こんにちは、1年半ぶりにショートヘアにして頭が軽くなった、みもざです。
さて、本題に入りたいと思います。
みなさんは、HTMLや他のプログラミング言語をコーディングするとき、改行やインデント(空白)などを使って綺麗なコードを上手に書くことは得意ですか?
コーディングのルールを守って綺麗なコードを書くことは、慣れるまで難しいことかも知れません。
そこで今回は、HTMLをメインに
・HTMLコードの整形のアレコレ
・簡単に綺麗なHTMLコードに整形してくれるショートカットキーとツールの紹介
この2つについてお話ししていきます。
プログラミング初学者の方はもちろん、効率よく綺麗なコードを書きたい方も、よかったらこの記事を参考にして頂けると嬉しいです。
HTMLコードの整形のアレコレ
HTMLコードの整形ってなに?
HTMLコードの整形とは、コードに改行を入れたり、インデント(空白)をつけることによって誰が見ても見やすいコードに作り上げていくことです。
イメージを掴みやすいように、コードを整形してあるサンプルと、コードを整形していないサンプルを用意しました。
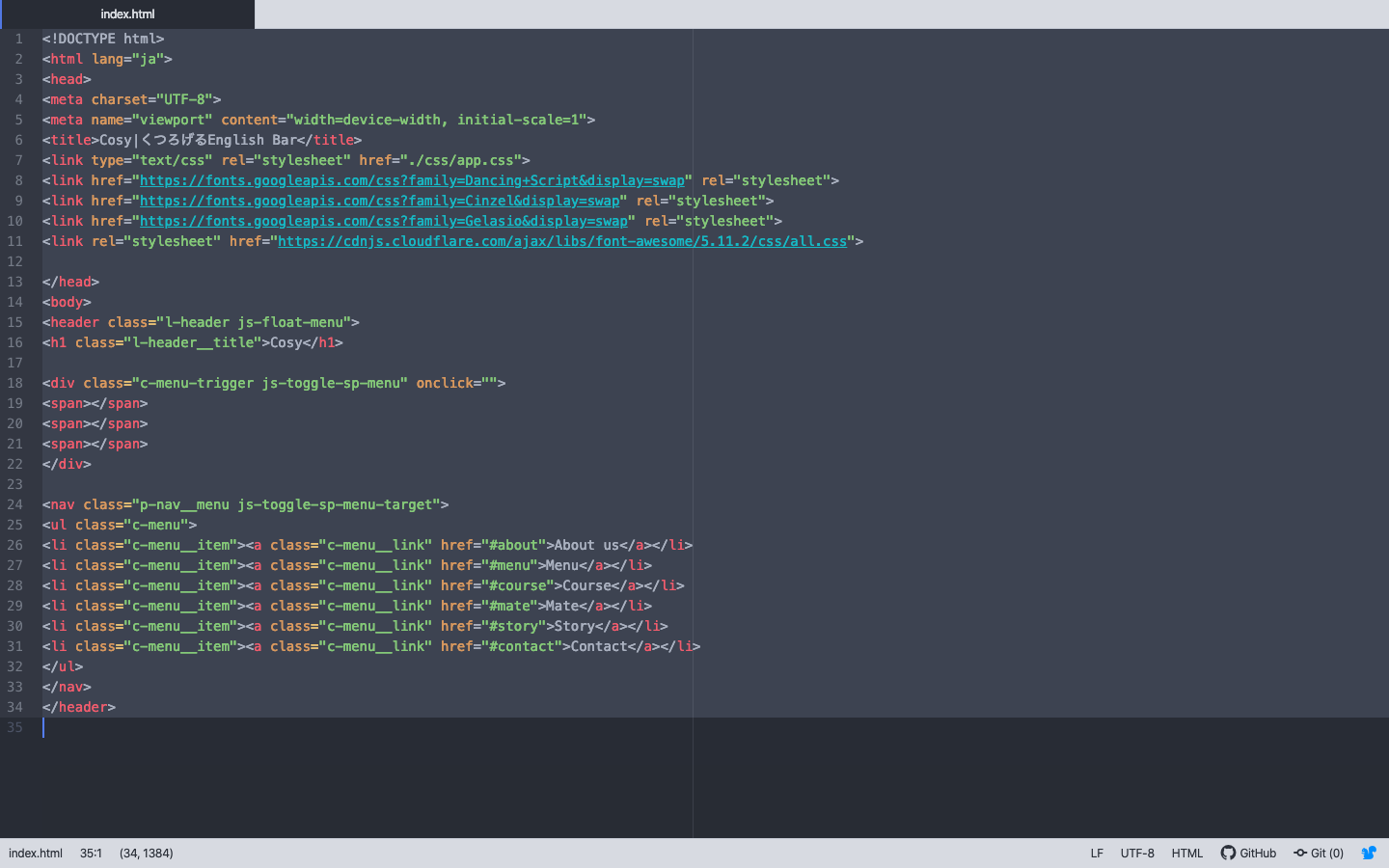
まずは、整形していないコードです。
See the Pen
html_code by mimosa (@im_mimosa)
on CodePen.
