こんにちは、高校を卒業してからまともに漢字を書く機会がなくここ最近簡単な漢字も忘れて危機感を感じている、みもざです。
さて、本題に入りたいと思います。
Webページを作成する時、色を付けたりフォントの種類を変えたりなど、素敵なデザインにしてみたいですよね。
この願いを叶えてくれるのが、CSSというWebページに装飾してくれる言語です。
そこで今回は、
CSSの書き方
を紹介していきます。
また、最後に学んだことの復習としてCSSを使って簡単にデザインしていきましょう。
CSSを学習したい方や、学習し始めた方は、ぜひ参考にしてくださいね。
目次 [非表示]

【準備運動】CSSとは?
CSS(Cascading Style Sheet)とは、HTMLとセットで使用し、HTMLの要素に対して、フォントサイズを変えたり、背景色を加えたり、画像サイズを変えたりなどWebページのデザインを担当する言語です。
では、これからデザイン担当のCSSの書き方を学んでいきましょう。
【ステップ1】CSSを記述する場所を決めよう
CSSを書くことができる場所は3箇所あるので、紹介していきます。
HTMLファイル内にstyleタグを使って書く
HTMLのheadタグ内に、styleタグ”<style>~</style>”を使ってCSSを適用させます。
HTMLタグの中に書く
HTMLタグの中にCSSを書く方法は、<タグ名 style=”CSSを書く”></タグ名>という形で、style属性を使って書きます。
外部ファイルに書く
CSSファイルを作り、HTMLファイルからリンクを読み込みCSSを適用していきます。
この外部ファイルにCSSを書くことが一般的に使われている方法です。
CSSファイルの作り方、手順としては、後ほど詳しく説明していきます。
【ステップ2】CSSの基本的な書き方を掴もう
CSSの基本構造は
セレクタ{
プロパティ: 値;
}
という形で出来ています。
セレクタで「HTML要素のどこの部分を変えるのか」という指定をし、プロパティで「セレクタで指定した部分の何を変えるのか」を指定し、値で「どのように変えるのか」を指定していきます。
プロパティと値は、{}で囲み、プロパティの後には :(コロン)を付け、値の最後には ;(セミコロン)を付けます。
例えば、
の場合だと、
h1の部分(=セレクタ)の色(=プロパティ)をオレンジ(=値)に変えると指定しています。
では、次のステップでセレクタ、プロパティ、値について詳しくみていきましょう。
【ステップ3】セレクタ、プロパティ、値を理解しよう
セレクタについて
セレクタは、「HTML要素のどこの部分を変えるのか」を指定する役割を持っています。
セレクタの指定方法は5つあります。
タグ名で指定する
1つ目は、タグ名で指定する方法です。
上記のHTMLでpタグのサンプルテキストの文字色を変更したいときCSSでは下記のように書いてあげます。
id名で指定する
2つ目は、id名で指定する方法で、#id名{}という形で書きます。
このHTMLのとき、idは”top”なので、CSSには、下記のように書きます。
スタイルが適用され、divタグで囲まれているh1タグとpタグの内容の文字色が赤色に変わります。
class名で指定する
3つ目は、class名で指定する方法で、.class名{}という形で書きます。
このHTMLのとき、classは”title”なので、CSSには、下記のように書きます。
スタイルが適用されると、class名”title”を持っているh1タグの中身の文字色が緑に変わります。
複数を指定する
4つ目は、複数の要素を指定する方法です。
異なった要素に同じデザインを適用したい場合は、◯◯, ◯◯, ◯◯{}のように ,(コンマ)で区切ります。
このHTMLで、h1タグとh2タグに同じスタイルを適用したい場合、下記のようにCSSを書きます。
特定の要素を指定する
5つ目は、特定の要素を指定する方法です。
特定の要素だけに、このデザインを適用させたいという時に使用します。◯◯ ◯◯ ◯◯{}の形で、間には半角スペースを入れ指定していきます。
このHTMLで、“main” idにある、pタグの中にあるspanタグだけにスタイルを適用したい場合は、下記のようにスタイルを書きます。
プロパティと値について
