こんにちは、息抜き程度で見始めた韓国ドラマにハマってしまい、ここ最近寝不足な毎日を送っている、みもざです。
さて、本題に入っていきたいと思います。
HTMLをコーディングする時、
綺麗なコードを書く時にはどんな工夫をしたらいいのだろう…
と思い悩んだことはありませんか?
そこで今回は、
HTMLを綺麗にコーディングするためのテクニックの一つであるインデント
についてご紹介していきます。
綺麗なコードの書き方を入手したい方や、インデントについて知りたい方はぜひ、参考にしてみてくださいね。
目次
HTMLインデントとは?
まず、インデントとは、文章の行頭に空白を入れる字下げのことをいいます。
例えば、ブログやレポートなどの文章を書く時、段落の最初は必ず一文字空けますよね?
それがインデントです。
HTMLの場合は、タグの前にインデントを入れます。
|
1 2 3 4 |
<div> <h1>サンプルのタイトル</h1> <p>サンプルテキスト</p> </div> |
上記のコードは、h1タグとpタグの前にインデントが入っています。
なんとなくインデントの意味は掴めたでしょうか?
では、これからインデントについて詳しくみていきます。
インデントの有無での違い
この章ではインデントを使わなかった時と、使った時ではどう違ってくるのか比較してみます。
インデントを使わなかった時
まずは、インデントを使わなかった時のコードをみてみましょう。
|
1 2 3 4 5 6 7 8 |
<div> <h1>モチベーションを上げるのに必要なこと</h1> <ul> <li>明確な目標を設定する</li> <li>成功した自分をイメージする</li> <li>目標とする人を定める</li> </ul> </div> |
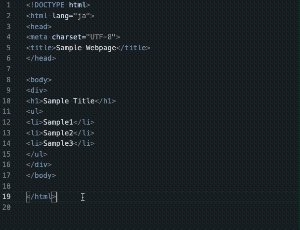
インデントを使わなかった時は、どこからが入れ子構造になっているか分からず、自分では理解してても、他人からみたら見づらいですよね。
上記のサンプルコードのように数行ならまだ区別はできます。ですが実際は、サンプルコードよりずっと長いコードになります。
そのため、エラーなどがあった時に発見する時や他人が理解するのには時間がかかり、迷惑がかかってしまいますよね。
インデントを使った時
では、次にインデントを使った時のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 |
<div> <h1>モチベーションを上げるのに必要なこと</h1> <ul> <li>明確な目標を設定する</li> <li>成功した自分をイメージする</li> <li>目標とする人を定める</li> </ul> </div> |
インデントを使った時は、どこが入れ子構造になっているかが一目でわかり見やすいですよね。
インデントの入力方法
インデントを入れるにはいくつか方法があるので、この章で紹介していきたいと思います。
スペースキーを使った入力方法
まずはスペースキーを使ってインデントを入力する方法です。
スペースキーを使って入力する時は、全角ではなく半角で入力します。
2文字空白にするか4文字空白にするかで意見が分かれますが、
HTMLは基本的に4つの半角空白を入力した方が見やすい
と言われています。
そして、スペースキーを使ったインデント入力方法のメリットは、環境によってコードがずれたりしないことです。
tabキーを使った入力方法
次に、tabキーを使ってインデントを入力する方法です。
Windowsの場合もMacの場合も、キーボードの左上あたりに「tab」と書いてあるキーがあります。
そこが、tabキーの位置です。
tabキーを使ってインデントを入力するメリットとしては、スペースキーを使った入力方法よりキーボードを押す回数が1回だけでよく、エディタで好きな幅に設定できることです。
しかし、スペースキーと違い、環境によってはコードがずれてしまう事がデメリットです。
【結果】どちらのキーを使えばいいのか
では、スペースキー、tabキーどちらを使えばいいのでしょうか?
これは、人それぞれの好みや職場のルールによって違うので、どちらを使用しても、正解不正解はないです。
しかし、メジャーなのは、スペースキーでの入力方法です。
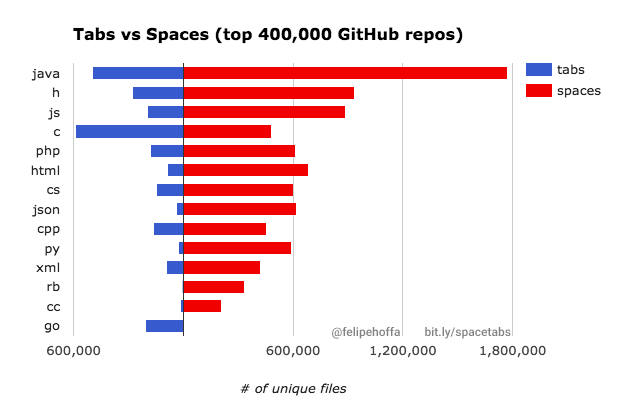
余談ですが、Googleのデベロッパーがスペースキーとtabキーどちらが多く選択されているのか調べたところ、ほとんどのプログラミング言語にスペースキーが多く選択されていました。
参考:Spaces vs. Tabs: A 20-Year Debate Reignited by Google’s Golang
https://thenewstack.io/spaces-vs-tabs-a-20-year-debate-and-now-this-what-the-hell-is-wrong-with-go/
【裏技】簡単にできるインデント入力方法
いちいちインデントなんて気にしてられない、
または、インデント入力のタイミングが分からない
など思っている人に朗報です。
ショートカットキーを覚えるだけで、簡単にインデントを入力できてしまいます。
ここでは、エディタVisual Studio Codeでのインデントショートカットキーを紹介します。
MacはShiftキー+Optionキー+F
WindowsはShiftキー+altキー+F
を押します。
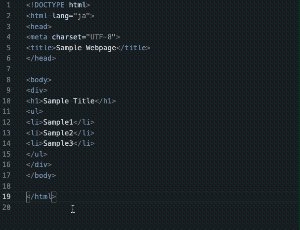
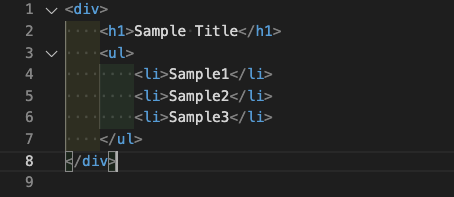
そうすると以下のように、自動的にインデントされます。
エディタVisual Studio Codeを使っている人は、ショートカットキーを使ったインデント入力方法もよかったら試してみてくださいね。
インデントをするときのポイント
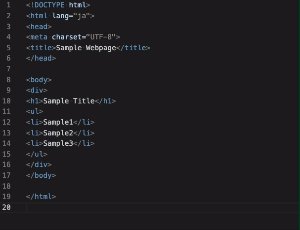
開始タグと終了タグを同じ位置にする
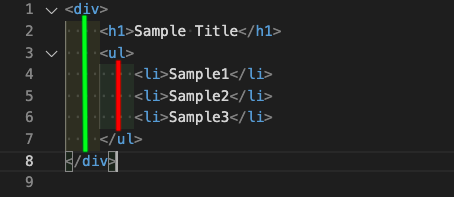
同じタグ同士の開始タグと終了タグを同じ位置にしてあげる事がインデントを入力する上での大切なポイントとなってきます。
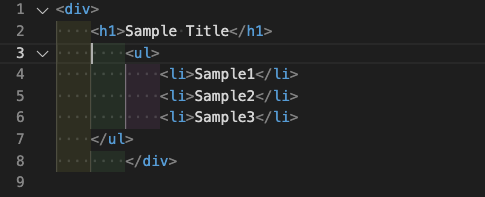
例えば上の図のように、divタグやulタグの開始タグと終了タグの位置が違った場合、どこが入れ子構造になっているのかなどインデントを入力しているのにわかりにくいですよね。
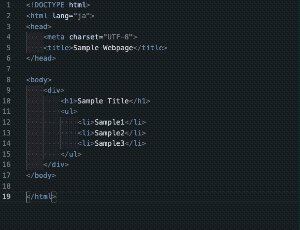
しかし、開始タグと終了タグを同じ位置に合わせてあげることによって、一目で入れ子構造がわかりやすくなります。
入れ子構造がわかるようインデントを揃える
インデントを入れるタイミングですが、例えば以下の例の場合、divタグが親要素なので次に入るh1タグの前にインデントを入れます。

