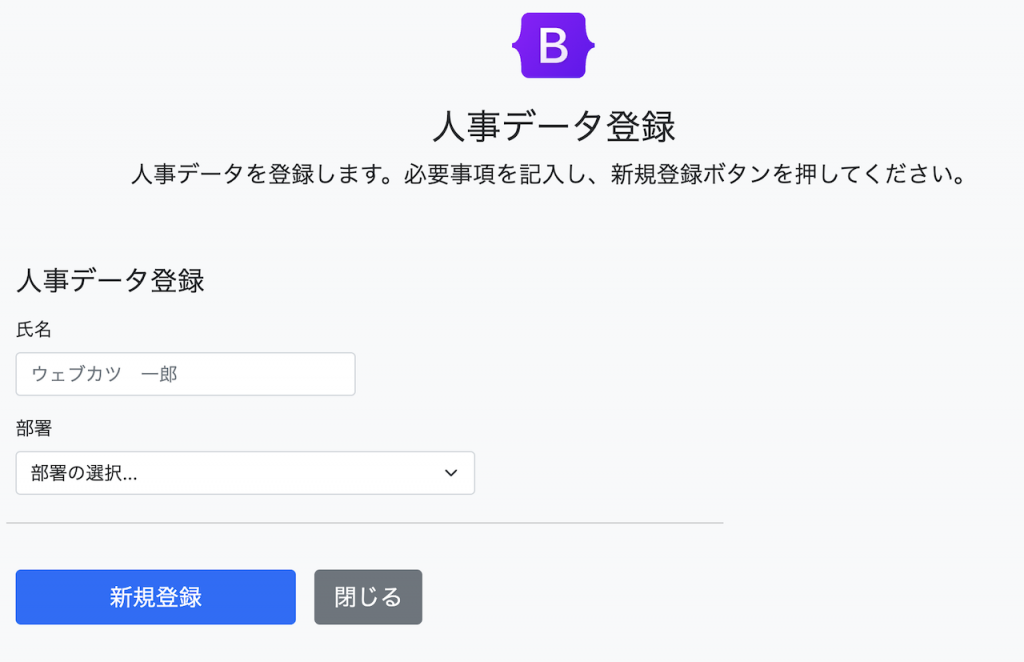
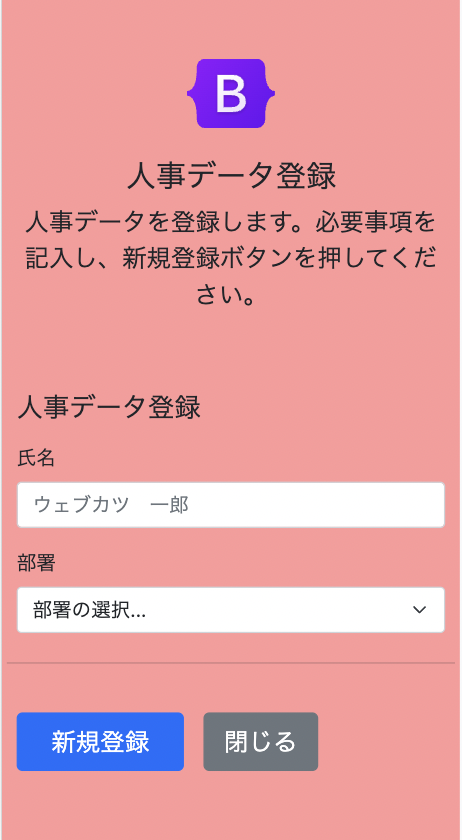
今回は、とてもシンプルですが、以下のフォームを作成したいものとします。
本記事の説明では、サンプルのボタンと、テキストボックスの修正を取り上げます。
それ以外に、冒頭に英語で記載されている説明や、「人事データ登録」の見出しは、Bootstrapに依らない箇所であるため、割愛します。本見出しの最後に、上記ページのHTMLソースを掲載しますので、ご覧ください。
以下の5ステップを行います。
- STEP1:HTMLソースから、不要なものを削除する
- STEP2:HTMLソースにて、不足しているもの(ボタン)を確認する
- STEP3:HTMLソースにて、ボタンの追加、修正をする
- STEP4:HTMLソースにて、不足しているもの(テキストボックス、プルダウンメニュー)を確認する
- STEP5:HTMLソースにて、テキストボックスを修正をする
- STEP6:HTMLソースにて、プルダウンメニューを修正する
- STEP.1HTMLソースから、不要なものを削除する本記事では、1つ1つ削除する手順は省略しますが(後ほど、完成版のHTMLソースを掲載します)、例として1箇所、削除します。
今回はフォームの作成ですので、以下「Your Cart」の部分は不要です。
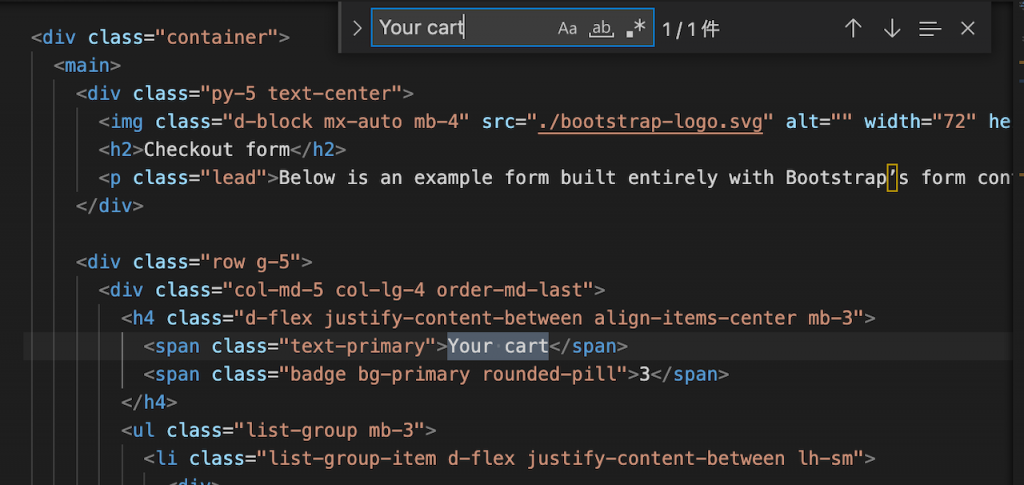
HTMLソースを開き、「Your Cart」で検索します。
この部分のソースは不要であるため、削除します。削除するソースは、以下のとおりです。
12345678910111213141516171819202122232425262728293031323334353637383940<div class="row g-5"><div class="col-md-5 col-lg-4 order-md-last"><h4 class="d-flex justify-content-between align-items-center mb-3"><span class="text-primary">Your cart</span><span class="badge bg-primary rounded-pill">3</span></h4><ul class="list-group mb-3"><li class="list-group-item d-flex justify-content-between lh-sm"><div><h6 class="my-0">Product name</h6><small class="text-muted">Brief description</small></div><span class="text-muted">$12</span></li><li class="list-group-item d-flex justify-content-between lh-sm"><div><h6 class="my-0">Second product</h6><small class="text-muted">Brief description</small></div><span class="text-muted">$8</span></li><li class="list-group-item d-flex justify-content-between lh-sm"><div><h6 class="my-0">Third item</h6><small class="text-muted">Brief description</small></div><span class="text-muted">$5</span></li><li class="list-group-item d-flex justify-content-between bg-light"><div class="text-success"><h6 class="my-0">Promo code</h6><small>EXAMPLECODE</small></div><span class="text-success">−$5</span></li><li class="list-group-item d-flex justify-content-between"><span>Total (USD)</span><strong>$20</strong></li></ul>同様に、不要な部分を削除していきます。
- STEP.2HTMLソースにて、不足しているもの(ボタン)を確認する
- STEP.3HTMLソースにて、ボタンの追加、修正をするまずは、サンプルのボタンをもとに、「新規登録」ボタンを作成します。サンプルのボタンは、HTMLソースで以下の部分です。123<button class="w-100 btn btn-primary btn-lg" type="submit">Continue to checkout</button>
上記箇所を、以下で上書きます。
12345<div class="col-5"><button class="w-100 btn btn-primary btn-lg" type="submit">新規登録</button></div>次に、新しく「閉じる」ボタンを作成します。「新規登録」ボタンの箇所に、以下を追加します。