次に整形してあるコードです。
See the Pen
html_code2 by mimosa (@im_mimosa)
on CodePen.
上記のサンプルは、コードの長さは短いので整形しても整形していなくてもあまり違いが分かりませんが、実際は、サンプルコードの何倍もの長さをコーディングするので、整形しているか整形していないかで見やすさが、だいぶ変わってくることかと思います。
HTMLコードを整形するメリット
では、HTMLコードを整形するメリットって何なのでしょうか?
HTMLコードを整形するメリットをいくつか紹介します。
可読性を高めることができる
一つ目は、コードを整形することによって、可読性(=読みやすさ)を高めることができます。
上記でもふれましたが、整形しているコードと整形していないコードを比較しても、整形してあるコードの方が、「このdivタグはここと親子関係なんだな」とか「ここは入れ子構造になっているんだな」ということが一目見るだけで区別することができます。
そして、グループでの開発や仕事だと、自分が書いたコードは自分だけではなく、自分以外の他の人もコードを見るので、コードを整形して見やすくしておくことは大切です。
エラーを発見しやすくなる
二つ目は、コードを整形することによって、エラーが発生した時にそのエラーを発見しやすくなります。
可読性にも繋がりますが、整形していないコードだと読みにくく、中々エラーを見つけられず時間だけが経過してしまいます。
何事においてもスピードと正確さは大切なので、コードを整形しておくと、エラーの時にどこがエラーになっているかを短時間で発見することができ、また、エラーを防ぐこともできます。
以上のことから、コードを整形することによって、作業の効率がかなりアップします。
HTMLコードを整形するデメリット
