こんな疑問を持っていませんか?
「Webサイトを作りたい」とHTMLとCSSを勉強し始めても、実際にCSSをどこに書くのかよくわかりませんよね。CSSについて知識があるだけでは、Webサイトは作れません。CSSを正しい場所に正しい方法で、記述する必要があります。
でも難しそう、と諦めないでくださいね。この記事では、CSSを初めて記述する人むけにわかりやすく丁寧に説明していきます。
目次
CSSをおさらい!
ここでは、CSSの基礎を簡単におさらいします。基礎はばっちりだよ!という方は、ここを読み飛ばして次の項から読み進めてくださいね。
CSSの基礎知識
まずは、CSSの基礎を思い出してみましょう。CSSとは、HTMLと組み合わせて使うコンピュータ言語でしたね。HTMLで文章の構造を作り、CSSで文章を修飾します。
見た目を整える目的で使われるため、プログラミング言語ではなくスタイルシート言語に分類されています。現在使用されているスタイルシート言語はCSSだけ。つまりWebサイトの見た目をおしゃれにしたいのなら、CSSをマスターすればどんなサイトも作れちゃうというわけです。
CSSの基本的な構造
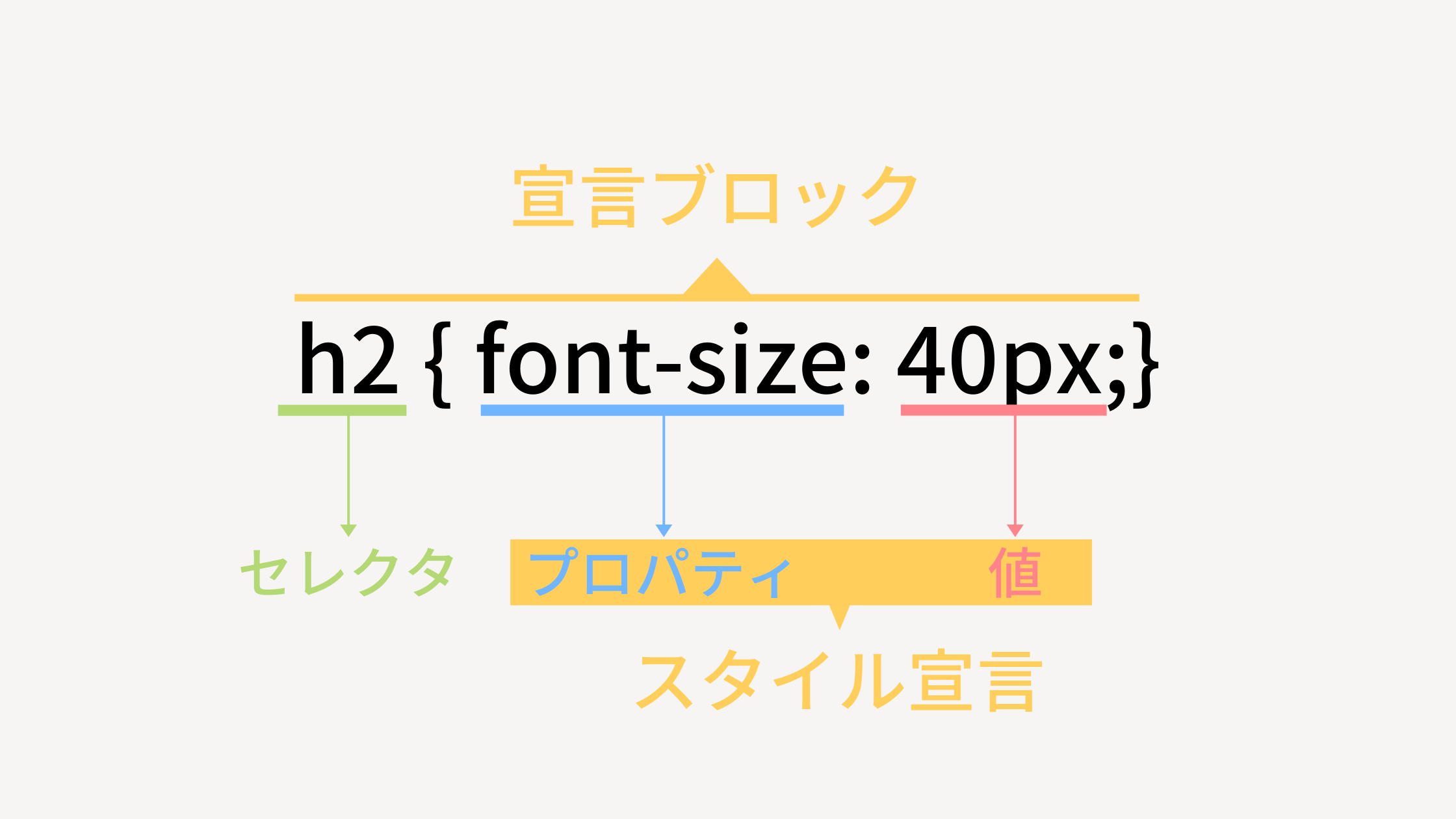
では、CSSはどのような構造をしていたでしょうか?CSSを書くときは、セレクタとプロパティ、値で宣言ブロックを作ります。

セレクタでHTMLの要素を指定し、プロパティで要素のどこを修飾するかを示します。そして、値でどんな色・大きさ・高さ・幅にするかを指示しているのです。
プロパティと値の間には必ず:(コロン)を入れ、プロパティと値の塊を区切るために;(セミコロン)を使います。一つのセレクタに記述するプロパティと値は、{}(波括弧)で括るのが決まりです。
CSSを記述する場所は?