12345<div class="col-5"><button class="btn btn-secondary btn-lg">閉じる</button></div>以下のとおり、「Continue to checkout」ボタンが「新規登録」ボタンに置き換わり、また「閉じる」ボタンが追加されました。
- STEP.4
- STEP.5HTMLソースにて、テキストボックスを修正をするまずは、入力可能なテキストボックスを修正します。
上記では「First name」「Last name」の2つ、テキストボックスが存在しますが、今回は「氏名」の1つだけ利用します。
そのため、「First name」は「氏名」に、「Last name」は削除します。その他、細かい箇所はソース内に記述しました。
1234567891011121314151617181920【変更前】<div class="col-sm-6"><label for="firstName" class="form-label">First name</label><input type="text" class="form-control" id="firstName" placeholder="" value="" required><div class="invalid-feedback">Valid first name is required.</div></div><div class="col-sm-6"><label for="lastName" class="form-label">Last name</label><input type="text" class="form-control" id="lastName" placeholder="" value="" required><div class="invalid-feedback">Valid last name is required.</div></div>123456789101112131415【変更後】<div class="col-sm-6"><!--ラベルのfor属性を"name"に変更、ラベル名を「氏名」に変更--><label for="name" class="form-label">氏名</label><!--テキストボックスのidを"name"に変更。placeholderを「ウェブカツ 一郎」に変更--><input type="text" class="form-control" id="name" placeholder="ウェブカツ 一郎" value="" required><!--未入力時のメッセージを、「氏名は入力必須です。」に変更--><div class="invalid-feedback">氏名は入力必須です。</div></div><!-- Last name の箇所は削除-->変更後のHTMLソースを、ブラウザで表示してみます。
- STEP.6HTMLソースにて、プルダウンメニューを修正をする続いて、プルダウンメニューを修正します。
プルダウンメニューについては、説明を割愛します。ソースにコメントを記載しましたので、そちらをご確認ください。
123456789101112【変更前】<div class="col-md-5"><label for="country" class="form-label">Country</label><select class="form-select" id="country" required><option value="">Choose...</option><option>United States</option></select><div class="invalid-feedback">Please select a valid country.</div>123456789101112131415161718192021【変更後】<!--classを「col-sm-8」に変更--><div class="col-sm-8"><!--ラベルのfor属性を「department」に、ラベル名を「部署」に変更--><label for="department" class="form-label">部署</label><!--プルダウンメニューのidを「department」に変更。プルダウンメニューを、「部署の選択...」を含め5つ用意--><select class="form-select" id="department" required><option value="">部署の選択...</option><option value="1">HTML・CSS部</option><option value="2">Webマーケティング部</option><option value="3">法務部</option><option value="4">営業部</option></select><!--未入力時のメッセージを、「部署を選択してください。」に変更--><div class="invalid-feedback">部署を選択してください。</div></div>変更後のHTMLソースを、ブラウザで表示してみます。
プルダウンメニューが、変更されました。