プロパティと値はいつもセットで使われます。ここでは、よく使うプロパティとその値を使って説明していきます。
文字の色を変えてみる
文字の色を変える時は、colorプロパティを使います。
値には、
英語での色名または、カラーコード
を記入します。
例えば、文字の色を緑にしたい場合、
と表記します。
文字の大きさを変えてみる
文字の大きさを変える時は、font-sizeプロパティを使います。
値には、
数字+単位(px)/(em)/(ex)/(%)
を記入します。
と表記します。
背景色を変えてみる
背景色を変えるには、background-colorプロパティを使います。
値は文字色を変えるときと同じで、
英語で色名かカラーコード
を記入します。
例えば、背景色を青にしたい時、
と表記します。
文字の揃えを指定する
文字の揃えを指定する時はtext-alignプロパティを使います。
値は
・左寄せの場合はleft
・中央寄せの場合はcenter
・右寄せの場合はright
を記入します。デフォルトは左寄せになっています。
例えば、h1タグを中央寄せにしたい場合は、
と表記します。
枠線や線を引いてみる
枠線や線を引く時は、borderプロパティを使います。
値には、
・線の太さ
・色
・線の種類
を指定します。
線の太さは、大体1〜3pxを指定し、色は、英語での色名またはカラーコードで指定します。
線の種類は、
・実線 = solid
・破線 = dashed
・点線 = dotted
・二重線 = double
を使います。
例えば、1pxの黒の実線で枠線を設定したい時は、
とします。
また、特定の部分だけ線を付けたい時は、
・上に線を付けたい場合:border-top
・右に線を付けたい場合:border-right
・下に線を付けたい場合:border-left
とします。
幅や高さを指定しよう
幅を指定する時は、widthプロパティを使い、高さを指定する時は、heightプロパティを使います。要素の幅・高さを設定してくれます。
width・height共に値は、
・auto(自動)
・〇〇px
・〇〇%
です。
例えば、幅150px、高さ100pxのサイズにしたい時は、
と書きます。
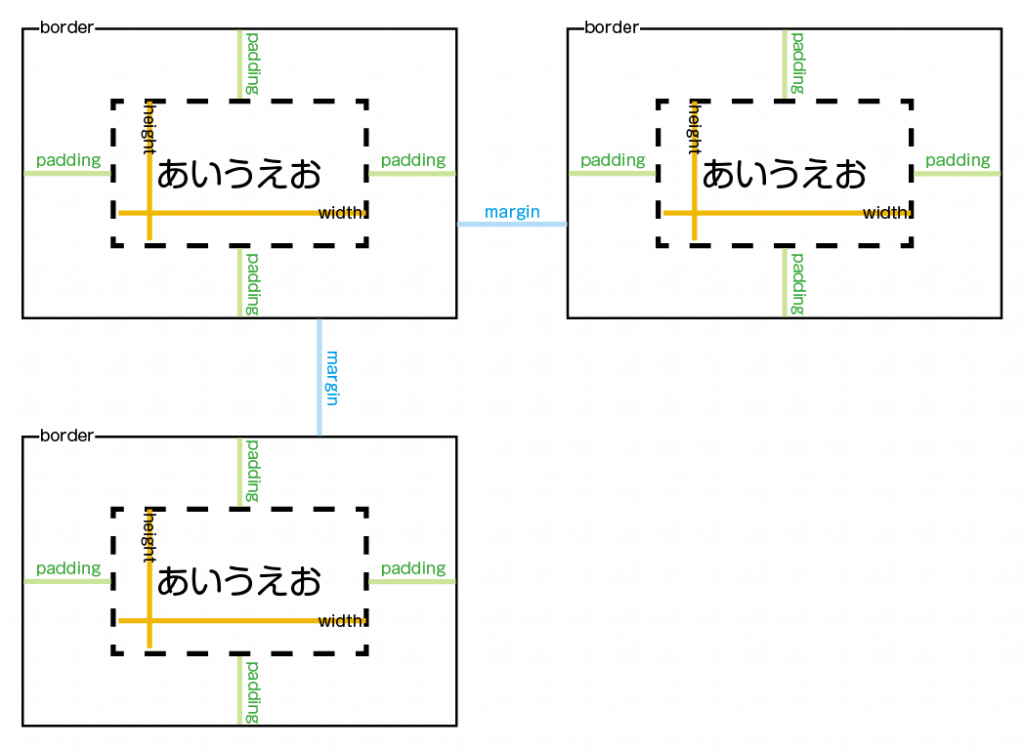
余白を指定しよう
余白を指定するには、paddingプロパティとmarginプロパティを使います。
paddingプロパティは要素の内側の方の余白専門でmarginプロパティは要素の外側の方の余白専門です。
値は、padding・margin共に、
・auto
・〇〇px
・〇〇%
です。言葉だけではイメージが掴めないので、イラストにしてみました。

【ステップ4】CSSファイル作成して読み込んでみよう
では、CSSの基本的な構造、用語を理解したところで、CSSファイルを作成してHTMLに読み込む過程を紹介します。
- STEP.1エディタを開いて、新規ファイルを作る〇〇.cssというように、拡張子は.cssにします。
〇〇のところは自分で好きなように決めれますが、styleが一般的です。(style.css)
- STEP.2HTMLに作成したCSSファイルを読み込むHTMLファイルを開きます。
headタグ内”<head></head>”にlinkタグを用意し、CSSファイルを読み込みます。
この2ステップでHTMLにCSSファイルを読み込むことが出来ました。
【ステップ5】実践!CSSを使ってデザインしてみよう
では、HTMLファイルにCSSファイルを読み込めたところで実際に、CSSを使ってHTMLにデザインをしてみましょう。
完成はこのようになります。
・全体の背景色:#f5fffa
・全体を中心に寄せる
・画像サイズ:幅50%
・画像のトップの空白:80px
・見出しの文字色:#4169e1
・段落の幅:50%
・段落の文字色/文字サイズ:黒、24px
・カナダのオンタリオ州/アメリカのニューヨーク州の文字色: #ff6347
が情報です。では、作ってみましょう!
以下、サンプルコードです。
まとめ
いかがでしたか?今回は、
CSSの書き方
を紹介させていただきました。
CSSを使うことによって、自分の好きなようにデザインしたり、ユーザーに見やすいデザインにすることが出来ます。
慣れるまでは難しいCSSですが、この記事でCSSの書き方が少しでも掴めたら嬉しいです。