CSSの基礎知識がおさらいできたら、次はCSSを記述する場所を決めましょう。
CSSを記述できる場所は3つあります。HTMLのタグ内に書き込む方法とHTMLに直接書く方法、そして外部ファイルに記述する方法です。ここでは、1つ1つを詳しく説明していきます。
【CSSの記述場所①】HTMLのタグ内に書く
一番簡単で単純なCSSの記述方法は、HTMLのタグ内に記述する方法です。
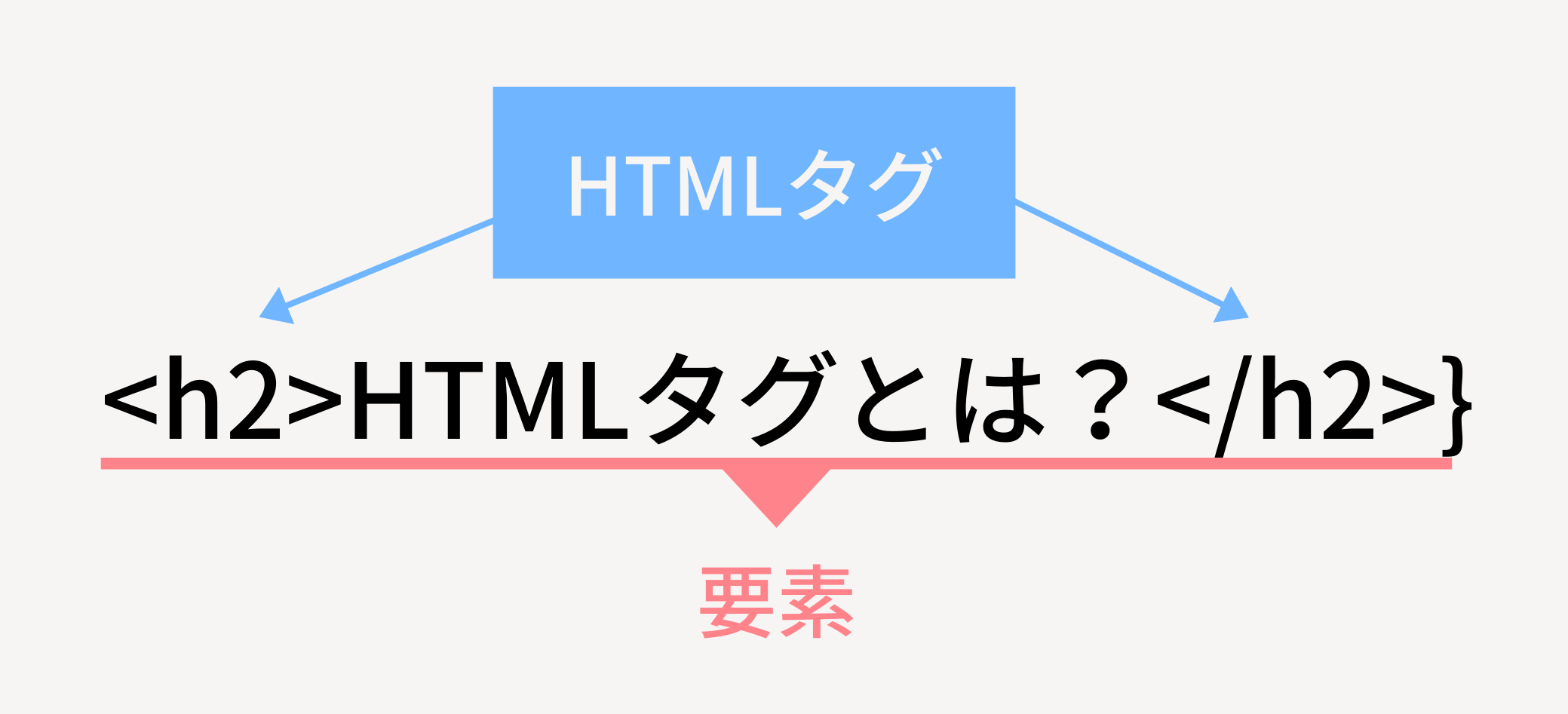