その他、細かい修正を行ったHTMLソースと、作成されたWebページは、以下のとおりです。
HTMLソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title>ウェブカツ!</title> </head> <body class="bg-light"> <div class="container"> <main> <div class="py-5 text-center"> <img class="d-block mx-auto mb-4" src="./bootstrap-logo.svg" alt="" width="72" height="57"> <h2>人事データ登録</h2> <p class="lead">人事データを登録します。必要事項を記入し、新規登録ボタンを押してください。</p> </div> <div class="row g-5"> <div class="col-md-7 col-lg-8"> <h4 class="mb-3">人事データ登録</h4> <form class="needs-validation" novalidate> <div class="row g-3"> <div class="col-sm-6"> <label for="Name" class="form-label">氏名</label> <input type="text" class="form-control" id="Name" placeholder="ウェブカツ 一郎" value="" required> <div class="invalid-feedback"> 氏名は入力必須です。 </div> </div> <div class="col-sm-8"> <label for="department" class="form-label">部署</label> <select class="form-select" id="department" required> <option value="">部署の選択...</option> <option value="1">HTML・CSS部</option> <option value="2">Webマーケティング部</option> <option value="3">法務部</option> <option value="4">営業部</option> </select> <div class="invalid-feedback"> 部署を選択してください。 </div> </div> <hr class="my-4"> <div class="col-5"> <button class="w-100 btn btn-primary btn-lg" type="submit">新規登録</button> </div> <div class="col-5"> <button class="btn btn-secondary btn-lg">閉じる</button> </div> </form> </div> </div> </main> <footer class="my-5 pt-5 text-muted text-center text-small"> <p class="mb-1">© 2022 ウェブカツBLOG All rights reserved.</p> <ul class="list-inline"> <li class="list-inline-item"><a href="#">プライバシーポリシー</a></li> <li class="list-inline-item"><a href="#">お問い合わせ</a></li> <li class="list-inline-item"><a href="#">サポート</a></li> </ul> </footer> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <script src="form-validation.js"></script> </body> </html> |
上記のように、1からコーディングを行う場合と比べて、素早くWebページを作成することができます。
Bootstrapの中身を理解しよう
Bootstrapを利用して、Webページを作成することができました。ただ、個人のWebページであれば、自身の好みに変更したい場合もあるでしょう。
また、顧客の要件にあわせてカスタマイズするには、Bootstrapの中身を理解する必要があります。「フレームワークを利用しているので、分かりません」とは言えませんね。
以降では、BootStrapの特徴である「グリッドシステム」と「コンテナ」、また具体的な部品例としてボタンの中身を説明します。
グリッドシステム
グリッドシステムとは、Webサイトのデザインするための仕組みです。この仕組みは、あらかじめ規則が決まっているため、その規則に従ってHTMLを記述することで、見た目がきれいなデザインとなります。
Bootstrapの公式ページには、以下の記載があります。
「グリッドシステムは、12 カラムのシステムと 5 段階のレスポンシブ、Sass と mixin、いくつかの定義されたクラスですべての図形とサイズのレイアウトを作成可能です。」