メリットがあれば、デメリットもあるので、ここではHTMLコードを整形すると何のデメリットが発生するのかをいくつか紹介します。
整形するのにひと手間かかる
一つ目は、コードを整形するには、インデント(空白)を付けるためにtebキーや半角スペースを押したりしないといけないので、一つ一つに時間がかかってしまいます。
しかし、このデメリットは、後で紹介するエディタのショートカットキーや、整形ツールを使うことによって解決するので安心してくださいね。
処理速度が遅くなってしまう
二つ目は、コードを整形することによって、整形していないコードと比べ行数が多くなり、処理速度が遅くなってしまいます。
処理速度も速ければ速いほどユーザーに対しても嬉しいのですが、整形するメリットの部分にも書いたように、エラーが沢山あるといくら処理速度が速くても意味がないので気を付けたいところです。
HTMLコードを整形するショートカットキー
ここでは、エディタでのHTMLコードを自動的に整形してくれるショートカットキーを紹介します。
Atomでコードを整形する方法
Atomは、メニュー欄から自動整形してくれる機能と、ショートカットキーで自動整形してくれる機能の2つがあります。
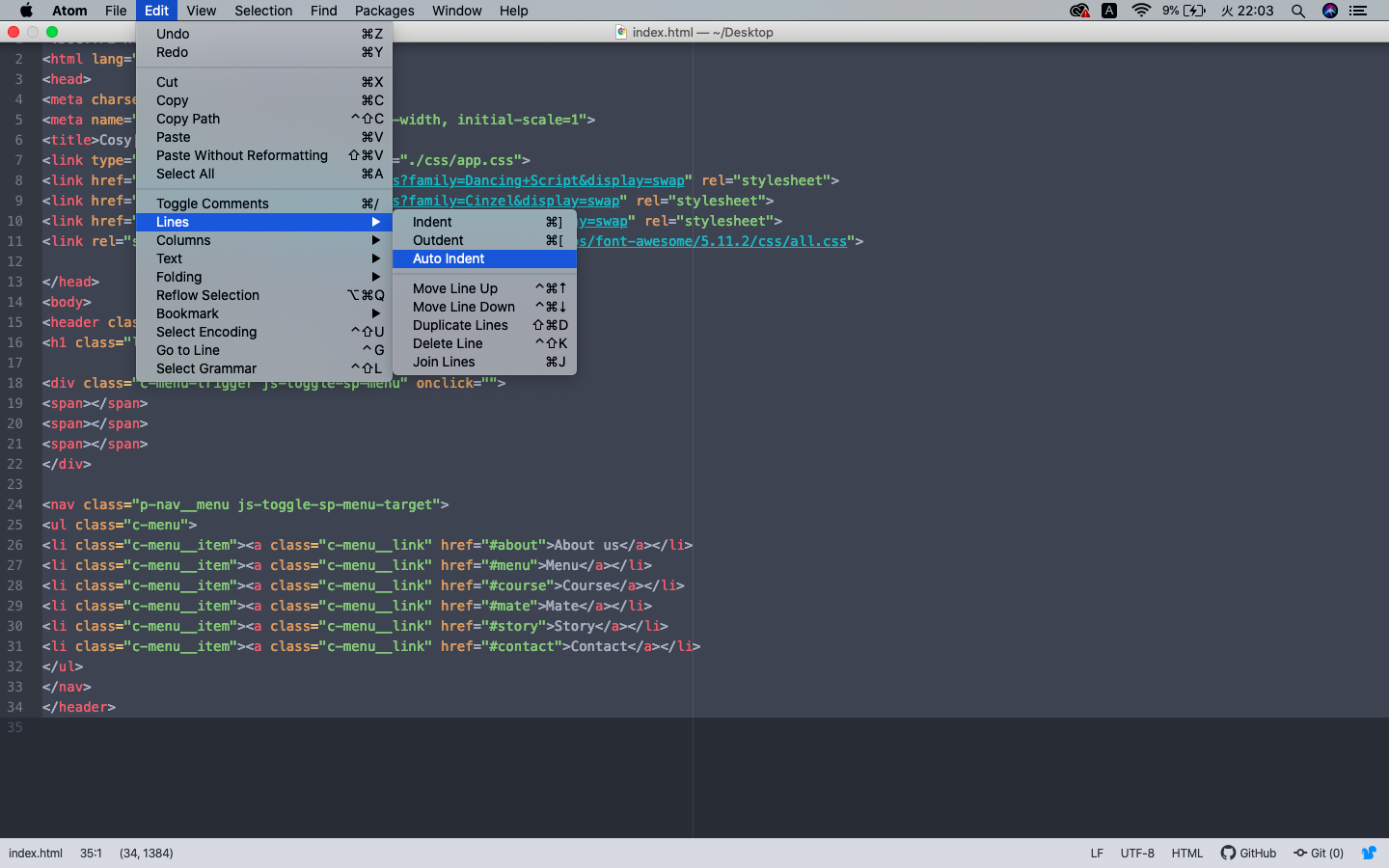
メニュー欄から自動整形してみよう
メニュー欄から自動整形するには、「Command+A」で全選択します。
全選択した後、メニュー欄の「Edit」の「Lines」の「Auto Indent」をクリックすると、自動的にコードが整形されます。
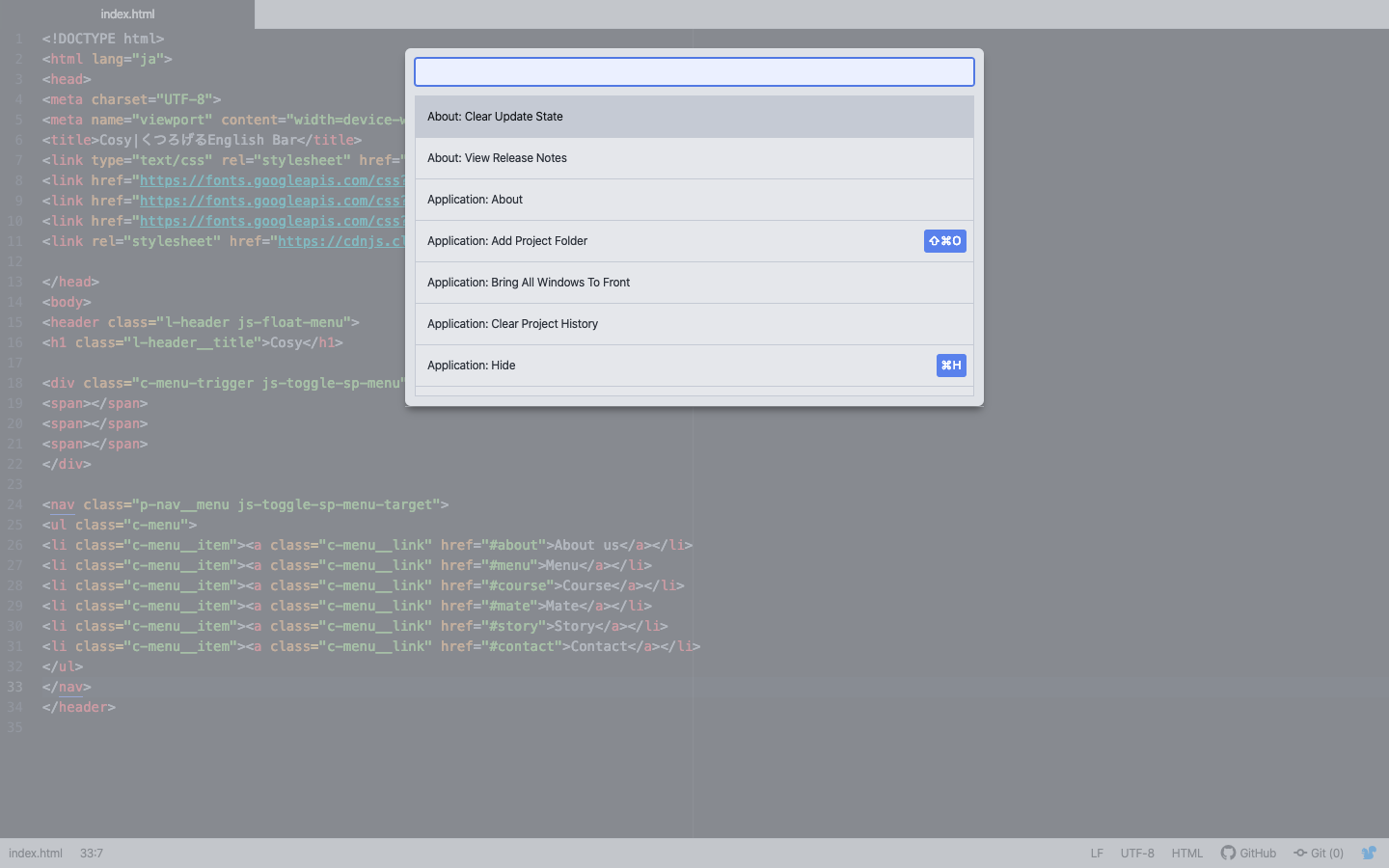
ショートカットキーで自動整形してみよう
ショートカットキーで自動整形するには、「Command +Shift +P」を押すと、以下の画面が出てきます。