HTMLタグは、テキスト(文章)に意味を持たせます。例えば、h2タグを記述した場合は、「このテキストは大見出し」という意味になります。
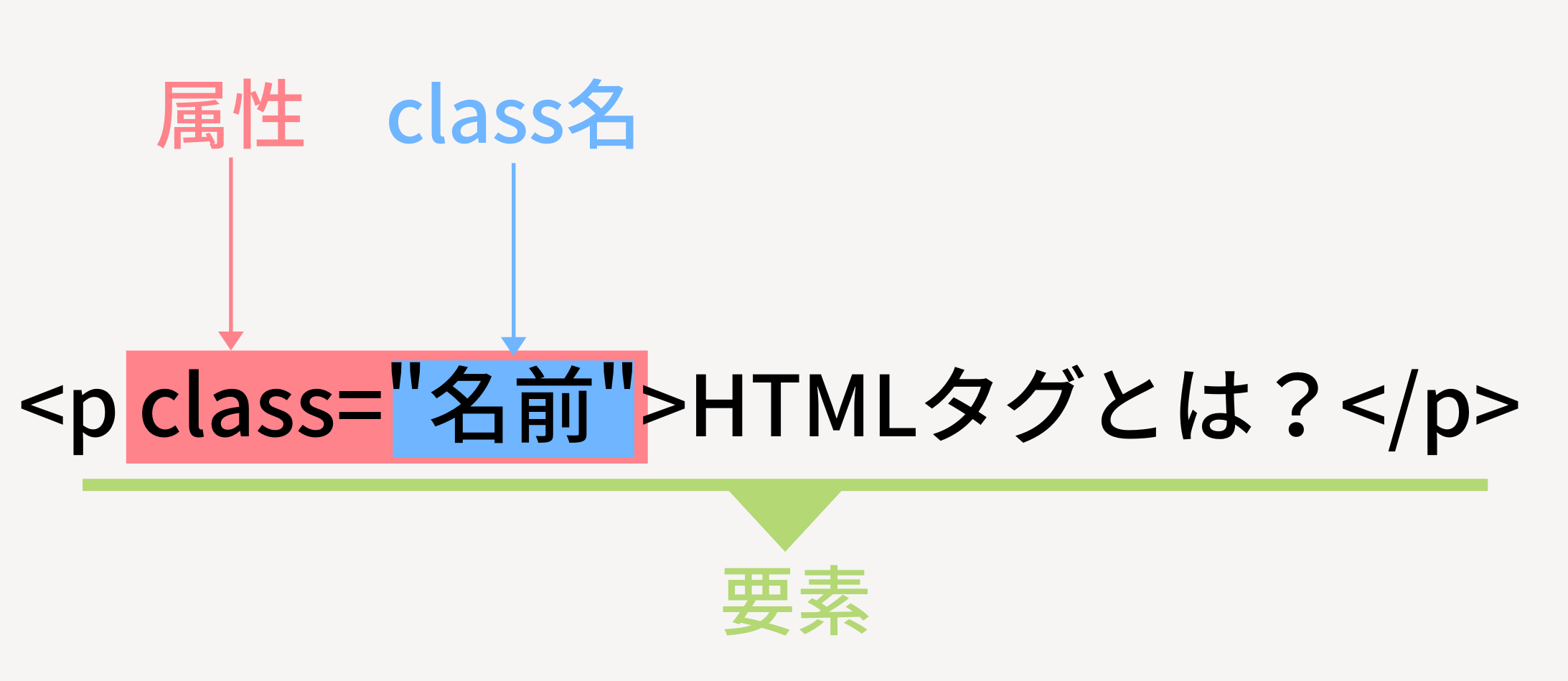
HTMLタグは対象のテキストの前と後ろに記述することで、囲まれたテキストが意味を持たせることができるのです。囲まれたテキストのことを、要素と言います。つまり、HTMLタグは要素に意味を与えていることになります。

ではCSSの記述方法として、HTMLのタグ内に記述するというのはどういうことなのでしょうか?
