こんにちは。
長方形のボックスや見出しのボーダーなどで柔らかい印象を表現したい時に角を取りたい時ってありますよね。
そこでネットサーフィンをしているとたまにborder-radiusというプロパティを目にすることはありませんか?
という人も少なからずいるはず…
何となく「とりあえず5pxぐらいでいっか!」というふうに設定していませんか?このborder-radiusの指定できる値の原理を知っておくとデザイン力の向上にもつながります。
そこで今回はborder-radiusプロパティの
・border-radiusの応用例
を紹介します!
border-radiusとは
border-radiusの読み方
border-radiusは「ボーダーレイディアス」、または「ボーダーレイジアス」と読みます。筆者の周りでは「レイディアス」派の人が多い印象にありますね。
radiusは日本語で「半径」を意味しますが、プロパティの意味としても半径に関連した値を指定するので覚えやすいですね!
border-radiusはボックスの角を丸くするプロパティ
border-radiusプロパティの用途は
です。
デザインの用途として、見るひとに柔らかい印象を与えたい時などに使用されます。
ちょうどこの見出しの「ボックスの角を丸くするプロパティ」を囲っているグレーの外枠みたいな感じですね!
border-radiusで利用できる値
border-radiusでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| 単位つき数値 | pxやptなどの単位をつけた数値。 |
| パーセンテージ | ボックスの横幅や縦幅に対しての割合で指定することも可能。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-radiusの基本的な使い方
ここではborder-radiusプロパティの値計算の原理から具体的な使い方を解説します。
border-radiusの値の原理
border-radiusプロパティがボックスの角を丸くする、と言っても何を基準に数値を入れたら良いのか、知っている人は実は少ないという現状があります。
ネットサーフィンをしていても「とりあえず5pxぐらい」のように感覚で値を指定している人が目立ちます。
そこで一旦、border-radiusの値の計算の原理を解説します。
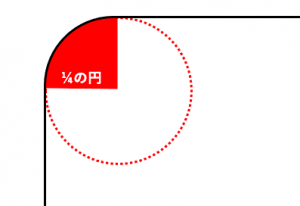
上の図はborder-radiusに指定する値の原理を図示したものです。
border-radiusの値には、ボックスの角を1/4の円にみたてた時の半径を指定します。
なので「 border-radius: 5px; 」と指定した場合はこの1/4の円の半径が5pxという意味になります。
border-radiusの実装例
それではさっそくborder-radiusの実装例をサンプルコードと一緒に見ていきましょう。
|
1 2 3 |
<!-- HTML --> <h2 class="hedding-1">見出し</h2> <h2 class="hedding-2">見出し</h2> |
|
1 2 3 4 5 6 7 8 9 10 11 |
// CSS .hedding-1 { padding: 1.5rem 2.5rem; border: 4px solid #89c4ff; margin-bottom: 10px; } .hedding-2 { padding: 1.5rem 2.5rem; border: 4px solid #89c4ff; border-radius: 10px; } |
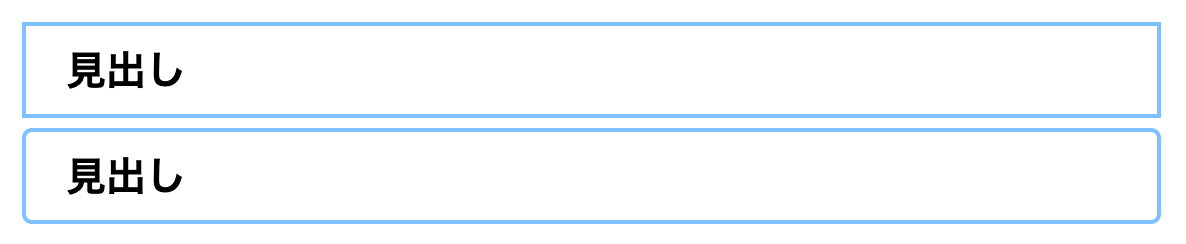
上の見出しはborder-radiusを適用していない普通のボックスです。比較してみると、border-radiusを指定している下のボックスの方は四隅が少し丸くなっていますよね。
border-radiusを指定するとこのように角を丸くすることができます。
ボックスの角を個別に丸くするには?
border-radiusを使用してボックスの角を個別に丸くすることもできます。
上下左右それぞれ別々に指定
|
1 2 3 4 5 |
h1 { padding: 1.5rem 2.5rem; border:5px solid red; border-radius: 20px 80px 24px 40px; // 左上 右上 右下 左下 } |
このように、border-radiusに4つの値を指定することによって角を個別に丸くすることができます。
左上と右下、右上と左下をそれぞれ別々に指定
|
1 2 3 4 5 |
h1 { padding: 1.5rem 2.5rem; border:5px solid red; border-radius: 0 70px; // 左上と右下 右上と左下 } |
個別に指定するプロパティを使用する
実はborder-radiusプロパティと類似した「border-上下-左右-radius」プロパティというCSSプロパティが存在します。
この上下にはtop, bottomのいずれか、左右にはleft, rightのいずれかが入ります。
角を個別に丸くするにはこのプロパティを使用する方法もあります。
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border:5px solid red; border-top-left-radius: 70px; // 左上 border-bottom-right-radius:50px; // 右下 } |
border-radiusの応用例
ここではborder-radiusを応用した例を紹介します。
円
border-radiusプロパティを使用することによって、円をコーディングで表現することができます。
|
1 2 |
<!-- HTML --> <div></div> |
|
1 2 3 4 5 6 7 |
// CSS div { width: 300px; height:300px; background-color: red; border-radius:50%; } |
円を作成するには同値のwidthとheightのボックスに対して、border-radiusの値を50%と指定することによって実装できます。
クローバー
こちらは使用頻度はほとんどありませんが、こんなのも作れるよ〜程度に思っておいてください。(笑)
|
1 2 3 4 5 6 7 |
<!-- HTML --> <div class="outer"> <div class="child-1"></div> <div class="child-2"></div> <div class="child-3"></div> <div class="child-4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// CSS .outer { width: 150px; height: 150px; display: flex; flex-wrap: wrap; } .child-1,.child-2,.child-3,.child-4 { width: calc(50% - 6px); height: calc(50% - 6px); margin:3px; background-color: lightgreen; } .child-1 { border-radius: 50% 50% 0 50%; } .child-2 { border-radius: 50% 50% 50% 0; } .child-3 { border-radius: 50% 0 50% 50%; } .child-4 { border-radius: 0 50% 50% 50%; } |
このように、border-radiusを応用するとクローバーのような変わった図形も表現することができます。
まとめ
いかがでしたか?
今回は border-radiusプロパティの基本的な使い方と応用的な使い方を紹介していきました。
border-radiusプロパティは使い方によって様々なデザインを実現することができるので、しっかりと使い方をマスターしておきましょう!
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/border-radius