以下の2つは、グリッドシステムにおいて重要な仕組みになっています。
- 12カラムのシステム
- 5段階のレスポンシブ
以降で、それぞれ解説していきます。
12カラムのシステム
Bootstrapでは、画面を12分割し、その中で何個分を利用するか、という設定が基本的な考え方となります。
まず、例として以下のHTMLソースを見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <div class="container"> <div class="row"> <div class="col"> <div class="bg-secondary text-white">1つのみ。設定なし</div> </div> </div> <div class="row"> <div class="col-1"> <div class="bg-warning">1</div> </div> <div class="col-1"> <div class="bg-primary text-white">2</div> </div> <div class="col-1"> <div class="bg-warning">3</div> </div> <div class="col-1"> <div class="bg-primary text-white">4</div> </div> <div class="col-1"> <div class="bg-warning">5</div> </div> <div class="col-1"> <div class="bg-primary text-white">6</div> </div> <div class="col-1"> <div class="bg-warning">7</div> </div> <div class="col-1"> <div class="bg-primary text-white">8</div> </div> <div class="col-1"> <div class="bg-warning">9</div> </div> <div class="col-1"> <div class="bg-primary text-white">10</div> </div> <div class="col-1"> <div class="bg-warning">11</div> </div> <div class="col-1"> <div class="bg-primary text-white">12</div> </div> <div class="col-1"> <div class="bg-warning">13</div> </div> </div> <div class="row"> <div class="col-3"> <div class="bg-success text-white">1つめ。col3</div> </div> <div class="col-6"> <div class="bg-danger text-white">2つめ。col6</div> </div> <div class="col-3"> <div class="bg-info text-white">3つめ。col3</div> </div> </div> </div> <!-- Optional JavaScript; choose one of the two! --> <!-- Option 1: Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <!-- Option 2: Separate Popper and Bootstrap JS --> <!-- <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script> --> </body> </html> |
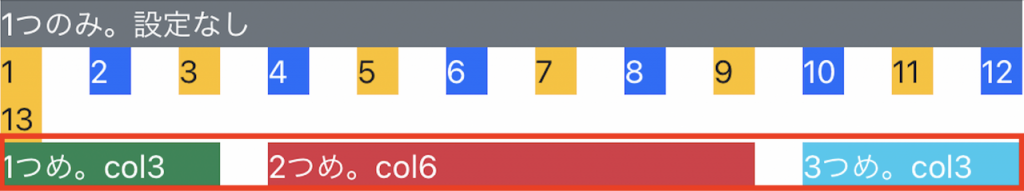
実行結果は、以下のとおりです。
3種類の設定をしています。1つずつ見ていきます。
1.設定なし
「1つのみ。設定なし」という文字を表示しているとおり、特に分割等を考慮していません。この場合、画面全体に項目が設定されることになります。
2.均等に分割設定
1〜13の数字を、「col-1」で設定しています。「col-1」は、画面を12分割し、そのうち1個分を利用する、という意味です。12個の数字が、均等に並んでいるのがわかります。
最大が12であるため、上記のように13個目を設定した場合は、自動的に改行されます。
3.大きさの異なる分割設定
左から「col3」、「col-6」、「col-3」と設定しています。
2の均等分割と比べてみると、例えば「2つめ。col-6」は、12分割したうちの4分割目から9分割目まで、6つ分を利用していることが分かると思います。
このように、画面を分割することで、「左側から何cm」といった細かい記述をしなくとも、所定の位置に部品を配置することができます。
ただ、1つ問題があり、WebページをPCで閲覧する場合は、上記のようにきれいに表示されますが、スマートフォンで閲覧する場合、以下のようにずれてしまいます。
2や3の分割設定について、PCでは問題なく表示されていた部分が、スマートフォンでは見切れていたり、改行されていたりします。