実はHTMLタグだけでは、要素を細かく設定することはできません。そこで使うのが属性です。属性は、要素に役割を与えています。有名な属性にclass属性がありますが、class属性はその要素に名前を付ける役割をしています。

CSSをHTMLタグ内に記述するときは、要素にCSSという役割(属性)を与えれば良いというわけです。CSSを記述するときに使うのがstyle属性。要素にstyle属性与えて、CSSを直接書き込むことで、対象の要素にCSSが適用されます。
HTMLを書くことができれば、その場でCSSも記述できるので初心者にもわかりやすい方法です。しかし記述したタグにしか適用されないので、ページ全体やサイト全体に同じCSSを適用することはできません。そのため、全体に適用させたいときはタグ一つ一つにCSSを記述していかなくてはならず、非常に手間がかかります。
HTMLのタグ内に直接CSSを書く方法は、CSSを適用させたい範囲が限定的であるときに適しています。
【CSSの記述場所②】HTML内に直接書く
HTMLタグ内に書き込む方法では、ページ全体には適用させられないと前項で説明しましたね。では、ページ全体にCSSを適用させる方法はないのでしょうか?
実は、一カ所記述するだけでページ全体のスタイルを指定できる方法があるのです。それが、HTML内に直接CSSを埋め込む方法です。
CSSをHTMLに埋め込むには、HTMLタグを使います。HTMLタグは、要素に意味を与えると言いましたね?つまり、「この要素はCSSですよ」という意味のHTMLタグを使用すれば良いのです。
CSSを記述するときに使うタグはstyleタグです。前項のstyle属性と名前が似ていますよね。style属性は、記述された要素にしか適用されませんでした。一方styleタグは、記述されたHTMLファイル全体に適用されます。

HTML内にstyleタグを埋め込む方法は、記述したページだけにCSSが適用されるという点に注意が必要です。Webサイト全体にCSSを適用させたい場合は、このあと説明する外部ファイルにCSSを書く方法を使います。
【CSSの記述場所③】外部ファイルに書く
Webサイトを作成するとき、最も一般的なCSSの記述方法は外部ファイルに書く方法です。今まで紹介してきた方法では、HTMLファイルに直接記述していました。しかし、HTMLに直接記述してしまうと、修正をしたいときに一つ一つ書き直す必要があります。
さらに、サイト全体を同じスタイルにしたいときは、ページごとに同じCSSを記述しなくてはならず面倒です。そのため、CSSをHTMLとは別のファイルに書いて、あとでHTMLに適用させる方法が好まれるのです。

また、一つのHTMLファイルに複数のCSSファイルが読み込める点も非常に便利です。HTMLファイルとは別のファイルとして保存できるので、全体のCSSを変更したいときもファイルを差し替えるだけで完了します。
CSSの記述方法を解説