表示された画面に、「auto」と入力すると、「Editor: Auto Indent」が出てくるのでそこをクリックすると自動的にコードが整形されます。
Visual Studio Codeでコードを整形する方法
Visual Studio Codeでコードを整形する方法は、コードをある程度書いたところで「Shift+Option+F」(MacOSの場合)を同時に押すと、自動的にコードを整形してくれます。Windowsの場合は、「Shift+Alt+F」を同時に押すと、自動的にコードを整形してくれます。
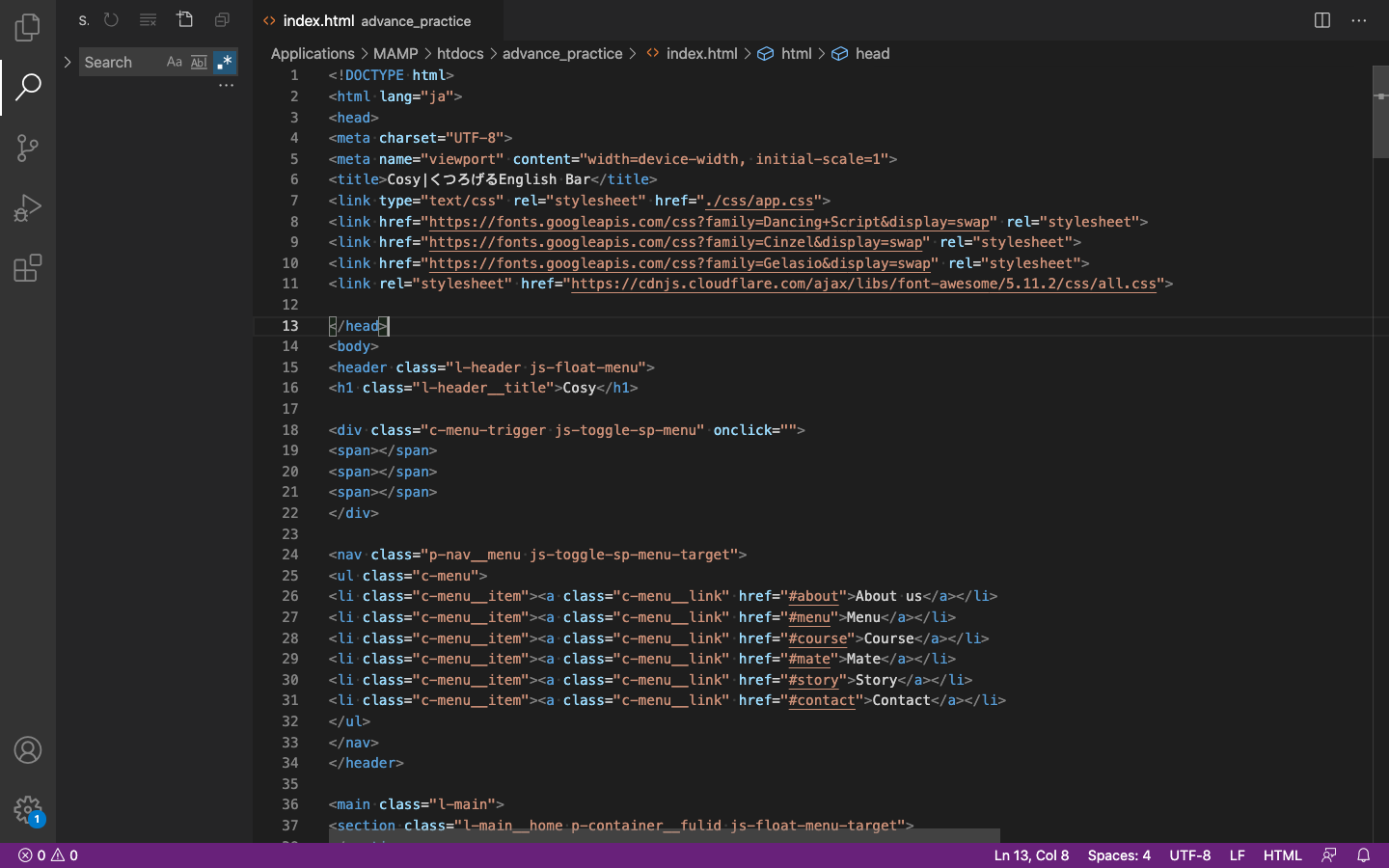
以下の画像はコードを整形する前の画面です。
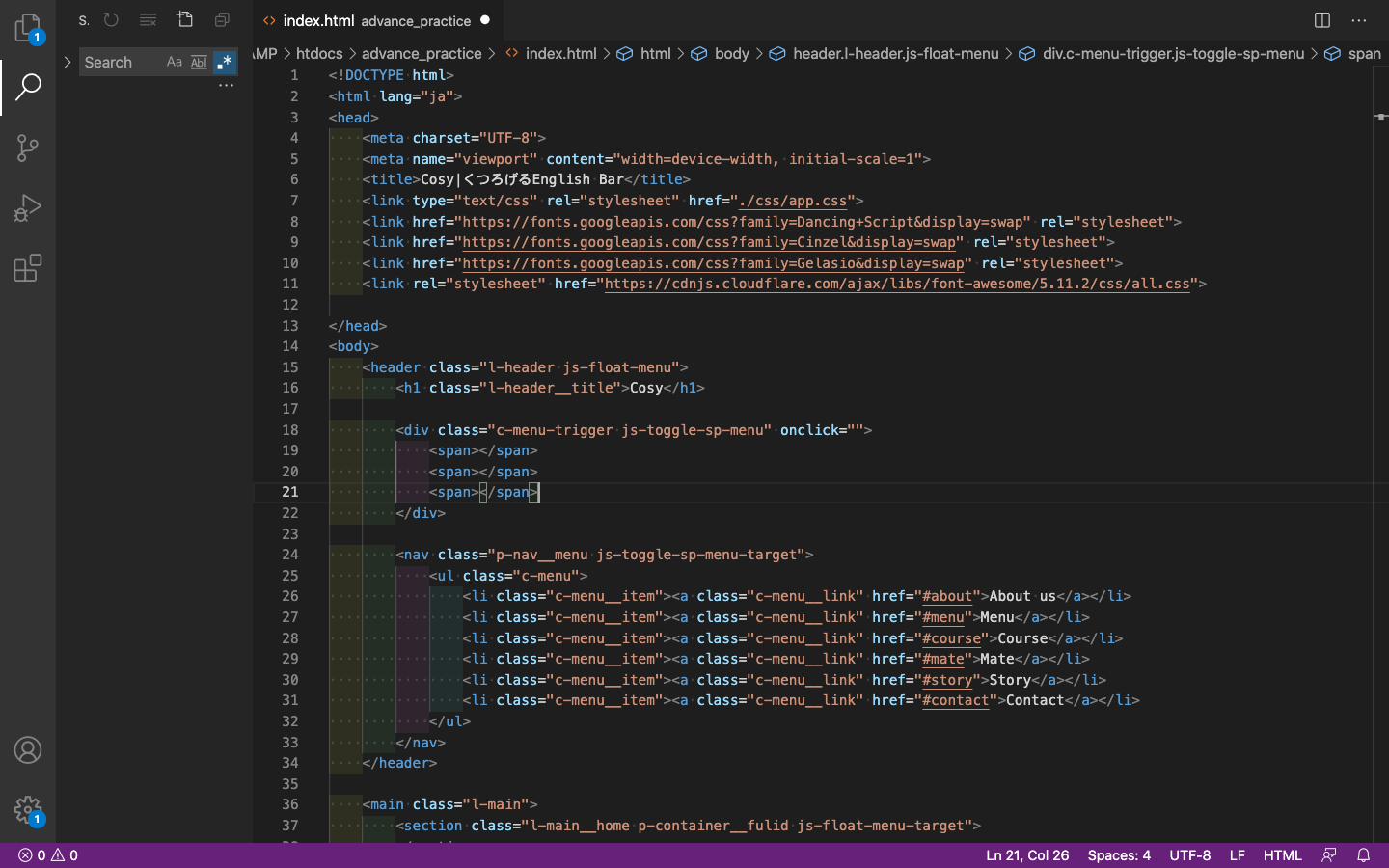
ショートカットキーを使ったあと、以下のようにコードが整形されます。