後述しますが、Bootstrapではデフォルト設定でも、レスポンシブ対応が働いています。ただ、上記のようにPCとスマートフォンで表示が異なる場合、HTMLであらかじめ設定をする必要があります。
次に、グリッドシステムの2つめの仕組みである、レスポンシブについて見ていきます。
5段階のレスポンシブ
こちらも公式ページに掲載されていますが、以下のとおり5段階の設定があります。
実際には6段階あるのですが、X-Smallはデフォルトという扱いになっているようです。
通常、メディアクエリという設定を記載する必要があります。メディアクエリは、媒体の特定(どのような端末からのアクセスか)に加えて、媒体の特定(PC、タブレット、スマートフォン)ができるようにするための設定です。
Bootstrapでは以下のとおり、すでにメディアクエリが記載されていますので、そのまま利用することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... } // XX-Large devices (larger desktops, 1400px and up) @media (min-width: 1400px) { ... } |
上記には、具体的に想定されている機器が記述されています。英語で記載されているため、以下に日本語で記載します。
- X-Small(575px以下)
portrait phones(スマートフォンの縦向き)サイズ - Small(576px〜767px)
landscape phones(スマートフォンの横向き)サイズ - Medium(768px〜991px)
タブレットサイズ - Large(992px〜1199px)
通常のデスクトップサイズ - X-Large(1,200px〜1,399px)
大きいデスクトップサイズ - XX-Large(1,400px以上)
より大きいデスクトップサイズ
Webページに設置している各部品は、Bootstrapの場合ある程度は自動で拡大、縮小がされます。ただ、作成者の意図しないタイミングで、前述のとおり見切れてしまったり、改行されてしまったりします。
Bootstrapでは、
- 設定したサイズ以上の場合、通常の表示
- 設定したサイズ未満の場合、改行して表示
といった設定が可能です。
先ほど作成した画面について、例として以下の部分を設定変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
【変更前】 <div class="row"> <div class="col-3"> <div class="bg-success text-white">1つめ。col3</div> </div> <div class="col-6"> <div class="bg-danger text-white">2つめ。col6</div> </div> <div class="col-3"> <div class="bg-info text-white">3つめ。col3</div> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
【変更後】 <div class="row"> <div class="col-sm-3"> <div class="bg-success text-white">1つめ。col3</div> </div> <div class="col-sm-6"> <div class="bg-danger text-white">2つめ。col6</div> </div> <div class="col-sm-3"> <div class="bg-info text-white">3つめ。col3</div> </div> </div> |
「col-3」「col-6」と設定していた部分を、「col-sm-3」「col-sm-6」に変更しています。
設定した行は、1行に3つの項目を設定していました。今回「sm」を設定することで、576px以上の画面であれば3項目が横並びで表示され、576px未満の画面であれば、縦並びで表示されます。
実際に、修正後のWebページを確認します。
変更前は、横向きに並んでいましたが、変更後は、縦向きに並びました。
スマホ横向きの場合、PCの画面と同様の横並びとなりました。
このように、Bootstrapの設定によって、レスポンシブな対応がされます。
コンテナ
コンテナは、Bootstrapの基本的なレイアウト要素で、設定が必須です。
コンテナのもともとの意味は、貨物輸送に利用される大型の箱のことを指します。Bootstrapではクラス名に「container」という名前を記述をすることで、コンテナという箱の中にグリッドシステムを適用し、Webページを形作っていくというイメージです。
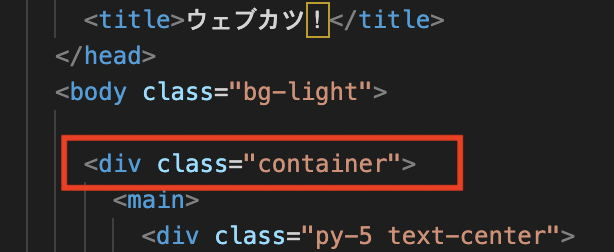
本記事で作成したWebページも、HTMLソースの冒頭に、コンテナについて記述しています。
この「container」について、試しに背景色を付けてみると、箱のイメージが湧くかと思います。
背景色が付いている箇所が、コンテナの範囲です。左右に少し余白を持たせていますね。