CSSの記述場所3つのうち、どの方法でCSSを適用させるかを決めましたか?ここでは、実際にCSSを記述する方法を解説します。
HTMLのタグ内に書く方法
まずは実際に記述した例文を見てみましょう。
|
1 |
<p style="font-size:12px">これは例文です。</p> |
適用したい要素のタグに、style=”CSSコード”を記述するだけ。非常に簡単ですね。
一つだけ、CSSの書き方に特徴があります。style属性を使ってCSSを記述するときは、最後の;(セミコロン)は省略しても良いということです。もちろん通常通りに記述しても問題ありません。
HTMLに直接書き込む方法
HTML内にCSSを埋め込むときは、HTMLの<head></head>内にstyleタグを記述します。
|
1 2 3 4 5 6 |
<head> <style> h2 {font-size: 20px; color: red;} </style> </head> |
そして、styleタグ内にCSSを直接記述すれば、記述したHTMLファイル全体にCSSを適用させることができます。こちらも非常にわかりやすい方法ですね。
外部ファイルに書く方法
外部ファイルにCSSを書く場合は、HTMLファイルとは別にCSSファイルを作成しましょう。CSSは通常通り書いてかまいませんが、最初に「@charset “UTF-8”;」と記述してください。
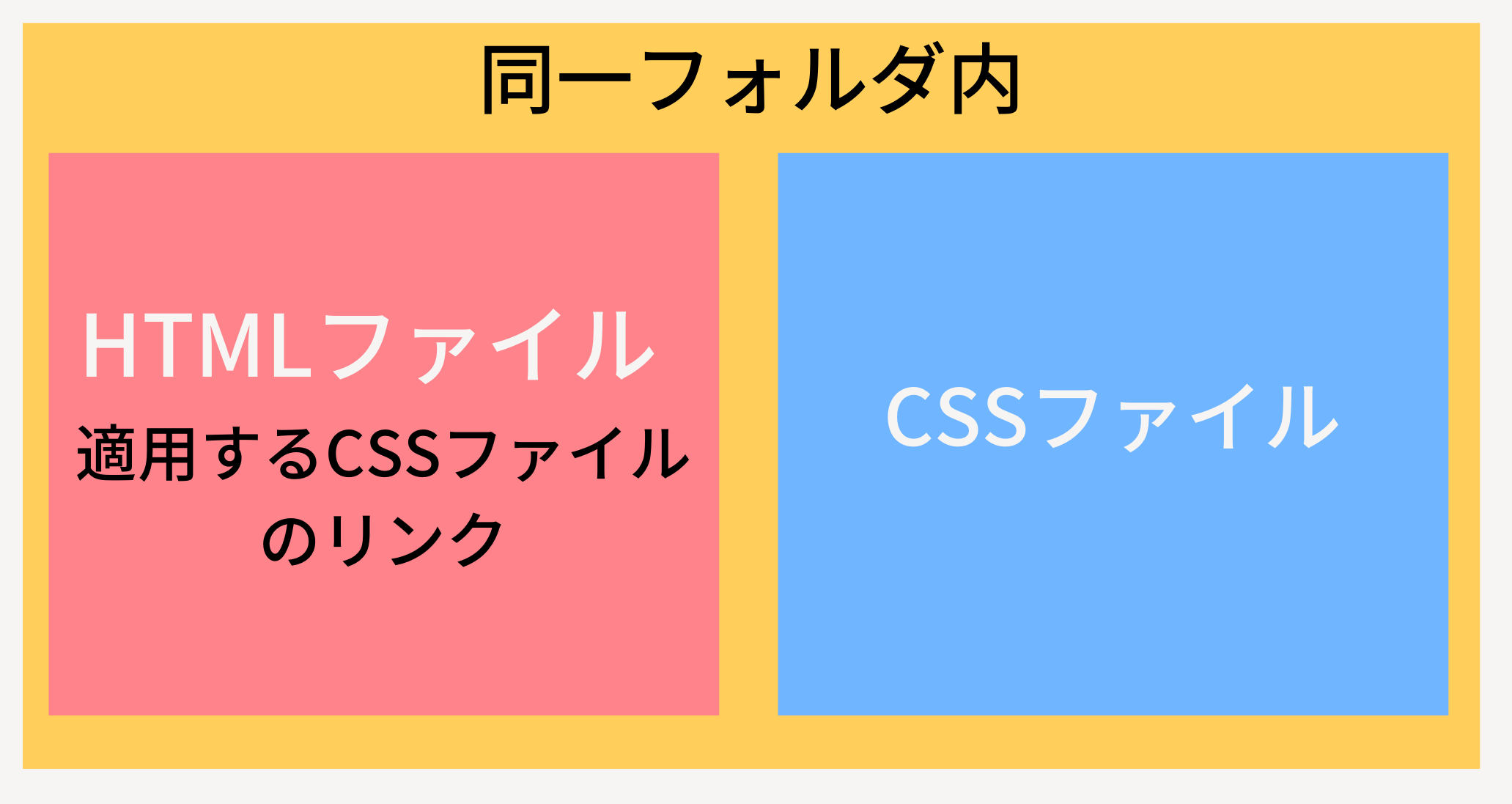
CSSを記述したら、ファイルの拡張子を「.css」にして保存します。多くの場合はstyle.cssというファイル名が付けられています。このとき注意したいのは、適用させたいHTMLファイルと同じフォルダに、CSSファイルを保存するということです。
CSSファイルが出来たら、HTMLにリンクさせる必要があります。このときに使うのが、linkタグです。以下のように記述します。
|
1 |
<link rel="stylesheet" href="ファイル名.css"> |
linkタグにrel属性とhref属性を与えているのがわかりますね。rel属性とは、リンク先との関係を表す属性です。図のようにstylesheetを指定すると、このリンクは外部スタイルシートですよと示していることになります。
またhref属性はリンク先を指定する属性です。この場合は、CSSファイルにリンクさせますよ、という意味になります。
このlinkタグはHTMLのheadタグ内に書きましょう。これで、HTMLファイルとCSSファイルをリンクさせることができました。
まとめ
この記事では、CSSを記述する場所と記述方法について解説しました。
CSSをどこに記述するかを知らないと、Webページは作れません。まずは紹介した3つの記述場所のうち、どこにCSSを記述するか決めましょう。
記述場所を決めたら、実際に記述してみてください。記述方法は、この記事を参考にしてみてくださいね。