HTMLコードを整形してくれる便利ツールの紹介
ここでは、自動的にHTMLコードを整形してくれる便利サイトツールについて紹介します。
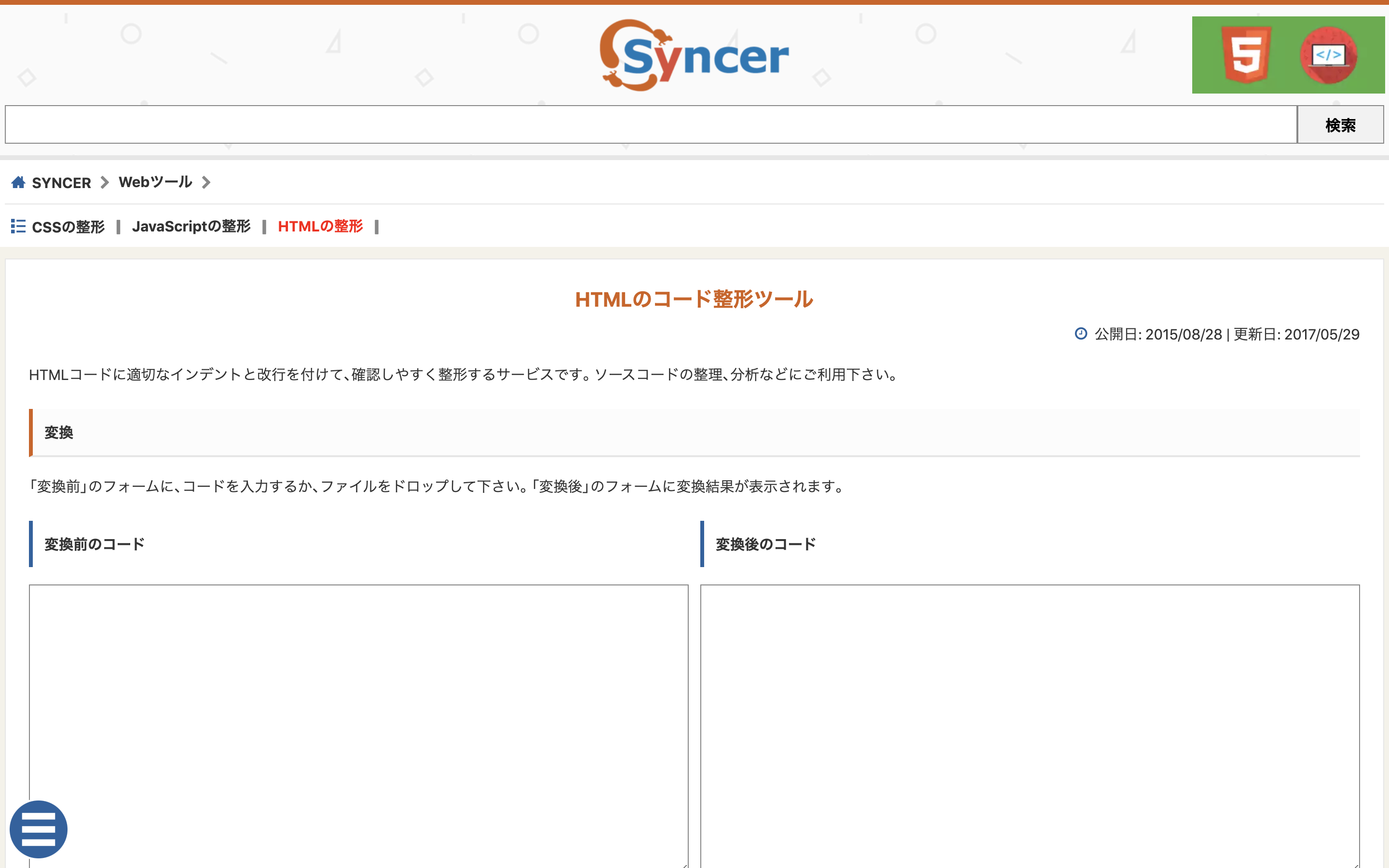
Syncer
https://lab.syncer.jp/Tool/HTML-PrettyPrint/
Syncerは、インデントを半角スペースでするかtabでするかなどを細かく指定でき、改行の指定もできるとてもシンプルに出来ているので、初めての方にも使いやすい、コード整形ツールサイトです。
HTMLだけではなく、CSSやJavaScriptのコードも整形してくれます。
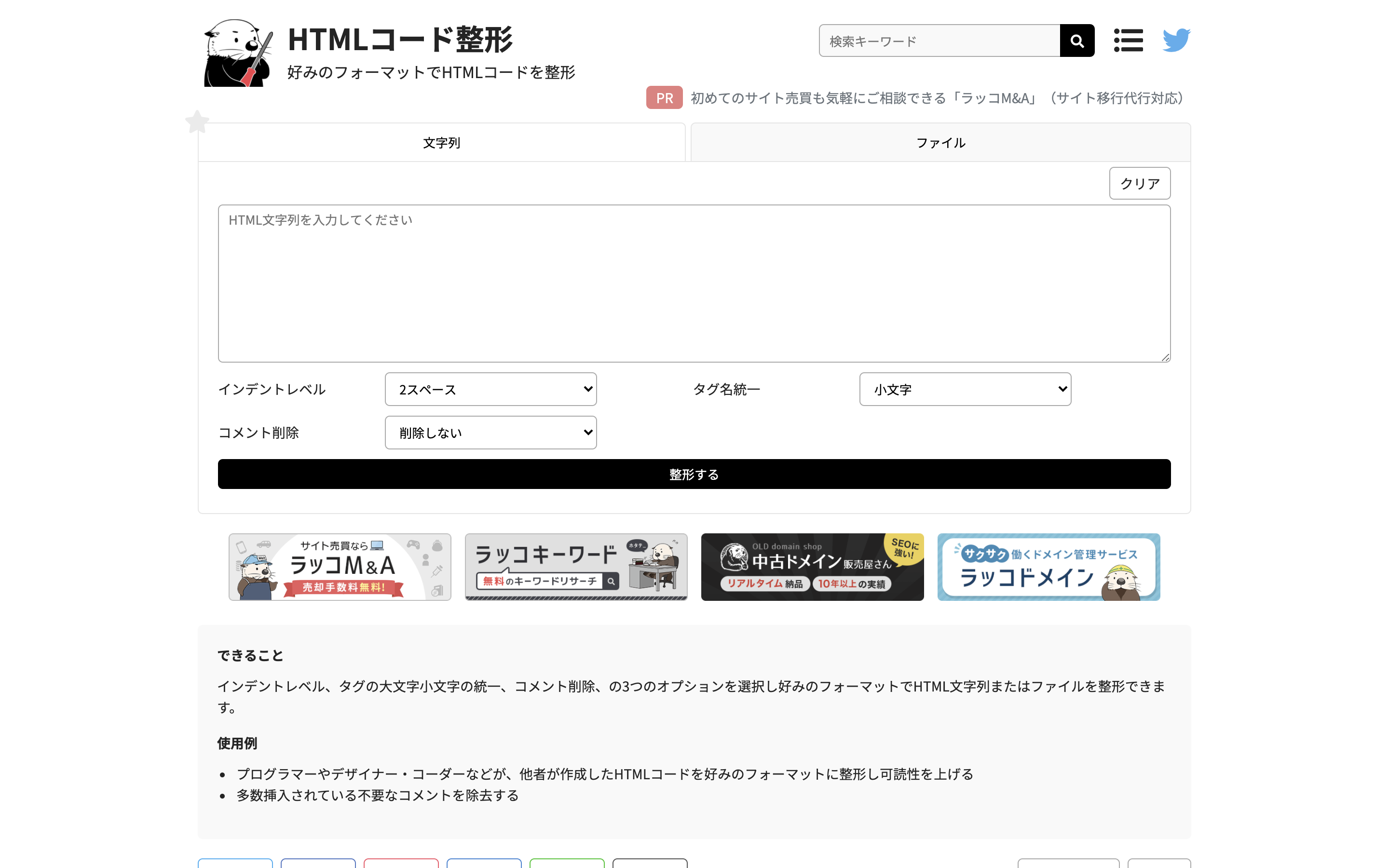
HTMLコード整形
HTMLコード整形は、インデントを細かく設定でき、タグ名を小文字や大文字で統一でき、コメントの有無も指定できるコード整形ツールサイトです。
残念ながら改行を指定することはできませんが、コードを文字列で読み込めるのはもちろんファイルでも読み込めるのが特徴です。
dirtyMarkup
https://www.10bestdesign.com/dirtymarkup/
dirtyMarkupは、英語のサイトですが、インデントや行の長さなど細かく指定できます。また、CSSやJSのコードも整形してくれます。
まとめ
いかがでしたか?今回は、
・HTMLコード整形について
・HTMLコードを自動的に整形する方法
の2つについて記述しました。
慣れるまでは、上手に綺麗なコードを書き上げるのは難しいことだと思います。
コーディングに慣れるまでは、エディタでのショートカットキーや、紹介した便利な整形ツールサイトを使って、効率的に綺麗なコードに仕上げてみてくださいね。