また、ulタグとliタグも親子関係に当たるので、liタグの前にインデントを入れます。
このように親子関係に気をつけてインデントを入れることで見やすい綺麗なコードになっていきます。
インデントの入力方法をバラバラにしない
一つのHTMLファイルの中で、インデント入力方法をtabキーでしたり、スペースキーでしたりなど入力方法を混ぜて使ってしまうのやめましょう。
自分の環境では綺麗でも、3章で紹介したように環境によってはずれてしまうこともあるので、注意が必要です。
インデントする必要がない時
|
1 2 3 4 5 6 |
<p> Sample Text </p> <a href=""> <img src=""> </a> |
例えば、一行が長くならない場合は、インデントをする必要はないです。
逆にインデントをして上記のサンプルコードのように見にくくなってしまうこともあります。
下記のサンプルコードはインデントなしです。こちらの方が見やすいですね。
|
1 2 |
<p>Sample Text</p> <a href=""><img src=""></a> |
便利なHTMLコード整形ツールの紹介
こちらは今回紹介させていただくHTMLコード整形ツールのリンクです。
HTMLコード整形:https://rakko.tools/tools/53/
ステップとしては、
- STEP.1HTMLコードを入力またはペーストする

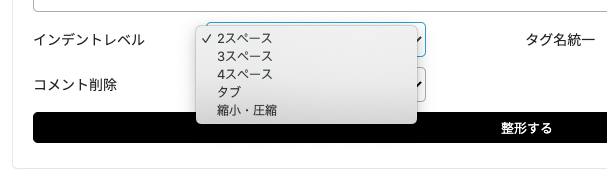
- STEP.2インデントレベルで、スペース2文字やtabキーなどのインデントの入力方法を設定する

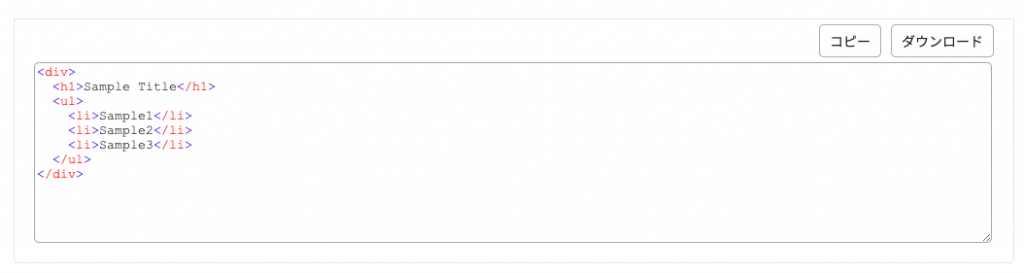
- STEP.3整形するボタンを押すと、インデントされたコードが生成される

HTMLコード整形ツールとは、このようにコードを入力してあげるだけで簡単に自動でインデントのあるコードに生成してくれる便利なものです。
まとめ
いかがでしたか?
今回は、
HTMLをコーディングするにあたってのテクニック、インデント
をご紹介させていただきました。
ぜひ、HTMLをコーディングする時はインデントをするということも忘れずに、綺麗なHTMLコードを書いてみてくださいね。