こちらは、画面サイズに応じて、コンテナの大きさも変化します。上記画面は、冒頭の説明が1行で収まるほどのサイズ(960px)ですが、こちらをある程度狭めると、コンテナの範囲は以下のとおりになります。
この余白ですが、スマートフォンサイズになると、余白無しの状態になります。
あくまでイメージですが、コンテナという箱の中に、Webページが収まっていることがわかります。先ほどグリッドシステムで見た12分割やレスポンシブ対応も、このコンテナの中で行われます。
グリッドシステムで、画面サイズの設定がありました。コンテナの横幅は、画面サイズの設定に応じて、以下のとおり変化します。
- X-Small(575px以下)
100%表示 - Small(576px〜767px)
540px - Medium(768px〜991px)
720px - Large(992px〜1199px)
960px - X-Large(1,200px〜1,399px)
1,140px - XX-Large(1,400px以上)
1,320px
部品の利用例(ボタン)
最後に、部品の利用について見ていきます。
部品は、Bootstrapに「Components」というページがあり、多くの部品が用意されています。

本記事ではサンプルページでも利用した、ボタンの設定について詳しく見ていきます。
以下に、2つの「新規登録」ボタンがあります。
見た目は同じですが、左側はBootstrapのクラスを利用したもの、右側はHTMLで直書きしたものです。
具体的に、ソースを見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
【Bootstrapを利用した記述】 <button class="w-100 btn btn-primary btn-lg" type="submit">新規登録</button> 【HTMLで直書きした記述】 <button type="button" style="font-size:1.3em; //フォントサイズ background-color:#0d6efd; //背景色 color:#FFF000; //文字色 border-radius:5px; //角の丸み cursor: pointer; //ボタンにカーソルを持っていくと、指の形になる border: 0; //枠線なし padding: 0.4em 3.8em;"> //余白 新規登録 </button> |
Bootstrapで用意されたボタンは、以下の仕組みになっています。
- ①w-100
横幅の指定です。「100」は100%を意味します。 - ②btn
「btn」クラスには、ボタンの基本構造が記述されており、そちらのクラスを利用する設定です。 - ③btn-primary
「btn-primary」クラスは、ボタンの見た目を指定しています。 - ④btn-lg
大きさの指定です。「lg」は「large」の略です。
1つのボタンに、2つのクラスを指定している理由は、OOCSSの設計思想に沿っているためです。OOCSSとは、「Object Oriented CSS」の略で、日本語では「オブジェクト指向CSS」と呼ばれています。
詳細の説明は割愛しますが、簡単に言うと「ボタン」は多くのWebページで共通して利用されますが、「ボタンの見た目」はWebページによってばらつきがあります。そのため、基本構造と見た目は、別のクラスに分けた方が都合が良いです。
「btn」のみでボタンを作成することも可能ですので、具体的に見てみましょう。
|
1 2 3 4 5 6 |
<button type="button" class="btn">btn</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn-primary">Primary</button> <button type="button" class="btn btn-outline-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> |
ブラウザ表示結果
「btn」は、ご覧のとおり色がついておらず、2つ目の指定によって青色の背景色に白抜き文字のボタンや、他の色に変化していますが、外枠の丸みや文字の中央配置は共通です。
参考までに、左から3番目のボタンは、1つ目の「btn」指定がない場合ですが、HTMLのデフォルトボタンが適用されています。
仮に、クラスが1つにまとめられていると、色違いのボタンを作る場合に、色の設定以外は重複した記述となります。その状態で、ボタンの基本構造を変更したい場合、双方のクラスを修正する必要があります。それを防ぐために、クラスが2つに分かれています。
なお、HTMLで直書きした記述の方は、ここで掘り下げることはしませんが、参考までにご覧ください。
仮にBootstrapで用意されたボタンではなく、カスタマイズしたいボタンを利用する場合は、HTMLに直書きするのではなく、cssファイルに外出しして記述するのが一般的です。
まとめ
今回は、Bootstrapの使い方について説明しました。Bootstrapを利用することで、Webページのイメージを取り急ぎ作成したい場合に重宝します。
特にインストール作業も必要ありませんし、試しに利用してみてはいかがでしょうか。







-1024x452.png)













-1006x1024.png)